There’s been a proliferation of tools for front-end development — with a giddying and overwhelming array of buzzwords, build tools, frameworks, libraries and preprocessors. For creating a visual design with code, none of these tools are needed.

CSS has its own variables, eliminating the need for Sass. CSS grid has a massively simplified layout and removes the need for external CSS frameworks. All you need is a text editor, an HTML document and a browser. The increasingly componentized nature of front-end architecture also means you often won’t be starting from scratch — you might already have some building blocks to piece together. If designing in the browser was once laborious and constraining, it is now anything but.
Browser dev tools were traditionally useful for debugging JavaScript and inspecting network requests. More recently, we’ve seen browsers add graphical interfaces for manipulating CSS. Most browsers offer a color picker and eyedropper tool for selecting colors. In Chrome, this tool will helpfully display a color-contrast ratio. Chrome also offers a GUI for adding or tweaking text-shadow and box-shadow.

Firefox has undoubtedly usurped Chrome as the go-to browser for UI design. Its standout feature is the CSS grid inspector.
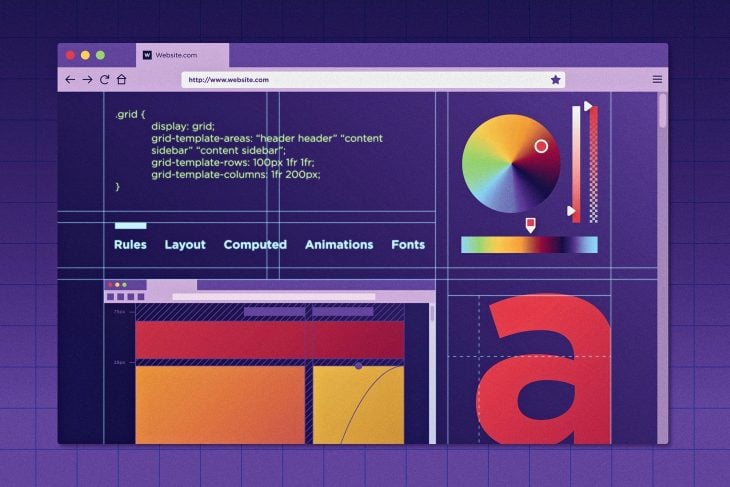
The arrival of CSS grid has made layout easier. It’s far easier to make use of a grid if you can see the grid. You can bring up the grid inspector by pressing the grid button in the HTML inspector or the icon within the display property of the CSS inspector.

Alternatively, the layout tab within dev tools will list all elements on the page that make use of display: grid.
The grid inspector displays line numbers and visualizes gutters created using the grid-gap property.

If you’re making use of named grid-areas, the names of the areas can also be displayed.

The grid inspector can even visualize skewed, rotated and scaled grids.

Firefox is also set to ship a similar tool for flexbox.
For elements that have a position set to relative, absolute or fixed, Firefox offers the ability to reposition elements by dragging them around. For this tool to work you also need to set a value for at least one of the top, bottom, leftand right properties.

None of these tools replace the need to know CSS, but they do make designing in the browser far more appealing.
Responsive design presents the biggest challenge to traditional vector-based design tools, with their fixed-width artboards. How does your design look on the ultra-skinny iPhone SE? Or an awkwardly sized phablet?
The only way to find out is by constantly resizing your browser. Predefining breakpoints based on popular devices is an anti-pattern. Designing for three screen sizes doesn’t cut it. Breakpoints should be determined by content.
“Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!” –Stephen Hay
You can only fine-tune a breakpoint by opening a web browser.

People are drawn to the web by content, and that content is primarily text. This led Oliver Reichenstein to write Web Design is 95% Typography. The forthcoming font editor in Firefox offers controls to edit text properties. It’s particularly useful for variable fonts. Until now, designers were forced to rely on documentation to find out what custom axes a variable typeface had to offer. Firefox’s dev tools don’t just list a fonts custom features — it offers a slider control for every axis.

Its traditionally been difficult to escape the box-centric nature of CSS. Everything’s a rectangle. This has changed with the introduction of CSS shapes. The Shape Path Editor is a tool to view and edit shapes using clip-path and the shape-outside properties.

Most screen design tools — Photoshop, Adobe XD, Sketch, et al — lack the ability to design animations. Specialist tools like Principle exist, but it makes a lot of sense for designers to pair with a developer for such tasks. Dev tools can be used to easily tweak the easing of transitions and animations by dragging the handles of a bezier curve.

Not so long ago, Photoshop was the default tool for web design. A bloated, feature-heavy application that can do everything from detailed photo composites to video editing. Things have improved markedly since then. Tools like Sketch, Adobe XD and InVision Studio are specifically geared to web design, yet lack the context of the web. It’s difficult to make fully informed design decisions when you’re working in an entirely different medium to the end product.
“Even the most ‘pixel-perfect’ mockup is just a hint at what a UI might look like in one state, at one screen size, in one browser, on one device, with one set of data.” – Colm Tuite, Creator of Modulz
For all of the hype about progressive web apps and single page applications, much of the internet remains traditional pages and sites. We’re not all designing the next Facebook. We can bemoan most traditional tools for lacking the ability to design animations, transitions etc. Ultimately, animations remain a small embellishment for most sites.
A large part of good web design still consists of good graphic design — color schemes, typography, layout — and vector-based design tools remain a fine place to establish this visual language.
Few people only design in the browser. An empty white browser screen and a blank HTML file aren’t necessarily the greatest starting off point for the creative process. Design tools can be a fine place for sketching out ideas and need not be used to create inflexibly final designs.
“Too often we see that designers are tempted to create pixel-perfect visions and chuck them over the wall” – Developers and Designers Can Pair Too
Implementations of designs often stray slightly from design documents, leading to a tedious back-and-forth between developer and designer. Tools like InVision Inspect, Avocode and Zeplin removed a lot of pain from this handover, but designing with code avoids this problem entirely.
Developers codify design decisions into variables for consistency:
pill-button {
border: $border-hairline;
border-radius: $border-radius;
font-size: $font-size-small;
padding: $space-xs;
}Unfortunately, design software is unable to utilize them. But, if you’re designing with code, you can.
“Decisions are usually still buried in some file in some repo used by developers working on the web-based product they own. What about designers? … We’ve encoded decisions meant for everyone, but they’re owned in some dungeon of a repo nobody else can find.” – Nathan Curtis, Tokens in Design Systems
Its often designers who talk about design systems, pattern libraries and style guides, yet its often designers themselves who introduce inconsistency.
“Designs feature elements that differ slightly (or grossly) from previous elements that have been designed. When this happens, developers have a conundrum. Do they (A) develop a pixel-perfect implementation of the design or (B) use existing patterns that differ from the design in front of them? If the developers build to the design composition, the code base grows with exceptions and design inconsistencies.” – Jonathan Snook, The Codification of Design
Features in Sketch such as symbols, text styles and layer styles, and the ability to share them using libraries, have made designing consistently far easier for designers.
When your designing with actual code, it’s tempting to use that code in production, seeing as you’ve already gone through the trouble of writing it. This can lead to dead code — CSS styles that do nothing. Writing good CSS is largely a matter of knowing what to abstract into a class. It is easier to do this in a systematic way if a designer can provide multiple page designs, rather than writing CSS as you go.
Unless you keep up with what’s going on in CSS, you have no idea what is technically feasible for your designs. Design wherever you feel productive and creative. But at least test, refine, and iterate in the browser. It probably will not be your starting point, but get into the browser as quickly as possible. If you can’t code, collaborate.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.