
We know how AI has become popular for solving complex engineering problems that exceed the capabilities of traditional algorithms.
In fact, popular SaaS companies have started integrating AI programs into their existing software to stay competitive with modern cloud industry trends.
The Devin AI program, for instance, helps users create software programs using AI by merely requesting text prompts describing the desired features. Uizard, another AI-powered design tool, generates modern UI prototypes using text prompts. Figma, another design tool, has a plugin store with many AI-based text-to-design plugins that create UI elements based on text prompts.
In this article, we’ll explore the state of no-code design with AI more. We’ll then discuss Fronty, its features, and how to use them practically by converting several Figma design frames into live webpages.
The no-code design concept in web design began with non-AI WYSIWYG editor programs and drag-and-drop website builders. For example, Wix and WordPress-like platforms offer a way to build websites for those using drag-and-drop interfaces without coding skills.
Moreover, many non-AI Figma no-code plugins let users convert Figma designs into HTML/CSS or React components.
More recently, the development of Large Language Models (LLMs), such as Generative Pre-trained Transformers (GPTs), has launched a new no-code design era — a design can be generated based on a text prompt using AI technology. So, nowadays, with the no-code design concept, you can create a website or webpage with a simple text prompt.
Here are some web designing products and features that demonstrate the current state of AI-based no-code designing:
These no-code tools integrate AI in various aspects to generate design files from images and websites using text prompts. But there has yet to be a one-stop, AI-powered solution for creating a live website by uploading images.
This is where Fronty comes in.
Fronty is an AI-powered, no-code web design platform that lets you build a live website by uploading your website designs as images. It generates SEO-friendly, readable, and semantic HTML documents and CSS styling definitions by recognizing UI elements on a specific image using deep learning.
Fronty generates responsive, mobile-friendly websites using a customized Bootstrap template. Its inbuilt visual website builder lets you edit the generated code without touching the internal code.
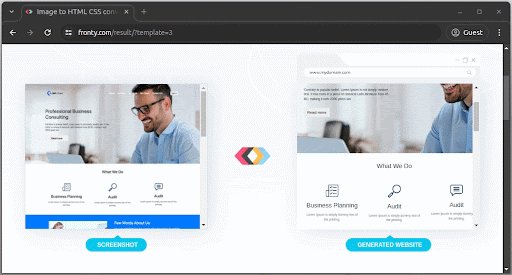
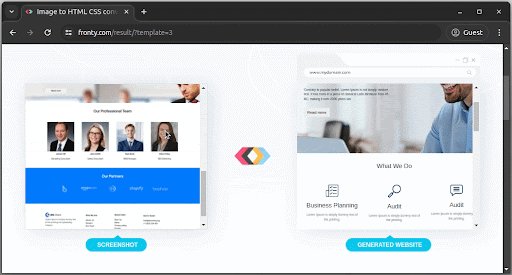
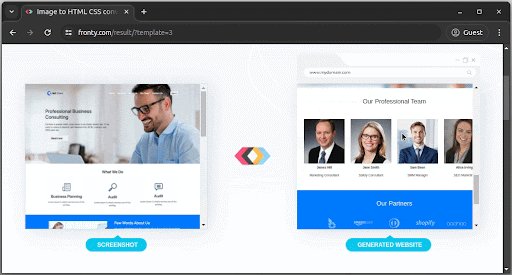
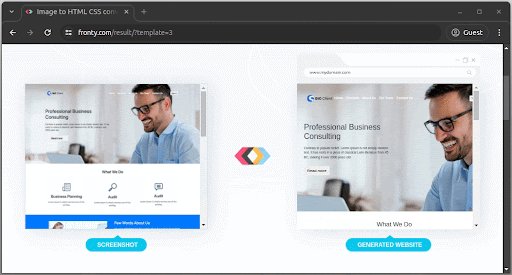
Fronty works like Wix or Squarespace, where you can instantly create webpages with an AI-powered image-to-code converter. To see what I mean, have a look at the following conversion results:

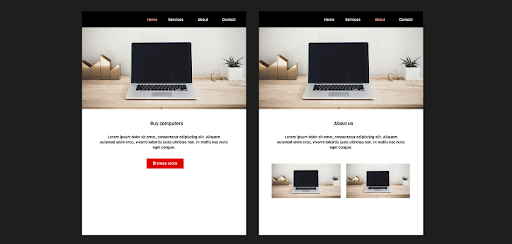
A side-by-side comparison of Fronty input (image) and output (webpage)
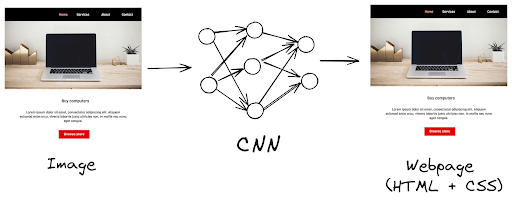
Fronty’s AI technology is based on a deep learning neural network architecture called CNN (Convolutional Neural Network). This neural network is designed to detect design sections, elements, texts, and various structures of images, enabling Fronty to convert design images into live webpages.
Generally, a neural network works like the human brain — communicating with various artificial neurons implemented using a specific programming language/framework.
CNN is a neural network type that AI engineers extensively use in AI-powered pattern recognition solutions.
Fronty’s CNN takes image data as input and produces dynamic Bootstrap elements, as shown in the following diagram:

A high-level architecture diagram of Fronty (image created with Excalidraw by the author)
With Fronty, you first create an empty website. Then, you generate pages by uploading design images you created with any graphic designing tool. Once you have created pages, Fronty automatically publishes them into a live subdomain or custom domain of your choice.
Now that you know about Fronty and how it works, let’s explore the features that make it a full-service, end-to-end, AI-powered design-to-code solution:
Fronty doesn’t ask you to upload or link a specific design file format (like Figma does) to create websites.
You can simply generate a webpage by uploading any JPG/PNG image file. The image you upload can be a sketch, an exported UI design frame, or a screenshot of a live website.
In fact, Fronty’s CNN detects website elements with 90–92 percent accuracy and generates semantic HTML code with CSS styles.
No AI program is 100% accurate — invalid predictions can happen due to quality issues of the input data.
To address this challenge, Fronty offers an inbuilt website element editor for adjusting styles, layouts, and elements of the generated webpage that don’t match what you imagined.
Fronty allows you to host your websites for free with fronty.live subdomains. It also lets you link your own domain names by changing nameservers. And once you create a new webpage by uploading an image, the generated HTML page gets instantly published on the live domain.
Moreover, every no-code editor change can be published live with a single click!
Fronty generates accessible, self-explanatory, and SEO-friendly semantic HTML based on the uploaded images. So you don’t need to touch the generated code before publishing your website.
Let’s discuss and evaluate the Fronty platform by creating a website with two webpages using a Figma design.
To continue with this tutorial, you can either make a copy of this Figma community design file or create your own two-page website design with any UI designing app like Figma.
The sample Figma design has a two-page website, as shown in the preview below:

A preview of the sample Figma design file used for the tutorial by the author
Export these two frames as Home.png and About.png (with increased scaling for high resolution) to turn them into live webpages instantly using the Fronty app.
As of this writing, Fronty offers their services for free (although for a limited period). So, you don’t need to enter into a paid subscription plan to try the paid features of Fronty.
Fronty doesn’t offer a login with social media accounts option yet, so you’ll need to create a new Fronty account with an email and a password. Do this by visiting the registration page from the homepage:

Creating a new Fronty account
Once your account is created, activate it by visiting your email inbox. Log in with the newly created account to access the dashboard:

Signing into the Fronty dashboard
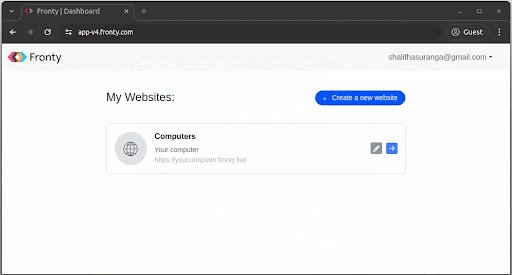
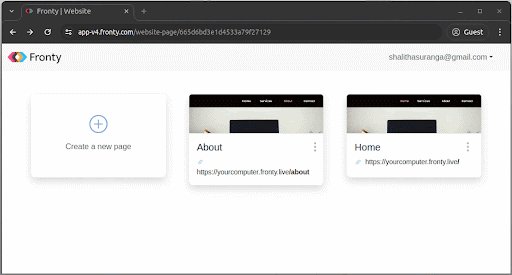
The Fronty dashboard shows an action button to create a new website and lists already-created websites.
Moreover, Fronty offers a free subdomain to host your AI-generated website.
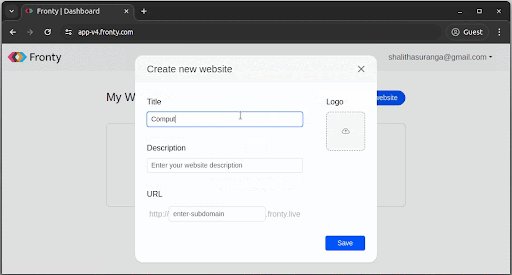
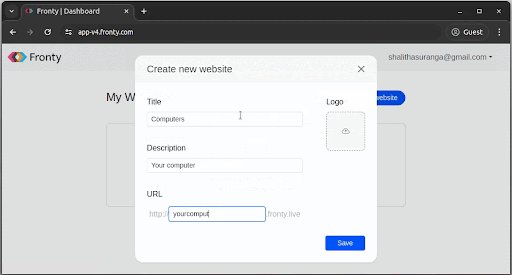
Click on the Create a new website button. Enter the title of your website, description, and subdomain, as shown in the following preview:

Creating a new website in Fronty
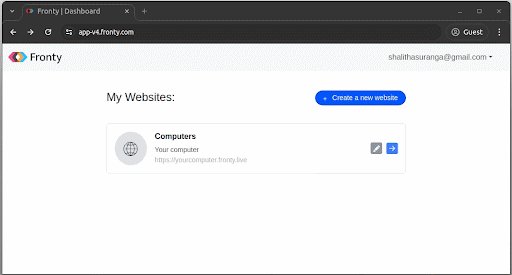
Once you enter your new website details and press Save, the app will create a new website entry and list it on the dashboard, as shown in the above preview. You can press the Edit icon to update website details later.
If you visit your website link, Fronty will display a 404 error because you have yet to create a homepage. Now, let’s add some pages to your new website.
Fronty lets you create a new page for your website by uploading any PNG/JPG image.
We can upload the Home.png and About.png files we exported from the sample Figma design file. You can also use any webpage sketch, design, or screenshot.
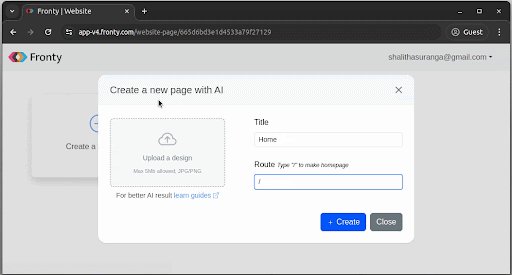
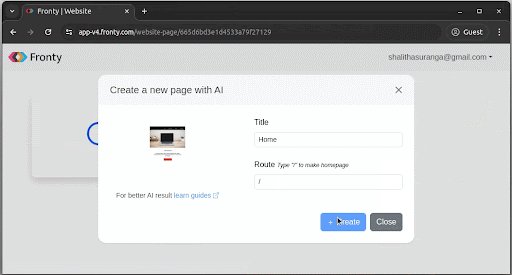
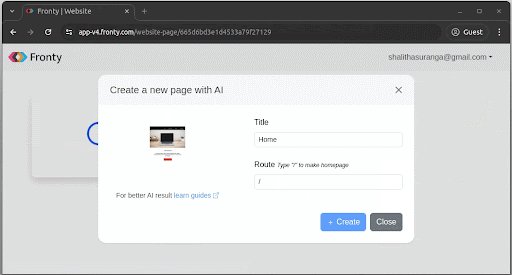
First, create the homepage by uploading Home.png and using / as the page path, as demonstrated in the following preview:

Creating a new webpage by uploading an image
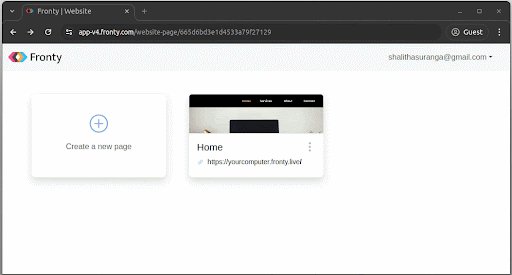
Once you click Create, Fronty will generate the webpage based on the image you input using its AI engine. A few seconds later, you can preview the generated page:

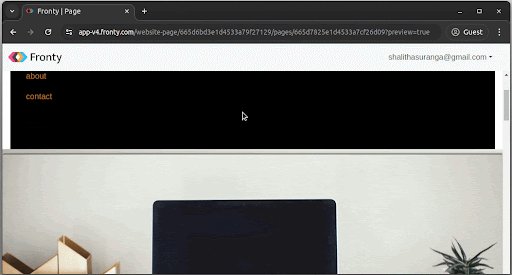
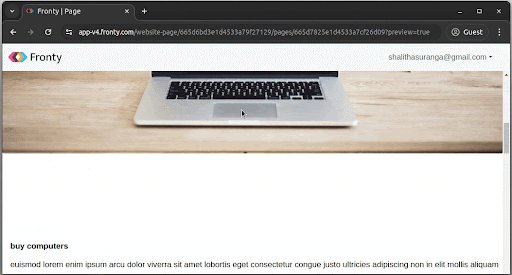
Previewing the newly created homepage on Fronty
You may even access your website directly by visiting the subdomain you selected before.
As you see in the preview above, we didn’t get the exact same webpage we uploaded as an image. However, Fronty correctly identified the basic page layout, sections, images, and text. We can improve these auto-generated elements using the built-in no-code editor.
Upload the About.png file and create the About page by following the same steps we followed to create the homepage. Make sure to set /about as the page path of the About page.
Like any other AI system, Fronty AI won’t always generate the exact result you expected. But you may use its built-in no-code webpage editor to adjust the AI-generated pages so that they match your design expectations.
The current version of Fronty editor doesn’t offer editing every feature we might want to tweak, but let’s try to improve our webpages using the available options.
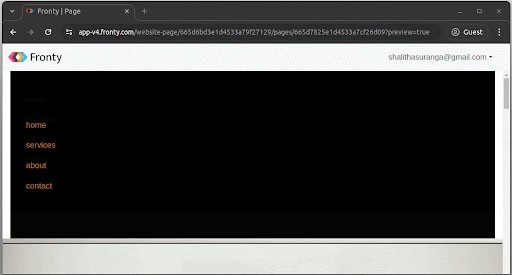
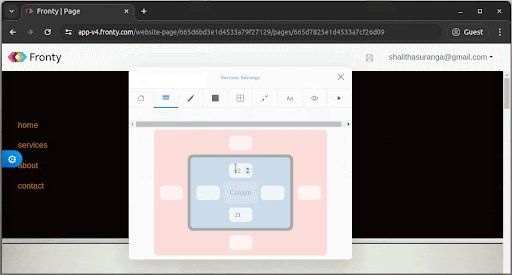
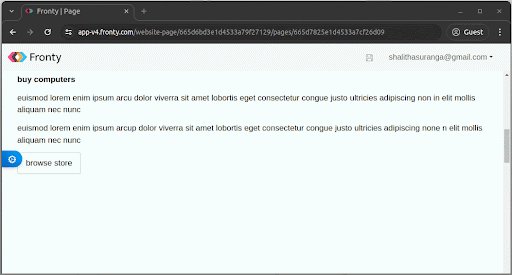
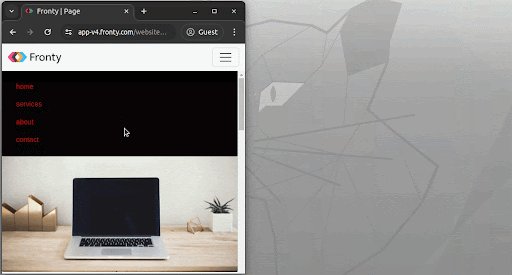
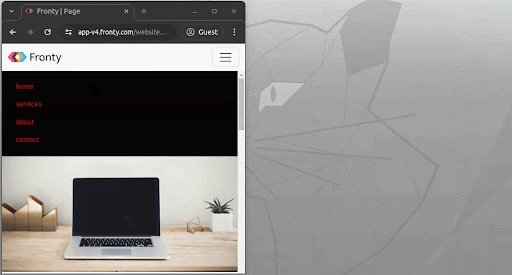
One, we may improve the navigation bar. You may adjust its sizing, spacing, colors, etc., although the editor doesn’t yet offer a way to make the menu items horizontal. But you may adjust the menu bar sizing and spacing by right-clicking on the navigation bar element, as shown in this demo:

Adjusting the navigation bar styles using Fronty’s no-code editor
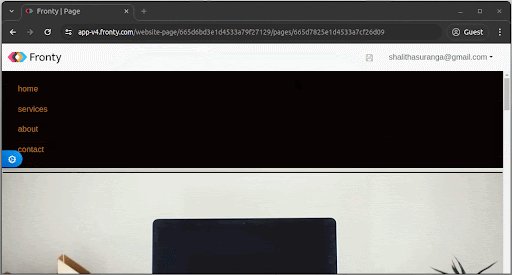
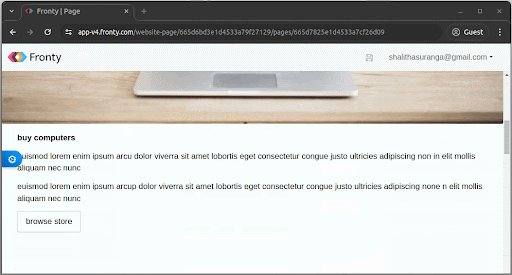
Next, you may adjust the spacing in the hero image.
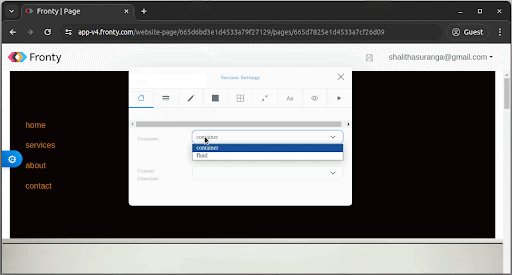
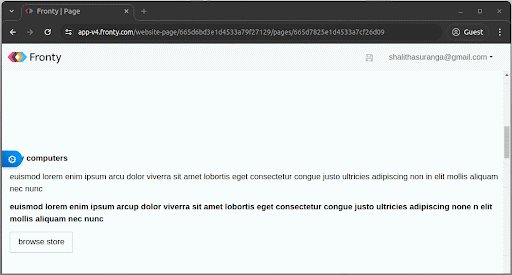
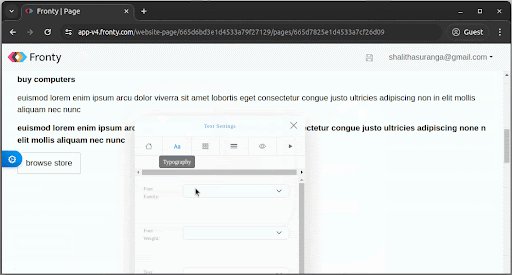
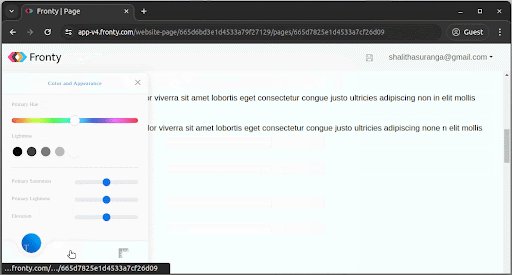
You may also improve the intro text section by adjusting spacing and text styling, as shown in the following preview:

Improving the intro section using the no-code editor
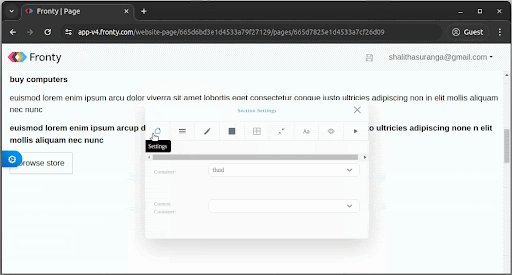
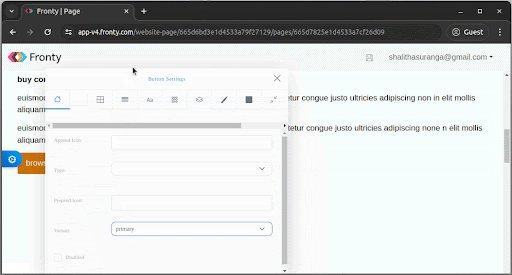
Note how Fronty accurately created a button element for the primary action button. But it didn’t use the color scheme we used in the Figma design.
To fix this, we can change the Bootstrap button type of this button and adjust the global accent color — otherwise, we’ll have to adjust the colors of all buttons separately.
Set the primary action button type to primary and use red color for the global accent color, as I show in this demo:

Improving the primary action button style and changing the global accent color
Also, ensure you click the Save icon after making all these changes.
Now, you may preview your page. You’ll see a responsive Bootstrap-based webpage.
Here’s how mine looked in the preview:

Testing the responsiveness of the homepage after making adjustments with the no-code editor
Similarly, you may improve the About page using the built-in no-code editor.
You can also add more pages by following the same steps.
This demo has shown that the built-in editor of Fronty’s current version is minimal, and it doesn’t offer editorial options, such as duplicating, deleting, and adding elements. But let’s hope the Fronty team adds more options in the upcoming platform versions.
Fronty lets you create a free subdomain for your website.
As of this writing, we can create many subdomains for free.
Fronty’s pricing page mentions that users can link a custom domain for paid subscriptions, but the current version of the platform doesn’t offer a paid subscription option to try out all available features.
By default, Fronty publishes new pages instantly after code generation. The no-code editor changes, too, are implemented in real time. Hopefully, in the future, Fronty will offer a way to download the website codebase and publish it on popular static website publishing services like Netlify.
Fronty undoubtedly delivers what it markets.
It lets users create websites instantly using images, but there are a few things to consider before using it for creating websites. I found the following facts after researching the Fronty platform and experimenting with the current platform version (v4):
Fronty delivers an impressive AI idea that is a benchmark for the current state of no-code web design tools. However, the current version of Fronty needs improvements before it can be used widely to build production websites.
It’s also worth noting that Fronty is not yet a complete web design platform — it offers several implemented features for free, so everyone can experiment with its product.
So, we’ll have to wait until Fronty fixes some issues before we can effectively use the platform for AI-powered, no-code web design.
Currently, no image-to-website platform offers all the features the Fronty offers.
Some AI tools offer AI-powered tools to convert images to HTML code but don’t have a no-code editor or web hosting features like Fronty.
Regardless, several AI platforms exist that integrate Fronty-like design-to-code features to speed up web development activities.
Let’s compare these AI-based image-to-code conversion tools using several comparison factors so you can find a Fronty alternative based on the features that you seek:
| Fronty | IMG2HTML | Creatus.AI | Codia | |
| Purpose | Creating live websites with images | Converting images into HTML | Converting images into HTML | AI-driven image/sketch to designing and design to code conversion |
| Image-to-HTML/CSS AI accuracy | Average | Good | Good | Impressive |
| How image resources are handled | Recognized and automatically added to webpages | Recognized, but image placeholders are used | Recognized, but sample image filenames are used | Recognized and automatically added to webpages |
| Inbuilt no-code webpage editor | Yes | No | No | No, but designers can use the auto-generated Figma (or other designing tools) design file as a no-code editor; however, it complicates the conversion process |
| Web hosting and free subdomains | Yes | No | No | No |
| Code generation quality | Good | Good | Good | Impressive |
| Underlying UI library used in generated webpages | Bootstrap | Tailwind | None | None |
| Modern frontend/CSS library-targeted output (i.e., generating code for React) | No | No | No | Yes (See supported output targets from the official website) |
| Free trial or forever-free account type? | Yes (all features are free with unlimited usage for a limited period) | No | Yes (free service — no signup needed) | Yes (forever-free account offers 30 AI code generations per day) |
It follows from this comparison that Codia competitively offers a better no-code platform that is comparable to Fronty.
However, it doesn’t create code instantly — you’ll have to convert your input image into a UI design file (i.e., Figma file) before generating code. Codia also doesn’t offer web design-focused features like no-code editing, web hosting, etc.
Fronty strives to implement a unique, powerful idea that offers a fully featured platform that can create an SEO-friendly, complete website by uploading webpage design images created by any UI prototyping or graphic design tool. In this way, it is a combination of an intelligent pattern recognition AI program and a drag-and-drop website builder like Wix.
This creates a new opportunity for all nontechnical internet users to create websites based on their imagination by uploading drawings, complete designs, or screenshots.
Notably, Fronty isn’t an LLM-based AI that generates websites based on text prompts, as many modern AI-powered interface design products do—it’s a no-code web design tool that speeds up the design process by converting image-based page designs into SEO-friendly semantic HTML pages.
We’ve seen in this post that Fronty is a great tool. But it isn’t a complete one yet and its AI model is not as accurate as a general nontechnical user expects from a computer program.
Regardless, Fronty is a unique platform that revolutionizes AI-powered no-code web design. We’ll have to wait until we can use it as a complete SaaS product!
Anyone can try building a website on Fronty since the company offers their product for free for a limited period. Try turning your imagination into a real live website without writing a single code line with Fronty!
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.

Linear design is a minimalist SaaS aesthetic inspired by Linear. Here’s what to use to recreate it — from Radix UI + shadcn/ui ecosystems to Linear-style Figma kits — plus how to structure pages using modular components and an 8px spacing scale.