
Create React App is the recommended way to create single-page React applications (SPAs). It is officially supported by React and it provides a modern build setup with no configuration.

With it, you can bootstrap a modern React app with a single command. This command can vary slightly depending on which package manager you want to use since Create React App supports both npm and yarn.
To create a new React app you can run either of the commands below:
npx create-react-app my-app
or
npm init react-app my-app
or
yarn create react-app my-app
Also, Create React App eliminates grueling tasks like installing and configuring Webpack and Babel which are preconfigured and hidden, so you can focus on coding. This means less stuff to learn and all you need to do to start creating a React app is run any of the commands above.
Although Create React App comes with pre-configuration for Webpack and Babel, it does not force you to use its own configuration. You can eject from Create React App and add your custom configurations to your taste.
Version 4.0 is a major release that ships with several interesting features.
If you have already installed create-react-app globally, you should run:
npm uninstall -g create-react-app
or
yarn global remove create-react-app
to uninstall it. Then run:
npx create-react-app my-app
Going forward, make sure npx always uses the latest version. You can get more on this here. If you have a project that uses an older version you can see the instruction in the next section on migration.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
When migrating from version 3.4.x to version 4.0.0, run the following from inside the project that has not been ejected:
npm install --save --save-exact [email protected]
or
yarn add --exact [email protected]
This should update the react-scripts seamlessly. If you encounter any errors, it is advised you delete your node_modules folder and reinstall your dependencies by running:
npm install or yarn install
This should finish the migration without any errors. We will move on to the new features in the next section.
Fast refresh is the official React implementation of the old feature, hot reloading. It is akin to hot reloading but it is much more reliable.
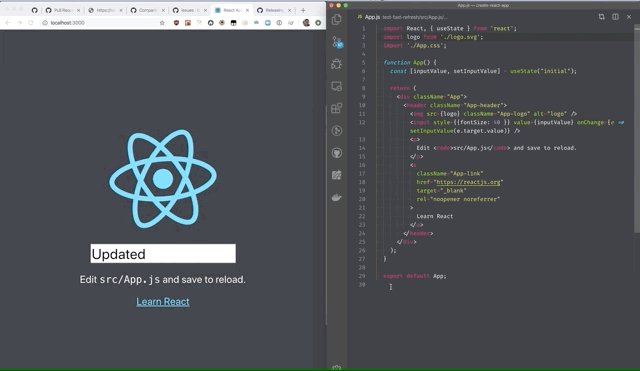
Fast refresh enables you to edit a React component in a running app without losing their state as seen in the image below:

In a nutshell, it enables you to tweak React components in real-time. This is akin to react-hot-loader.
But one of the main advantages of fash refresh over its predecessors is that it enables hot reloading Hooks and state preservation.
Create React App 4.0.0 implements this using the react-refresh package and the react refresh webpack plugin.
Create React App 4.0.0 provides support for the new JSX transform and React 17. The new JSX transform does not change the JSX syntax however, it brings a significant improvement to React.
Since browsers do not understand JSX out of the box, React developers depend on compilers to transform their JSX into React function calls that browsers can understand. Compilers such as Babel and TypeScript are mostly used for this purpose.
Also, toolkits such as Create React App also ship with a JSX transform and 4.0.0 provides support for the new JSX transform with TypeScript 4.1.0.
Although upgrading to the new JSX transform is optional it does come with some interesting benefits such as:
As noted browsers do not understand JSX so it must be compiled to JavaScript functions. If you have React code like this:
import React from 'react';
function App() {
return <p>Hi I am Lawrence Eagles</p>;
}
The old JSX transform would convert it to this:
import React from 'react';
function App() {
return `('p', null, 'Hi I am Lawrence Eagles');
}
The problem with this is that it calls the React.createElement function, consequently, React must be imported.
Also, the React.createElement does not support some performance optimization techniques. Thus there is room for improvement in the implementation of the JSX transform.
With the new JSX transform if we have the following code:
function App() {
return <p>Hi I am Lawrence Eagles</p>;
}
It will transform it into this:
// Inserted by a compiler (don't import it yourself!)
import {jsx as _jsx} from 'react/jsx-runtime';
function App() {
return _jsx('p', { children: 'Hi I am Lawrence Eagles });
}
The code examples above are from the doc.
Notice our original code did not need to import React and it still worked fine.
Also, depending on your configuration the new JSX transform can reduce your app bundle size.
React uses ESLint under the hood to lint our code. This is important since React is a JavaScript library and JavaScript is loosely typed. This means that errors are not caught during development or at compile time but at runtime.
Linters such as ESLint provides a mechanism for you to lint your code and catch errors during development. This can be a lifesaver. Also, with linters, you can write custom rules to enforce your coding styles. If you want to enforce coding styles it is, however, recommended you use Prettier.
Create React App 4.0.0 comes with an updated eslint-config-react-app to support the newly released ESLint 7. It also features new rules for the import/no-anonymous-default-export, Jest, and React testing library.
Create React App, allows you to extend the default ESLint rules or even replace it. But it is not advisable to replace it as this is a known cause of nasty bugs.
Before extending the base ESLint rules there are some gotchas to take note of, they are:
error would break the application build processoverride object that targets only TypeScript filesBelow is an example of an extended ESLint rule:
{
"eslintConfig": {
"extends": ["react-app", "shared-config"],
"rules": {
"additional-rule": "warn",
"indent": ["error", 4]
},
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"additional-typescript-only-rule": "warn",
"indent": ["error", "tab"]
}
}
]
}
}
The above rules simply do the following:
react-app first:
"extends": ["react-app", "shared-config"]“warn” to avoid stopping the build process:
"additional-rule": "warn"4 spaces:
"indent": ["error", 4]override section:
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"additional-typescript-only-rule": "warn",
"indent": ["error", "tab"] // enforce tab indentation.
}
}
]
You can also learn more about this here.
typescript flag and NODE_PATHTo add TypeScript to Create React App 4.0.0, do this:
npx create-react-app my-app --template typescript
Instead of this:
npx create-react-app hello-tsx --typescript
Also, support for the NODE_PATH has been dropped as this is replaced by setting the base path in jsconfig.json.
PWA templates independent in their own repositoryCreate React App 4.0.0 is a major release and it comes with some awesome features. The most exciting for me is the fast refresh. It is really nice to have this without the need for an extra package.
The new JSX transform is also a great addition but this does not enhance the developer experience as the syntax remains the same.
Other updates are also cool and it is a beautiful thing that the migration process is seamless. We can get all these updates by running one command.
Lastly, if you need more detail on this version you can find it here.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now