Creating a new React project requires a lot of configuration before you can start coding your application. That’s one of the major reasons why boilerplate libraries such as Create React App exist in the first place. But even with those libraries, there are still a lot of hoops jump through to build a complete web app.

For example, you have to determine what database you’ll use. And what about the server and backend? It’s enough to make you miss the old days of using Rails, where you just download the framework and everything was already there.
If you wish you could have a full-stack, database-backed structure while using React, you might want to check out Blitz.js, a new framework for building monolithic React applications.
Blitz is a React framework that brings back the simplicity and convention of 2000s web frameworks like Rails and Laravel while still enabling you to write JSX syntax and render on the client side. It’s a great framework for small development teams that need to build and ship applications fast.
Let’s run down some of the main benefits of using Blitz.
The Blitz team also plans to add support for React Native and authentication in the future.
Just like Rails, Blitz is used for creating monolithic applications. This means you don’t have to create APIs just to fetch data from your server. You can create APIs later if you encounter third-party software that needs access to your system.
To get started, download Blitz with npm install -g blitz or yarn global add blitz if you’re using Yarn. Once downloaded, create your first Blitz app with blitz new myBlitzApp.
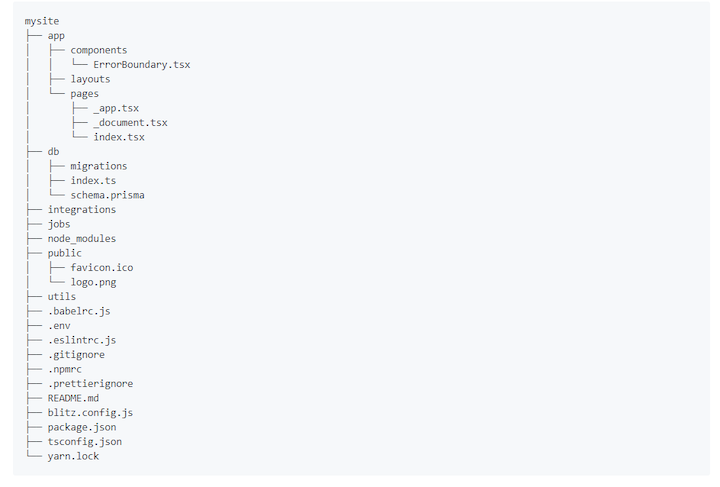
Inside the myBlitzApp directory, you’ll find a number of auto-generated files and directories that make up the structure of a Blitz.js application. Here’s a rundown of what these directories are used for:

Some notes about the above:
app/ directory for obvious reasons. Since Blitz is a multipage application, you’ll save your pages heredb/ directory is for your database configurations. It stores your schema and compiles the migrations output into the migrations foldernode_modules/ directory is for installed dependenciespublic/ directory stores static assets, such as images and videosutils directory stores shared utility code across your applications.babelrc.js, .env, etc.) are for environment configurationsblitz.config.js file for advanced Blitz configuration. You can use it to customize the Webpack build, for examplejobs/ directory might be for creating a cron service similar to Rails’ active job, but there is no documentation for that as of this writingCreating a new Blitz app might take a while because it will automatically install its dependencies for you. Once the installation is finished, move into the myBlitzApp directory and run your Blitz app with the blitz start command.
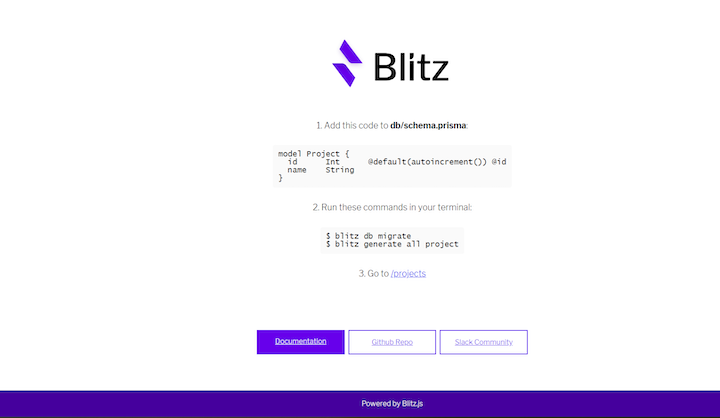
Navigate to your http://localhost:3000 to see your Blitz index page.

Blitz supports TypeScript out of the box and uses .tsx syntax for all its generated files. The code for the index page above is at app/pages/index.tsx.
When using Create React App, you need to add React Helmet for inserting meta tags and React Router for moving to a different page. Since Blitz is built on Next.js, you can use its API, such as head and link, to add meta tags and create anchor text.
import {Head, Link} from 'blitz'
const Home = () => (
<div className="container">
<Head>
<title>myBlitzApp</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<Link href="/projects">
<a>/projects</a>
</Link>
</main>
</div>
)
export default Home
The concept of pages in Blitz is exactly the same as Next.js pages, but unlike in Next.js, you can have multiple pages folders nested inside the app folder to organize them in a neat way.
All React components written inside the pages/ folder will be accessible through its corresponding URL, so pages/about.tsx can be accessed from localhost:3000/about.
By default, Blitz use SQLite with Prisma 2 for its database client. That said, you can use whatever you want, like PostgreSQL or TypeORM. The default Prisma 2 schema is located on db/schema.prisma.
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource sqlite {
provider = "sqlite"
url = "file:./db.sqlite"
}
// SQLite is easy to start with, but if you use Postgres in production
// you should also use it in development with the following:
//datasource postgresql {
// provider = "postgresql"
// url = env("DATABASE_URL")
//}
generator client {
provider = "prisma-client-js"
}
// --------------------------------------
//model Project {
// id Int @default(autoincrement()) @id
// name String
//}
You can specify your models inside this schema and migrate the database using the blitz db migrate command. To see how this works, uncomment the Project model above, then run blitz db migrate and input your migration name. You can write anything for the migration name.
Next, automate the process of generating files from the model by running the blitz generate command from the terminal.
blitz generate all project
The generated files will be logged into the console.
CREATE app\projects\pages\projects\index.tsx CREATE app\projects\pages\projects\new.tsx CREATE app\projects\pages\projects\[id]\edit.tsx CREATE app\projects\pages\projects\[id].tsx CREATE app\projects\queries\getProjects.ts CREATE app\projects\queries\getProject.ts CREATE app\projects\mutations\createProject.ts CREATE app\projects\mutations\deleteProject.ts CREATE app\projects\mutations\updateProject.ts
Since Blitz is still in the alpha stage as of this writing, it still lacks adequate documentation to explain the interaction between pages, queries, and the database under the hood. I’ve found some explanations of queries and mutations on GitHub. Simply put, Blitz queries and mutations are plain, asynchronous JavaScript functions that always run on the server.
Documentation aside, Blitz.js certainly has the potential to reduce pain when developing apps with React — especially for developers who yearn for the old days when creating a new project meant simply running the rails new command.
With Blitz, you can deploy your application as a single entity and add advanced technologies on your terms and at your own pace.
If you’re interested in trying out Blitz for yourself, check out its tutorial page.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.