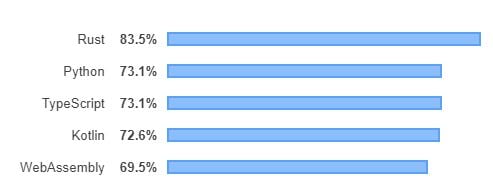
In 2019, StackOverflow held their annual Developer survey which is the largest and most comprehensive survey of people who code all over the world. This survey delineates data from thousands of developers (90,000 on that year) and groups them into categories. One of those categories includes “Most Loved, Dreaded and Wanted Languages.”

In the Loved segment of this category, Typescript and Python amassed the same number of votes, totaling 73.1% each, showing their prominence in the tech industry.
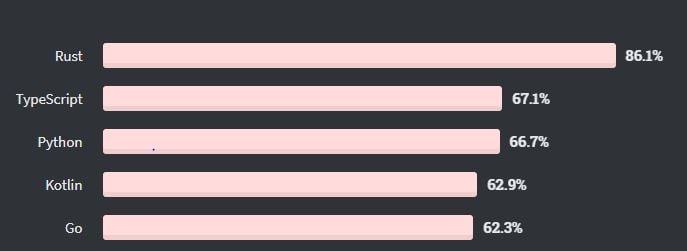
Coming into 2020, this most recent survey shows that this parity has been broken with Typescript (at 67.1%) edging over Python by 0.4%.


Wondering why developers affinity towards TypeScript has increased? Let me explain with a few reasons.
It’s evident that JavaScript has become a big part of the web development world and has also made its segue into mobile app development.
An enormous amount of packages are available to developers via NPM to aid with development. This NPM ecosystem is extremely large and is constantly growing, with developers contributing to it daily. This popularity is something TypeScript has come to benefit from.
JavaScript, by its nature, is a flexible language. It enables developers to use a mixture of object-oriented programming and functional programming. But the flexibility JavaScript possesses acts as a double-edged sword.
On one the one hand, the language is fast, less strict, and multi-paradigm, meaning multiple solutions can be generated for a single problem.
On the other hand, it’s easy to write bad and vulnerable code, hindering performance, security, and scalability.
In an attempt to make JavaScript more scalable, Microsoft released Typescript, which is a superset of JavaScript. Google even went on to make it the primary language used to write Angular, which is an open source frontend framework they created.
TypeScript aims to eliminate silly mistakes, typos, and remove ambiguity from your code. Variable types (i.e. String, Boolean, etc.) cannot change dynamically during execution like they can in plain JavaScript.
Instead, their types must be explicitly defined before you use them and cannot change afterwards.
Because the JavaScript V8 engine cannot interpret Typescript, Typescript code must go through a compiler, which transforms it into a JavaScript version that is compatible with all browsers. The default target version is ES2015, although this can be configured.
Typescript, like JavaScript, also has the added benefit of being used on either the frontend or the backend of a web application.
Typescript brings static typing to the JavaScript world and allows developers to adjust the level of strictness when building applications.
When enabled, static typing eliminates flexibility and catches bugs early. But these aren’t the only pros of static typing.
Static typing gives your code more structure, enhances debugging and refactoring, while also making your code look like it was self-documented.
Typescript’s compiler alerts developers about type related mistakes, ensuring that these errors are not discovered only at runtime. This results in better performance during execution.
Let’s take this JavaScript function for example:
function addNumbers (a, b) {
return a + b
}
This function returns the sum of two numbers. In JavaScript, I can call the above function as follows:
addNumbers(1, 5) // 6 addNumbers(1, "5") // 15
On the second call, we get an unexpected result. Even though we assume the arguments passed in are numbers, our function still gets executed with whatever it was given. Slight errors like these can ruin your project.
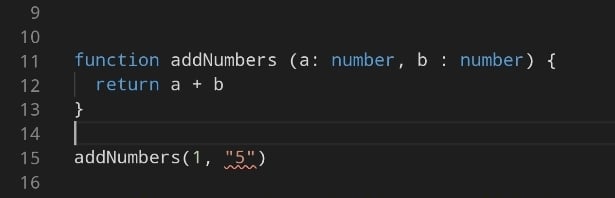
Typescript will help you avoid this as follows:
function addNumbers (a: number, b : number) {
return a + b
}
Now if you attempt to call the function this way:
addNumbers(1, "5")
A good code editor, e.g Visual Studio Code, will let you know that you’re attempting something wrong. In this case, the bad argument is underlined with red marks:

You can see that future errors are already being prevented even before the code is compiled. That is what makes TypeScript so powerful.
Because Python is dynamically typed, variable types are only determined at runtime, causing it to consume chunks of memory during execution. A huge setback like this makes Python highly unsuitable for memory-intensive processes.
With a large shift from desktops to mobile phones, smartphones account for 53.3% of web traffic worldwide. They have continued to hover at about the 50% mark since 2017, so it’s quite obvious that mobile development isn’t going anywhere.
Although Python holds its prominence in Data Science and desktop and server platforms, it doesn’t have a strong say in mobile computing. Very few mobile applications are developed in Python, and it’s hardly seen on the frontend of applications.
TypeScript can be used in conjunction with other JavaScript frameworks (e.g React Native) to make mobile applications. With a good IDE, TypeScript expedites the development process of enterprise-scale applications.
As a developer, speed is an important factor to take into consideration when developing applications. This factor can be looked at in different ways, some of which include:
Python speeds up the development process because it’s clean and easy to write, and you can get an application up and running quickly. You also wouldn’t have to go through the hassle of static typing as everything would be to done for you at runtime.
TypeScript, on the other hand, tends to look verbose and takes quite some time to put an application together.
The difference in runtime execution between these two languages isn’t that significant. For small-scale applications where the maximum capacity of the CPU is not required, both languages would do just fine and are pretty fast.
Larger applications require tasks that are tedious on the compiler and can slow the execution time significantly in a Python project compared to a Typescript project.
In terms of raw performance, Typescript is much faster than Python.
When coding memory-intensive tasks in Python, e.g games, that utilize high-end 3D graphics, the CPU begins to take a hit and there is a significant drop in performance.
Unlike Typescript, Python is not asynchronous at its core. It requires the AsyncIO library to be able to achieve asynchronous programming.
Python also has what is called a GLI(Global Interpreter Lock), which permits only one thread to execute at a time. While this is a bonus for performance, it hinders parallelism.
As mentioned earlier, TypeScript can be used both on the frontend and in the backend of a web application. Popular JavaScript frameworks like React and Vue integrate well with TypeScript. It is also compatible with Node.js, which can be used to achieve server-side functionality.
Because TypeScript can be used on both sides of a web application, it becomes more convenient to stick to this language and keep the codebase cohesive rather than having to master an entirely different server-side language in order achieve the same functionality.
I do not intend to discredit Python as a programming language. As the chart shows, TypeScript surpassed it by only a small margin, so it’s not something to be alarmed about just yet.
Python is still an awesome, general-purpose language that makes programming fun. Its simple syntax makes the language friendly to any beginner. Python can also be used to automate almost any task, which is cool. Nine times out of ten, it is a beginner’s first choice for a programming language.
We can all debate on whether to use TypeScript over Python, or pit programming languages against each other. But at the end of the day, it doesn’t matter. What is pertinent to you as a developer is being comfortable with the tools you use and using the right tool for the right task.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks, and with plugins to log additional context from Redux, Vuex, and @ngrx/store.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you understand your web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
2 Replies to "Why is TypeScript surpassing Python?"
Dude, we need more support for dart! This language has the potential to work well front end, back end and mobile
TypeScript is has not “surpassed” Python. TypeScript is just newer (and also much more confusing), and so many (most?) new Stack Overflow users are on the website asking questions about TypeScript, which means those users are more likely to take part in the survey (e.g., I haven’t taken part in their surveys since the early 2010s, because Python isn’t a confusing mess, so I don’t find myself on Stack Overflow every 5 minutes.