
The meta-framework has been gaining lots of traction recently due to its ability to extend base frameworks, giving developers advanced and simplified tools to aid their development process.

In this tutorial, we’ll dive into the three notable meta-frameworks that are all built on existing JavaScript frameworks: Analog.js for Angular, Next.js for React, and SolidStart for SolidJS. We’ll look at each of these frameworks, highlighting their similarities and unique features in terms of usability, ease of use, and performance.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Analog.js is a new framework built on top of the Angular framework that is known for its robustness in building enterprise-level applications. Analog.js extends the features of Angular.js, offering an enhanced development experience. It streamlines common Angular development tasks, integrates advanced build optimizations, and provides a more intuitive way of building Angular applications. This framework focuses on improving development speed and simplifying complex Angular concepts.
Next.js is a popular React meta-framework known for its server-side rendering capabilities and quick build mechanism. It makes it easier for developers to build scalable and highly performant web apps by handling routing, page layout, and server-side rendering in React applications. Next.js also has features that improve the performance and speed of React applications, such as automatic code splitting and static site generation.
SolidStart is an advanced version of SolidJS. It improves SolidJS by providing a standardized way to build applications with a better application structure, improved server rendering functionalities, and a suite of development tools that make it easier to develop fast and reactive web apps. It is intended to make the most of SolidJS’s features, providing an efficient and streamlined development process.
Analog.js, Next.js, and SolidStart are all built upon existing JavaScript frameworks to provide additional features for improved developer experience and application performance. These meta-frameworks share common functionalities that make them powerful tools for modern web development.
All three meta-frameworks support server-side rendering (SSR) for better SEO and faster initial load times, as well as static site generation (SSG) for improved performance. Analog.js, Next.js, and SolidStart offer features like dynamic routing with data fetching capabilities, enabling rich and interactive user experiences. Each of these meta-frameworks also has API routes to allow the implementation of API endpoints, with code splitting capabilities aimed at optimizing load times by only sending the necessary code for each page or component.
To further understand the similarities and strengths of each meta-framework, let’s compare them in terms of improved usability, ease of use, and performance.
Frameworks that have good usability make complex tasks simpler and more intuitive. They also have accessible and easy-to-understand concepts, which is particularly important to new developers.
The usability of Next.js is enhanced through its file-system-based routing and automatic code splitting features. SolidStart improves its usability by providing a straightforward approach to reactive programming, which simplifies state management. Analog.js improves its usability by streamlining complex Angular.js tasks.
Ease of use is an important factor for rapid development and adoption. An easy-to-use framework reduces the time spent on boilerplate code and debugging and enables developers to start a new project quickly with minimal configuration, leaving more time for focusing on building the app’s features.
Next.js addresses ease of use by offering a developer-friendly setup with minimal configuration required to start a new project. SolidStart is a minimalistic framework that is easier for new developers to use. Both Next.js and SolidStart promote their ease of use or adoption, but this is one of Analog.js’s unique selling points due to the intuitive way it handles the complexities of Angular applications.
Performance is a framework’s most important feature, enabling developers to build applications that are user friendly and have improved SEO. Frameworks that offer efficient, server-side rendering enable webpages to load faster and provide an enhanced user experience.
Next.js is optimized for performance, offering automatic server-side rendering and static generation features. It uses a feature called Lazy to improve component load times. SolidStart offers a rendering mechanism, especially in updating the DOM, that aids in the development of performant applications. Analog.js is built on top of Angular.js; it offers performance improvements in areas like change detection and component rendering.
Let’s take a look at Analog.js, Next.js, and SolidStart in action by creating sample projects to demonstrate the uniqueness of each framework.
The Analog.js framework aims for a guided and structured approach, making it easier for beginner developers to create a project. To get started, let’s run the following command to scaffold a new Analog.js application:
npm create analog@latest
This command prompts us to select our preferred configuration for the project without having to manually set it up. Our sample app is a blog project, so our selection will look like this:
✔ Project name: … analog-project ✔ Select a template: › Analog ✔ Select a variant: › blog ✔ Would you like to add Tailwind to your project? … yes Scaffolding project in /Users/ekekentaodionyenfe/comparison/analog-project... Initializing git repository: Done. Now run: cd analog-project npm install npm run dev
We’ve successfully created a simple blog project! All we need to do now is change the directory into the project folder, install the required packages, and run the application with the following commands:
cd analog-project npm install npm run dev

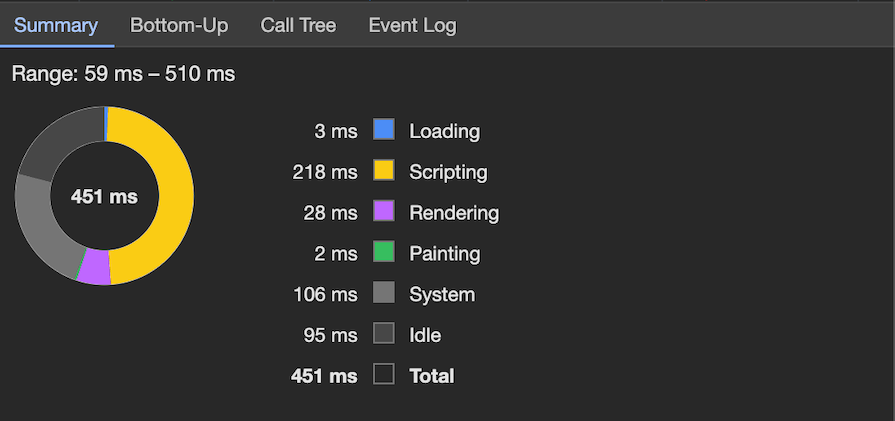
Let’s look at the performance of our Analog.js project:

According to Chrome DevTools, our Analog.js application took 3ms to load and 28ms to render the components.
Now, let’s build a project in Next.js. To get started, we’ll run the command below to create a new project:
npx create-next-app@latest
Similar to the Analog.js framework, Next.js prompts us to select our preferred configurations for our project. After running the create-next-app command, our selection looks like this:
✔ What is your project named? … my-app ✔ Would you like to use TypeScript? … No / Yes ✔ Would you like to use ESLint? … No / Yes ✔ Would you like to use Tailwind CSS? … No / Yes ✔ Would you like to use `src/` directory? … No / Yes ✔ Would you like to use App Router? (recommended) … No / Yes ✔ Would you like to customize the default import alias (@/*)? … No / Yes Creating a new Next.js app in /Users/ekekentaodionyenfe/comparison/my-app. Using npm. Initializing project with template: app-tw
The Next.js framework leans toward flexibility and customization, enabling developers to build application architecture without being confined to a specific template. This is why we aren’t prompted to select a particular variant or template to work with.
Now, let’s change directory into the project folder and start the application:
cd my-app npm run dev

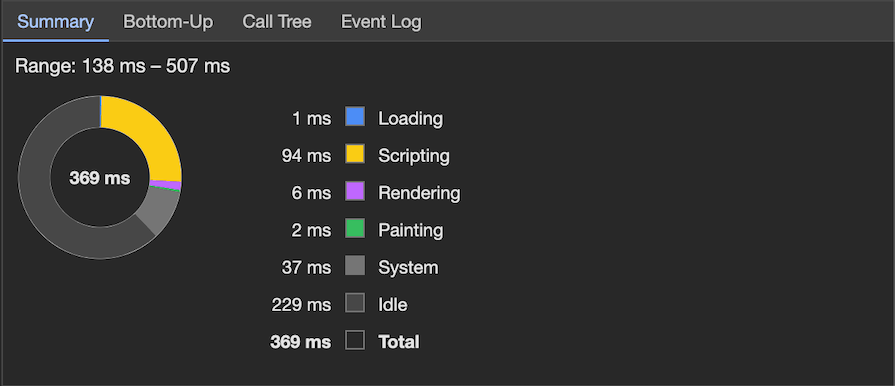
Now, let’s use Chrome DevToolslook at the performance of our Next.js application:

Our Next.js application took 1ms for initial load and 6ms to render the components.
SolidStart takes a guided approach similar to that of the Analog.js framework but gives developers access to more templates to choose from. To see the SolidStart framework in action, let’s build a simple project.
To get started, we’ll run the below command to create a new project:
npm init solid@latest
Here’s the preferred configurations for our project:
bare hackernews with-auth with-mdx with-tailwindcss with-vitest
For this tutorial, our selection looks like this:
✔ Where do you want to create the app? … my-app-new ✔ Which template do you want to use? › notes ✔ Server Side Rendering? … yes ✔ Use TypeScript? … yes
Now let’s change directory into the project folder, install the required dependencies, and run the application:
cd my-app-new npm install npm run dev -- --open

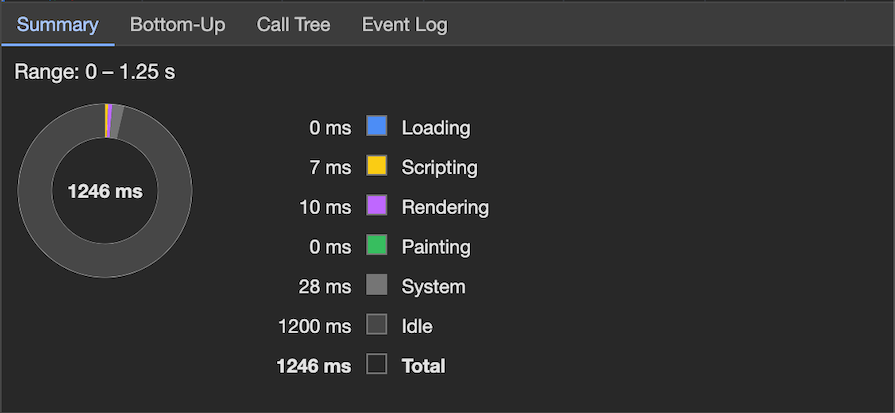
Let’s look at the performance of our SolidStart app:

According to Chrome DevTools, our SolidStart application took 0ms for initial load and 10ms to render the components.
Analog.js, Next.js, and SolidStart are all excellent options for easily building well-optimized applications.
If you’re already comfortable using React, Next.js is a strong choice. It’s widely used and well-supported, making it a good option for developers who want to build fast, SEO-friendly websites. It also provides features like server-side rendering, which helps pages load faster and improves their visibility on search engines. This meta-framework can be used to build both small and complex web applications.
SolidStart is an exciting option to consider if you’re looking to explore new web technologies. It is built on SolidJS, which is known for its simplicity and efficiency.
If performance is a top priority for your application, SolidStart could be the right choice. However, as of this writing, SolidStart is still relatively new and in beta, so you could encounter bugs or limited resources.
If you are already using Angular, but are looking for an upgrade, Analog.js could be your best choice to streamline some of Angular’s more complex tasks and simplify its use. A potential tradeoff is that Analog.js has a smaller user community and fewer resources compared to more established frameworks like Next.js and the emerging SolidStart.
Ultimately, your choice should align with the technologies you’re comfortable with, the size and nature of your project, and your specific performance and usability needs. Next.js is a safe, well-trodden path ( especially for React developers), SolidStart offers a fresh approach with a focus on performance, and Analog.js might suit you if you’re looking to enhance your Angular experience.
In this tutorial, we examined three meta-frameworks: Analog.js, Next.js and SolidStart. We compared their similarities, strengths, and weaknesses in terms of ease of use, performance, and usability. We also created a sample project using each meta-framework to demonstrate how they work and compare their performance.
To learn more about these frameworks, visit their official documentation pages: Analog.js docs, Next.js docs, and SolidStart docs.
I hope you’ve enjoyed this journey as much as I have. See you in the next one.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.

Compare mem0 and Supermemory to learn how modern AI apps manage long-term memory beyond RAG and stateless LLM chats.

Animate SVGs with pure CSS: hamburger toggles, spinners, line-draw effects, and new scroll-driven animations, plus tooling tips and fallbacks.

Tailwind CSS is more popular than ever. This guide breaks down v4’s biggest changes, real-world usage, migration paths, and where it fits in the AI future.

Evaluate the top React animation libraries for ease of use, developer experience, and bundle size.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now