
As we know, React is a free and open-source JavaScript library written by Facebook to create highly dynamic web UIs. Facebook later created React Native for developing cross-platform native mobile apps by using React as the core interface for developers, which allowed them to build native mobile apps for Android and iOS with a single React syntax-based codebase.

React typically renders its component changes to DOM (Document Object Model), but it can also render components as HTML for server-side rendering (SSR) requirements. For React Native, there was Proton Native, which generated cross-platform desktop applications and let you render native UI elements with the Qt and wxWidgets UI toolkits, but which is no longer actively maintained.
While there is still an active fork of it, in this article, we’ll cover a more stable, actively maintained, and popular project: react-native-windows. This is Microsoft’s extension of React Native for Windows and macOS backends and makes it so that the same React Native-based frontend will natively render on Windows and macOS with platform-specific UI elements.
I will explain how you can develop Windows desktop applications using the react-native-windows project. We’ll also cover how your React Native syntax turns into a native desktop application with the framework’s internal modules.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Make sure that your computer has the following Windows version installed:
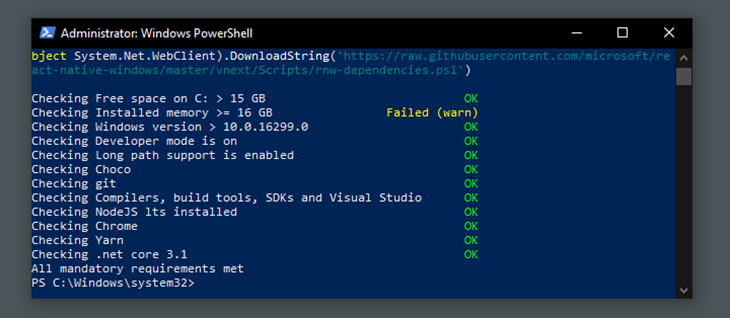
If your computer passes the above requirement, you can run the following command in an elevated (as in, with administrator privileges) PowerShell window to install the required dependencies.
Set-ExecutionPolicy Unrestricted -Scope Process -Force; iex (New-Object System.Net.WebClient).DownloadString('https://raw.githubusercontent.com/microsoft/react-native-windows/master/vnext/Scripts/rnw-dependencies.ps1')
The above command will turn on developer mode and install Visual Studio, the Chocolatey package manager, and Node.js LTS version. Additionally, it’s great if your computer has a physical memory of 8GB or higher because the Windows build processes typically need above-average physical memory to run.
The above script file recommends having 16GB of physical memory. You can continue with the tutorial if the second execution of the above script gives an output like below.

First, create a new React Native project with the following command. This command will auto-generate a basic React Native app.
npx react-native init rnApp --template react-native@^0.64.0
The official React Native package supports only Android and iOS backends, so you’ll need to run the following command to enable the Windows backend.
npx react-native-windows-init --overwrite
Now we can run our newly created React Native app as a truly native Windows app with the following command. This command will trigger a debug build from the current project’s source code.
npx react-native run-windows
Also, you can add the --useHermes option to use the Hermes JavaScript engine instead of the default Chakra.
The first build process may take quite a while to complete because it will compile many C++ source files. If the build process stops with an error, you can run the same command with the --logging option to find those errors.
You may also want to take note of the following solutions for common errors that might show up during your build process:
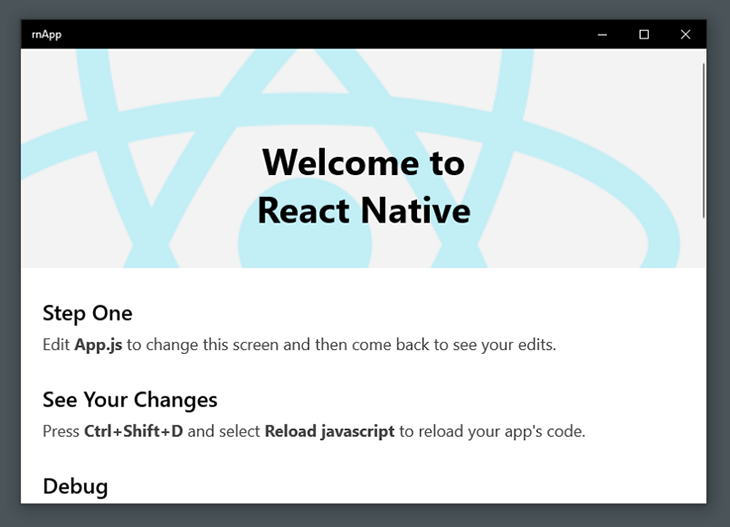
--useHermes optionOnce the build process has completed, you will see a UWP version of your React Native app, as shown below.

The hot-reload feature is enabled. Also, the run-windows command will open the React Native Debugger on Chrome. You can use Chrome DevTools to set up breakpoints for your app’s JavaScript source files.
Now, let’s learn what is happening behind the scenes.
The React Native core has several basic pre-defined React components like View, Text, Image, TextInput, and ScrollView. The official React Native runtime can render truly native UI building blocks for Android and iOS operating systems. The React Native team initially made the native rendering module fully extendable. Therefore, the developer community was able to extend it for other platforms as well.
The react-native-windows project added Windows application target support. It can generate a Windows application with a truly native UWP GUI from your typical React Native project. UWP applications work on all popular Windows platforms such as Windows 10, Windows 10 Mobile, Xbox One system software, and Windows Mixed Reality.
However, the JavaScript portion of your application runs on a JavaScript engine similar to the original React Native project. The react-native-windows project initially used the Chakra JavaScript engine, and they later integrated Facebook’s Hermes JavaScript engine to improve performance.
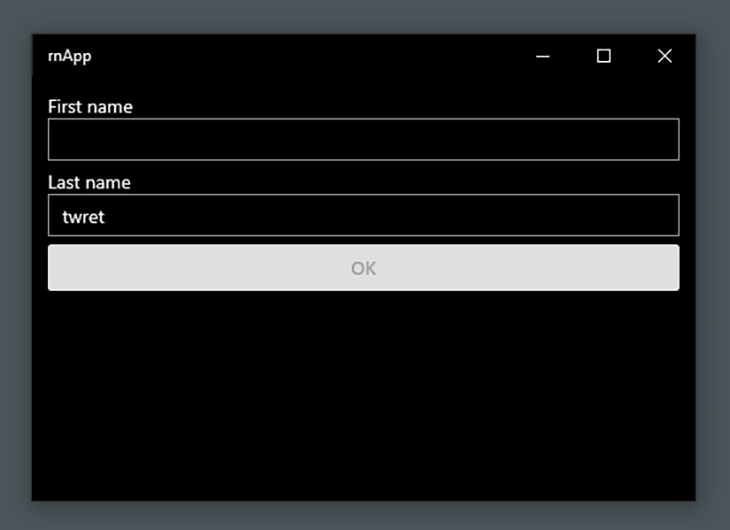
react-native-windowsWe are going to make a simple UWP app that will show a greeting message when you submit your first and last name. Add the following code into your App.js file.
import React from 'react';
import type {Node} from 'react';
import {
SafeAreaView,
ScrollView,
StyleSheet,
Text,
TextInput,
Button,
useColorScheme,
View,
Alert,
} from 'react-native';
const App: () => Node = () => {
const isDarkMode = useColorScheme() === 'dark';
const [firstName, setFirstName] = React.useState('');
const [lastName, setLastName] = React.useState('');
const styles = StyleSheet.create({
dark: {
color: '#fff',
backgroundColor: '#000',
},
light: {
color: '#000',
backgroundColor: '#fff',
},
formItem: {
marginBottom: 6,
}
});
const backgroundStyle = {
backgroundColor: isDarkMode ? styles.dark : styles.light,
};
const showFullName = () => {
Alert.alert(`Hello ${firstName} ${lastName}`);
};
return (
<SafeAreaView style={backgroundStyle}>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<View style={{padding: 12}}>
<Text style={backgroundStyle}>First name</Text>
<TextInput
style={styles.formItem}
value={firstName}
onChangeText={setFirstName}
/>
<Text style={backgroundStyle}>Last name</Text>
<TextInput
style={styles.formItem}
value={lastName}
onChangeText={setLastName}
/>
<Button
style={styles.formItem}
title='OK'
onPress={showFullName}
disabled={!firstName || !lastName}>
</Button>
</View>
</ScrollView>
</SafeAreaView>
);
};
export default App;
Now, reload the current app via React Native Debugger. You will see an application like the below, styled according to your theme settings.

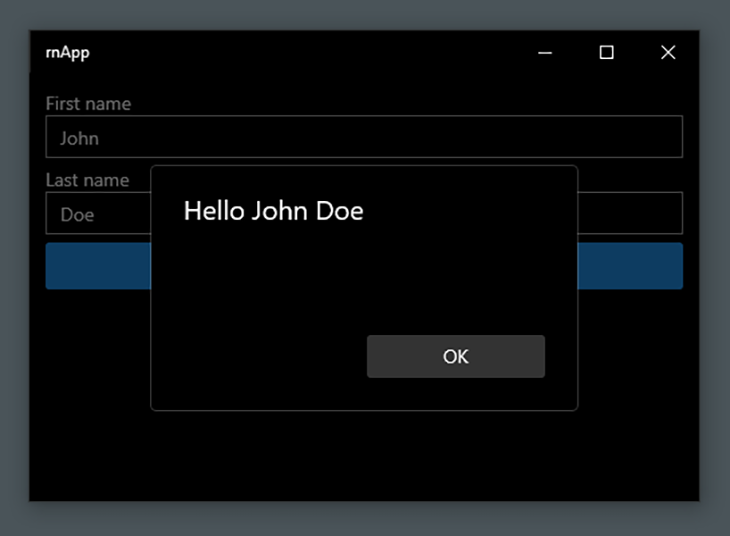
When you click on the OK button after filling in the text inputs, you will get a message box with a greeting, as shown below.

We used several React Native core components and core APIs in this example application, as well as React’s useState Hook to get the current user inputs. As you can see, we finally got native UWP UI elements from React Native components.
Complex layout implementations are also supported with the react-native-windows extension because it supports a Yoga-friendly syntax.
The React Native developer community has also made various remarkable libraries, and several libraries support react-native-windows as well. In other words, some popular React Native libraries will work on Android, iOS, and Windows applications.
Application distribution is possible by opening the UWP application source with Visual Studio.
The react-native-windows project was started alongside the early development stage of the official React Native project. Microsoft has also recently started work on react-native-macos to extend React Native for macOS backends.
The react-native-windows project indeed renders platform-specific UI elements from a JavaScript-based codebase. Therefore, if you are looking for a way to build high-quality Windows desktop apps with React Native, it is the best solution out there.

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "React Native for desktop using React Native for Windows"
Awesome article. loved it.