Editor’s note: This React data fetching tutorial was updated on 9 Aug, 2022 to include sections on what data fetching is, how to display fetched data, how to fetch data through caching libraries, and to update outdated links and code demos.

Modern applications handle lots of data. React in particular is great at displaying your data in a hierarchical component view, but how do your components get the data? There are many ways to go about it, each with its own pros and cons.
In this tutorial, we’ll focus on data fetching in React. We’ll demonstrate how to fetch data in React, complete with code examples, and introduce a handful of approaches to help you determine the best data fetching method for your React project.
We’ll cover the following in detail:
A modern full-stack app consists of two major modules: frontend and backend. We typically display interactive UI elements through the app’s frontends built with React. On the other side, the backend persists and retrieves data in a remote server computer.
Because of this, we often need to fetch data from the backend to display it in the frontend. We can do this through various data transfer mechanisms, with the most popular mechanisms typically being RESTful interfaces, WebSockets, GraphQL interfaces, XML messages, and gRPC implementations.
Nowadays, the RESTful approach is undoubtedly one of the most popular data transfer mechanisms for React apps. We’ll focus mainly on RESTful-based data fetching in this tutorial.
The React RESTful data fetching flow is simple. In a component, we typically call to ask a networking client to fetch data by mentioning the RESTful endpoint and letting the browser perform an HTTP call. Once the browser receives data from the RESTful server for the particular endpoint, we can transform this data into React components or HTML elements and display them to the user.
Let’s understand data fetching with a practical React app!
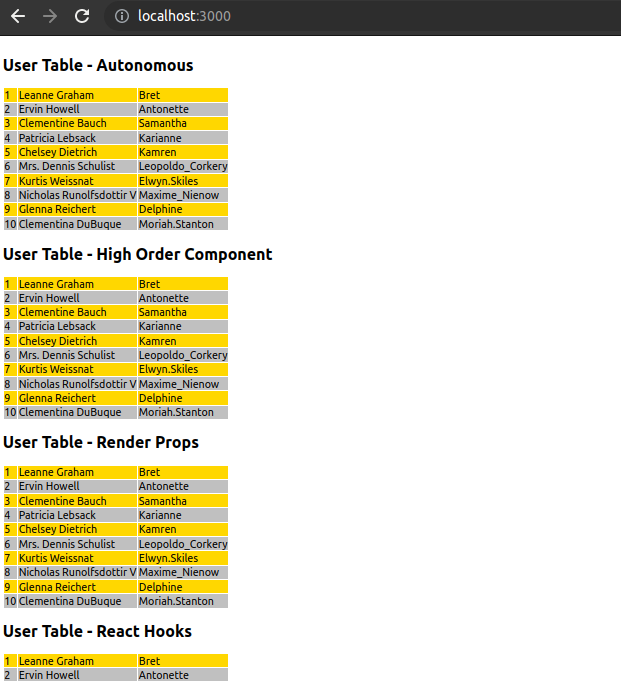
To show how to fetch data in React, we’ll build a simple React application with components that fetch users from JSONPlaceholder. All of the components render the same data and look the same. I used the traditional <table> HTML element for displaying tabular data to keep the tutorial simple and focus solely on data fetching. You can use any preferred data table component in your React apps.
Here’s what our example app looks like:

First, download or clone the predeveloped sample app from GitHub. Install dependencies with the following command:
npm install # --- or --- yarn install
We don’t need to set up any local web API since we use the remote JSONPlaceholder service as the data source. Run the React app as usual:
npm start # --- or --- yarn start
You will now see the datatables as shown in the preview screenshot.
Before diving into specific details about data fetching implementations, let’s study the main App component structure. The main App component is simply a functional component. It renders the various data patterns components that illustrate each method of data fetching:
import React from 'react';
import UserTableAutonomous from './components/UserTableAutonomous';
import UserTableHOC from './components/UserTableHOC';
import UserTableReactHooks from './components/UserTableReactHooks';
import UserTableRenderProps from './components/UserTableRenderProps';
import SimpleUserTable from './components/SimpleUserTable';
import './App.css';
function App() {
return (
<div className='App'>
<h2> User Table - Autonomous</h2>
<UserTableAutonomous/>
<h2> User Table - Higher Order Component</h2>
<UserTableHOC/>
<h2> User Table - Render Props</h2>
<UserTableRenderProps children={SimpleUserTable}/>
<h2> User Table - React Hooks</h2>
<UserTableReactHooks/>
</div>
);
}
export default App;
Without further ado, let’s get started with data fetching in React.
If you’re just starting out with React, you may have only worked on simple, beginner-level projects that don’t need to access or handle data. As you go along your React journey and learn how to build more complex projects, your apps will almost certainly require this functionality. In fact, data fetching is a core requirement of almost every React app.
There is a variety of ways to fetch data in React, including using the inbuilt Fetch API, Axios, and more. We’ll go over all these methods in detail. You can also fetch data in higher-order components and render props, from a GraphQL backend, and more. Keep reading to learn how.
This is the old-school way of getting data for your app. The data is embedded in the HTML sent from the server. If you want fresh data, you need to refresh the page manually or have the page refresh periodically. Remember this?
<meta http-equiv="refresh" content="30">
It’s not particularly relevant for a React application, which has much more dynamic, fine-grained ways to update itself, but it is still a legitimate way to get data from the server to the browser. A lot of legacy web applications still use it, and if JavaScript is disabled or you must deal with ancient browsers, it may even be the best approach because is very simple and straightforward.
React components can just fetch their own data. The big question is when to fetch the data. There are several options:
Since the component is totally autonomous, no other component can tell it that it’s time to load its data. In this case, I chose to load the data for the first time in componentDidMount() and also set a timer that will fetch the data again every five seconds.
Let’s look at the UserTableAutonmous component and dissect it piece by piece. It’s a standard class-based React component. Its state includes two fields: a boolean isFetching initialized to false since it’s not fetching yet, and an empty list of users (the data it wants to fetch).
class UserTableAutonomous extends Component {
constructor(props) {
super(props);
this.state = {
isFetching: false,
users: []
};
}
First, the render() method renders an HTML <table> element. It then shows data records within the table by transforming the users array to <tr> elements with the map function. If it’s in the middle of fetching, a “Fetching users…” message is displayed, too.
This is super-rudimentary progress reporting, so you could consider adding professional CSS loaders/spinners based on your app’s UI/UX principles. The HTML table element will display only the id, name, and username fields of each user, though there are several other fields.
render() {
return (
<div>
<table>
<tbody>
{this.state.users.map((user, index) => (
<tr key={index} className={rowClassNameFormat(index)}>
<td>{user.id}</td>
<td>{user.name}</td>
<td>{user.username}</td>
</tr>
))}
</tbody>
</table>
<p>{this.state.isFetching ? 'Fetching users...' : ''}</p>
</div>
)
}
As I discussed before, the actual data fetching happens in componentDidMount(), the React lifecycle method being called when the component is mounted and ready to go. Some people may argue that it’s better to use componentWillMount() which gets called when the component is about to be mounted and starts data fetching earlier to save time. There are two important reasons against it, however.
First, it’s deprecated as of React 17. Second, when you use the Fetch API or Axios in componentWillMount(), React will render without waiting for it to finish and will cause an empty render for the first time — so you don’t really save any time.
Note that componentDidMount() is called after the first render, so you still need to handle the first empty render. In our demo, I use the “Fetching users…” message.
Another option is to do your initial data fetching in the constructor, but that will delay the first render of your component.
OK, it’s settled — we’ll fetch our data in componentDidMount(). The code simply calls the fetchUsers() method and starts a timer that will call fetchUsers() every five seconds.
componentDidMount() {
this.fetchUsers();
this.timer = setInterval(() => this.fetchUsers(), 5000);
}
The componentWillUnmount() method is called when our component goes away, and it’s a good time to stop the timer by calling clearInterval() and setting it to null.
componentWillUnmount() {
clearInterval(this.timer);
this.timer = null;
}
fetchUsers() sets the isFetching state variable to true, so while fetching new data, the component renders the “Fetching users…” message within a <p> tag after the datatable. Then it gets the users by some “magic” and the sets isFetching back to false.
async fetchUsers() {
try {
this.setState({...this.state, isFetching: true});
// fetch data ....
this.setState({users: response.data, isFetching: false});
} catch (e) {
// error handling
}
}
I’m not a big fan of autonomous components; they are too much of a black box. They mix two very different concerns of data fetching and data display and are more difficult to test.
There are multiple ways to implement the fetchUsers() function. I’ve used three different implementations in different components. All three implementations accomplish the same task:
I could have likewise used async/await with the Fetch API. I arbitrarily used different implementations in different components; they are all exchangeable. The pros and cons are more ergonomic than functional.
Let’s take a closer look at these alternative implementations.
The Fetch API is a modern replacement for the legacy XMLHttpRequest API. All modern browsers typically support the Fetch API nowadays, so we can use it for data fetching in React without adding another dependency to your package.json.
I’ve used Fetch in the UserTableHOC component. I actually called the function fetchUsersWithFetchAPI() but assigned it to a variable called fetchUsers, so the component just calls fetchUsers().
The function starts by setting the isFetching variable to true and then calls fetch. Fetch returns a promise, which resolves to a response. The response’s json() method returns a JavaScript object. It then sets the users in state and resets isFetching to false.
If something goes wrong, the catch handler logs the error to the console and, with the fetch finished, resets the isFetching variable.
fetchUsersWithFetchAPI = () => {
this.setState({...this.state, isFetching: true});
fetch(USER_SERVICE_URL)
.then(response => response.json())
.then(result => {
this.setState({users: result, isFetching: false})
})
.catch(e => {
console.log(e);
this.setState({...this.state, isFetching: false});
});
};
fetchUsers = this.fetchUsersWithFetchAPI;
We’ve called the JSONPlaceholder users API using the fetch function before. The fetchUsersWithFetchAPI triggered a GET API request since we invoked fetch with no specific HTTP method (i.e., PATCH, POST , etc.).
Calling a web API refers to making CRUD operations, not just R (read) operations. For example, if we need to insert a new user via a RESTful backend, we may need to call the API with a POST HTTP request and a JSON payload containing new user data. Similarly, we often need to call the API with PATCH and DELETE HTTP methods as well.
We can use the fetch function’s method option to call the API with different HTTP methods. The following code snippets insert a new user:
const user = { username: 'John100' };
fetch(USER_SERVICE_URL, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(user),
})
.then((response) => response.json())
.then((user) => {
console.log('New user:', user);
})
.catch((e) => {
console.error(e);
});
Here, we used USER_SERVICE_URL all the time, but a real-world API may contain multiple endpoints (i.e., www.example.com/api/users, www.example.com/api/orders, etc.). You can then use several strategies to call Fetch API in a more readable way.
One approach is to use a constant for the base URL and concatenate it with fetch calls:
const BASE_URL = 'https://www.example.com/api';
fetch(`${BASE_URL}/users`)
// ...
fetch(`${BASE_URL}/orders`)
// ...
We can make the above code even more readable by creating an interceptor for the fetch function:
function fetchWithBase(fetch, baseURL) {
return (url, ...params) => {
if(url.startsWith('/'))
return fetch(baseURL + url, ...params)
else
return fetch(url, ...params);
}
}
const fetch = fetchWithBase(window.fetch, BASE_URL);
fetch('/users')
// ...
fetch('/orders')
// ...
The Fetch API is pretty verbose and cumbersome, but it is standard and has no external dependencies — that’s the selling point of the Fetch API. Then again, this is JavaScript; lots and lots of dependencies are the law of the land. Enter Axios.
I’ve used Axios for the UserTableRenderProps component. Axios also has a promise-based API similar to Fetch, but Axios saves the JSON parsing phase and handles all errors. The Fetch API, for example, returns 404 as a normal response, so you need to check the response in your code and throw an error yourself if needed.
fetchUsersWithAxios = () => {
this.setState({...this.state, isFetching: true});
axios.get(USER_SERVICE_URL)
.then(response => {
this.setState({data: response.data, isFetching: false})
})
.catch(e => {
console.log(e);
this.setState({...this.state, isFetching: false});
});
};
fetchUsers = this.fetchUsersWithAxios
The code is almost identical to the Fetch API version, with one less step, developer-friendly code and more robust error handling.
You can communicate with servers through the HTTP protocol using either the Fetch API or Axios. What’s the difference?
The Fetch API provides a fetch() method defined on the window object, as well as a JavaScript interface for accessing and manipulating HTTP requests and responses. fetch() has only one mandatory argument: the URL of the resource to be fetched. It returns a promise that can be used to retrieve the response of the request.
Axios, on the other hand, is a JavaScript library that enables you to make HTTP requests from the browser and Node.js environment. It supports the Promise API in JavaScript ES6. Axios enables you to intercept HTTP requests and responses, protects the client side against cross-site request forgery (XSRF), and is capable of canceling requests.
So which React data fetching method is better: fetch or Axios? It depends on the particular requirements of your project and your comfort level when it comes to using inbuilt APIs.
Axios provides an easy-to-use API in a compact package for most of your HTTP communication needs. However, if you prefer to stick with native APIs, there’s nothing stopping you from implementing Axios features. It’s certainly possible to reproduce the key features of the Axios library using the fetch() method provided by web browsers.
Ultimately, whether it’s worth loading a client HTTP API depends on whether you’re comfortable working with inbuilt APIs.
I’ve used the async/await syntax in the UserTableAutonomous component. Those promise chains are a huge improvement over the old callback hell, but it can get much better. See how nice and natural the same code looks with async/await:
async fetchUsers() {
try {
this.setState({...this.state, isFetching: true});
const response = await axios.get(USER_SERVICE_URL);
this.setState({users: response.data, isFetching: false});
} catch (e) {
console.log(e);
this.setState({...this.state, isFetching: false});
}
}
This is my favorite variant without a doubt.
The users API is a REST API. How about GraphQL backend? GraphQL servers typically return JSON over HTTP, too.
The main difference is that there is one query endpoint to fetch data (ignoring mutations and subscriptions), and the actual data requested and returned follows the GraphQL schema. The data fetching strategies and tactics don’t distinguish between REST and GraphQL, and they’ll work equally well on both.
Now, WebSockets versus gRPC is a different story — we’ll leave that for another day.
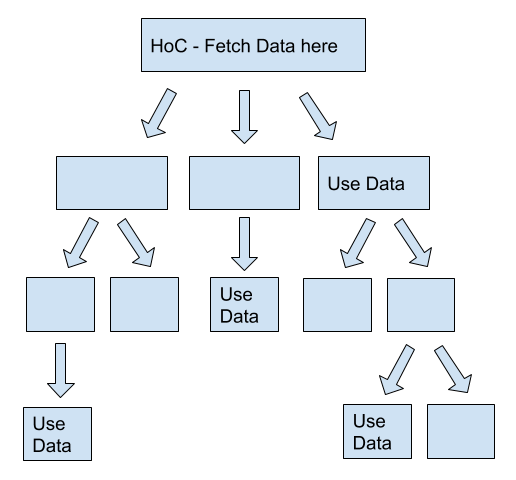
Higher-order components are composite components wherein a top-level component is responsible for fetching the data and propagating it to child components. Higher-order components can be arbitrarily nested.
Several descendant components may receive different parts of the fetched data, while other components in the hierarchy may not use the data at all. Here’s a little diagram to illustrate this:

The basic idea is to isolate the concern of fetching and distributing the data from the concern of actually doing something with the data. In scenarios where multiple components need different aspects of the data, it is also more efficient because you only fetch the data once. Let’s see how it plays out.
The SimpleUserTable component knows nothing about servers, lifecycle methods, data fetching, or error handling; all it does is receive the users list in its props and render them using the HTML <table> element. It does understand the properties of a user object and expects an id, name and username.
import React from 'react';
import '../css/Table.css';
function rowClassNameFormat(index) {
return index % 2 === 0 ? 'Gold-Row' : 'Silver-Row';
}
const SimpleUserTable = (props) => {
return (
<div>
<table>
<tbody>
{props.data.map((user, index) => (
<tr key={index} className={rowClassNameFormat(index)}>
<td>{user.id}</td>
<td>{user.name}</td>
<td>{user.username}</td>
</tr>
))}
</tbody>
</table>
<p>{props.isFetching ? 'Fetching users...' : ''}</p>
</div>
)
};
export default SimpleUserTable;
It’s interesting that this knowledge of the user object is just a partial view. The actual user object returned from JSONPlaceholder has much more information:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "\[[email protected]\](mailto:[email protected])",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
The SimpleUserTable cares only about the id, name, and username. If the backend server adds more info or removes/renames some unused fields, this is totally fine. To become more familiar with rendering data, you can try to update SimpleUserTable for rendering concatenated address fields and company details. We’ll discuss how to render fetched data thoroughly in an upcoming section!
So what fetches the actual data? That would be the UserTableHOC. It fetches the users in its componentDidMount by calling the fetchUsers() method that updates the users, and isFetching is the state. The render() method simply passes the state to the child SimpleUserTable.
import React, { Component } from 'react';
import SimpleUserTable from './SimpleUserTable';
const USER_SERVICE_URL = 'https://jsonplaceholder.typicode.com/users';
class UserTableHOC extends Component {
constructor(props) {
super(props);
this.state = {
isFetching: false,
users: []
};
}
render = () => <SimpleUserTable data={this.state.users}
isFetching={this.state.isFetching}
/>;
componentDidMount() {
this.fetchUsers();
}
fetchUsersWithFetchAPI = () => {
this.setState({...this.state, isFetching: true});
fetch(USER_SERVICE_URL)
.then(response => response.json())
.then(result => {
this.setState({users: result, isFetching: false});
})
.catch(e => {
console.log(e);
this.setState({...this.state, isFetching: false});
});
};
fetchUsers = this.fetchUsersWithFetchAPI;
}
export default UserTableHOC;
In practice, we split the UserTableAutonomous into two nested components; the code is pretty much identical, but it’s much cleaner. We’re all set in case we want to have multiple components that display user data in different ways.
For example, if we want to enable user selection and then displaying the full info of the selected user in another component (e.g., FullUserInfo), the UserTableHOC can just pass the relevant user info to the FullUserInfo component.
That sounds great, but there is a lot of work in these cases, such as informing the HOC about selections in child components and passing fetched data through props of deeply nested component hierarchies.
So the HOC is not only responsible for fetching data, it is also responsible for rendering the components directly below it in the hierarchy and potentially responding to events originating from these children.
Our next data pattern addresses these concerns, but it comes with its own trade-offs.
What if we could implement a generic data fetcher that knows nothing about what is supposed to do something with the data? It turns out to be a common practice. The trick is to use a layer of indirection.
As the saying goes, “You can solve any problem in computer science with an additional layer of indirection … except for the problem of too many layers of indirection.”
The React pattern is often called render props. The idea is to pass a prop to a component, which is a function and not a static value or object. The receiving object will execute this prop, which is often used in the render() method — hence the name render prop.
What that buys you is the ability to deeply customize the way the target component works by replacing parts of its logic with your function. If you’re familiar with object-oriented design patterns, it is similar to the strategy pattern or the template method pattern.
The code of UserTableRenderProps is very similar to UserTableHOC. The big difference is in the render() method, which calls its props.children() function. This increases the level of abstraction because the component doesn’t need to know anything about its children.
import React, { Component } from 'react';
import axios from 'axios';
const USER_SERVICE_URL = 'https://jsonplaceholder.typicode.com/users';
class UserTableRenderProps extends Component {
constructor(props) {
super(props);
this.state = {
isFetching: false,
data: []
};
}
render = () => this.props.children(this.state);
componentDidMount() {
this.fetchUsers();
}
fetchUsersWithAxios = () => {
this.setState({...this.state, isFetching: true});
axios.get(USER_SERVICE_URL)
.then(response => {
this.setState({data: response.data, isFetching: false});
})
.catch(e => {
console.log(e);
this.setState({...this.state, isFetching: false});
});
};
fetchUsers = this.fetchUsersWithAxios;
}
export default UserTableRenderProps;
That’s cool, but that means whatever passes the render props up top needs to know about the internal structure.
When does it make sense to use render props? A good example is in a deep hierarchy where the data fetching components can share a cache. In this case, it makes sense to have multiple data fetchers that have different children, as opposed to HOCs, where the children are fixed (hard-coded in the render() method of the HOC component).
Let’s take another look at the App() functional component from App.js that passes the children render prop to the UserTableRenderProps. As you can see, it needs to know about SimpleUserTable and pass it along.
function App() {
return (
<div className='App'>
<h2> User Table - Autonomous</h2>
<UserTableAutonomous/>
<h2> User Table - Higher Order Component</h2>
<UserTableHOC/>
<h2> User Table - Render Props</h2>
<UserTableRenderProps children={SimpleUserTable}/>
<h2> User Table - React Hooks</h2>
<UserTableReactHooks/>
</div>
);
}
Data fetching in React used to require a class-based component with state and lifecycle methods. But React 16.8 brings us Hooks.
Patterns such as higher-order components and render props require you to restructure your component hierarchy and/or propagate a lot of state through your hierarchy (either directly with props or with various wrappers, providers, and consumers). In addition, people struggle with classes and the way they are implemented.
The idea of React Hooks is to break state management into independent functions that don’t require fitting the round peg of state into the square hole of class lifecycle methods.
All of React’s features can be used in functional components and don’t require a class. In particular, we can use React Hooks for data fetching.
Let’s examine the code of the UserTableReactHooks functional component. First, the useState() state Hook is called with an initial state. This is similar to the constructor. The Hook returns two values: the current state and a function to update it. Note that you can have multiple state Hooks, which could be useful if you need to update independently different parts of the state.
import React, {useEffect, useState} from 'react';
import axios from 'axios';
import SimpleUserTable from './SimpleUserTable';
const USER_SERVICE_URL = 'https://jsonplaceholder.typicode.com/users';
function UserTableReactHooks() {
const [data, setData] = useState({users: [], isFetching: false});
So far, so good. To perform side effects like data fetching, we will use an effect Hook. Effect Hooks accept a function and run it after each render by default.
In this case, I want it to run just once, so I pass both a function and an empty array. The array argument tells the Hook to apply the effect (i.e., run the function) only if the state variables listed in the array are changed. Since I passed an empty array, there is no state variable to watch for and the effect will run just once.
useEffect(() => {
const fetchUsers = async () => {
try {
setData((data) => ({users: data.users, isFetching: true}));
const response = await axios.get(USER_SERVICE_URL);
setData({users: response.data, isFetching: false});
} catch (e) {
console.log(e);
setData((data) => ({users: data.users, isFetching: false}));
}
};
fetchUsers();
}, []);
You can think of effects as a combination of componentDidMount() and componentDidUpdate() of class-based components.
Finally, it just returns the SimpleUserTable with the local state for rendering.
return <SimpleUserTable data={data.users}
isFetching={data.isFetching}
/>;
}
export default UserTableReactHooks;
Hooks are a cool and ergonomic addition to React. I highly recommend that you get familiar with them.
In previous examples, we used a simple generic flow to display data from a web service. First, we called the RESTful API with a networking client. Next, we stored data temporarily in a state variable. Finally, our React components rendered the fetched data with the curly braces syntax. This flow is simple and easy to implement, but it comes with several drawbacks:
We can implement a caching layer between data rendering and fetching to find a solution for the above issues. Caching libraries helps us fetch data more efficiently and in a more user friendlier way. React SWR and TanStack Query are popular caching libraries in the React ecosystem.
You can learn more about about caching libraries, React SWR, and TanStack Query here.
Earlier, we discussed fetching data with the Fetch API and Axios. We also passed fetched data to the SimpleUserTable component for rendering. In this tutorial’s example app, we had to display an array of users. Similarly in your React apps, you may have to display an array of products, a single sales order information, an image from a URL, and other things of that nature.
React lets us render data dynamically with JSX expressions syntax (AKA the curly braces syntax).
Look at SimpleUserTable. You can see how we dynamically display the loading indicator text:
<p>{props.isFetching ? 'Fetching users...' : ''}</p>
So how can we render a list of users in an HTML <table> element? The <table> element lets us add row data with <tr> tags inside of a <tbody> tag. We can convert the users JavaScript array to a set of <tr> elements with the curly braces syntax. We all know that we can use the map() method to transform data, so it’s possible to render fetched users array with map() as follows:
<tbody>
{props.data.map((user, index) => (
<tr key={user.id} className={rowClassNameFormat(index)}>
<td>{user.id}</td>
<td>{user.name}</td>
<td>{user.username}</td>
</tr>
))}
</tbody>
In React, we need to use a unique value with the key prop for component lists, so here we used user.id as the unique key. In this sample app, we styled table rows differently based on the row index with the rowClassNameFormat() function.
Modern web apps typically offer pagination and sorting-like features with tabular data, so if we use TanStack Table (or a similar library), we can render modern fully-featured datatables with less code.
If you’re a React developer, by now you’ve most likely heard of Concurrent Mode. Suspense is a mechanism within Concurrent Mode that enables your components to display something as a fallback while it waits for some long-running operation to finish. Obviously, data fetching is a long-running operation, and you may want to display something like a message, progress bar, or spinner while your data is being fetched.
In other words, React Suspense is a set of features that help React apps stay responsive regardless of a user’s device capabilities or network speed. It wraps your custom components and enables them to communicate to React that they’re waiting for some data to load before rendering the component.
Suspense is neither a data fetching library like react-async nor a state management tool a-la Redux. It simply prevents your components from rendering to the DOM until some asynchronous operation (i.e., a network request) is completed.
Take the following example:
loading... }> />
<span class="typ">Todos</span> is wrapped with a <span class="typ">Suspense</span> component that has a <span class="pln">fallback</span> prop.
If Todos is waiting for an asynchronous operation, such as retrieving the list of to-dos from an API, React renders <span class="tag"><p></span><span class="pln">loading…</span><span class="tag"></p></span> to the DOM instead.
The <span class="typ">Todos</span> component is rendered when the operation ends. You might be tempted to attempt the same with the following code:
...
if (loading) {
return <p>loading...p>
}
return <Todos />
...
This doesn’t quite work because it assumes the async operation was triggered by a parent component and that <span class="tag"><Todos</span><span class="pln"> </span><span class="tag">/></span> is being rendered by this parent component after the operation is complete. But what if Todos triggered the operation?
In this case, you would need to move the loading check from the parent component to the Todos component. Let’s say, then, that there are more components, each triggering its own async request. Each child component would have to manage its own loading state independently, making it difficult to orchestrate your data loading operations in a clean way that doesn’t result in a janky UX.
loading... }> /> />
In the above example, we added another Tasks component. Let’s assume this component also triggers its own async operation. By wrapping both components in Suspense, you’re essentially telling React not to render either component until both operations are resolved. To do the same without Suspense, you would need to move the async calls to the parent component and add an if check for the loading flag before rendering the components.
Of course, you can mix and match approaches — including fetch-on-render, fetch-then-render, and render-as-you-fetch. You can learn more about these approaches by reading our comprehensive React Suspense tutorial.
If you already have some components that fetch data in a certain way, and other components that use another method, they can all live happily in the same application. But if you’re starting from scratch, using React Hooks and Suspense will likely be the best path forward.
It’s important to note that React Suspense is an experimental feature that is not yet available in a stable release.
We covered a lot of ground in this article. We explored all the common React data fetching strategies and tactics. We weighed the pros and cons of each approach and demonstrated each one in code.
At this point in time, I would go for React Hooks and Axios using async/await syntax. In the near future, it would be interesting to check out Suspense for data fetching.
Thanks for reading!

The AHA stack — Astro, htmx, and Alpine — is a solid web development stack for smaller apps that emphasize frontend speed and SEO.

Explore what Hattip is, how it works, its benefits and key features, and the differences between Hattip and Express.js.

React Shepherd stands out as a site tour library due to its elegant UI and out-of-the-box, easy-to-use React Context implementation.

Cookies are crucial to web development. This article will explore how to handle cookies in your Next.js applications.
13 Replies to "A comprehensive guide to data fetching in React"
Thank you so much. This is a very nice primer. Also, your “redaction” technique made me read the whole article 🙂
Wow this is an amazing article. Thank you! I’m just wondering how would you design it further because I can imagine that in a big app, would have a lot of useEffects() for different endpoints and with that multiple try catches that might do the same thing based on the error (e.g. opening and passing an error message to a modal component). My questions boils down to two, (a) is it ok to have a long code with many useEffects? (b) Is there a way to generally handle errors thrown from fetch() inside any useEffects?
I’m glad you like the article, Tim. to your questions:
(a) this is up to you, but the idea is that fetching data from an endpoint is a pretty generic activity. the difference for different endpoints is the endpoint URL, the (optionally) parameters you need to pass, where you want to store the response in the state (either successful or an error). All of these can be parameterized.
(b) yes. inside any useEffect() call a single generic function as I mentioned in (a) that will be responsible for actually hitting the endpoint if there was an error catching it and storing it in the state for later handling.
Why are you using this.setState() to set states in hooks? Why didn’t you use the setData() to set the data and isFetching?
Hey, great article! I’m trying to do something very similar. I am loading in data from an API and saving it into the context. Then I am trying to use my data throughout my app in a Context Consumer. The issue is that the data hasn’t been downloaded yet when the consumer tries to use it and causes undefined errors. How can I get around this?
Hey Mike, you should be aware if the data has already been downloaded or not. If it’s not ready yet you should display a message like “fetching data…”. the isFetching flag tells you if you’re still fetching or not.
Great article! I’m a new-comer to web development (but not development in general). This helped answer my question about the first empty render…I wasn’t quite sure how to deal with it. This helped point the way.
Thanks for this! As a relative newbie to React and frontend development (but a decades-long backend developer who recently retired), I noted a couple of things:
* Traditional (class based) React is obviously relevant for legacy apps,
but the world seems to be going much towards Hooks (which is
definitely where I am focused).
* One short section on Hooks and useEffect() is not enough! Lots of people
will blog about “you should fetch data in useEffect()” without explaining why.
And, even after pounding my head against this over and over, the dependencies
second argument to useEffect() doesn’t sink in, but has dramatic impacts.
Maybe a post focused on this subject would be helpful.
Hi Craig, you might find this post helpful: https://blog.logrocket.com/guide-to-react-useeffect-hook/
Great article! I really enjoyed the discussion of pros and cons on each approach. I would love to hear any information you have on effective frontend caching. Are there any libraries or techniques you could recommend?
nice article, just fetching URL data and form data (i.e PHP $_GET[“”] and $_POST[“”]) is missing. Thanks
Thank you for this article! Is “XSRF” a typo?
Hi Sergey, thanks for reading. XSRF is not a typo; in this case, the X stands for the word “cross.” Hope that clears things up!