
There are a few ways to build modern applications, two of the most common applications include single-page applications and server-rendered applications.

Single-page applications can be pretty useful for applications that will require better performance. Although Google has made some updates on how their crawler processes single-page applications, we still have a lack of SEO results. Server-side rendered applications can achieve better SEO results in search engines and still have a pretty decent performance.
The release of some awesome JavaScript frameworks, such as Next and Gatsby, has lead to more server-side applications being made. Let’s see a few reasons why single-page applications are not the best choice for some cases, especially for applications that are going to depend heavily on SEO.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Something that you should consider before choosing to build single-page applications or server-side rendered applications is the content that you want to show.

A single-page application (SPA), is an application that is not served from a new HTML page every time new content should be rendered, but it’s dynamically generated by JavaScript manipulating the DOM. Since there’s no need to load a new HTML page every time something needs to change, what’s the problem with SEO in SPA?
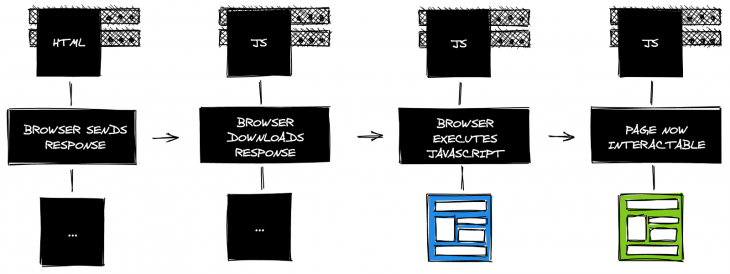
The problem with SEO in SPA is that the application cannot be properly indexed by search engines, which is different from server-side rendered applications. A SPA serves only an initial HTML file, so the search engines cannot index the content because in a single-page application you have the JavaScript generating new HTML every time something changes. Although SPAs have a lot of other advantages such as performance, saving time and bandwidth, better responsiveness on mobile devices, increased performance in slower internet connections, etc.
With server-side rendered applications, especially with Next.js, you can create a performant application and have good SEO at the same time.
SEO stands for search engine optimization, which is the activity of optimizing your website to get more organic traffic from search engines. SEO involves a lot of different techniques and aspects that we should pay attention to to make our website more attractive and accessible to a search engine.
Next.js is a React framework for building statically generated and server-rendered React applications. It comes with a lot of benefits to help us create and scale our applications, such as zero-configuration, automatic code-splitting, ready for production, static exporting, etc.
With Next.js you can achieve a nice SEO result with simple steps, by just creating a new application. This is not a specific feature from Next.js, but from server-side rendered applications.
Let’s go through an example with Next.js and see how it works.
You can create a new Next.js application in one command, by using the setup “Create Next App“:
npx create-next-app
After creating your project, you may notice that it has some differences from other famous boilerplates such as Create React App. Each page of your applications will be hosted inside the pages folder, and each page is defined as a React component.
To create a new route inside your application, all you have to do is create a new file inside the pages folder and create a new React component for it:
// pages/about.js
const About = () => (
<div>
<h1>About page</h1>
</div>
);
export default About;
Note: As you begin to build your application, you can do some SEO reports, Lighthouse is helpful for this.
Creating a new application using Next.js is pretty easy. Let’s look at some ways to improve SEO with Next.js and improve our organic results in search.
Using Next.js will improve your SEO result a lot, but you still need to pay attention to other aspects of your app. Here are some things that you should pay attention to in order to get a nice SEO result:
Meta tags provide data about your page to search engines and website visitors, they can affect the way users see your site in the search results, and can make a difference whether they will access your site or not. They’re only visible in the code, but they are a very important part of applications that want to prioritize SEO results.
A meta tag basically tells the search engines what the content of that specific page is, what exactly that page is about, and how the search engine should show it.
Next.js has a built-in component for appending meta tags to the head of the page:
import Head from 'next/head'
To insert a meta tag on a specific page, use the Head built-in component and add the specific meta tag:
import Head from 'next/head'
const Example = () => {
return (
<div>
<Head>
<title>Example</title>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
</Head>
<p>Hi Next.js!</p>
</div>
)
}
export default Example
A nice thing about the Head built-in component is that when you are adding a new meta tag, and you want to make sure that this meta tag will not be duplicated, you can use the key property and it will be rendered only once:
<meta name="viewport" content="initial-scale=1.0, width=device-width" key="viewport" />
A good SEO result can be achieved by simply starting to use some meta tags in your application. Here is a list of some important meta tags that you should be using to improve your SEO results.
Do a review on your application right now, and check if you’re making use of meta tags (and the right ones). It can totally make a huge difference in your SEO result and improve your organic traffic.
Visitors don’t want to wait an eternity for your page to load. Performance should be the main concern when building an app. Performance is actually a crucial factor for SEO.
Search engines, especially Google, use the First Contentful Paint (FCP) of your page as a crucial performance metric. FCP metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. A page with a poor First Contentful Paint performance will result in a bad SEO result.
You can use Next.js to measure some metrics such as FCP or LCP (Largest Contentful Paint). All you have to do is create a custom App component and define a function called reportWebVitals:
// pages/_app.js
export function reportWebVitals(metric) {
console.log(metric)
}
The reportWebVitals function will be triggered when the final values of any of the metrics have finished on the page.
You can find out more about measuring performance in Next.js applications here. Here you can find a list of points that you should improve in order to get a nice FCP result.
In August 2014, Google declared HTTPS as a ranking signal. The Hypertext Transfer Protocol Secure (HTTPS) gives your users an extra layer of protection when they share information with you.
In order to use HTTPS, you should have an SSL (secure socket layers) certificate. A very nice SSL certificate can be expensive sometimes. How can you have an SSL certificate in your Next.js application for free?
You can use a cloud platform like Vercel for deploying. Vercel is also the company that created Next.js, so the integration is pretty smooth. To deploy a Next.js application using Vercel, just install the Vercel CLI:
yarn global add vercel
And inside your project, give it a command:
vercel
Your project will be deployed to Vercel by default using an SSL certificate.
Showing your content to your clients the right way makes a big difference. Giving your clients a refined experience is the main concern and priority of every developer.
The whole point of deciding to use a single-page application instead of server-side rendered, or vice-versa, should be about the content that you want to show and the principal goal that you want to achieve with your clients.
The goal of Next.js is to provide a React server-side rendered application, and with that, we achieve nice levels of SEO, UX, performance, etc. It can help companies and developers to improve their websites and projects, and gain more organic traffic from search engines.
Now is a good time to start using Next.js and unlock the power of server-side rendered applications, they are really amazing and can help you and your company a lot. You will be surprised, guaranteed.
In this article, we learned more about Next.js and how it can help achieve nice SEO results in modern applications. We also learned about SEO in general and the important points that we should pay attention to such as meta tags, performance, SSL certificate, etc.
Debugging Next applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket.
LogRocket captures console logs, errors, network requests, and pixel-perfect DOM recordings from user sessions and lets you replay them as users saw it, eliminating guesswork around why bugs happen — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
The LogRocket Redux middleware package adds an extra layer of visibility into your user sessions. LogRocket logs all actions and state from your Redux stores.


Modernize how you debug your Next.js apps — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now