Fastlane is an open source tool suite used to automate releases and deployments for Android and iOS apps, favored by many developers because it can significantly cut down on deployment time. Working with Android and iOS apps can be quite tedious, especially when handling screenshots, beta deployments, App Store deployments, and code signing, among others.

This article will serve as a guide on how to use Fastlane with your Flutter applications. Let’s get started!
To proceed, I recommend you have:
To make use of Fastlane in your Flutter application, you will need to install it correctly (note that we are using macOS to run our application).
You can check out the documentation on installing Fastlane on any device of your choice. Use the command below to install Fastlane:
brew install fastlane
To confirm Fastlane has been installed successfully on your device, check its version by running the following command:
fastlane -v
If the version of Fastlane and the path to where we installed it is returned, we have installed Fastlane successfully.
The package name of your application must be distinct.
If you created your Flutter application using Android Studio, you will already have a default package name assigned to your application. The package name is unique to your local device but may not be on Google Play or the App Store.
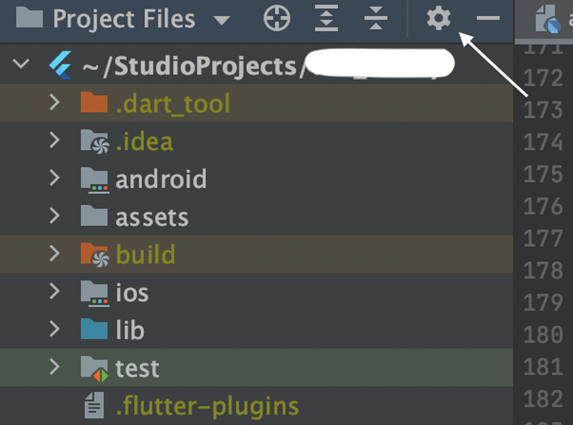
If you want to change your application package name, you can do so in Android Studio. At the project pane in Android Studio, click on the settings icon at the top:

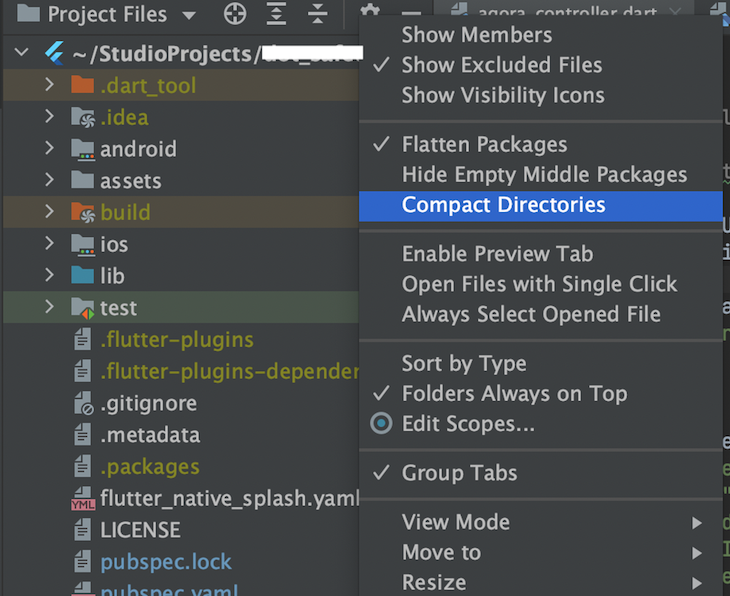
This will bring up a dropdown; ensure that the Compact Directories option is unchecked:

Next, you can refactor your package name. To do this, right-click on your application’s package name and select Refactor, then Rename. A window will pop up; click Rename Package in the window, rename, and then save the update.
Supply is a tool in Fastlane that enables you to upload app metadata, binaries, and screenshots to Google Play.
To initialize Supply, you need to have successfully uploaded an APK to your app in the Google Play Console at least once. Setting it up requires downloading a credentials file from your Google Developers service account.
Now, we need to obtain our JSON secret file. This file will be required when we set up our Fastlane deployment flow. To get this file, follow these steps:
In a standard manual application deploration instance, once you have a unique package name, the next step is to package your application for distribution, then to create a new Keystore, and so on. We will use Fastlane to handle the whole process.
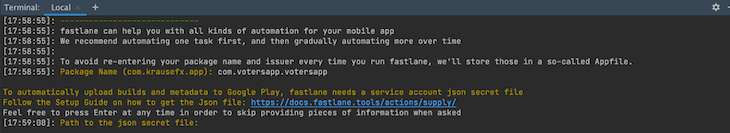
To proceed, head on to the root directory of your Flutter application and initialize Fastlane for Android deployment by navigating to your Android folder directory and running the following command:
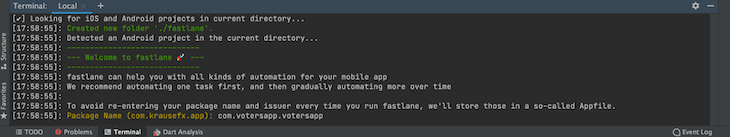
fastlane init
You will receive a prompt to input your application package name; in our case, our application name is votersapp, and the package name is com.votersapp.votersapp.
N.B., you can find your package name under the
bundle.gradlefile in thedefaultConfigoption.
Click Enter after supplying your package name.

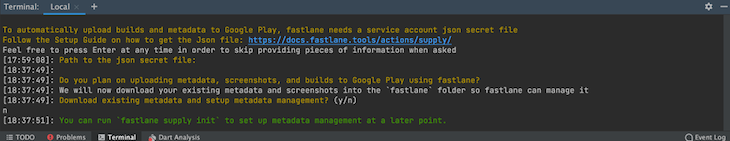
Next, you will receive a prompt to enter the path to your JSON secret file. Input the path to the JSON file we downloaded above. Alternatively, if you are yet to obtain your JSON file, click Enter to skip this step.

Next, you will receive a notification or pop-up asking if you intend to upload any metadata or screenshots; for this demonstration, we will not be uploading those, so input “n”.

Hit Enter to set up the rest of the initialization from here on.
Once complete, we will see a Fastlane folder in the Android directory. Within this is an Appfile and a fastfile. Follow the process to initialize Fastlane for iOS. The Fastlane file contains all Fastlane configuration tools.
To fetch all the Google Play store metadata, run:
fastlane supply init
Now, to deploy our application to the Play Store, navigate to the project’s directory and execute the following command in the terminal:
flutter clean && flutter build apk
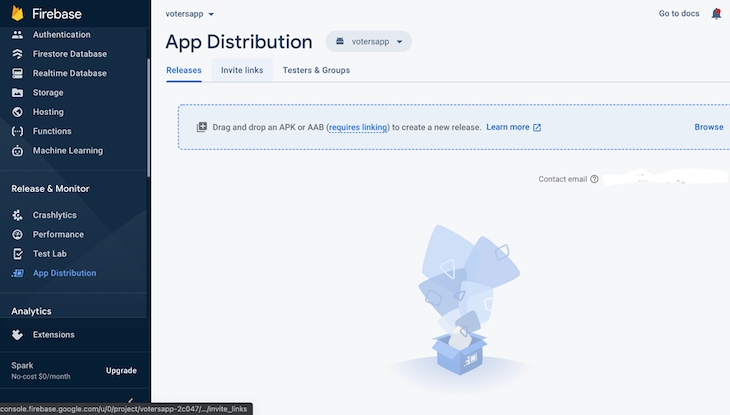
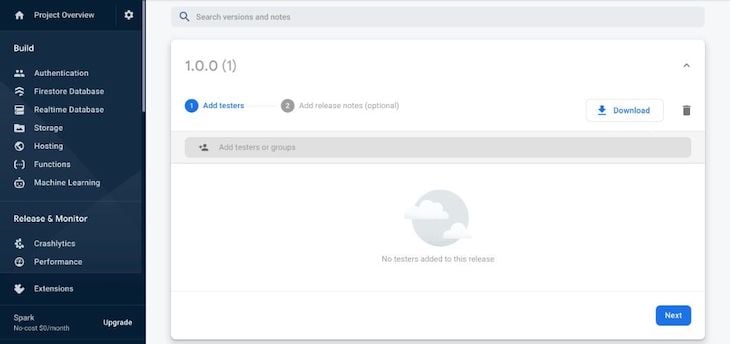
To demonstrate the capabilities of Fastlane, we will deploy our APK to Firebase App Distribution. We can perform testing and CI/CD using the Fastlane application.
Now, we will set up our Firebase project. To do this, follow these steps:
google-services.json file
To assign Flutter app distribution to Fastlane, execute the following command in your terminal:
fastlane app_plugin firebase_app_distribution
In your Fastlane file, replace the existing code with the code below. This code will ensure you map Fastlane distribution to deploy to Firebase.
default_platform(:android) platform :android do desc "Deploy to Firebase app distribution" lane :deploy do begin firebase_app_distribution( groups: "testers", release_notes: "Fixing bug in features", apk_path: "../build/app/outputs/flutter-apk/app-release.apk", firebase_cli_path: "/usr/local/bin/firebase", firebase_cli_token: <FIREBASE_CLI_TOKEN> app: <YOUR_APP_ID> ) end end end
Run the command below in your terminal and grant Firebase access to get your Firebase CLI token in the above code.
firebase login:ci
Copy and replace it as the value for firebase_cli_token in the code above.
N.B., this is secret and should be kept safe.
Get your App ID from the Firebase console.
Next, we will deploy our application by specifying the lane we wish to deploy.
In the code we placed in our Fastlane file, we deploy the value for the “Lane” field. So, to execute a deployment in other lanes, we will tell Fastlane to run that particular lane. To deploy our application using Fastlane, we implement the command here:
fastlane deploy.
The command above will upload the APK specified in that particular lane. Once completed, you can head to your Firebase console and view your application deployed using Fastlane.

Fastlane is simple and easy to implement — as I noted in the introduction, it saves hours of deployment time and is extremely useful.
In this article we have demonstrated the process of installing and initializing Fastlane and deploying our application for testing. Check on the official documentation to learn more about Fastlane. Happy coding!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.