
That technology evolves continuously is a given. If you observe the landscape carefully, you’ll notice certain patterns that emerge as technology matures. In particular, developers are always endeavoring to improve performance, streamline the development process, and enhance the developer experience.

In this guide, we’ll analyze two frameworks that help developers in the full-stack application world strive toward these goals: Blitz.js and RedwoodJS.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Inspired by Ruby on Rails, Blitz.js is a full-stack React framework designed to help you develop monolithic applications as quickly as possible. It scaffolds a lot of boilerplate code for you so you can focus solely on business logic and provides the complete package, from database to frontend.

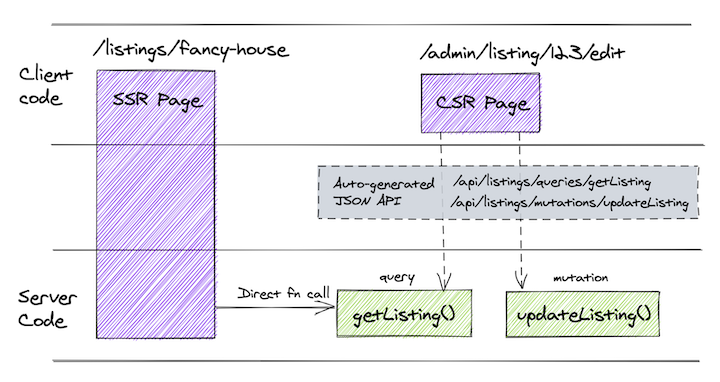
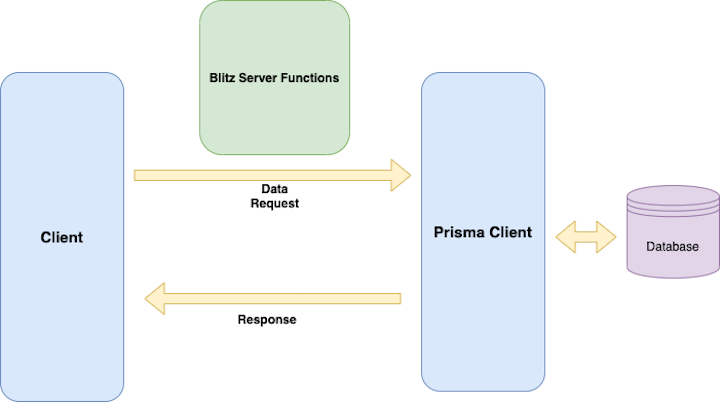
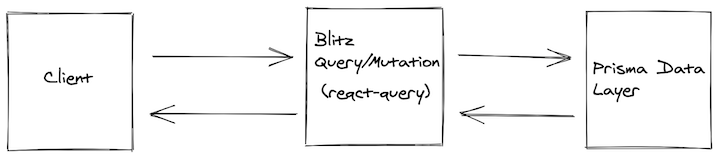
Blitz.js enables you to request the database from the client itself using Prisma.

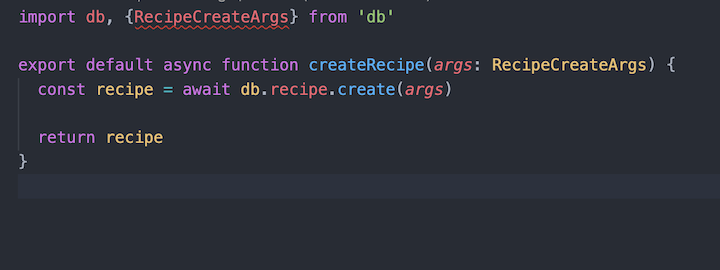
Basically, the frontend component calls a function that contains the Prisma DB function call. After that, Prisma returns the data from the database to the client.
For data management on the client side, Blitz uses React Query under the hood.
RedwoodJS is a framework for building full-stack applications according to the JAMstack approach. If you’re familiar with JAMstack and want to build a full-stack application, Redwood is the framework for you.
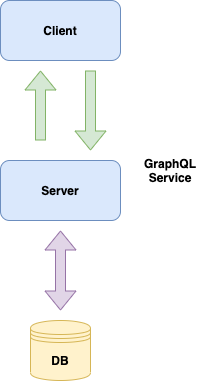
Redwood is similar to traditional, old-school approaches such as client => server => database.

The client connects with the server, which, in our case, is a GraphQL service. Redwood uses Prisma to connect with the database. Once it fetches the data, it returns to the client.
Though the approach is old, it solves a lot of problems associated with the process of developing an application by providing scaffold code and built-in modules.
Now that we understand how Blitz and Redwood work, let’s build a full-stack application using each framework and compare the experience.
The development process for any full-stack application includes three key phases:
You can bootstrap a Blitz project with the following command.
blitz new my-app
You’ll be able to see all the boilerplate code for the server and client.
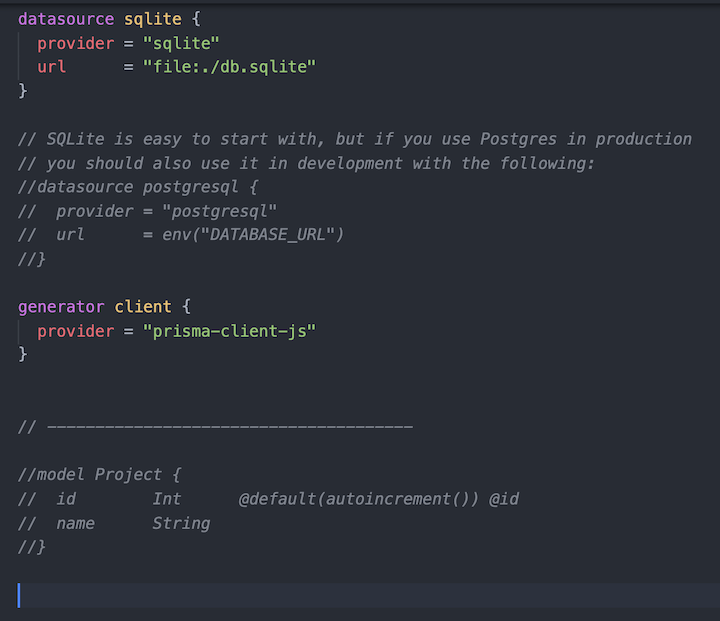
Blitz uses Prisma to manage the database connection and schemas.

To build a table, create a model in Prisma and run the following command.
blitz db migrate
Now you can access the database directly from the client side in your Blitz app.
One of the best things about Blitz is that you don’t need to manage the server-side code separately. The data layer is maintained on the client side of the application itself.
Most of the time, you just need to create a CRUD for the specific feature.

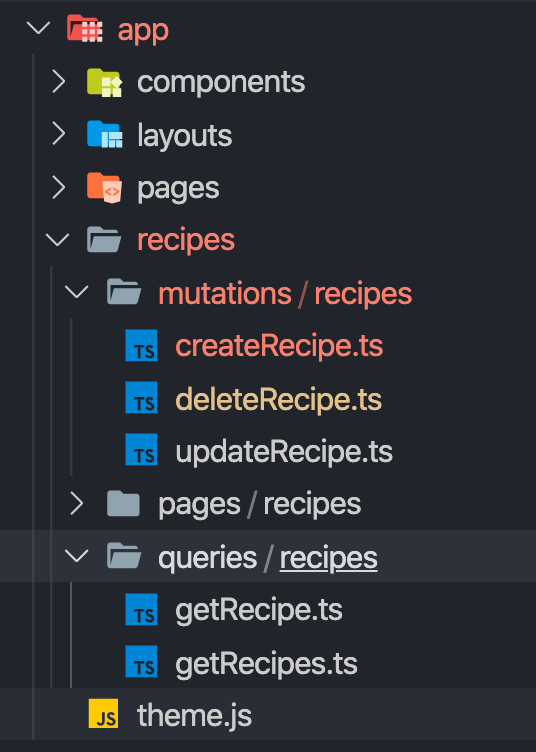
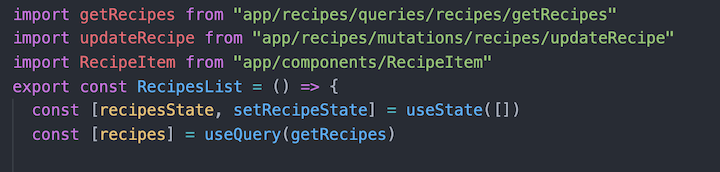
As you can see, the queries and mutations are inside the client-side app directory itself. It also contains the Prisma DB instance, which you can use to access the schema.

In this way, you can write custom functions or extend these functions to write your own logic inside of it.
Personally, I feel this comes in handy in most application development scenarios.

The client uses useQuery, which is a wrapper of React Query that fetches the data from the database using Prisma. It then renders the data in the React components.

For a more detailed walkthrough on how to build a full-stack application using Blitz, check out “Building a fullstack React application with Blitz.js.”
To bootstrap a RedwoodJS project:
yarn create redwood-app ./my-app
Once you have all the boilerplate code for the application, you can start building server and client side.
Redwood follows the monorepo pattern. To add any library to the client or server side, use the following command.
yarn workspace web add react-query yarn workspace api add jsonwebtoken
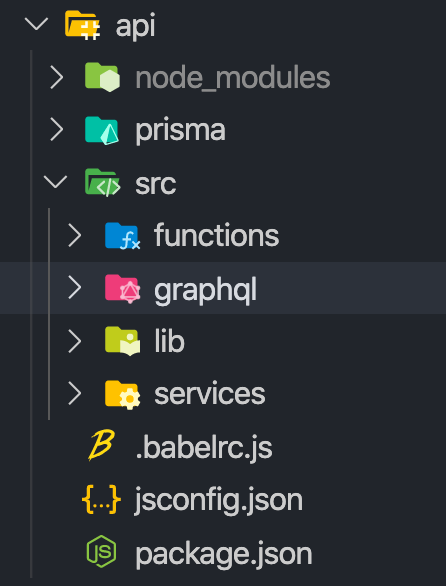
The web directory contains the client side and the api directory contains the server-side code.
Redwood also uses Prisma for the data layer, so the logic is the same as Blitz. The only difference is that once you complete the schema in Prisma, you need to run the following command.
rw db save rw db up
Basically, this saves the latest schema as a DB snapshot and then migrates the changes to database.
Building the server side
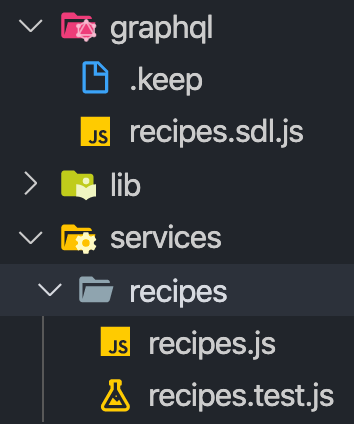
Redwood manages all server-side code inside the API directory, which also contains the GraphQL data layer with SDL and the resolver for the server.

Once you complete the Prisma, you can scaffold the server code, such as SDL and the service file, with the following command.
yarn rw g sdl recipe yarn rw g service recipe
This will generate the SDL and service scaffold with minimal boilerplate code.

Now you can customize it to your specific requirement sand run the GraphQL server just like you would normally.
Building the client side
When building the client side of a Redwood app, there are four key building blocks to focus on.
pageyarn rw generate page recipe
The above command creates the recipe page with basic function components. It also adds the routes for this page inside route.js.
page scaffolds the code so you don’t need to spend time writing the code from scratch.
layoutyarn rw generate layout header
Layouts are a simple way to wrap common components, such as header and footer. Let’s say you need to have header component in all the pages. In that case, you can make it as a layout in redwood which can be reused in all the component.
componentyarn rw generate component recipe
components generate React functional components for you. You can use it to render the pages component.
cellyarn rw generate cell users
cell is the signate feature of Redwood. The purpose of cell is to separate the data fetching logic from the components. you don’t need to mix the data fetch in the component itself.
cell will handle that for you. all you need to do is, import the cell inside the component and renders the data which is returned from cell.
Like i said before, these are all high level overview of how to build a full stack application using redwood. to know more in details, checkout the article.
Finally, we learned how to build an application using both blitz.js and redwood.js. let’s compare them and see it from the developer’s perspective.
One of the most important factors to consider when trying out a new framework is the developer experience. Let’s compare the developer experience of Blitz and Redwood according to the criteria below.
If you’re new to Prisma, you might encounter a learning curve when using either Blitz or Redwood. It can be somewhat difficult to switch from the current stack, which is React, Redux, and GraphQL.
For Blitz, you only need to know React and Prisma for most of the application development. Depending on your requirements, you might also need to be familiar with other technologies, such as GraphQL, Node, and serverless functions.
For Redwood, you need to know React, Prisma, and GraphQL. GrapQL is the way to interact with Prisma and the client side in Redwood.
Personally, I prefer Blitz when I need to develop and shift an application as quickly as possible.
Both frameworks help reduce development time.
If you need to develop a basic CRUD application, Blitz might be your best bet since you don’t need to deal with GraphQL.
That said, Redwood has more scaffold commands to deal with boilerplate code. This is helpful when developing apps that go beyond simple CRUD operation.
When it comes to scalability, I’m happy with both frameworks. Sometimes you just don’t need a complex application architecture to fulfill your requirements.
It’s better to go with monolithic architecture rather than spending time on architectural design. Both Blitz and Redwood stand out from the crowd in terms of helping you develop scalable applications.
Next, we’ll compare how easy it is to build custom logic inside each framework.
Let’s say I want to add basic authentication:
When I tried to implement this feature in my application, I looked for a prebuilt module for this in both frameworks to make my work easier.
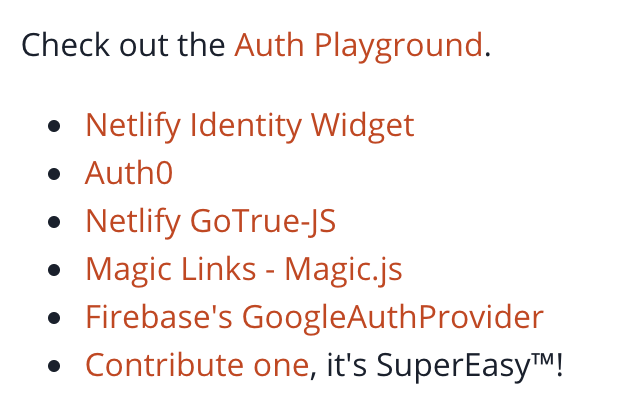
Redwood provides few auth mechanisms out of the box, and it’s still under active development.

Blitz is actively working on auth session management. According to GitHub, it should be released soon.
To implement the authentication using a local username password, we need to implement the custom logic with React Context on the client side.
In my experience so far, I’ve found both Blitz.js and RedwoodJS to be extraordinarily helpful when it comes to building applications quickly. That said, I’m partial to Blitz because it doesn’t force me to use GraphQL if my application doesn’t require it.
Which framework do you prefer?
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
2 Replies to "Blitz.js vs. RedwoodJS"
“Personally, I prefer Blitz when I need to develop and s*** an application as quickly as possible.”
You might wanna fix the spelling error in this sentence 🙂
Lol thanks — fixed