
A fantastic idea just popped up in your head. You have finished with your paperwork, writing details about the application that you would like to build. Now you are searching for a cost-effective and time-saving solution to develop your application. What do you do?
In this ever-changing world of technology, mobile applications have evolved from a life simplification tool to a critical business necessity and growth factor. Previously, we relied on native technology to develop mobile apps and websites, but now we have many more options available in the market.
As a result, many cross-platform frameworks have emerged in the last decade. Frameworks like Xarmin and Ionic were popular until React Native was introduced in 2015, a game-changer by submitting new tools in building cross-platform applications.
In December 2018, Google introduced Flutter, and it took everyone by storm. It was welcomed with open arms by programmers and developers all over the world. People started adapting to this new technology right away. As a result, more than 375,000 applications are available in the market built on Flutter. Why? I have three words: fast, productive, and flexible.

Flutter is the framework, and Dart is the programming language behind it that sets it apart from other cross-platform application development tools. Platforms like React Native use a bridge to communicate with the native environment, which eventually impacts the speed and performance of the application.
Dart, however, handles the rendering and animation internally, which significantly enhances the product’s speed and quality. It also uses the Skia engine for rendering purposes for compiling the code without any additional software. This gives Flutter its most talked about feature: hot reload. This particular feature helps any programmer quickly and easily build UI, make changes, experiment, add features, and even fix bugs on the go.
Flutter also renders graphics in real time using the Skia engine, making the UI and animations smooth and lag-free.

Flutter UI is built around its broad library of highly flexible and scalable widgets. It takes its inspiration from React. Moreover, it follows Google’s Material Design, making any application appealing and beautiful, creating a fabulous user experience.
There are many different IDEs for application development. The most popular editors are Visual Studio Code and Android Studio. Depending upon the programmer’s preference, Flutter has plugins and extensions for both IDEs.
The most important feature for our use case, which goes without saying, is its multi-platform support with its single code base. As a result, Flutter has a state-of-the-art solution for different platforms such as mobile, web, and very soon for Windows and macOS. Developers can deploy the same code to all the above platforms without making significant changes, eventually delivering a native-like experience across all platforms.

As a result of the above feature, startups and small businesses can develop a minimum viable product (MVP), an initial version of the product containing enough components to test the market and get real-time feedback from the customers. It also saves time and development costs for startups and businesses.
So let’s dive further and get into a step-by-step guide into deploying your Flutter application to the web and converting it to a PWA (progressive web application) to show your creation to the world.
The advantage of a cross-platform web app or a PWA is it does not need to be platform-specific. It can be accessed across all possible platforms by entering a website URL.
Furthermore, it will scale according to the device it is being accessed from. But as a developer, you need to be very careful while building such an application. The UI needs to be made to scale according to different platforms; otherwise, you will face inconsistency and performance glitches, eventually leading to a poor user experience.
I recommend that when you start a new project and plan to deploy it to the web, you follow the guide at the beginning of your project. Then, deploy it to your preferred hosting service because things become more complicated as the project grows in complexity. While Flutter on the web is now more stable, it still has rendering challenges.
Furthermore, loading becomes slower as the project increases in size, and certain packages still do not support Flutter on the web. Keeping all of this in mind, it becomes more complex and unpleasant when attempting to build something and following the guide, but it still does not work as it should.
Here it is assumed that you already know how to develop Flutter applications, and you have an IDE and Flutter installed on your computer.
Otherwise, please refer to this guide.
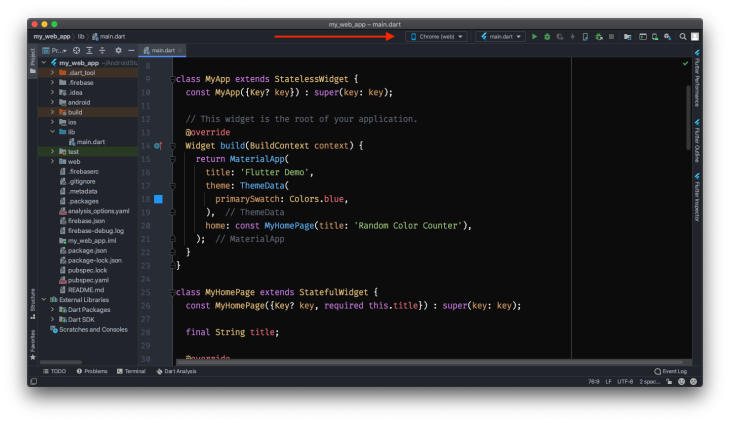
main.dartSelect Chrome from the device dropdown and build your main.dart file. You will see the Chrome browser opening up, and the counter application has loaded. This step is as simple as building your application for iOS or Android. By default, Flutter creates a web folder similar to iOS and Android.

I am using Firebase Hosting as my hosting service because it is fast, reliable, and secure to host your single-page website, a simple landing page, or a complex PWA. It comes highly recommended by professional developers, and it is also well documented.
The next thing is to create a Firebase project. If you already have a project created, please skip this step, or else you can also go through this guide on how to create a Firebase project.
Install Firebase CLI commands, popularly known as Firebase Tools. There are two ways to do this:
Anyone can install Firebase CLI with the help of this guide, depending on your operating system. Regardless of how you install the Firebase CLI, you will have access to the same functionalities of Firebase commands.
After installing the Firebase CLI commands, you must authenticate yourself by logging into your Firebase account. Open up a terminal and run this command:
$ firebase login
A web page will open where either you need to select your Google account or enter your Google account credentials. Once you have logged in, you will see a success message displayed in your terminal.
You might have multiple Google accounts, so check the list of projects in your Firebase account to test that you have logged into the correct account.
Run this command to list the Firebase projects:
$ firebase projects:list
If you do not see your newly created project, you might have logged into a different account.
To log out, run this command:
$ firebase logout
And rerun the login command.
The next step is to initialize the Firebase project by running this command from the root of your project structure:
$ Firebase init
The command lets you set up the desired product from Firebase CLI for your project. But since we are currently interested only in hosting the application to the web, we can run this command instead of the above:
$ Firebase init hosting
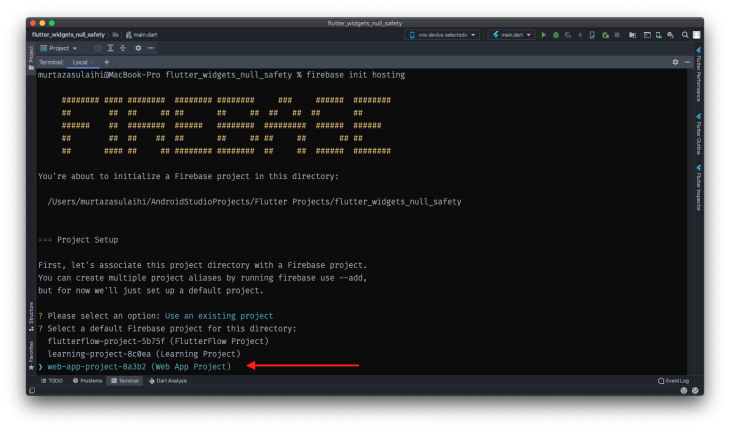
By using the arrow keys, select Use an existing project.
Select the project that you created for your web application.

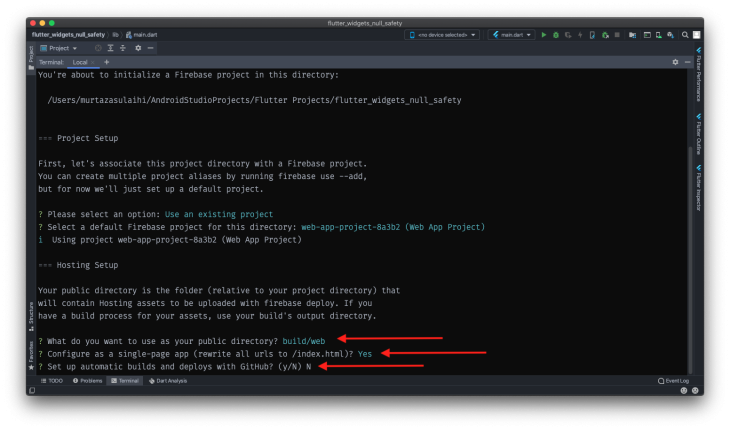
Next, the Firebase CLI will ask you to enter the name of your public directory. Enter build/web.
Then, it will ask you if you want to configure it as a single-page app? Enter y (for yes).
Last, it will ask if you also want to configure GitHub integrations, configure the automatic build, and deploy it to Firebase Hosting. Of course, you can always do it later, but for now, enter N (for no).

That’s it! You have successfully configured your project for Firebase Hosting services.
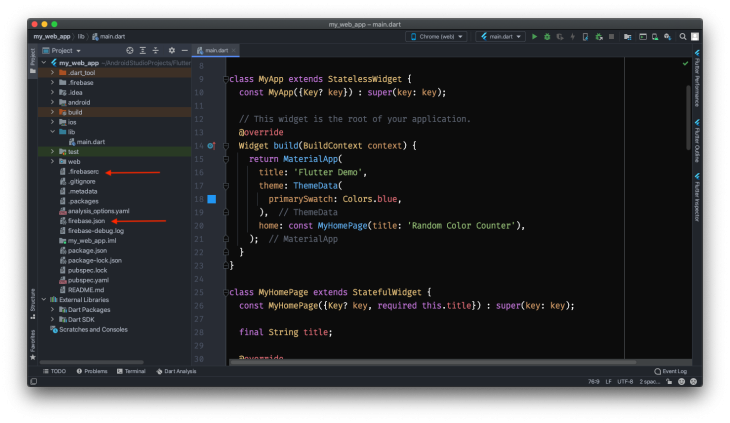
You shall see two files created in your project, known as firebase.json and .firebaserc. Important note: if you do not see those files in your project structure, Firebase has not been appropriately configured. You need to start the process again by entering the Firebase init or the Firebase init hosting command.

build/webEnter:
$ flutter build web
in your terminal window from the root of your project structure. It will add all the necessary files to the build/web inside the root directory.
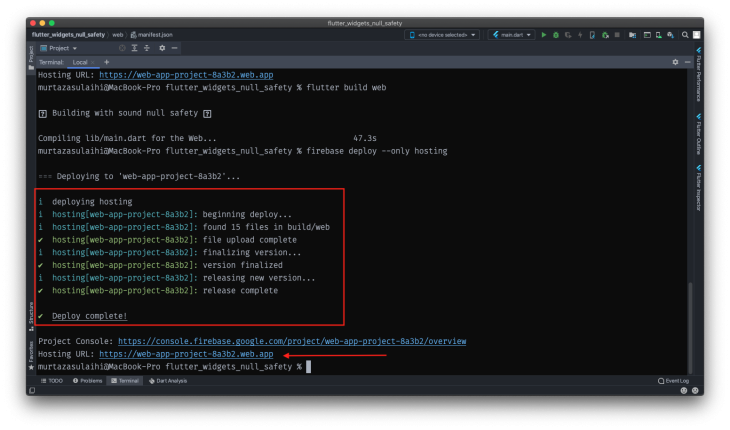
Finally, run this command to upload all the files to Firebase Hosting, and it will generate a web URL for anyone to access:
$ Firebase deploy
Click on this link and try it for yourself.

responsive_framework: ^0.1.5
Implementation is straightforward and recommended for beginners because you have to implement it once by wrapping the MaterialApp widget, which adapts to different UI and screen sizes. Moreover, it either resizes or auto-scales according to different breakpoints.
If you want more control over your UI elements, the next one is for you:
flutter_screenutil: ^5.0.1
It is one of the most popular packages for creating a responsive UI. This package gives you more control over each widget and font size if you want to scale, resize, or reformat the UI according to different screen sizes.
Flutter is a relatively new technology but has garnered immense success in these past few years. A multi-platform compatible framework with a low learning curve makes Flutter best for cross-platform application development.
If you want a faster app production and a broader target audience, Flutter is the right choice. It will help launch two native applications and a web app with a single code base with an exceptional experience for the users. Every Flutter developer is impatiently waiting for Google to release its compatibility for Windows and macOS. Hopefully, very soon!
I hope this article has given you enough insight into why you should consider using Flutter for your cross-platform development. It will save time and cost of production and take your business to greater heights. Hopefully, I was able to explain clearly the implementation of how to deploy your application to the web.
Discovery requires experimentation, so keep experimenting and you will indeed discover something new with Flutter.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.