As a developer, it’s common to think that all end users will be able to use your web application just like you do. However, it’s hard to get past a website that loads slowly, isn’t mobile friendly, or uses text that is too small. All of these things can hinder users with disabilities from having an enjoyable experience.

In this article, we’ll discuss what accessibility is all about, learning how and why accessibility-driven applications benefit all of our end users. Then, we’ll get hands-on experience learning how to make our web applications more accessible.
Generally, CSS toggle buttons are an incredibly common UI component. However, developers often assume that toggle buttons are difficult to create and therefore use standard checkboxes instead. In this tutorial, we’ll build a toggle button as a Vue component with additional features that aid usability and reliability. Let’s get started!
Jump ahead:
Accessibility, which is often shortened to “a11y”, refers to when a site can be operated seamlessly by anyone, regardless of physical ability. Web accessibility is the practice of utilizing tools and technologies that make navigating, interacting with, and understanding a website easier for visitors who may have disabilities, impairments, or other limitations.
Building with accessibility in mind indicates one’s commitment to inclusivity, demonstrating that you value your customers and care about how they perceive your digital products. Prioritizing accessibility can also enhance the user experience for all visitors to your website. Lastly, the steps towards ensuring inclusivity, like adding alt text, can result in better rankings for your website on search engines, resulting in a larger audience reach.
The W3C Web Accessibility Initiative (WAI) is the organization responsible for developing the standards and support materials that help with understanding and implementing accessibility.
Integrating accessibility into your website can be quite intimidating to someone who is just getting started with the concept of “building for all”, but its importance can’t be over-emphasized. Let’s review some checklists that we can follow; these are helpful because the idea of accessibility on its own is broad.
Web Content Accessibility Guidelines (WCAG) 2.0 is a set of guidelines and best practices put together by accessibility experts to make web content more accessible. The four core principles that guide the WCAG are as follows:
While these guidelines are essential, keep in mind that your main goal shouldn’t just be checking things off of a list. Rather, you want to ensure that the UX is improved for all visitors that use your website or application.
To demonstrate how to build an accessible component using Vue, we’ll walk through the process of building a toggle button component with a heavy focus on accessibility and ease of use.
Let’s create the project and name it vue-accessible-toggle using the following command:
vue create vue-accessible-toggle
The command above creates a template for us to start building our Vue project. You can see this template by navigating into your new directory and running the development server as follows:
cd vue-accessible-toggle yarn serve
We can view our frontend on the browser at localhost:8080.
checkbox componentIn the components folder, create a new file called AccessibleToggle.vue. In this file, we’ll build out the UI for the toggle button. Now, we can create a custom input and style it so that the input element is no longer visible. Then, we can transform the input element into a toggle switch:
<template>
<div class="accessible-toggle">
<input type="checkbox" id="check_box" class="toggle" />
<label for="check_box">Switched?</label>
</div>
</template>
<style scoped>
input[type="checkbox"].toggle {
opacity: 0;
position: absolute;
left: -5000px;
top: -5000px;
}
input[type="checkbox"].toggle + label {
position: relative;
display: flex;
align-items: center;
cursor: pointer;
}
input[type="checkbox"].toggle + label::before {
content: "";
width: 2em;
height: 1em;
border-radius: 1em;
margin-right: 0.5em;
background-color: #eee;
transition: background-color 200ms ease-in-out;
}
input[type="checkbox"].toggle + label::after {
position: absolute;
content: "";
left: 0.2em;
width: 0.8em;
height: 0.8em;
border-radius: 1em;
background-color: rgba(205, 167, 241, 0.28);
transition: background-color 200ms ease-in-out;
}
</style>

Next, we’ll add a style that causes the toggle knob to move in the opposite direction when the switch is a toggle:
input[type="checkbox"].toggle:checked + label::after {
transform: translateX(100%);
background-color: blueviolet;
}
Now that we have the desired look for the toggle switch component, we’ll add some accessibility features to it. We can already see that the toggle switch component uses the native checkbox element internally, which is only visible to screen readers. The value used to describe the component is provided via a label tag.
One first step to building for accessibility is to make it so that we can use the tab key on the keyboard to control the switch toggling. We also want to make that known visually, so we’ll move focus to the checkbox with keyboard support.
We’ll do so by adding the :focus pseudo-class to the toggle button. The :focus pseudo-class in CSS is used on elements that receive on-screen focus, and it is generally useful when a user clicks or selects an element with the tab key on the keyboard.
We configure the style of the toggle button so that a user will know when the toggle button has received focus, both to control the switch and toggle the checked state using the space bar. This is a step towards ensuring keyboard functionality for the toggle button component and is useful for people with difficulties navigating a website with a mouse or pointing device. Now, the user can use the keyboard instead:
input[type="checkbox"].toggle:focus + label::before {
outline: 1px solid black;
}
Next, we’ll add HTML entity codes instead of leaving the content as empty strings. The stylesheet is updated as follows:
input[type="checkbox"].toggle {
opacity: 0;
position: absolute;
left: -5000px;
top: -5000px;
}
input[type="checkbox"].toggle + label {
position: relative;
display: flex;
align-items: center;
cursor: pointer;
}
input[type="checkbox"].toggle + label::before {
content: "";
width: 2em;
height: 1em;
border-radius: 1em;
margin-right: 0.5em;
background-color: #eee;
transition: background-color 200ms ease-in-out;
}
input[type="checkbox"].toggle + label::after {
position: absolute;
content: "\2715";
font-size: 0.5em;
left: 0.2em;
width: 1.6em;
height: 1.6em;
color: white;
display: flex;
justify-content: center;
align-items: center;
border-radius: 1em;
background-color: rgba(205, 167, 241, 0.28);
transition: background-color 200ms ease-in-out;
}
input[type="checkbox"].toggle:checked + label::after {
transform: translateX(100%);
background-color: blueviolet;
content: "\2713";
}
input[type="checkbox"].toggle:focus + label::before {
outline: 1px solid black;
}
It’s also important to build the disabled UI for the toggle button to show what it looks like when the button is disabled. For that, we’ll update the template as follows:
<template>
<div class="accessible-toggle">
<input type="checkbox" id="check_box" class="toggle" />
<label for="check_box">Switched?</label>
<br />
<input disabled type="checkbox" id="disabled_check_box" class="toggle" />
<label for="disabled_check_box">Switched?</label>
</div>
</template>
Then, we style the toggle button by updating the existing CSS with the following code:
input[type="checkbox"].toggle:disabled + label::before {
background-color: #ccc;
}
input[type="checkbox"].toggle:disabled + label::after {
background-color: #777;
}
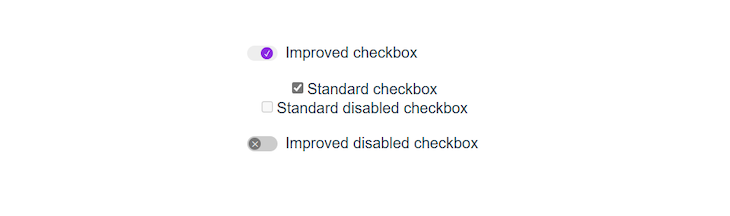
With that, we’ve successfully built a beautiful and more usable toggle button with Vue instead of relying on the standard HTML checkbox input. We can visualize this against the normal checkbox by creating another UI that doesn’t have the toggle class, so the template looks like the following:
<template>
<div class="accessible-toggle">
<input type="checkbox" id="check_box" class="toggle" />
<label for="check_box">Improved checkbox</label>
<br />
<input type="checkbox" id="standard_check_box" />
<label for="standard_check_box">Standard checkbox</label>
<br />
<input disabled type="checkbox" id="standard_disabled_check_box" />
<label for="standard_disabled_check_box">Standard disabled checkbox</label>
<br />
<br />
<input disabled type="checkbox" id="disabled_check_box" class="toggle" />
<label for="disabled_check_box">Improved disabled checkbox</label>
</div>
</template>
The visual representation on our local server is as follows:

In this article, we’ve learned about the added benefits to our application when we make accessibility core to any website or application that we build.
We saw how easy it is to build an accessible component to serve as a toggle button. This has various adaptations for a disabled state, as well as a focused state, thereby catering to users who have difficulties navigating with a mouse or pointing device, allowing them to tab through the component in order to use the keyboard to mimic a pointing device.
One important thing to note is that web accessibility is not optional, but ought to be the norm. By prioritizing all users regardless of physical ability, you enhance your digital product’s UX while also reducing bounce rates. I hope you enjoyed this article! Be sure to leave a comment if you have any questions or concerns. Happy coding!
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.

<selectedcontent> element improves dropdowns

Learn how to implement an advanced caching layer in a Node.js app using Valkey, a high-performance, Redis-compatible in-memory datastore.