Figma is the most sought-after design tool for UI/UX designers, so it makes sense for designers of all levels to level up their skills in it. In this article, we’ll be outlining the ten best Figma courses for boosting your career, whether you’re completely new to the software or an experienced designer looking to utilize its more advanced features. Here is a list of the courses and training programs we’ll be covering:

For each course, we’ll discuss its cost, target skill level, topic coverage, and pros and cons to help you decide which one you might want to invest in next. At the end, we’ll summarize everything in an easy-to-use comparison table. Let’s get right into our list of top Figma courses.
Editor’s note: This article was updated by Chidera Nwankwagu on 8 April 2025 to reflect the latest course information, remove courses that are outdated or no longer available, add new courses, and summarize information in a comparison table for easy perusal.

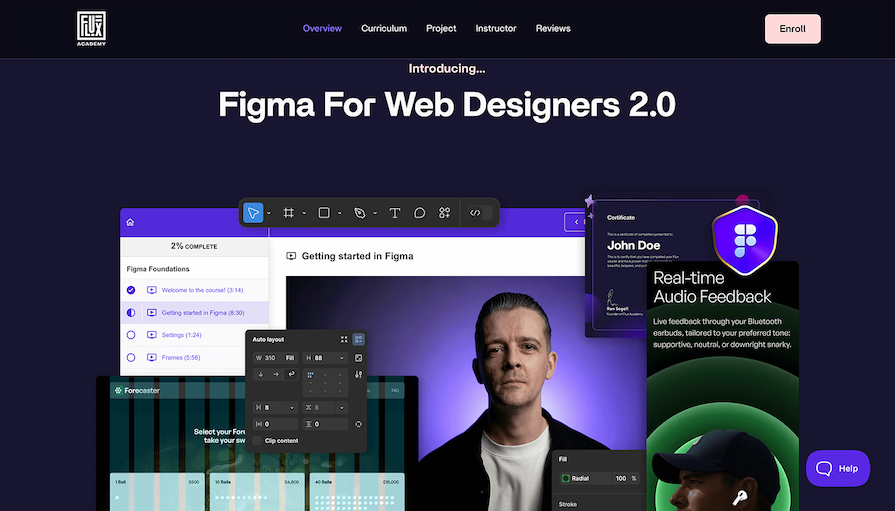
Flux Academy, founded by Ran Segall, is well-known for its top-tier Webflow tutorials and courses. Now, they’ve expanded their expertise to Figma with a comprehensive web design course, packed with valuable insights tailored specifically for aspiring web designers. Given their deep specialization in web design, this course is structured to provide everything a beginner needs to master Figma for professional web projects.
This course is ideal for beginners who want to break into web design, covering web design fundamentals, auto layout, style guides, prototyping, and more. With over 45 video lessons and 12+ hours of content, it walks students through the entire Figma workflow, helping them build a solid foundation in the tool.
The course is taught by Matt Brunton, a seasoned designer with over two decades of experience in the field. With his expertise, students can trust they’re learning industry-proven techniques from someone who truly understands the craft.
Pros:
Cons:

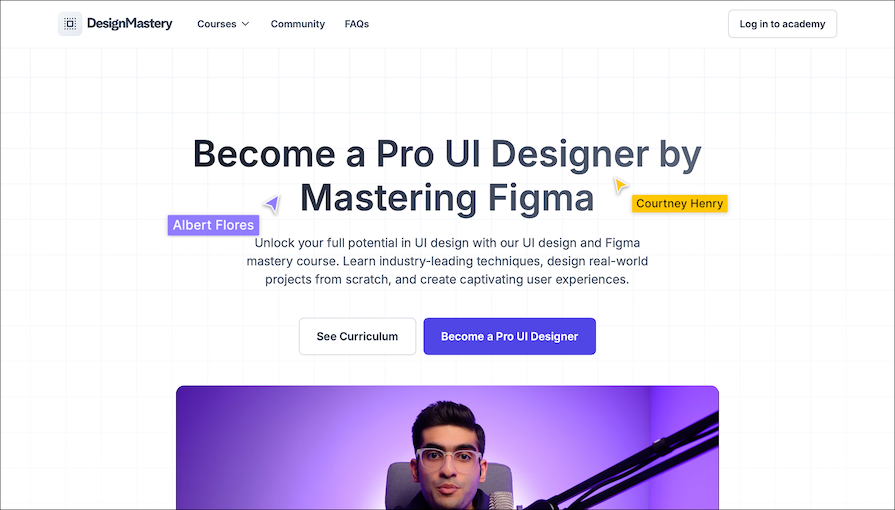
This course is packed with over 130 videos and 17+ hours of content, ensuring students gain a solid foundation in UI design principles and Figma mastery. You’ll learn everything from design basics and UI fundamentals to advanced Figma tools and features, making it a comprehensive guide for beginners. Additionally, the course covers color theory, teaching you how to create harmonious and effective color palettes for your designs.
A standout feature is the design challenges module, where real-world problems are presented along with their solutions—an excellent way for students to test and refine their design thinking. The prototyping section is particularly well-structured, providing step-by-step guidance to create interactive and functional designs in Figma. Students also receive all the Figma files, allowing them to follow along step by step with the instructor for hands-on learning.
The course is taught by Arash, a well-respected UI/UX educator and freelance designer with over 10 years of experience. He is known for sharing valuable free content on his YouTube channel and has worked with major brands like Debenhams and Canon. With his industry insights and structured approach, this course is a great starting point for anyone looking to build a strong UI/UX foundation and master Figma.
Pros
Cons

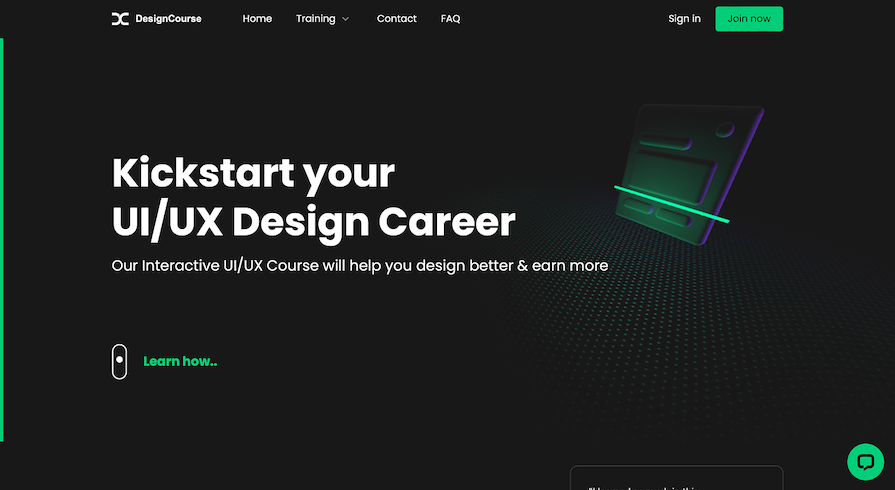
This self-paced course offers 19 hours of comprehensive training designed to help aspiring and intermediate designers refine their UI/UX skills using the almighty Figma. What sets this course apart is its inclusion of using AI tools like ChatGPT and Midjourney to enhance the process.
Another major highlight is the bi-weekly live UI/UX workshops, where students can engage directly with the instructor, Gary Simon, to get feedback and insights. These live sessions provide an opportunity for students to ask questions, receive critiques, and gain deeper knowledge from an industry expert.
The course is structured around a challenge-based learning system, allowing students to apply design concepts in real-world scenarios. Each module follows a four-step process:
With this structured learning process, students build strong UI fundamentals while receiving direct feedback, ensuring they develop practical, industry-ready skills.
The instructor, Gary Simon is a UI/UX Designer and Frontend Developer who has spent over a decade as a successful freelancer. His educational content has reached millions, with over a million subscribers on YouTube, 1,100 videos, and 65 million views. He has also authored more than 80 courses and 100 articles, making him a well-respected educator in the design community..
Pros
Cons

Unlike beginner-friendly programs, Advanced Figma assumes familiarity with UI/UX principles and focuses on mastering Figma’s advanced capabilities. By the end, students will confidently build flexible layouts, reusable components, complex UI elements, and scalable design systems—becoming invaluable contributors to their teams.
The curriculum is structured to progressively enhance students’ expertise in Figma’s advanced functionalities:
A defining feature of this course is its weekly peer group sessions, where students receive personalized feedback from industry-leading mentors. These experts bring years of UI/UX experience, offering insights tailored to each student’s work:
With an industry-relevant curriculum and expert guidance, this course is ideal for designers looking to elevate their Figma expertise and create highly efficient, scalable design systems.
Pros:
Cons:

Created by digital product designer and founding designer at Maven Michael “Ridd” Riddering, Figma Academy — now part of Dive — is a comprehensive masterclass course on everything Figma.
Although parts of the course are accessible to beginners, most of the content is clearly aimed at those with more experience in the field, with the goal being to learn how to use Figma to its maximum potential, rather than simply learning the basics. Students are taught advanced techniques in design, strategies to use in responsive design, development team collaboration skills, how to leverage component properties, efficiency in design, and creating a design language.
In addition to teaching students how to utilize Figma for best results, students are also taught tangible design skills, mental models, and techniques that will enhance their portfolios and assist those looking to move up to the next level in their careers. Additionally, course modules are paired with matching Figma resources to provide a rounded and comprehensive learning experience.
Pros:
Cons:

Figmaster is not strictly a course — it’s a workbook plugin for Figma made specifically to assist designers seeking to make the most out of the software. The plugin describes itself as “The world’s first design systems workbook for Figma” and utilizes a learning-by-doing approach, making it the perfect addition to the Figma app for designers who want to upgrade their skills, learn how to create design systems and components from scratch, and get to grips with more advanced design subjects such as typography and grid layouts.
The workbook is split into separate modules that address different elements of working with Figma, with the ultimate goal being to create and manage your own unique design system. Module topics include: style guide, components, and documentation, with students encouraged to put their acquired knowledge into practice as they go.
Pros:
Cons:

Want to learn the ins and outs of Figma? Well, why not go straight to the source itself?
Figma has created its own YouTube channel of inspirational and instructional video content that’s completely free of charge. Its content caters to budding and more experienced designers and provides short tutorials as well as longer-style lessons covering a range of subjects related to both Figma and design in general.
The content of Figma’s YouTube channel is categorized by playlist, with subjects including “Figma for Beginners” and “Build Your First Plugin.” However, alongside the playlists are also individual lessons covering one-off topics, such as gradients, creating styles, color picker, and constraints. (Don’t forget to check out the Tips section for quick videos showcasing lesser known shortcuts and handy tricks.)
The main advantage to using Figma’s own video tutorials is that they’re straightforward and easy to follow, irrespective of the experience you bring to the table. Also, as creators of the product, they have the best hints and tips to help you achieve your goal.
For those starting out, we’d suggest taking the courses in the following order:
Pros:
Cons:

A video course for total newbies to Figma, “Learning Figma” by former Udacity course designer, Georgia Davis, covers everything you need to know when you’re first getting acquainted with the design tool. Students learn how to interact with the basic features of the software, the essentials of brainstorming and wireframing, how to use advanced features such as components and autolayout, and finally, the skills needed to create prototypes and animations.
The videos cover all the essential features of Figma, from getting started to planning and wireframing. Handoffs to engineers are also covered, as are some of the more advanced layout tools available within the software. Unlike other courses, this one really keeps the teaching within the remit of what the tool can and can’t do and doesn’t branch out into UI or UX design theory in general, which users who want to learn more about design may find limiting.
Pros:
Cons:

As the name suggests, Figma Advanced Tutorial is designed for users who already have a solid grasp of UI/UX design principles in Figma and want to take their skills to the next level. With over 160 video lessons, this course provides a deep dive into advanced Figma concepts, including nested auto layouts, components, advanced interactions, variants, and even AI-powered workflows to enhance efficiency.
A two-hour masterclass preview is available on YouTube, offering a sneak peek into the course content, allowing prospective students to gauge its value before enrolling.
The course is taught by Dan Scott, an Adobe Certified Professional and two-time Adobe MAX award winner, ensuring high-quality instruction from an industry expert. Upon completing the course, students can request a certificate by submitting a project for review and receiving personalized feedback.
Pros:
Cons:

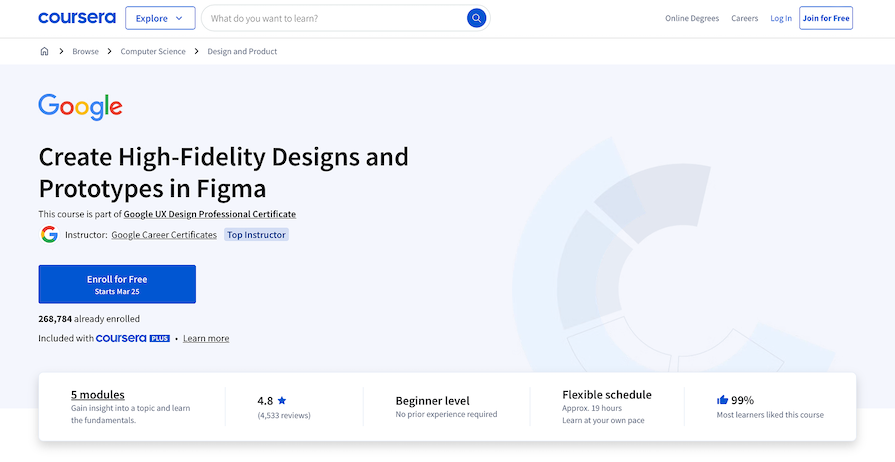
This course, part of the Google UX Design Professional Certificate, teaches students how to create high-fidelity designs and interactive prototypes using Figma. It covers essential visual design principles, such as typography, color theory, spacing, and layout, helping learners refine their design skills.
Students will gain hands-on experience designing responsive mockups, applying design systems, and improving accessibility in digital products. The course also guides learners through the process of building realistic prototypes with interactive elements.
Designed for beginners and intermediate learners, this course does not require prior UX design experience. By the end, students will have a portfolio-ready high-fidelity design and receive a certificate upon completion.
Pros:
Cons:
| Course name | Duration | Price | Level | Key features |
|---|---|---|---|---|
| Flux Academy — “Figma for Web Designers 2.0” | 12+ hours | $695 or 3 payments of $278 | Beginner | Web design focus, auto layout, prototyping, 1:1 mentorship with Ran Segall |
| DesignMastery— “UI Design and Figma Mastery” | 17+ hours | $299 | Beginner | 130+ videos, color theory, UI elements, prototyping, lifetime access |
| DesignCourse UI/UX Course | 19 hours | $99 | Beginner | AI tools (Midjourney & ChatGPT), challenge-based learning, bi-weekly live workshops |
| Designlab — Advanced Figma Course | 4 weeks (4–6 hours/week) | $799 | Advanced | Auto layout, design tokens, peer mentorship, feedback from industry experts |
| “Figma Academy 2.0” by Michael Riddering | 6 self-paced modules | $499 (individual) / $375 (teams) | Advanced | Component properties, responsive design, Figma efficiency, design skills enhancement |
| Figmaster | 42 lessons (self-paced) | $49 (individual) / $149 (team) | Advanced | Design systems workbook, hands-on practice, grid layouts, typography |
| Figma’s YouTube Tutorials | N/A | Free | Beginner – Intermediate | Official Figma tutorials, flexible learning, self-paced |
| “Learning Figma” by Georgia Davis | 8 lessons (self-paced) | $49 | Beginner | Covers Figma basics, wireframing, prototypes, auto layout, handoffs |
| “Figma Advanced Tutorial” by Dan Scott | 25 modules (self-paced) | $17/month or $89/year | Advanced | Covers nested auto layouts, advanced components, AI-powered workflows, certification available |
| “Create High-Fidelity Designs and Prototypes in Figma” by Google | 5 modules (self-paced) | Free ($49/month for certificate) | Beginner | Part of Google UX Certificate, graded assignments, responsive design, accessibility |
We hope our rundown of the best Figma courses has helped guide you towards the course that best suits your needs, level of experience, and career aspirations.
When looking for a course or training program, be clear what your goals are from the outset. For example, do you want to simply learn the basics, get to grips with a specific feature, or get to a more advanced level generally with the tool? Once you’ve established your primary objective or objectives, you’ll need to consider your budget, the amount of time you can commit to learning, and how flexible you’re willing to be in terms of how and when you learn.
Do you prefer video content over workbooks, or do you enjoy learning in an interactive setting? Would you like to have resources which support your learning at hand, and will you expect to have lifelong access to these resources? How important is mentorship or a student community to you?
Being clear with yourself about your expectations, constraints, and preferences ahead of time will help you narrow down the best course of action for you and give you a greater chance of success when you do start your chosen course.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.