The truth about application development is that most of the time is spent debugging and fixing errors. So, it is important to invest more in debugging resources to boost error-fixing efficiency. Luckily, the recent Angular 18 release comes with handy debugging tools like hydration error visualization that help you track and analyze bugs.

Debugging is an investigative process that requires critical thinking, and valuable metrics and progress indicators to find the root cause of a hydration issue. Many causes can lead to rendering mismatches between the client side and server side that trigger hydration failure. In this article, you will learn how the new Angular 18 hydration visualization feature boosts the debugging process.
This tutorial requires you to have installed Node.js and a project using Angular 18. We will also use the Angular DevTools browser extension, which is available in Microsoft Edge, Mozilla Firefox, and Google Chrome. If you are not using these browsers, check if your browser has the DevTools extension; you can do so by searching for DevTools in your browser’s extension store.
In Angular development, hydration is the process of converting pre-rendered HTML from the server into a fully interactive client-side application. Angular 18 gives you the status of the hydration process, and errors are displayed on the components pane in DevTools.
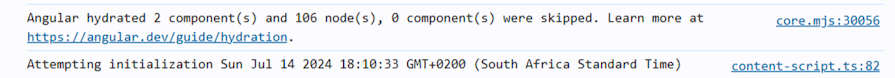
Enabling your web application to hydrate its contents is very simple. But the tough part is knowing which part was successfully hydrated. In previous Angular versions, this is how you would know your components were all hydrated:

The problem arises when there are components that fail to hydrate. How do you know which specific components failed and get a detailed message about them?
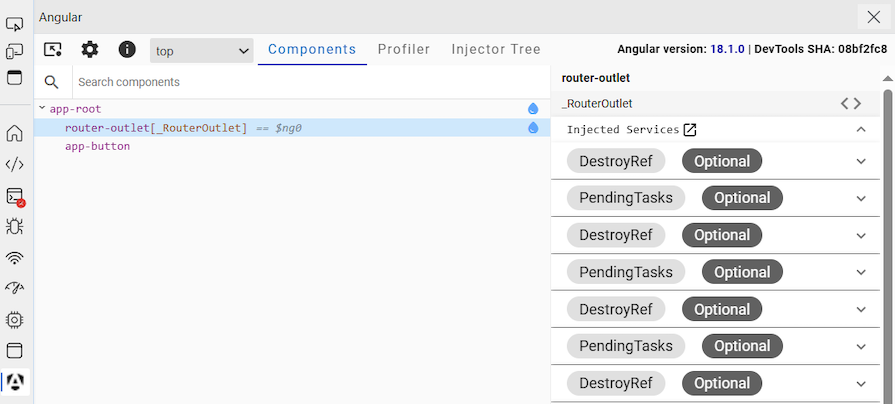
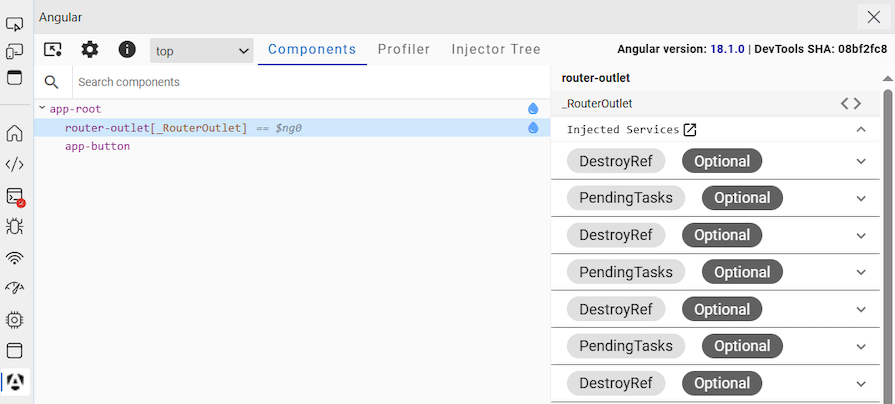
With Angular 18, your application’s components get tagged with a hydration status as shown below:

The blue water drop indicates that the component was successfully hydrated. The app root components were hydrated, excluding the appbutton component, which shows that hydration was not enabled. We will explore more of these hydration statuses in the next section of this article.
Below are the benefits of hydration error visualization in Angular:
A framework like Angular can experience hydration errors that are mostly caused by contradictions between server-rendered HTML and client-side-rendered HTML contents. Below are some of the reasons hydration fails:
$window will cause issues because they are not available on the server. Also, using the Date.now() function will produce different outputs on the server side and client side, leading to a rendering mismatchAngular 18 visualizes hydration by fully providing real-time insights into how the server-side rendered application is made available on the client side. In this section, you will learn how to monitor the hydration process of an Angular website. Before you start the visualization process, make sure that hydration is enabled in your Angular project.
If you have not yet enabled hydration for your project, use the following command to enable it:
ng add @angular/ssr
You can also enable hydration manually during the application bootstrapping process using the provideClientHydration() function:
bootstrapApplication(AppComponent, {
providers: [provideClientHydration()]
});
If you are new to hydration, you can learn more about hydration basics from the Angular documentation.
At the time of writing, Angular hydration visualization is only available on the Angular DevTools browser extension. Use the following link to download the Chrome and Microsoft Edge extension.
After installing the DevTools extension, serve your application and make sure you have configured it for development mode. Serving your application in production mode will trigger Angular DevTools not to display any metrics or debugging tools specific to Angular.
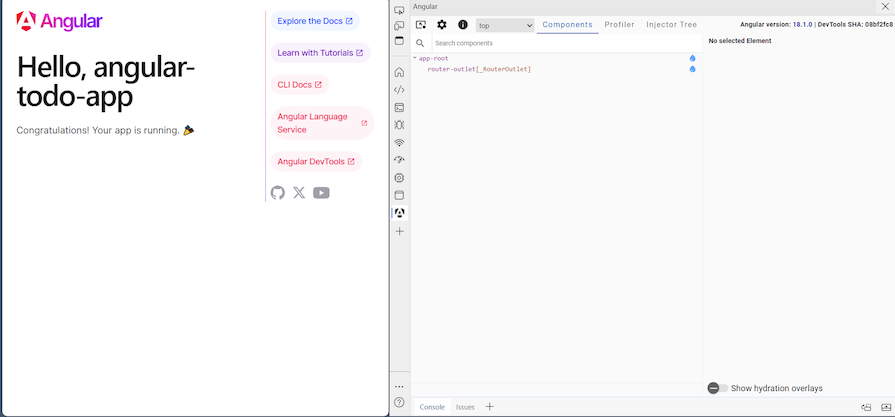
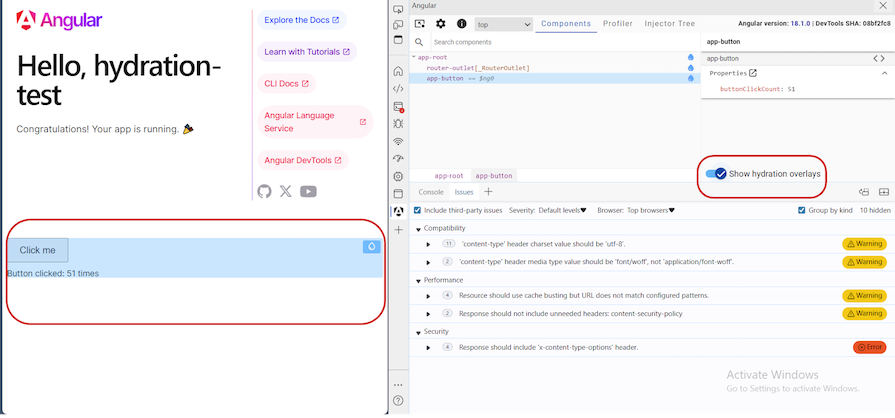
To access the Angular DevTools, press Ctrl + Shift + I. On the developer tools, look for the Angular tab on the left pane. Click it to start using DevTools. If you look in the bottom right corner, you will see the Show hydration overlays switch button. This navigation may differ across different browsers — in this tutorial, I used Microsoft Edge developer tools:

Hydration offers three statuses: hydrated, not hydrated, and error.
If a component is shown in the components section of DevTools and does not have the blue water drop, it means it has not been hydrated. There are several reasons why this may occur: your project has not enabled hydration, or you have manually skipped hydration for a specific component using {ngSkipHydration: 'true'}.
Below is an example that shows the app-button component skipping hydration:
@Component({
selector: 'app-button',
standalone: true,
imports: [CommonModule],
host: {ngSkipHydration: 'true'},
templateUrl: './button.component.html',
styleUrls: ['./button.component.css']
})
The image below shows that other components were hydrated but the app-button did not hydrate because it did not enable hydration:

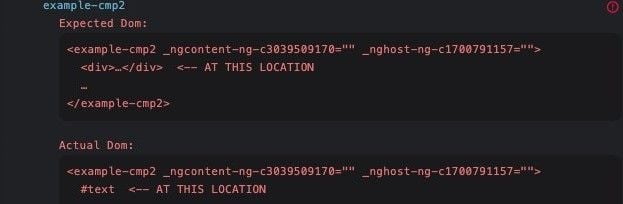
Of all the hydration statuses, this is the most helpful when it comes to debugging. The red circle with an exclamation mark at the top right corner indicates that the component has mismatch issues. This error suggests that the server-side rendering expected an <example-cmp2> component containing a <div> element at a certain location in the DOM:

Next is the hydration overlay button. This button simply highlights child components on the user interface with a blue color and the hydration button. This feature makes it easy to see which UI aspects have been hydrated or failed. The hydration overlay button will not appear if your application did not enable hydration.
It is easy to notice that a certain button or UI layout is failing with the blue highlight. The image below shows the Click me button highlighted in blue, indicating successful hydration. The hydration overlay button is on the right and marked with a red box:

Hydration error visualization has boosted application debugging during development. Developers get a hydration status without having to write or execute code. This simplicity helps developers to resolve issues faster and focus on more important tasks such as testing application code to ensure it is ready for deployment.
The hydration visualization feature was developed by Mathieu Riegler, an Angular open source contributor. Mathieu noticed how a lack of hydration error visualization creates a gateway for hydration errors to pop up during production.
Hydration is one of those features that are overlooked until components fail to hydrate. Component hydration failure is detrimental to the look of your application’s user interface. If all components don’t hydrate, there will be missing or distorted website contents, such as incomplete forms or unresponsive buttons.
Fortunately, this article has equipped you with the knowledge of what new hydration visualization statuses mean in Angular, especially how the hydration overlay button identifies UI components that are fully hydrated and those that are not. This easy identification makes it easy to manage and address issues that affect the users.
Debugging Angular applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Angular state and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings—compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
The LogRocket NgRx plugin logs Angular state and actions to the LogRocket console, giving you context around what led to an error, and what state the application was in when an issue occurred.
Modernize how you debug your Angular apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.

Learn how to properly handle rejected promises in TypeScript using Angular, with tips for retry logic, typed results, and avoiding unhandled exceptions.