Inheritance occurs in real life. Children inherit their parents’ features: tall parents are likely to have tall children and vice versa. Children also inherit their parents’ wealth and properties.

Inheritance in software development works the same way. In OOP languages, classes inherit their parent class’ properties and methods. This is done to stave off repeating code.
What about in CSS, the design language of the web? Inheritance happens there too. If you set a property in a parent element, the children by default inherit the properties and their values without explicitly defining the property. A property such as color is passed down to an element’s children. If an element is green, all its children turn green.
In this tutorial, we’ll focus on inheritance in CSS. We’ll demonstrate how inheritance works in CSS and review some CSS properties you can use to pass down inheritable properties to child elements.
Here’s what we’ll cover:
inherit?initialunsetrevertCSS rulesets cascade down the CSS hierarchy from parent selectors to their children selectors. These CSS rulesets are inherited from their parent selectors.
The child element will naturally inherit a CSS property with its value from the parent element if the CSS property is not specified.
<style>
#div1 {
color: red;
}
</style>
<div id="div1">
Parent Div
<div id="div1Child">Child Div 1</div>
<div id="div2Child">Child Div 2</div>
</div>
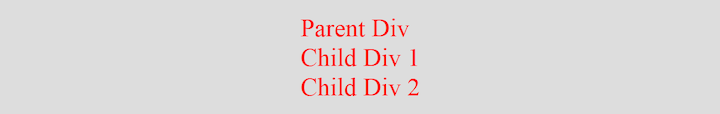
The output looks like this:

We only set div#div1 to have a text color of red, yet the CSS rule was applied to its two child divelements: div#div1Child and div#div2Child. The two child div elements had no CSS ruleset of color: red set on them.
What happened? The child divs inherited the color: red from their parent, div#div1. The color: red was not specified on the child divs so they inherited it from their parent element, div#div1.
This inheritance goes up to the closest parent element:
<style>
#div1 {
color: red;
}
#div1Child {
color: green;
}
</style>
<div id="div1">
Parent Div
<div id="div1Child">
Child Div 1
<div id="div1ChildChild">Child Child Div 1</div>
</div>
<div id="div2Child">Child Div 2</div>
</div>

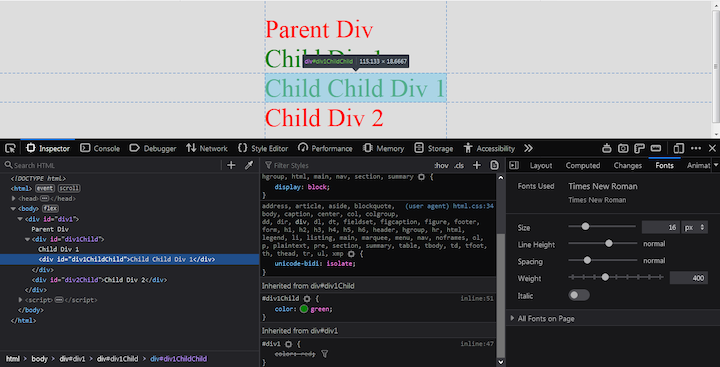
We have div#div1ChildChild inside div#div1Child. Now, we have color: blue set on div1Child. div1Child will not inherit the color: red from div1; it will use its color: blue. This is called specificity. div#div1ChildChild will inherit the color blue from div#div1Child because it is its parent.
Though not all CSS rules/properties are inherited, all font-* properties are inherited. This includes:
font-sizefont-familyfont-weightThe color property is also inherited.
Inheritance in CSS occurs when an inheritable property is not set on an element. It goes up in its parent chain to set the property value to its parent value.
CSS properties such as height, width, border, margin, padding, etc. are not inherited. We can enable inheritance on noninheritable CSS properties by using the inherit value.
inherit?When you set inherit on a CSS property, the property takes the value from the element’s parent.
This applies not only to inheritable properties, but to all CSS properties.
Let’s say we have the following:
<style>
#div1 {
height: 100px;
color: red;
}
#div1Child {
height: inherit;
}
</style>
<div id="div1">
Parent Div
<div id="div1Child">Child Div 1</div>
<div id="div2Child">Child Div 2</div>
</div>
The div1 has a height set to 100px and a color set to red. The color will be inherited by the child elements. The height property is not inheritable, so the child elements won’t inherit it.
div1Child, on the other hand, has its height property set to inherit. This will make it inherit the value of its height from its parent element, div1. So the height of the div1Child will be 100px.
The inherit value enables inheritance on all CSS properties. With inherit, the specified element will take the value of the specified property from its parent element.
Only direct child elements can inherit a CSS property from its parent element using the inherit value if the CSS property is set by the element’s parent element. This is to ensure that the CSS property to be inherited is an inheritable property.
Here’s an example:
<style>
#div1 {
color: red;
height: 100px;
}
#div1ChildChild {
height: inherit;
}
</style>
<div id="div1">
Parent Div
<div id="div1Child">
Child Div 1
<div id="div1ChildChild">Child Child Div 1</div>
</div>
<div id="div2Child">Child Div 2</div>
</div>
The div1 has a height set to 100px. div1ChildChild. A grandchild of div1 (a child element of div1 but not a direct child) has its height property set to inherit. CSS will try to get the value from div1ChildChild‘s parent (div1Child), but it has no height property set. So CSS will resort to its initial value.
CSS won’t travel up div1ChildChild parent’s chain (grandparent, great-grandparent, great-great-grandparent, etc.) to check whether any a has height property set for div1ChildChild from.
So div1ChildChild won’t have a height of 100px; instead, it will resort to its browser computed height.
initialAccording to MDN:
initial Sets the property value applied to a selected element to be the same as the value set for that property on that element in the browser’s default style sheet. If no value is set by the browser’s default style sheet and the property is naturally inherited, then the property value is set to inherit instead.
initial is a CSS property value that is used to set the initial value of a CSS property of an element. This becomes the default value of the CSS property. Each CSS property has a default value for when there is no value explicitly assigned to it.
For example, the initial value of the display CSS property is inline. There is what is called user-agent browser style, which is styling that the browser provides to the HTML elements. These have nothing to do with the initial values of the CSS properties.
A div comes with a display property set to block. This comes from the browser styles. Set the display property to initial and the div element will transform to inline element.
Here’s an example without initial:
<html>
<style>
.div {
padding: 50px;
background-color: orange;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
The div.div element is a block element. Now, let’s set the div.div element’s display property to initial.
Below is an example with initial;
<html>
<style>
.div {
padding: 50px;
background-color: orange;
display: initial;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
The CSS display is set on the div.div element with the initial value. This makes the div.div element take the initial value of the display property, which is inline. So the div.div becomes an inline element.
The initial value of the color CSS property is black. If the color property is not specified, the color of an element text node becomes black.
Below is an example with the color value:
<html>
<style>
.div {
padding: 50px;
background-color: orange;
color: green;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
The color property value of the div.div element is set to green, so the text color will be green.
Here’s an example with color:initial:
<html>
<style>
.div {
padding: 50px;
background-color: orange;
color: initial;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
The color property of the div.div element is set to initial, so the color property will take its default value (black). The text node Hello in the div.div element will be in black.
unsetThe unset property works on both the inherited and noninherited nature of CSS properties.
These are properties that are computed from the parent element by default. Inherited properties affect the children of the element. Most CSS properties that affect the text node are inherited properties, such as color, font-size, font-family, etc.
If we set a color on the html element to green, it will cascade down to all the children of the html element so the whole page will have a text color of green.
These are properties that are not inherited or computed from the element’s parent. Its value is explicitly set or by its initial value. Most CSS properties that affect the element node are noninherited properties
The unset value works differently on inherited and noninherited CSS properties. When the unset value is set on an inherited property, it resets the property value to its inherited value. The unset value resets a noninherited property to its initial value.
Below is an example of unset in an inherited property:
<html>
<style>
html {
color: red;
}
div {
color: green;
}
.div {
margin-top: 8px;
padding: 50px;
background-color: orange;
color: unset;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
The div element has a color property set to green, the html has a color property set to red, and the div.div‘s color property is set to unset. The color property is an inherited CSS property, so the unset will reset the div.div‘s color to the color of its parent (html), red.
The div.div element should have been green but because of the unset value, the color was taken from its parent, html.
We see that unset works on inherited properties just like the inherit keyword. We could just have set inherit to the div.div‘s color property and it would work the same as using unset.
Here’s an example of unset on noninherited properties:
<html>
<style>
html {
color: red;
}
div {
background-color: orange;
}
.div {
margin-top: 8px;
padding: 50px;
display: unset;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
Normally, the browser loads pages with its page styles. By default, div‘s display property is set to block. That’s not the default value of the display property; its default value is inline.
In the above code, the div.div has its display property set to unset. This div.div should have been a block element, but because of the unset value in its display property, it is reset to inline.
So the unset value works on noninherited properties just like the initial value.
revertWe’ve discussed CSS base styles and browser user-agent styles. CSS base styles are default values of CSS properties. These are the natural default values that come with the properties.
Browser user-agent styles are the values set by the browser. When a page loads, the browser has its styling for some CSS properties.
For example, the display property has a CSS base value, which is inline. This is its natural value from the CSS engine. Now, the browser restyles the display property to block.
The browser style is just it adding its own .css files that bear its code. The revert keyword, reverses the CSS default values to the browser user-agent styles.
Here’s an example:
<html>
<style>
html {
color: red;
}
div {
background-color: orange;
display: flex;
}
.div {
margin-top: 8px;
padding: 50px;
display: revert;
}
</style>
<body>
<div class="div">Hello</div>
</body>
</html>
Here, the div elements are set to be display: flex. Note that display‘s browser user-agent value is block. The div.div‘s display property is set to revert. This will reset the display property of the div.div element to block. div.div will be a block element.
In this tutorial, we learned all about CSS inheritance and explored four main keywords in CSS that you can use to toggle inheritance: inherit, initial, unset, and revert.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
2 Replies to "CSS inheritance: inherit, initial, unset, and revert"
“We have div#div1ChildChild inside div#div1Child. Now, we have color: blue set on div1Child. div1Child will not inherit the color: red from div1; it will use its color: blue. This is called specificity. div#div1ChildChild will inherit the color blue from div#div1Child because it is its parent.”
Is not blue color but green 🙂
Hi Piotr,
Thanks for pointing this out and for reading the LogRocket blog. We’ve fixed the typo in the code.