As frontend developers, we’re always looking for ways to improve our code quality and productivity. One such approach is utilizing tools to detect errors in our code before production and ensure consistent formatting across various contributor codebases. There are many tools that can help us achieve this, but finding the right ones for our needs can be challenging.

Biome, a new tool that combines linters and formatters into one tool, is gaining popularity in the frontend community for its ability to help developers write better code faster and with less setup and configuration. In this guide, we’ll explore what Biome is, how it works, and how you can adopt it in your projects to improve your code quality.
Linting and formatting code often means you have to rely on a combination of tools (like Prettier and ESLint) along with numerous plugins and configurations to make it work correctly. However, this process takes a long time and requires remembering complex setups, which can be tedious.
In the past, there was Rome, a tool for JavaScript, TypeScript, JSON, HTML, Markdown, and CSS that handled formatting, linting, and bundling. However, as maintaining Rome became challenging for its developers, they chose to fork the project, resulting in Rome’s official successor: Biome.
Biome is more than just another linting or formatting tool on the market. It aims to revolutionize formatting and linting in web development projects. With just one package and config file to deal with, Biome allows you to easily replace ESLint, Prettier, and other similar tools — including their dependencies in your projects — while avoiding complex configuration setups.
Since Biome is built on Rust, one of the fastest and highest-performance languages, it has quickly become the fastest linting and formatting toolchain in web development. It recently won the Prettier challenge to build a Prettier-compliant pretty printer in Rust that is 95 percent faster than Prettier, making it faster than all other linters and formatters out there.
Let’s learn more about Biome by exploring some of its features.
Biome has many notable features that make it ideal for linting and formatting code. Some of its standout features include:
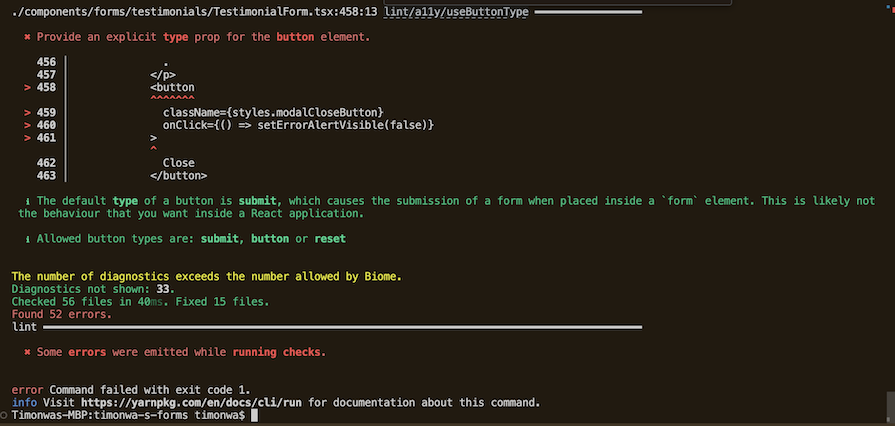
You can check out an example Biome error message below:

Getting started with Biome is easy. Simply install it in your project using your preferred package manager and initialize the configuration file. I will use Yarn for this demonstration:
yarn add --dev --exact @biomejs/biome
After installing Biome, create the configuration file by running the script below:
yarn biome init
The above script will create a biome.json file in your root directory with the following code:
{
"$schema": "https://biomejs.dev/schemas/1.7.1/schema.json",
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true
}
}
}
By default, linting and formatting are enabled along with its recommended rules. If you want to use one without the other, you can disable the one you don’t want to use.
To format your project, run the following command:
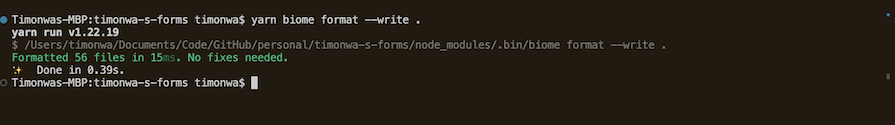
yarn biome format --write <files>
You should see the following in your terminal:

To lint your project, run this command:
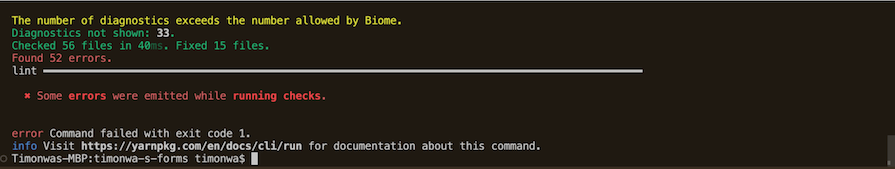
yarn biome lint --apply <files>
The command above will result in the following:

To lint and format your project at the same time, run the following:
yarn biome check --apply <files>
You should be able to see the output along with any errors, warnings, or suggestions on your terminal. Biome will also automatically update the files that it can for you.
If what I have said so far about Biome is still not enough reason for you to consider using it, then let’s recap and explore more reasons why it could be the perfect choice for your next project:
Of course, when asking yourself why you should or shouldn’t use any tool, it’s also important to weigh the pros and cons. Let’s recap and discuss some pros of using Biome:
And here are a few cons of using Biome to consider:
Biome offers many benefits to development teams and organizations, including improving coding standards, streamlining workflows, and ensuring compliance and security. Let’s explore some cases where Biome could be useful for your needs:
Overall, Biome’s simplicity, efficiency, and scalability make it a valuable asset for organizations looking to optimize their development processes and deliver high-quality software products.
When comparing Biome with similar tools like Prettier and ESLint, several factors come into play. Let’s examine how Biome stacks up against the competition across various aspects using the table below:
| Aspect | Biome | Prettier | ESLint | XO | dprint |
|---|---|---|---|---|---|
| Features | For linting and formatting | For formatting | For linting | For linting | For formatting |
| Performance | Exceptional speed | Fast | Varies depending on the configuration | Varies depending on the configuration | Fast |
| Community | Growing and active | Large and active | Large and active | Active | Growing and active |
| Documentation | Comprehensive | Extensive | Extensive | Comprehensive | Comprehensive |
| GitHub stars | 10.4k | 48.3k | 24.3k | 7.5k | 2.9k |
| Bundle size | 39.2 kB | 8.39 MB | 3.03 MB | 17.9 kB | 8.03 kB |
Ultimately, I’d say Biome is worth a try. However, what if your project is already set up with Prettier and ESLint or Rome? Let’s see how to migrate to Biome next.
Biome makes it easy for you to transition to it from Prettier and ESLint. To migrate your ESLint configuration to your Biome configuration, run the command below:
yarn biome migrate eslint --write
Biome will handle the rest.
The same goes for Prettier. All you have to do is run the command below, and your Prettier config will be migrated to Biome:
yarn biome migrate prettier --write
Migrating from Rome to Biome is also super easy. All you have to do is update your package name, script, config file, and settings from Rome to Biome. For example, in your rome.json file, you would rename the file and update the URL of the $schema field from this:
"$schema": "https://docs.rome.tools/schemas/12.1.3/schema.json"
To this:
"$schema": "https://biomejs.dev/schemas/1.0.0/schema.json"
Biome is a revolutionary tool that combines linting and formatting into one package. This combination makes Biome an ideal option for frontend developers who want to improve their code quality and productivity.
With its simple configuration, extensive customizability, accessibility, error reporting, and integrations, Biome is the fastest and highest-performing linting and formatting toolchain in web development today.
Getting started with Biome is simple and straightforward, making it an excellent tool for developers of all skill levels. So why not give Biome a try and see how it can help you write better code faster?
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.