It’s more important now, than ever before, to show that UX design is contributing to a product’s (or a business’) success, whether it be a website, mobile app, or software. Having more business acumen as a UX designer allows you to align UX with business goals better, communicate with stakeholders, and secure resources for the UX team (full-time hires, travel budget to meet customers, etc.). And so, you need to know about the ROI of UX design.

But what exactly is ROI?
ROI, or return on investment, helps a company measure the value something (like a UX team) brings to the business in relation to its cost. It’s essentially a cost-benefit analysis — costs being the team’s salaries and tools and benefits being increased conversion rates and revenue.

As we’ll see, determining the UX team’s ROI isn’t as cut and dry as other company departments, like customer support or sales. While they have more tangible metrics, such as support ticket volume or revenue growth, the UX team has more intangible metrics.
But let’s uncover why this is the case for UX designers. Let’s discuss why it’s important to understand ROI, and the challenges UX designers face when measuring ROI and in their business. I’ll also review how to best calculate ROI for UX designs.
Most of us get into UX design because we’re naturally creative and enjoy producing visually appealing and intuitive designs. And most of us have little interest in whatever goes on in traditional business meetings — you lose me with jargon like gross profit margin and customer acquisition costs. I hate to say it, but it’s time to roll up our UX designer sleeves and get our hands dirty with business acumen, including the infamous ROI.
As we recently discussed, ROI measures the cost and value that UX designs bring to the company. The company needs proof that its investment in UX is supporting the business’s success (i.e., helping it make some money).

So, ROI shows the UX team’s value. But what are some other benefits of using ROI to your team’s advantage?
We know it’s important for UX designers to incorporate ROI into our workflow to validate design decisions and demonstrate the value of UX. But why don’t most of us already do this?
UX design goals are centered around intangible and qualitative factors, like usefulness, findability, or desirability. These are based more on the user’s feelings rather than calculated metrics. Not only that, these qualitative metrics are subjective. So results can be skewed depending on the users evaluating the UX designs.

Let’s review what else is holding UX designers from measuring ROI in their UX designs:
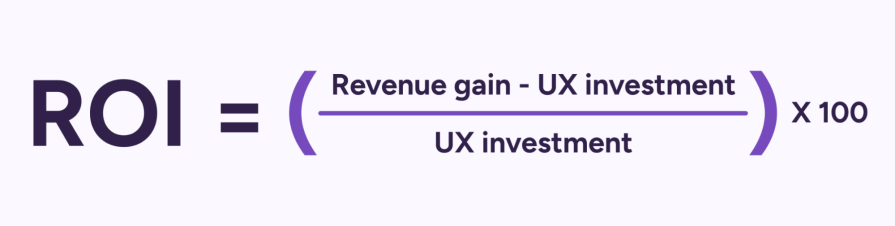
Yes, it’s difficult to include ROI with UX designs, but it’s not impossible. Let’s review how you can actually calculate ROI for a UX project, feature, or redesign. Thankfully, there’s a ready-to-go ROI formula to make things a little more simple.
To figure out the ROI of UX design:

Of course, there are some dependencies here. You need to identify the UX investment and the revenue gain, so this can be tricky.
Here’s how to calculate the UX investment (you may need to make estimations):
Here’s how to calculate the revenue gain (in a percentage); it’s the same format to calculate the ROI (but maybe a finance teammate can grab this value for you):
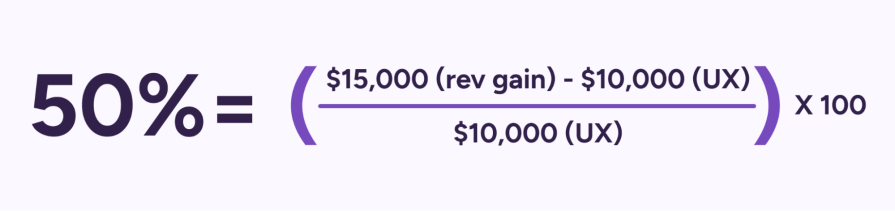
Let’s say you worked on redesigning your company’s checkout process on their website. After the project is over, you calculate how many hours you invested in it and multiply it by your hourly rate. After also considering the costs of your design tools, you estimate the UX investment is about $10,000.
A month after the UX changes were published on the website, the website generated $100,000, which is $15,000 more than the previous month. Thus, the revenue gain increased by over 17%.
Now, using the ROI formula from above, you can calculate the ROI using the $10,000 UX investment and the $15,000 revenue gain.
This ends up being a ROI of 50%:

The ROI formula is a great starting point for demonstrating the value of the UX team, but there are other ways to incorporate ROI into your workflow. A few strategies to consider are aligning UX with stakeholders’ goals, designing for both business and usability metrics, and comparing the before-and-after of UX designs:
Many stakeholders don’t see the UX team contributing to the product’s revenue growth. This poses a significant issue because it implicitly implies that stakeholders don’t understand the value of UX.

Instead of only focusing on delivering a “good user experience,” tie your design decisions to financial outcomes your stakeholders care about. Here’s how you can do this:
UX designers are zoned in on creating user-centered designs — it’s what we’re trained to do. But it’s easy to forget that our roles are also tied to business outcomes. When creating your UX roadmap for the month, quarter, or year, you also need to include key performance indicators (KPIs), which are identified from meetings with your stakeholders (see above).
Here are examples of common KPIs to rate your UX designs against:
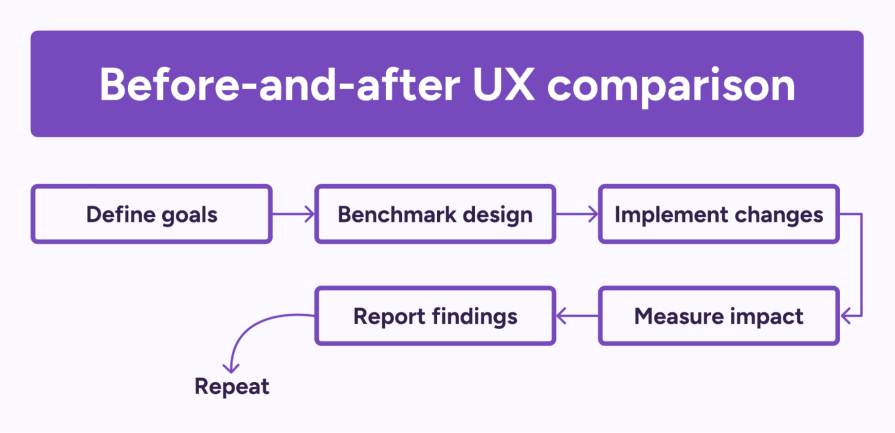
Lastly, to really demonstrate the value of UX, measure and compare the before-and-after of UX design changes. Depending on your UX goals and metrics, this can be done with user testing of design mockups and prototypes rather than waiting for developer implementation.
Here’s a step-by-step guide to complete a before-and-after UX comparison:

It’s no longer feasible to ignore the ROI of UX designs. Stakeholders need to see the value every company department is bringing to the business table. Though the UX team has additional challenges when calculating their ROI since UX goals are mostly intangible and subjective, there is no exception (unfortunately).
I know most of us UX designers despise having to talk in the typical business jargon, but there are added perks to adding terms like ROI (among others) to your daily language. You ensure UX goals are aligned with the business goals, you have the ability to better collaborate with stakeholders, and you have reason to justify your current budget (or ask for more).
Thankfully, there is a formula to calculate a UX project’s ROI, as long as you can access the revenue gains and UX investment. If not, there are other strategies you can use to incorporate ROI into your design process, such as aligning with stakeholder’s goals, designing for both the business and user needs, and comparing the before-and-after effects of the UX designs.
Incorporating ROI into the UX design workflow is not easy, but it’s a must to demonstrate value to a company. Not only does factoring in ROI help make data-driven design decisions, it boosts your credibility with stakeholders so they know you’re contributing to the company’s success.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.