
Strapi is an open source headless content management system that allows developers and businesses to manage content efficiently. It was built to be framework agnostic, enabling you to use your favorite development tools. Content managers and editors can also use Strapi to organize and distribute content across multiple devices and platforms.

In this post we’ll delve into Strapi to make the case for when and why you should use Strapi for your business. We’ll also discuss some practical features of Strapi you can leverage to achieve your CMS needs.
First, let’s start with Strapi’s backstory to understand the origin of the product, what problem it intended to solve, and how it has evolved.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Strapi began in May 2016. Its founders, Pierre Burgy, Aurélien Georget, and Jim Laurie, were previously freelance developers building websites for clients using traditional CMSs.
However, as their projects increased in complexity, they found that traditional CMSs were not a good fit for use cases like mobile apps or projects built with modern frontend frameworks. They needed something that was API-based instead.
This need for a customizable API-based CMS built with JavaScript — the programming language most browsers still utilize today — birthed what we now know as Strapi.
The trio created the early version of the software to build their own clients’ projects. However, it quickly became clear that the software they created could help many other developers solve similar problems. As long-time users of open source software, they decided to open source the tool for everyone to use.
Today, what started as a small, customizable, API-based CMS tool has evolved into a key component in the composable frontend architecture.
Strapi offers developers much more powerful APIs and granular control of their content. It has become one of the leading open source headless CMSs available, raising $31M in series B funding and currently being used by companies like Walmart, NASA, IBM, eBay, and a host of others.
At its core, Strapi works as a backend that houses and manages content, storing its data in a database. Developers can choose from various databases like PostgreSQL, MySQL, and others to suit their project requirements.
Strapi’s API-centric approach allows you to access and manipulate content programmatically. However, it also provides a rich text editor for content managers and editors to manually edit and update content. It supports GraphQL and Rest APIs with built-in user management.
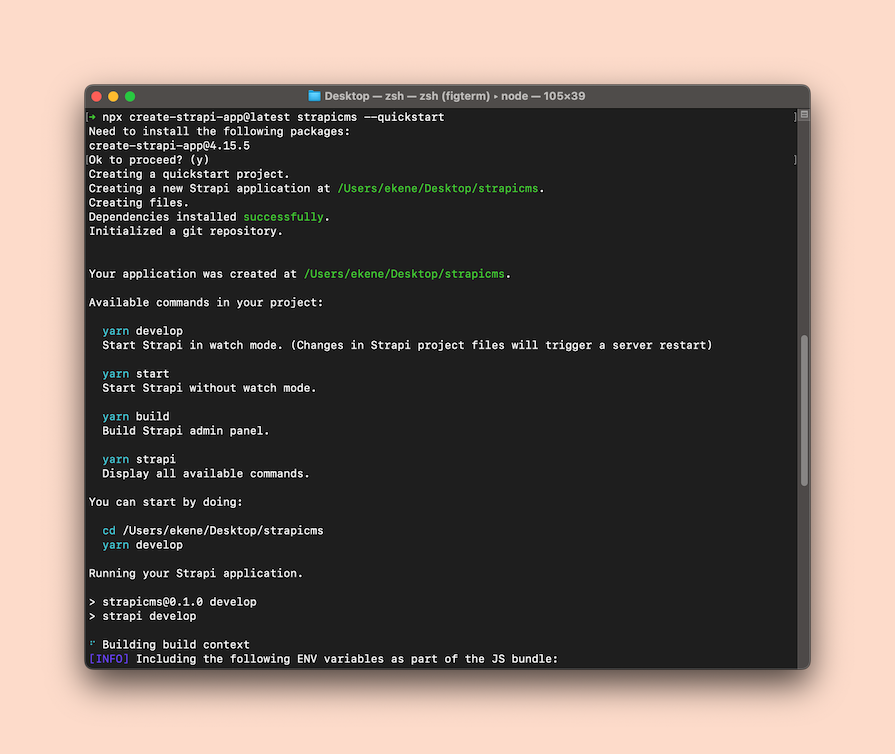
To get started with Strapi, you need to have active or maintenance LTS versions of Node installed on your computer. After meeting that prerequisite, you can run the command below on your terminal to quickly set up a Strapi application:
npx create-strapi-app@latest strapicms --quickstart
The command will set up Strapi with a SQLite database for you:

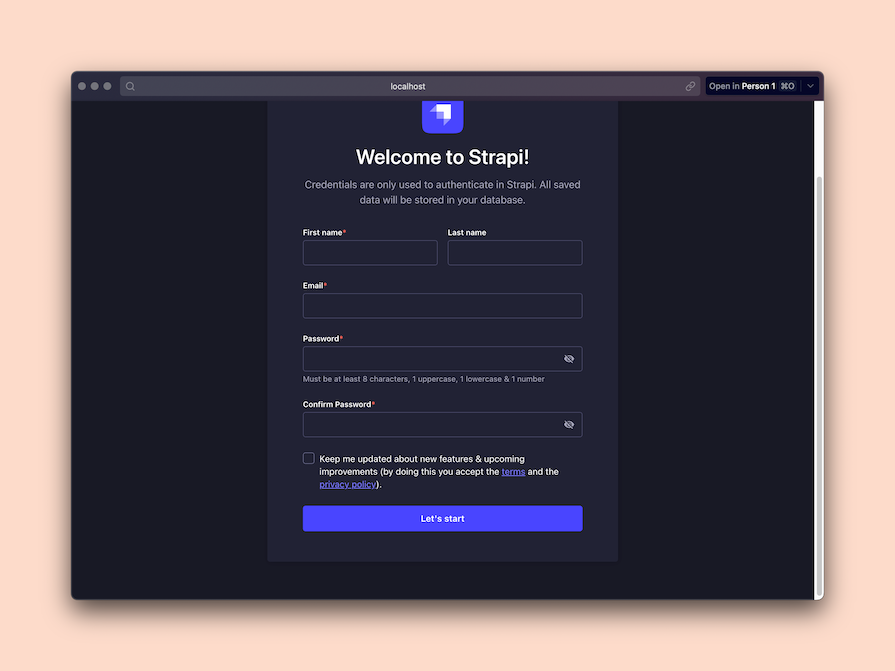
Once the installation is complete, your browser will redirect you to a new tab on port localhost:1337/admin. There, you can fill out and submit a form to register yourself as the administrative user for the project:

With that, you now have a Strapi project running locally on your machine. You can sign into your dashboard at any time to build and manage your content:

The tour feature on the admin dashboard can help you find your way around the dashboard quickly to create your first content schema and start adding your content entries.
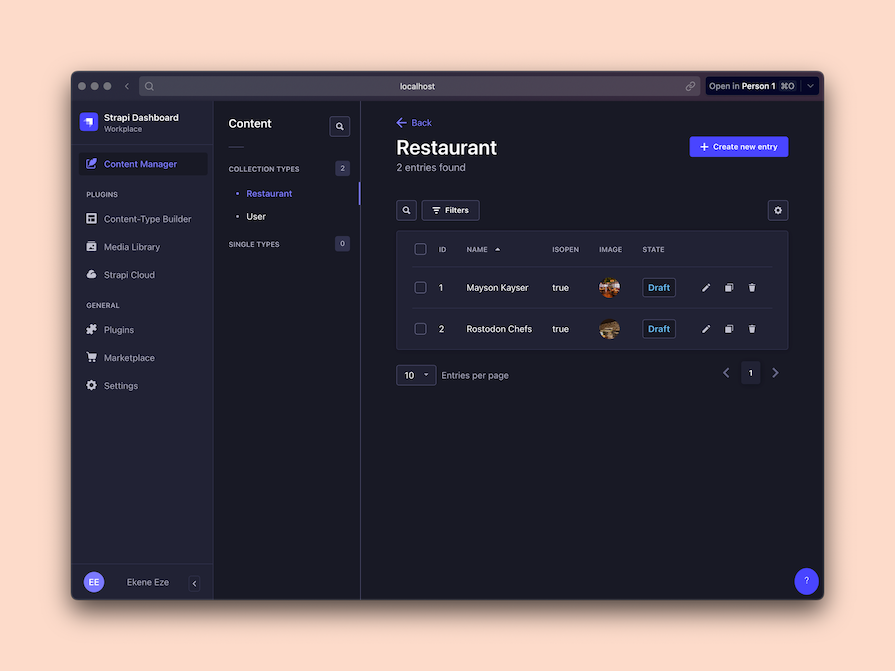
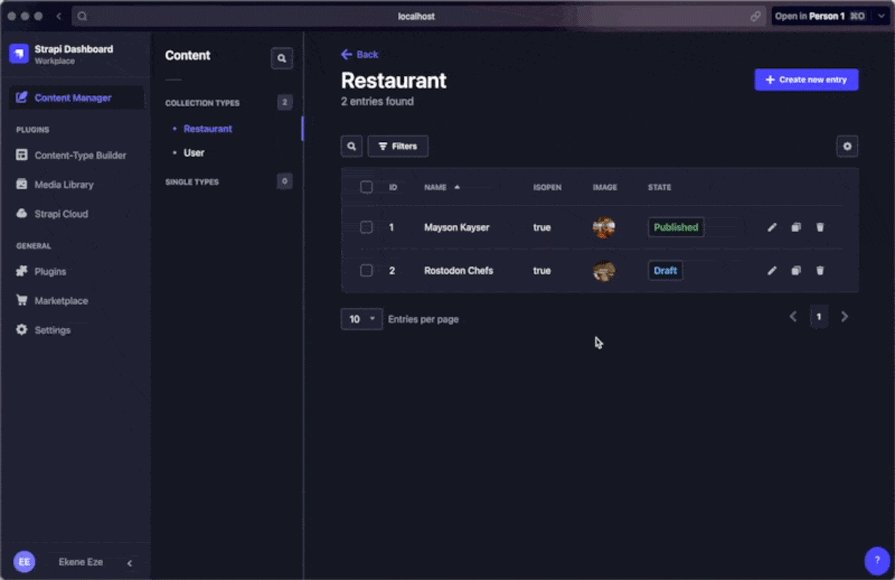
With your content schema set up, you can create as many entries as you want to quickly test out the API. In my case, I’ve created a Restaurant collection and added two restaurant entries to its data:

Having added some data, you likely want to fetch this data via APIs into your project. Before you do that, you might want to set up roles and permissions to enforce some security so your project is not available to unauthenticated users.
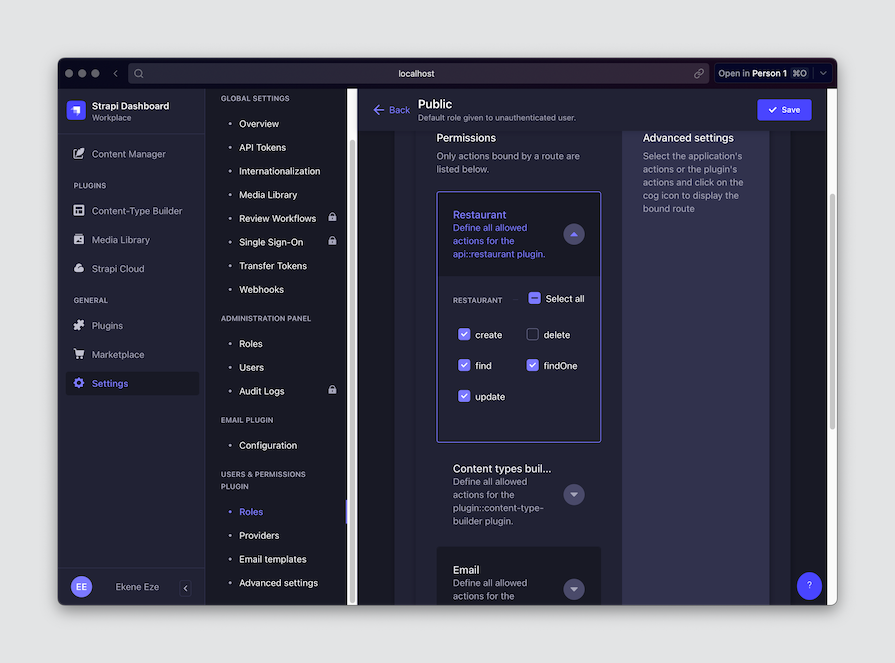
To set up the permissions for accessing your Strapi content, click on Settings at the bottom left corner of the dashboard. Then, scroll down to the Users & Permissions Plugin and click on Roles. Select the Public role and then click the Restaurant schema to set up the permissions.
For now, simply tick all the boxes so you can experiment without restrictions in development. We’ll talk about roles and permissions in more detail when we discuss Strapi’s features:

So far, we’ve created a Restaurant schema or collection type, added two restaurant entries, and set up access permissions for the schema. The entries we’ve added are saved as drafts and will not be publicly accessible until published.
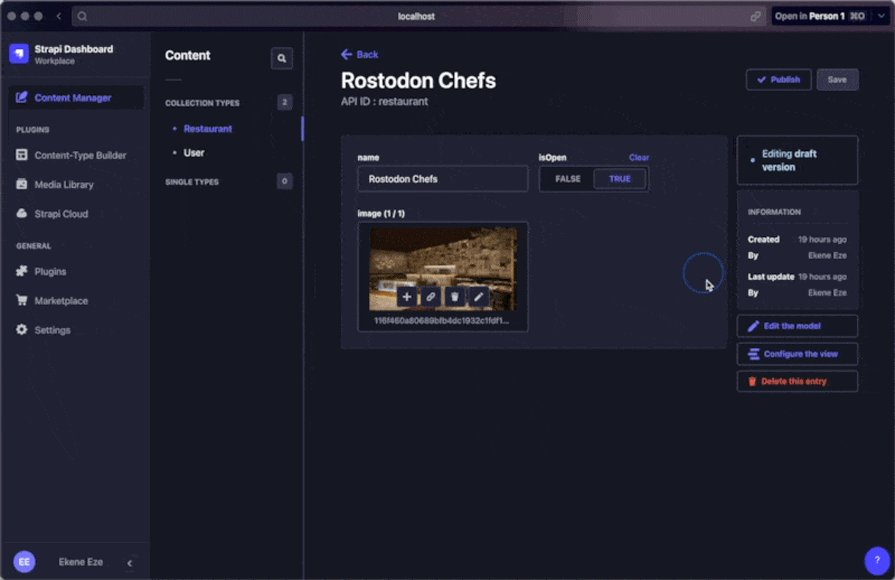
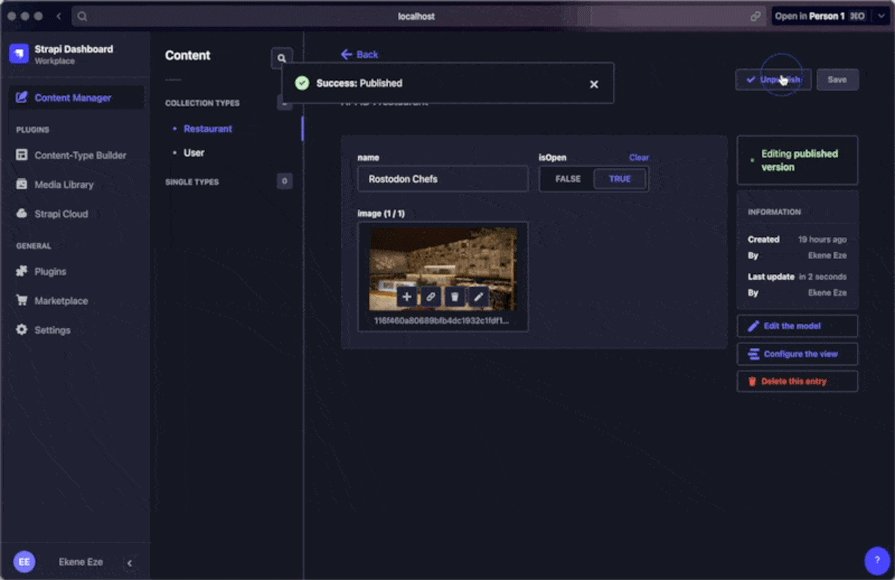
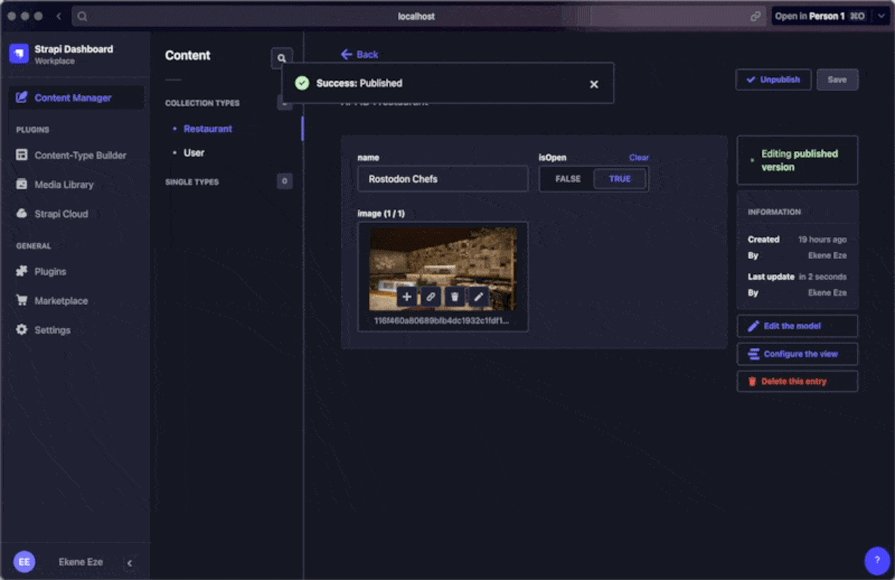
Navigate to the Content Manager tab on your Strapi dashboard, click into the entries and publish them individually like so:

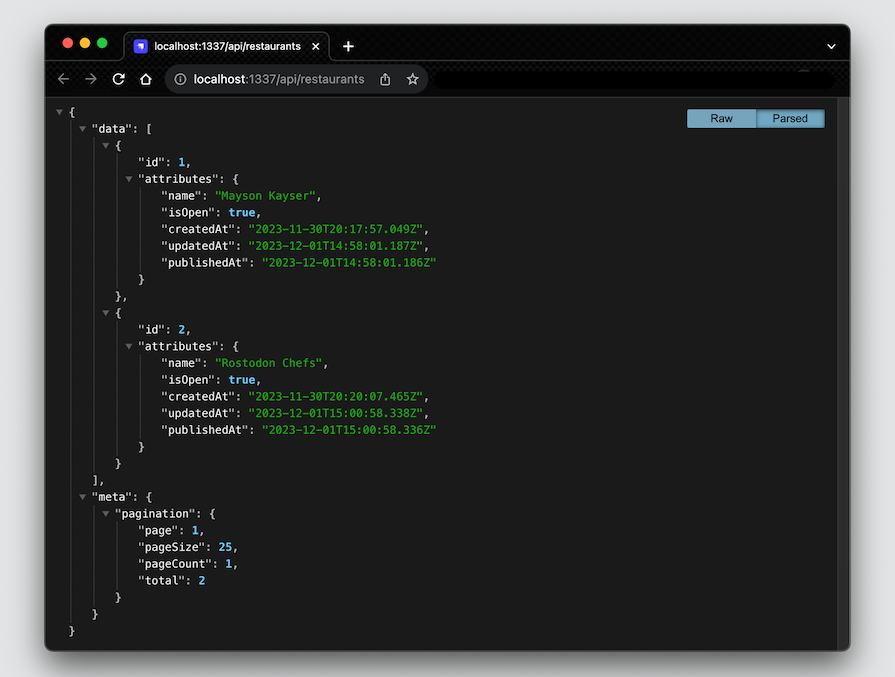
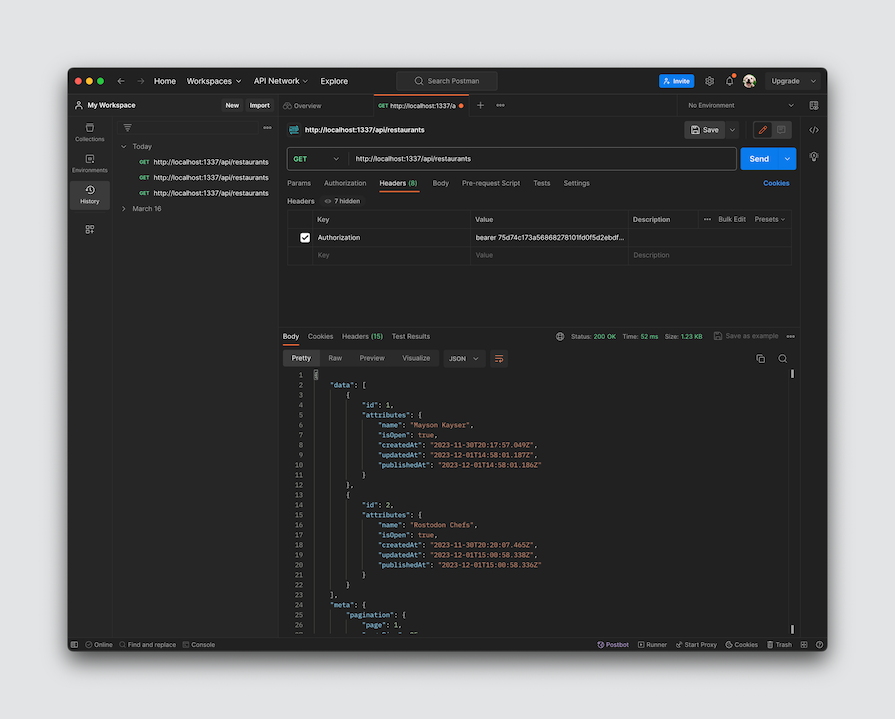
With all the content published, you can now access your data via the API. Using Postman or any other API client, make a request to http://localhost:1337/api/restaurants and it should return your data:

From here, you can start pulling data into any frontend or even backend project you’re working on using Strapi as your content manager.
Now that we understand how Strapi works, as well as how to quickly set up some content and query it via the API, let’s dive deeper and look at some of the reasons why you should use Strapi for your projects.
I have been using Strapi since 2019. I actually have a series of posts on the Strapi blog and some on the LogRocket blog as well. I have built projects using Strapi in production and others just for demonstration.
In all those experiments, I’ve learned a lot about Strapi. As a result, I have plenty of personal experience to back up why I think you should use Strapi.
Performance is arguably the most important factor for any developer tool or technology, as it directly impacts UX, SEO, conversion rates, and a host of other factors. In my years of using Strapi in production, I have yet to hit a performance roadblock.
Admittedly, that could also be a result of the relatively small size and scale of my product. However, a Solutions Engineer at Strapi claimed in the Strapi community forum that with his configuration and hardware setup, Strapi can handle four to eight million requests per week.
That’s pretty incredible — and the configuration can be further tuned to achieve even higher results. For instance, setting up an efficient database caching mechanism will ensure that multiple unique requests are served from the cache instead of hitting the servers, resulting in much better performance.
Strapi also adopts many great measures and practices to enhance performance. For instance, you can choose any database you want, query with REST or GraphQL, and more. You can also leverage other frontend, backend, and server-side performance optimization techniques in your Strapi projects for better results.
One of Strapi’s biggest strengths is its ease of use. This factor is what convinced me to become an early adopter — I tried a couple of headless CMS providers at the time and Strapi stood out for me for how easy it was to set up and use.
As a developer, I can create a Strapi project via the terminal, set up content schemas and entries via the intuitive content editor, and pull in that content into my frontend application, all in a few minutes.
More complex functionalities that you’d ordinarily expect to be challenging were also really simple. For example, setting up webhooks, managing user permissions and access, switching to different databases, and more were all pretty easy to do.
Role-based access control is one of those features you don’t know just how much you need until you do. This feature might not be that important to indie devs, as you’re the sole owner of your project in such a case.
However, imagine working as part of a larger team to manage content editions, draft reviews, publishing, and updates. It becomes very important to have the ability to give the right people the right permissions to maintain data integrity and enforce a secure content management process.
Strapi allows businesses and teams to manage user permissions and issue the right access to the different parts of the CMS. As an administrator, you can define roles and permissions and assign them to the respective members of your team so each person has what they need to do their work effectively.
As an open source tool, Strapi has paid attention to its ecosystem and made sure that there’s enough room for extensibility so that developers are not limited to native Strapi capabilities. With a huge plugin ecosystem and extensions, Strapi allows developers to easily add custom features to their projects.
There are 165 different plugins on the Strapi marketplace and over 20 different providers. These plugins are some of the most exciting features of Strapi for me. They allow you to influence the underlying product.
Here’s just one example: consider a situation where you want to protect certain entries from ever being mistakenly deleted, Strapi doesn’t offer that ability by default, but you could easily install the Do Not Delete plugin into you project to enable that custom functionality.
Strapi is designed to be flexible. It allows developers to integrate with a variety of databases to suit their project’s needs. Whether you prefer PostgreSQL, MySQL, or others, Strapi accommodates all your database preferences.
As I mentioned earlier, Strapi also supports both REST and GraphQL APIs to further expand its integration capabilities. This provides developers with the freedom to choose the best approach for their specific use cases, even including mobile applications or wherever else you need data from.
As a framework-agnostic CMS, you can use Strapi with any frontend or backend framework of your choice. There are no limitations regarding how you can interact with your Strapi content.
I could go on. There are a lot of other reasons to use Strapi — the rich pool of content, the great documentation and content structure, the easy learning curve, the fact that you can model your content however you want, and so on. However, the ones I’ve mentioned are the most compelling reasons for me.
While many other CMSs are also very good — and some may even be better when it comes to certain features — Strapi can hold its own in comparison to any other CMS solution on the points I’ve listed here.
Now that we’ve discussed what makes Strapi great, this is a good opportunity to talk about some of Strapi’s cons. Its not all evergreen, as should be expected from any developer tool serving tons of users.
Very often, when a business is considering a new tool, one of the major considerations is how easy it would be to migrate from the existing tool to the new one. Unfortunately, when migrating from an existing CMS tool to Strapi, there are pretty limited resources available to help you figure it out.
For instance, imagine that you want to port your CMS from WordPress or Sanity to Strapi. You would not find many official Strapi resources regarding how to do this. You’ll have to do your own research to figure things out and migrate manually while overcoming whatever challenges you might face.
Strapi started supporting TypeScript from v3.0. This means that if you’re running any version prior to 3.0, you will not have TypeScript support.
Then again, why would you want to work with an old version of a new tool you want to adopt? Unless you already started a project with an older version of Strapi and want to avoid issues like compatibility with existing code, plugins, or integrations, it’s typically best to use the most recent version.
In particular, if TypeScript support is important to you, I recommend using newer versions of Strapi. That said, while the new versions of Strapi support TypeScript, some features may not be fully integrated or documented yet. This could pose challenges for developers who rely heavily on TypeScript for their projects.
Businesses that are new to headless CMS concepts may encounter a steep learning curve in understanding and implementing the decoupled architecture. This may require additional training and resources for both content editors and developers.
However, learning to work with Strapi should pose no challenges at all for teams that are already familiar with modern frontend tools and technologies. With that, let’s dive into some of my favorite Strapi features that I hope you leverage in your projects.
Strapi offers a lot of features that make this tool a key player in the modern devtool space. We’ve already touched on some of these briefly during the course of the post, but we’ll dive into more of to showcase their capabilities below.
Webhooks are a key component of any modern workflow. They offer a powerful way to connect Strapi to external applications and services.
Using webhooks allows Strapi to send notifications to other systems whenever certain events occur, such as when a new content item is created, updated, or deleted. This enables real-time data synchronization and event-driven workflows between Strapi and other applications.
Imagine you have a Strapi CMS managing a restaurant listing site and you want to rebuild your frontend application whenever a new restaurant is published on Strapi. All you need to do is generate your webhook URL from your site hosting provider and then configure your webhook in Strapi.
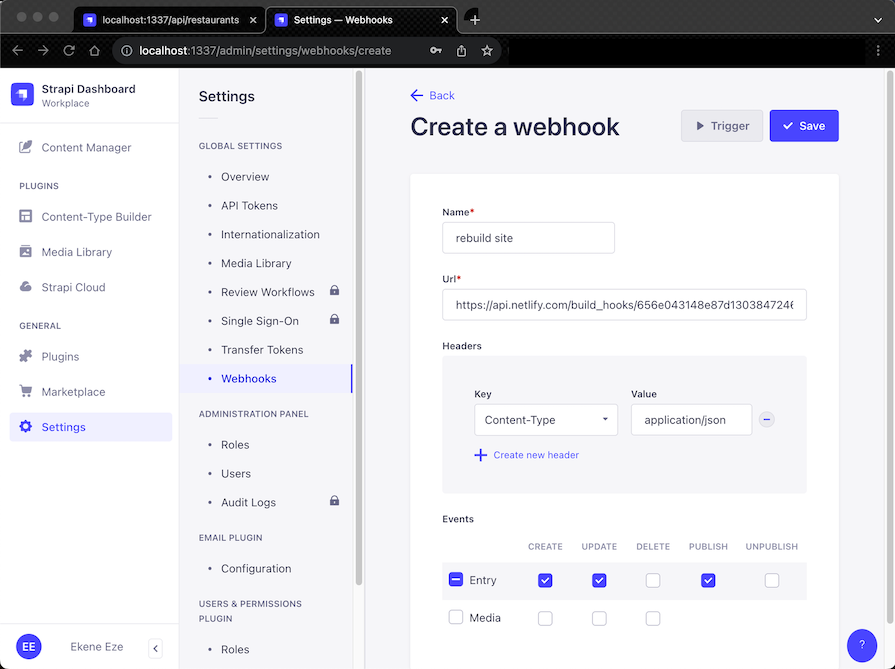
To configure your webhook in Strapi, simply navigate to Settings > Global Settings > Webhooks. Here, you can give your webhook a name, paste the webhook URL from your hosting provider, and select the events that should trigger this webhook:

In this case, I’m selecting the update and publish actions. When a new restaurant is published or an existing restaurant detail is updated, this webhook will be triggered to force a site rebuild. This very handy feature keeps all your systems in sync and ensures that your decoupled architecture runs smoothly.
Once you’ve defined your content models and entries in Strapi, you can easily create an OpenAPI document to visualize your API with Swagger UI using the Strapi Documentation plugin. This plugin can be installed into Strapi projects running on v4 and above.
The Strapi Documentation plugin requires manual set up and allows you to override the auto generated docs any time. To get started with it, run the following command at the root of your Strapi project and follow the plugin documentation to add it to your project:
npm install @strapi/plugin-documentation
There are two major authentication strategies on Strapi based respectively on the Users & Permissions plugin or built-in API tokens.
The default User & Permissions strategy will be sufficient in most cases. However, when you need to give other applications or people access to access your Strapi endpoints, without necessarily setting up User accounts for them, then you need to set up API tokens.
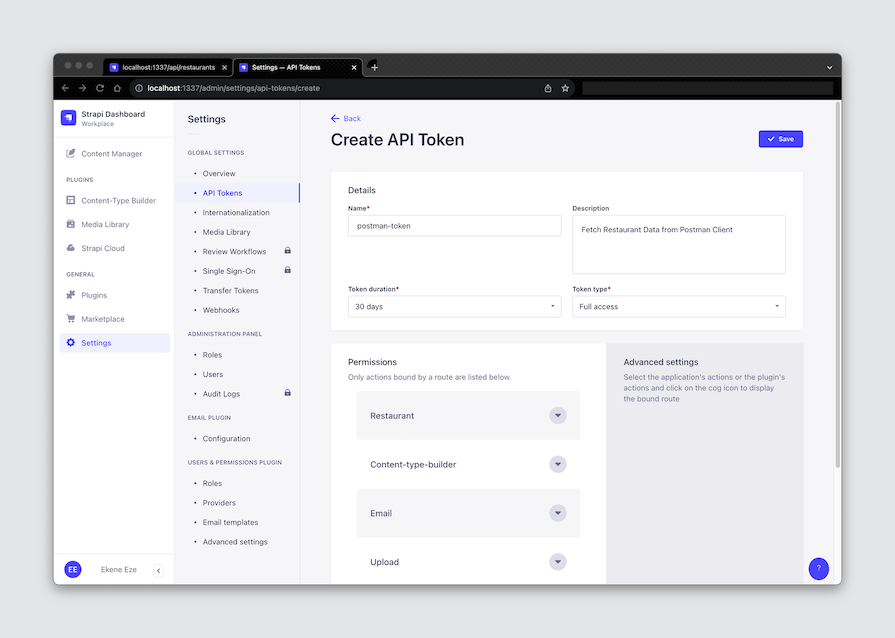
Any application with a valid token can execute REST and GraphQL requests on your Strapi endpoints as an authenticated user. To generate a new API token, simply go to your Strapi admin dashboard and navigate to Settings > Global Settings > API Tokens, as shown below:

To use this token in your client, add it as a bearer token to your request header. You should then be able to fetch your data as an authenticated user:

With the token based auth, Strapi supports all kinds of API clients and frameworks. You can fetch Strapi data from your backend or frontend frameworks, or any other client you may support. As a result, you could build your project with React, Vue, Angular, or PHP and Strapi will serve your data all the same.
Strapi’s role-based access control (RBAC) system allows you to control which users can access and modify specific content and API endpoints. This ensures that only authorized users can perform sensitive operations, enhancing data security and governance.
For instance, you can create a new Editor role that only has the permissions to create and update content. This role can then be assigned to users who are content editors to limit their access:

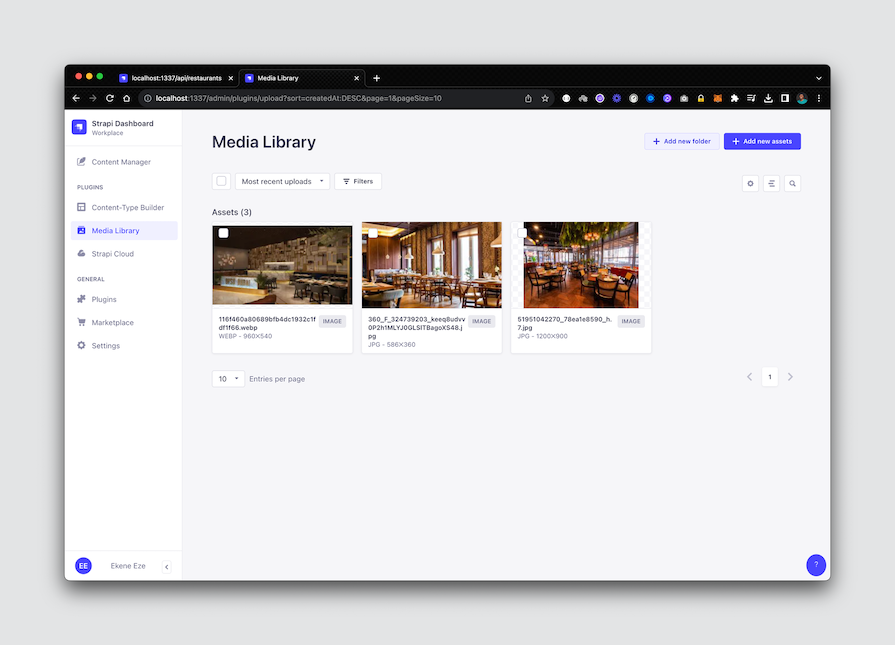
Strapi features a media library to provide a centralized repository for managing your content’s media assets, such as images, videos, and documents. It allows you to upload, organize, and manage these assets directly from the Strapi admin panel.
You can upload media assets to your Strapi media library by selecting them from your local machine. Strapi will store these assets in a secure location and generate URLs to access them in your content:

Strapi has an internationalization plugin that allows developers to create and manage localized content in different languages. With the plugin installed in your project, you can:
To install this plugin, simply go to the Strapi marketplace and install it. You could also run the following command at the root of your Strapi project via the terminal:
npm run strapi install i18n
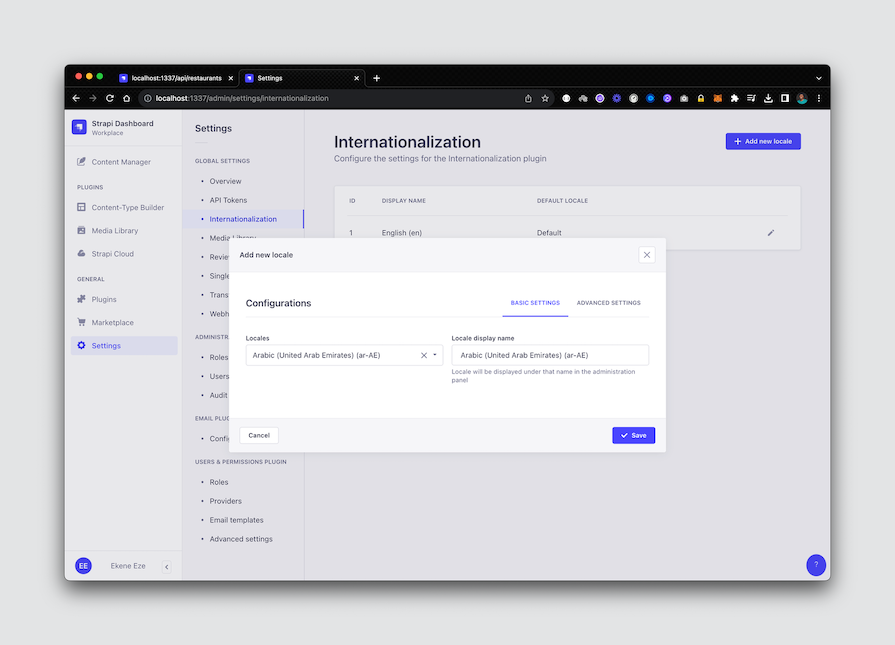
To add a new locale to your project, you can use the Strapi admin panel. Go to Settings > Global Settings > Internationalization and click the +Add new locale button to trigger a popup where you can add and configure your settings for the locale:

With your i18n plugin configured, you can create new localized entries or update existing entries to create new localized versions of them. You can also create localizations for different levels of your content. For instance, you can create them for a collection type, for a single type, or for entries.
This is not an exhaustive list of Strapi’s features and services, but rather the key ones I wanted to highlight in this post. Please feel free to conduct more research if you’re interested in any features that I have not covered in this post. We’ll touch on a few more as we go through use cases below.
Because of Strapi’s wide range of features, it offers a lot of capabilities that you can leverage for many different use cases. Let’s dive into some popular ones — there are likely other use cases that I haven’t thought of yet, but going through the following examples should get the point across.
The Strapi Rich Text editor and intuitive UI allows users to easily create and manage content for personal websites and blogs. You can tweak content types and schemas as needed to allow users showcase their work, achievements, or blog posts in a personalized manner.
Additionally, the admin interface makes it really easy for non-technical users to create and edit content without relying on developers.
Strapi is framework-agnostic, which is a key consideration for ecommerce applications as they often require custom frontend designs. The Strapi Content Builder Plugin provides a centralized hub for managing content schemas like product information, categories, cart details, payment details, and so on.
The role-based access control we talked about earlier also plays a huge role in ensuring that only authorized users can modify critical ecommerce data, like cart items or payment details.
With Strapi, marketers can quickly update and launch marketing content without depending on developers. They can also schedule content releases which is a handy feature that enables timed marketing campaigns.
Meanwhile, developers can also leverage Strapi’s API-first approach and webhooks to power integrations with other marketing technologies and third-party tools like Zapier.
Documentation is where Strapi shines. Strapi makes it easy to manage structured content and empowers developers and content editors alike to create comprehensive and well-organized documentation.
In addition, Strapi’s customizable content types allows developers to create documentation structures that are flexible enough to accommodate any project regardless of its content requirements.
The icing on this cake is that Strapi supports content versioning, which makes it possible for developers and editors to evolve content over time without losing historical data.
All the features that make Strapi great for documentation applies to this use case as well. In addition, the flexibility of Strapi’s content-types ensures that developers can account for any content structure. This enables you to create reusable content schemas for things like magazines, video courses, podcasts etc.
Strapi’s headless CMS architecture makes it an excellent choice for providing content to mobile apps via APIs. Strapi allows connection via both RESTful and GraphQL APIs. This makes it possible for developers to fetch content easily and efficiently into any mobile application.
Role-based access control plays an important role here as well to ensure secure access to content for maintaining data integrity and secure connections to other third party tools.
Strapi doesn’t force any specific deployment providers on you, but rather allows you to deploy your project to any Cloud provider of your choice. You can deploy to AWS, Heroku, Azure, GCP, and more.
There are two ways you can deploy your Strapi applications — using Strapi Cloud or via any other hosting provider of your choice. You can find dedicated deployment instructions in the Strapi docs for all the popular providers. For the purposes of this post, let’s deploy our restaurant project on Strapi Cloud.
A few prerequisites for the following demo include:
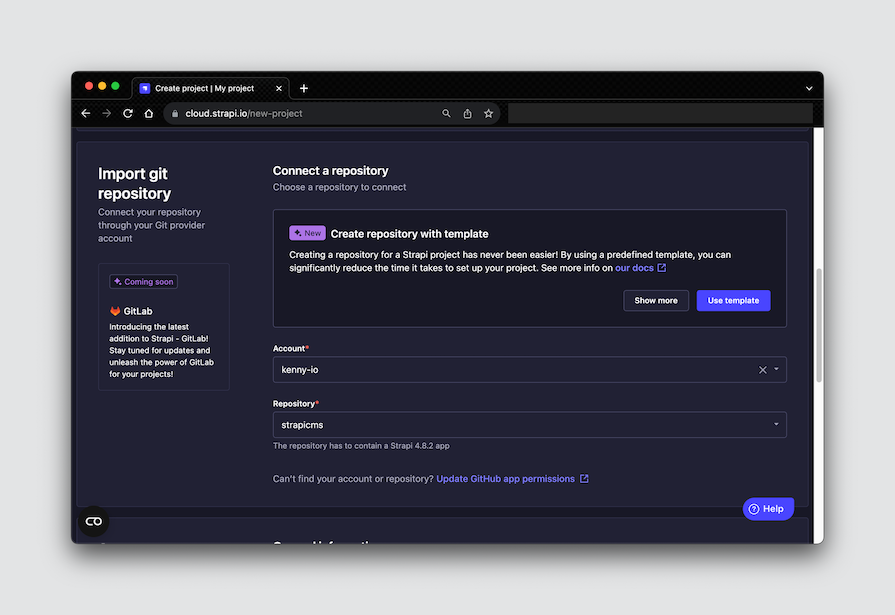
Next, head over to Strapi Cloud and create an account using your GitHub provider or any other provider of your choice. When you’ve signed up, you get access to your Dashboard, where you can create a new Strapi project:

By default, you get signed up for a 14-day free trial that gives you access to all Strapi Cloud features. This does not require you to provide some billing information — instead you get an email at the end of your trial.
Next, simply connect your GitHub repository and select the Strapi project you want to deploy:

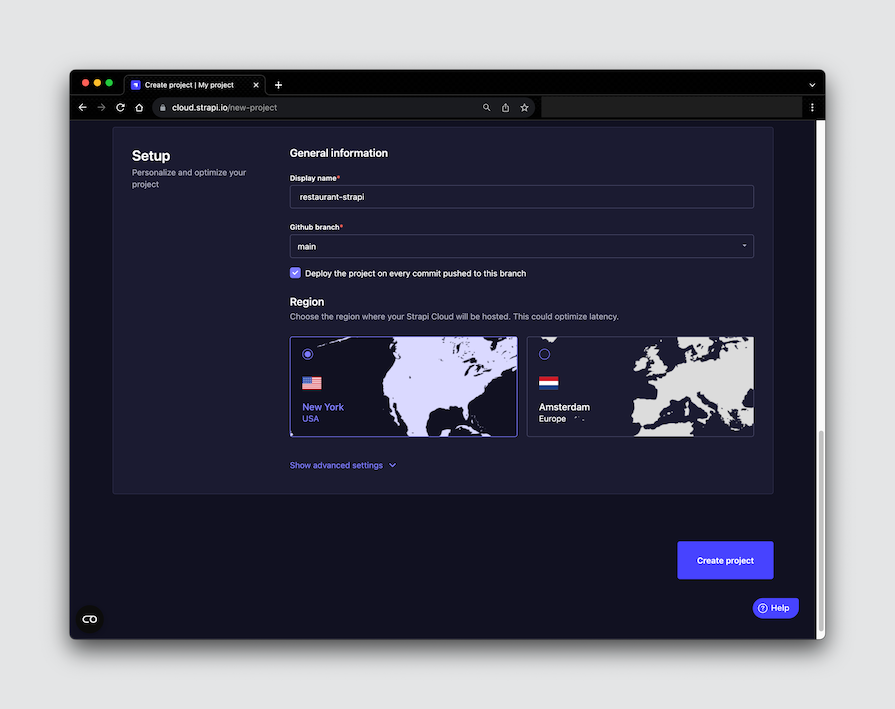
The next section requires you to provide some more information about the project, like a display name, which branch you want to deploy, and in what region — usually US and Europe — you want it deployed:

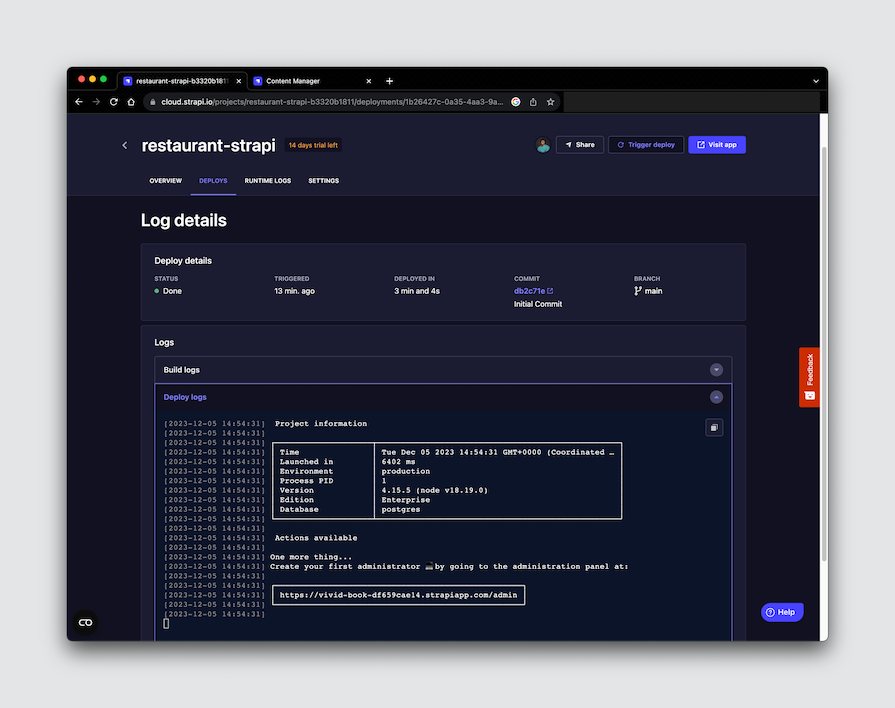
Click Create Project to initiate the deployment. This will navigate you over to the Log details section to show you the deployment logs and some other details about your deployment:

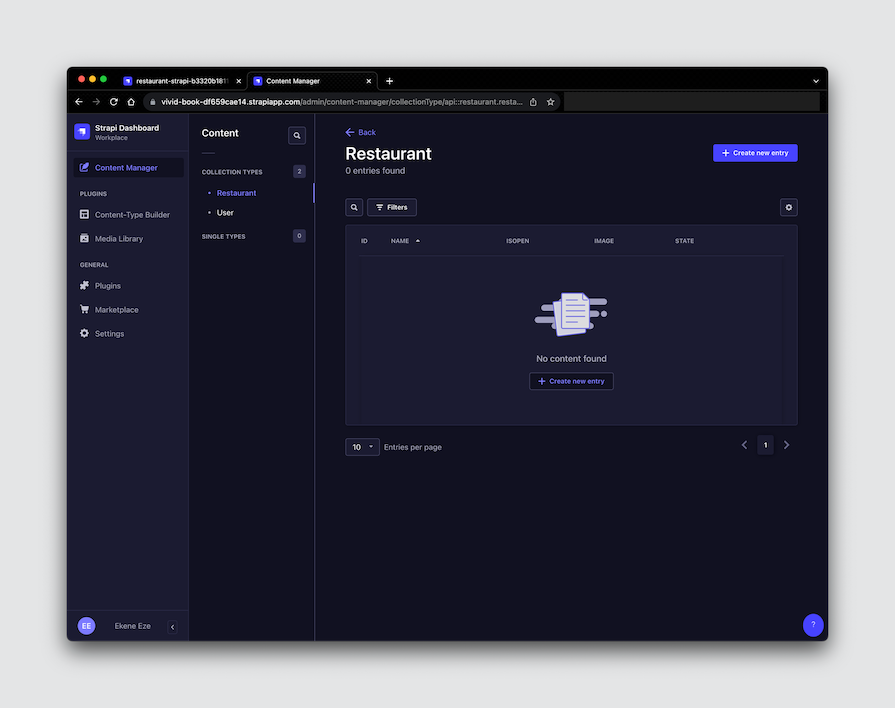
This took a couple of minutes, but once it is done, you get the deployed URL you can use to access your project. According to the logs, you now need to visit the deployed URL and create a new admin user account. Once that is done, you should get access to the deployed admin dashboard:

One thing to notice here is that we don’t have any data. Remember in the local instance, we added two restaurants to our Strapi project. However, when the project is deployed, it doesn’t come with any data.
To fix this, you either have to create new production entries or use Strapi Transfer Tokens to migrate your data from the local instance to the production instance. Let’s do that!
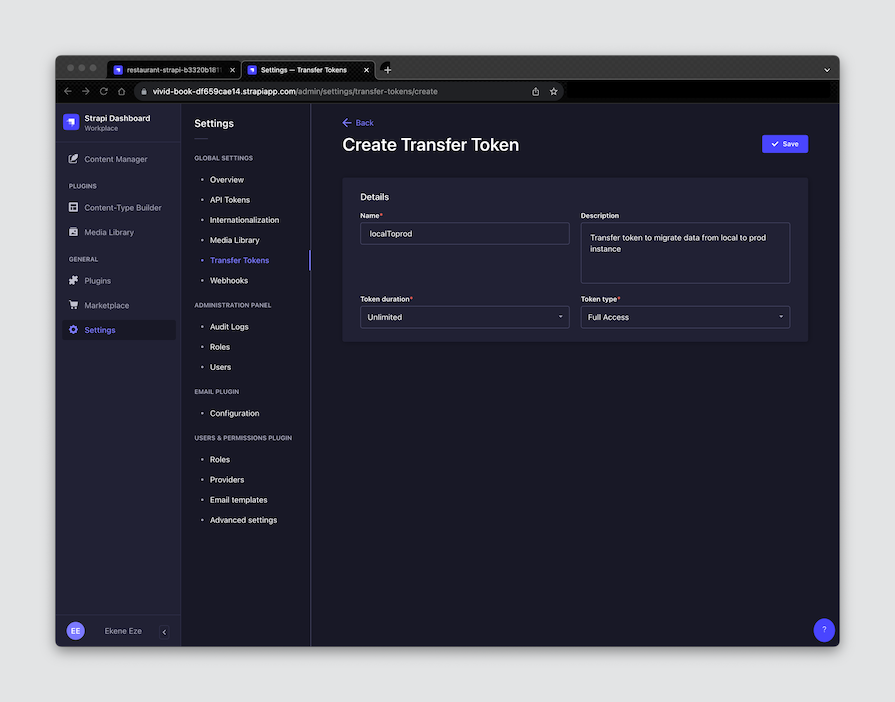
In the production instance, navigate to Settings > Global Settings > Transfer Tokens. There, create a new Transfer Token and provide the necessary details about the token:

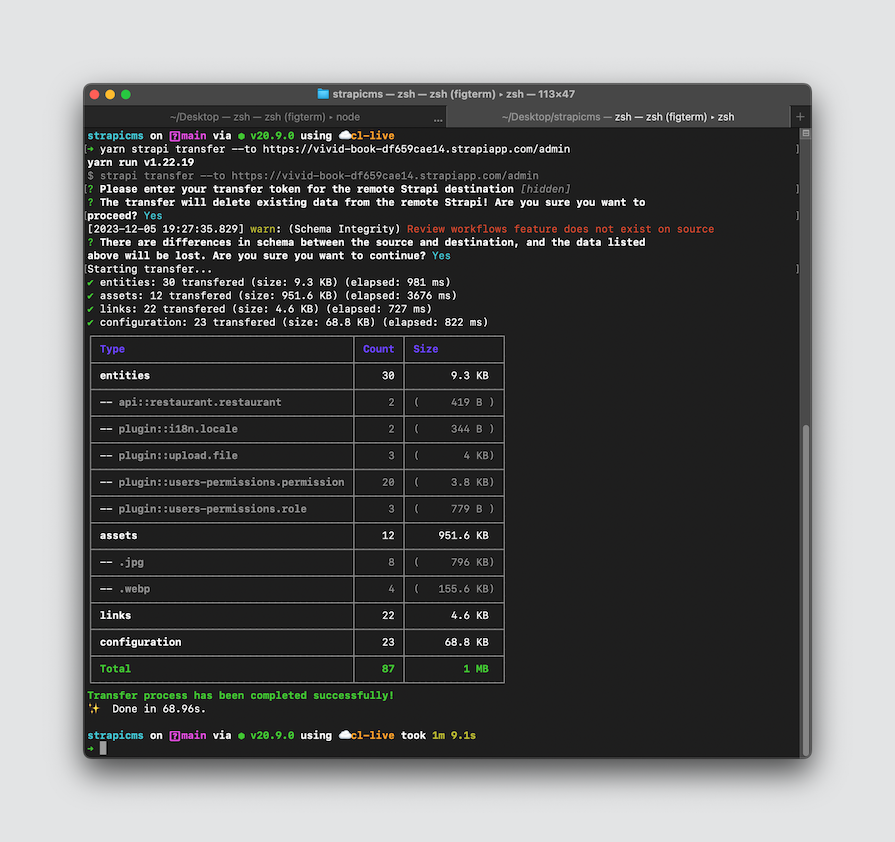
Now that we have the Transfer Token, we can use the Strapi CLI to transfer our data from the local instance to the production instance by running the following command on the terminal:
yarn strapi transfer --to [YOUR_DEPLOYED_APP_URL]
This command will require you to provide the Transfer Token we just created above. Then, it guides you through a few prompts to get your authorization to continue transferring data. Finally, it transfers the data to the production instance:

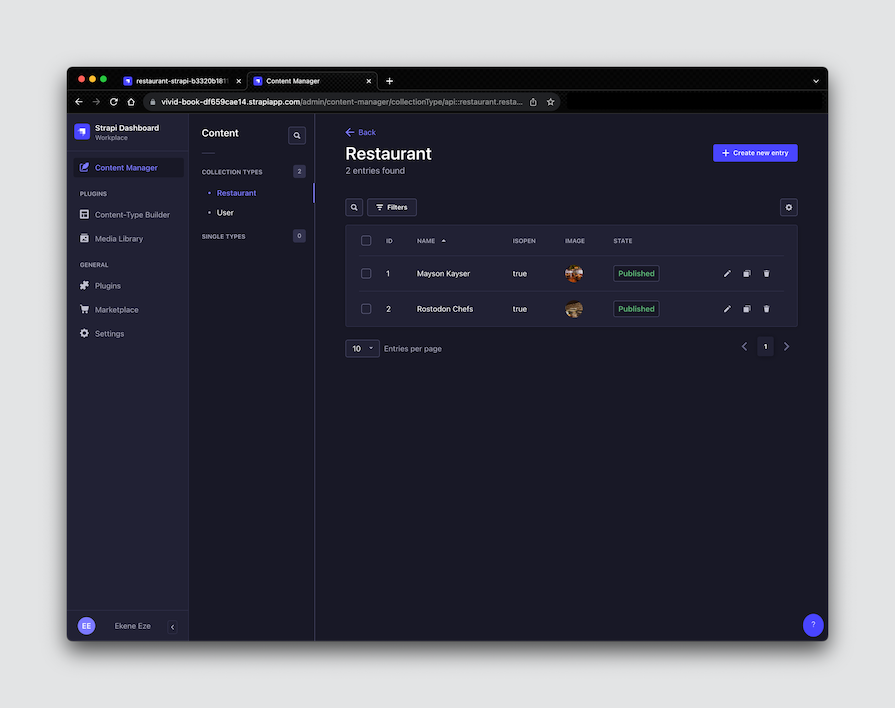
With that, when you navigate back to the deployed admin dashboard, you should now see the restaurant data:

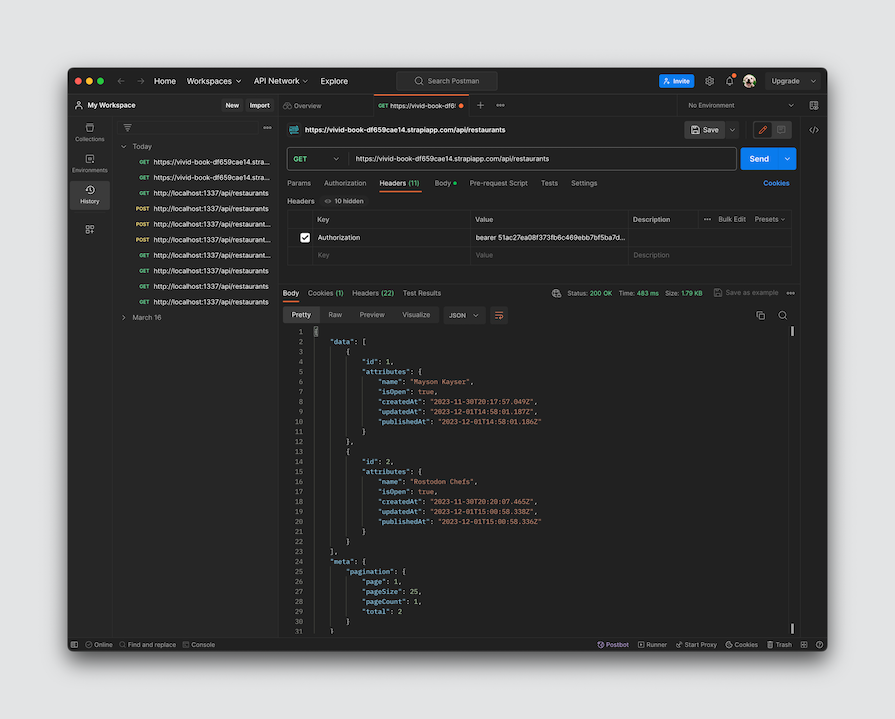
Well done! We have successfully deployed our Strapi project to Strapi Cloud and transferred our data from the local instance to production. To test this out and ensure that it works as expected, let’s hop back to our Postman client from before. This time, we’ll use the deployed URL:

Be sure to generate a new API Token from the deployed instance and use that in the Authorization header of your request.
Strapi is a strong contender in comparison with other headless CMS providers. For the purposes of this post, let’s look at how it stacks up against WordPress, Prismic, Sanity, and Contentful.
We’ll compare them based on a select set of features.
Here’s a quick key for the comparison table below:
Now, here’s the table:
| Tool | Strapi | Sanity | Contentful | WordPress | Prismic |
|---|---|---|---|---|---|
| OSS | ✅ | ❌ | ❌ | ✅ | ✅ |
| API-based | ✅ | ✅ | ✅ | ✅ | ✅ |
| Webhooks | ✅ | ✅ | ✅ | ✅ | ✅ |
| Marketplace | ✅ | ✅ | ✅ | ✅ | ❌ |
| Starters | ✅ | ✅ | ✅ | ✅ | ✅ |
| RBAC | ✅ | 💰 | ✅ | ❌ | ❌ |
| i18n | ✅ | ✅ | ✅ | ✅ | ✅ |
| Versioning | 🔌 | ✅ | ✅ | ✅ | ✅ |
| Scheduling | 🔌 | ✅ | ✅ | ✅ | ✅ |
| Search | ✅ | ✅ | ✅ | ✅ | ✅ |
The table above provides a quick snapshot of how Strapi compares to these other headless CMSs based on the features contained. However, this is not an exhaustive tool for you to base your decisions on.
When choosing a headless CMS provider, it is important to consider your specific business needs and requirements. Here are some other important factors you can consider:
The goal of this post was to provide with all the necessary data and information to help you make an informed decision about adopting Strapi for your next project. To achieve this goal, we went through the full story of Strapi dating back to its founding days and explored a wide range of its strengths and weaknesses.
We also covered how to get started with Strapi, learned about its diverse features in detail, and explored how to deploy Strapi applications to production and transfer your data between local and production instances. Finally, we looked at an in-depth comparison of Strapi with other popular headless CMS providers.
If you have any further questions about using Strapi and its many excellent features, feel free to comment them below.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now