
HSL colors in CSS have been around for over ten years, but I’ve found that they’re still often underutilized. Despite its great utility, many developers avoided the HSL CSS function due to its limited browser support.

As browser support for the HSL color model has grown strong, it’s becoming increasingly popular among developers and designers alike. Frontend developers may find it helpful to be familiar with HSL, particularly for creating quick and flexible color variations in Figma and CSS.
This article explains the differences between HSL and RGB in CSS and how to use the CSS HSL functions to create flexible color systems.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
If you know how CSS works, you likely also know about named colors, hexadecimal colors, and RGB colors. All three of them represent colors and their usage in CSS.
Named colors are predefined color values like black, white, red, green, etc. The problem with named colors is that they are limited, and there is no way to tweak them to get a variety of colors.
The hexadecimal model is free from that obligation and allows you to pick colors using hex codes. However, the model lacks flexibility for color manipulation on its own. That’s where RGB and HSL step in.
Named colors are easily readable but are not flexible enough to create variations. Colors with hexadecimal values are even worse and have poor readability, making color variation nearly impossible.
The example below illustrates a quick comparison between named and hex colors. It also shows how difficult it is to predict a color by reading its corresponding hex color code.
See the Pen
Named and Hex Colors in CSS by Rahul (@_rahul)
on CodePen.
These problems are easy to fix with RGB and HSL functions in CSS, but before we start implementing them, let’s look at what they offer.
The RGB color function in CSS allows you to specify red, green, and blue parametric values to generate colors. The outcome will be a mix of all three of these values.
All three of the values may vary from 0–255, and it’s tricky to contemplate the outcome without referencing a color wheel tool.
The RGB function in CSS also takes an optional fourth parameter, responsible for the opaqueness of the final color. It is often specified using the RGBA function, but modern browsers allow you to add an alpha value in the RGB function itself.
.selector {
color: rgb(255, 0, 0); // Red or #ff0000
color: rgba(255, 0, 0, .75); // Red with a 75% fill
color: rgb(255 0 0 / 75%); // A shorthand to the `rgba()` function
}
Frontend developers often use RGBA hurriedly to create borders and lighter variations of colors. This is to avoid the tedious task of calculating red, green, and blue values to get a particular shade or tint.
The below example demonstrates this by implementing transparent versions of white over dark colors. The problem here is that the colors are not pure, as we have to rely on the fill opacity to generate them.
See the Pen
Color variations with RGB Alpha by Rahul (@_rahul)
on CodePen.
There are use cases where opaque color versions may not meet accessibility requirements and don’t look great in general. For instance, the layering of elements easily becomes messy with opaque colors.
Another such use case could be a change in the background color, demanding many other adjustments, such as opaque foreground and text colors.
Apart from all that, you would still need to use the color wheel tool to grab the correct RGB values for suitable darker variations.
Instead of dealing with different color values like RGB, the HSL color function allows you to control the saturation and lightness of a specified color hue.
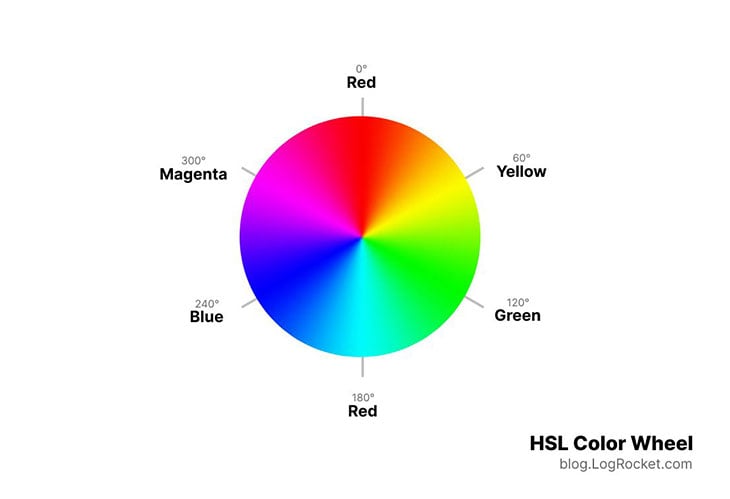
HSL stands for Hue, Saturation, and Lightness. Let’s take a closer look at it by examining its three main components.
Hue is simply a synonym for color and saturation refers to the intensity or purity of the hue. Lightness measures how much black or white mixes with a given hue.
With HSL, you can specify the hue by angle, i.e. in degrees, and saturation and lightness with percentages. A 0° hue with 100% saturation and lightness will give us the red color. Similarly, a 240° hue with 50% saturation and lightness will result in a violet-bluish shade.

With the help of the chart above, you can remember the six different color zones of the HSL color model and effortlessly create color variations by adjusting the hue, saturation, and lightness accordingly. We’ll cover that in an upcoming section.
Here’s how the HSL color model is used in CSS with hsl and hsla functions:
.selector {
color: hsl(120, 50, 50); // A shade of green
color: hsla(120, 50, 50, .45); // Green with a 75% fill
color: hsl(120 50% 20% / 45%); // A shorthand to the `hsla()` function
}
As discussed in the above segments, colors are commonly represented on the web using hex and RGB, but neither of these is the best way to do so.
It’s hard to predict a color by looking at hex or RGB code, making it difficult to create color variations with them. HSL solves this problem by representing colors as hue, saturation, and lightness. All three of them are the attributes humans intuitively perceive.
The best part is that you can use HSL in any modern design tool like Figma, Adobe XD, and Sketch. In the next segment, we’ll work with CSS and a bit of Figma to experience the ease of creating and adjusting color values with the HSL color model.
We only need one value with HSL, with which we can create numerous shades or tints. The trick lies in adjusting the saturation and lightness values for a given hue.
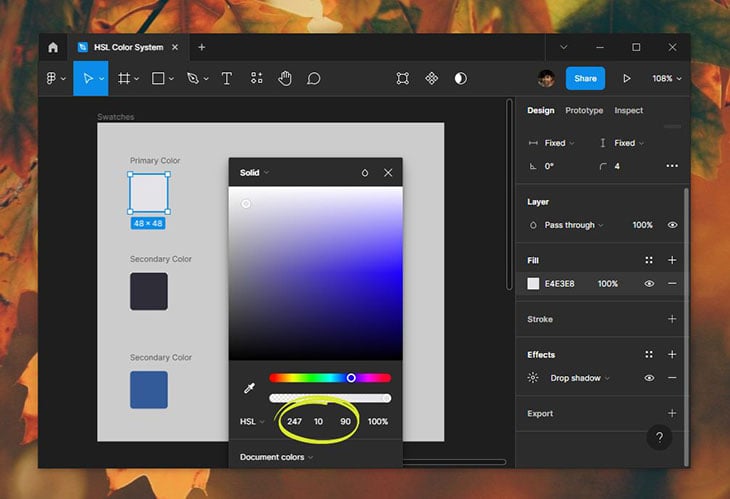
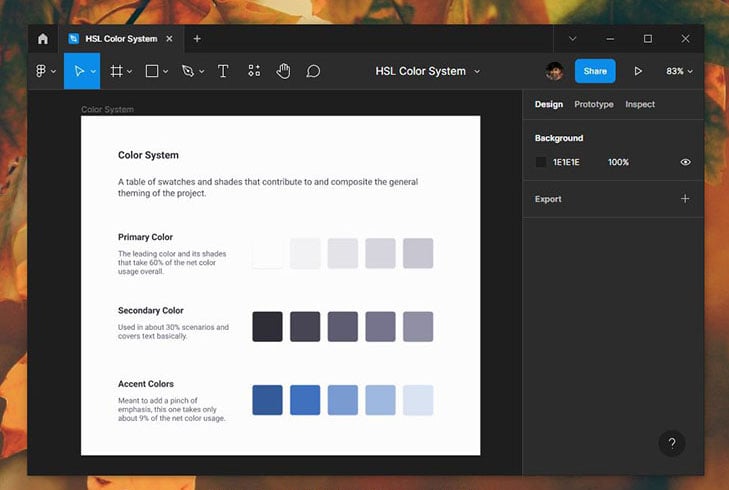
Let’s pick three color swatches in Figma and call them primary, secondary, and accent colors.

The primary color is the one that takes a majority (60 percent) of net color usage in our UI. The secondary one takes up 30 percent of the net area, usually text. The remaining 10 percent could be the highlighted sections that utilize the accent color.
I’ve chosen colors that I see fit well with my UI needs. You can also use a ready-made color scheme from the web.
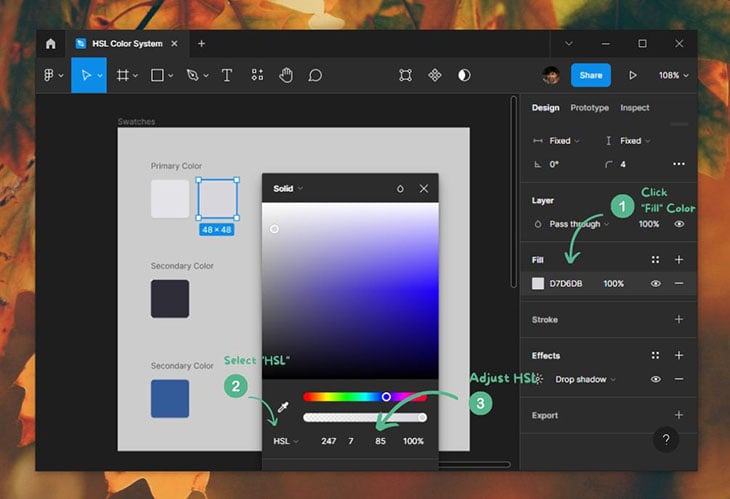
Let’s take the primary color, create its copies, and modify its saturation and lightness values while keeping the hue constant.

Similarly, you can create more variations like that; the below image depicts the same with five different shades and tints. As an exercise, you can try both darker and lighter variations for a given color hue.

Quick tip: always check your colors for contrast and accessibility standards with the Color Contrast Checker Plugin.
After determining the HSL value for a color swatch, we can use the CSS custom properties to constantly maintain and repeat the selected hue, even as we modify the saturation and lightness to obtain different shades and tints.
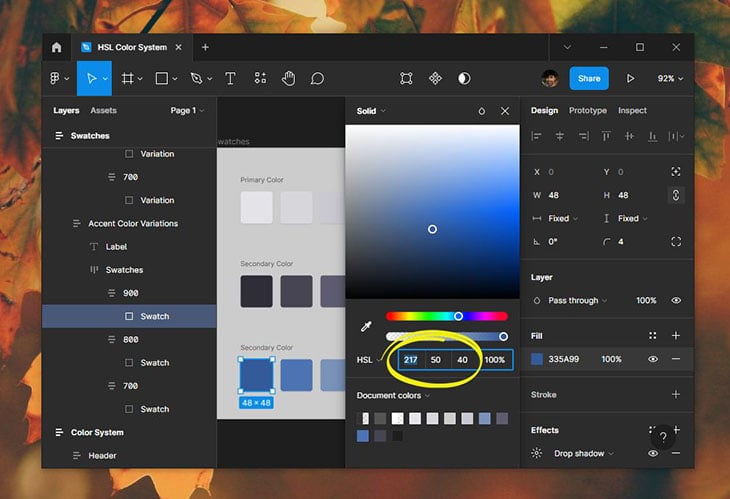
From our Figma example above, let’s pick the accent color’s hue and create some color swatches with it using the CSS HSL function.

With a hue value of 217, our accent color has a saturation of 50% and a lightness of 40%. Here’s how we can use this information in CSS and create our main primary color swatch:
:root {
--accent-color-hue: 217;
--accent-color-900: hsl(var(--accent-color-hue) 50% 40%);
}
Similarly, we can add more variations like we did in the Figma example by adding appropriate saturation and lightness values:
:root {
--accent-color-hue: 217;
--accent-color-900: hsl(var(--accent-color-hue) 50% 40%);
--accent-color-800: hsl(var(--accent-color-hue) 40% 50%);
--accent-color-700: hsl(var(--accent-color-hue) 30% 60%);
}
If you are not into design, you still can easily modify the saturation and lightness parameters and come up with new color palettes. You can get better at remembering color hue zones by referring to the HSL color wheel chart shared in a previous section.
All of these variations are pure, solid colors. For opaque colors, you can always specify the fourth parameter of the CSS HSL function. Below is a simple implementation of creating and using color palettes with CSS HSL function and custom properties:
See the Pen
Timless Color Palettes with CSS HSL function and Custom properties by Rahul (@_rahul)
on CodePen.
A great eye for color automatically picks great colors. The only way to achieve that is to observe and work with colors frequently. If you don’t have an art or design background, I recommend you read more about the basics of color theory before working with color professionally.
And that’s it! We started with a brief introduction and then discussed hexadecimal, RGB, and named colors. We also learned about caveats with each one of them. Following that, we discuss the benefits of HSL over the other three color models.
We discussed how HSL is used in Figma to create color variations and learned how to use them with CSS. We can now generate timeless color palettes and incorporate them into UIs!
I hope you learned something new through this tutorial. Should you get stuck, let me know in the comments.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the January 21st issue.

Jemima Abu, a senior product engineer and award-winning developer educator, shows how she replaced 150+ lines of JavaScript with just a few new CSS features.

AI writes code fast. Reviewing it is slower. This article explains why AI changes code review and where the real bottleneck appears.

When security policies block cloud AI tools entirely, OpenCode with local models offers a compliant alternative.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now