

During the last decade, we’ve migrated many confidential elements of our lives online. Our purchases, our finances, and our social lives are partially digital.
Along the rise of this new relational era, data breaches have been hitting the news. Hackers have been bypassing the security of major companies and stealing millions of dollars on top of confidential data that endanger companies’ credibility.
We have a responsibility to protect our users from these data breaches as best we can, and we can start by arming users with the ability to protect their information. One method we can use to help users protect their accounts is two-factor authentication (2FA).

Two-factor authentication or two-factor verification (2FV) has a rich history that can be divided into different eras, each marked by significant developments in information security:
In recent years, the adoption of 2FA has grown significantly because online services and platforms recognize the need for stronger security measures. Consequently, a wide range of services, including email providers, social media platforms, banking institutions, and major online services now offer some form of 2FA to their users. This ongoing era emphasizes the importance of multifactor authentication in safeguarding digital identities.

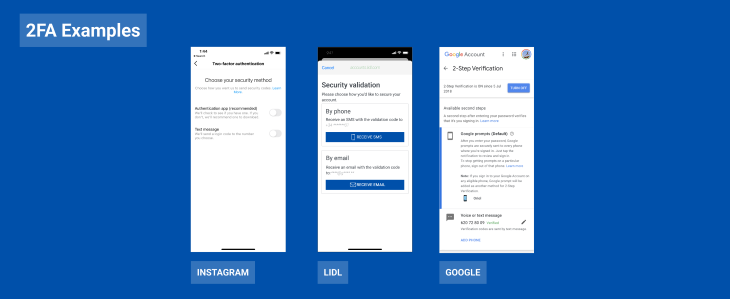
We will now focus on the third era of 2FA and the possibilities that mobile devices can offer to create ways to identify a user. Find here examples of 2FA methods:
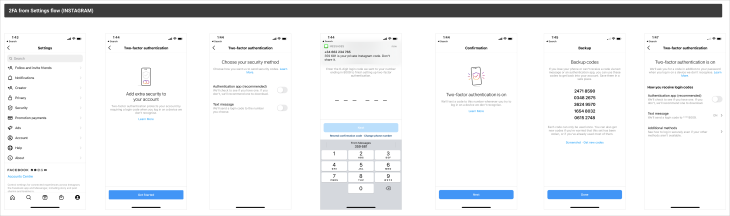
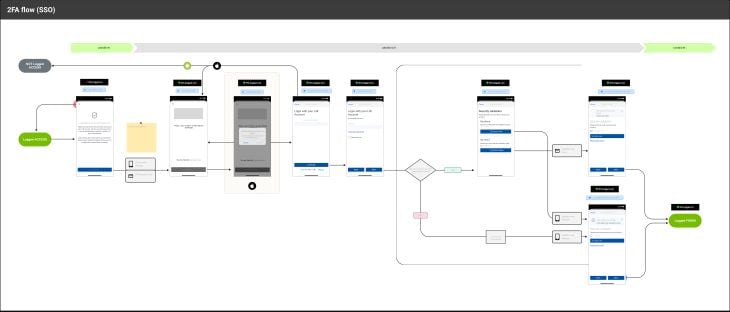
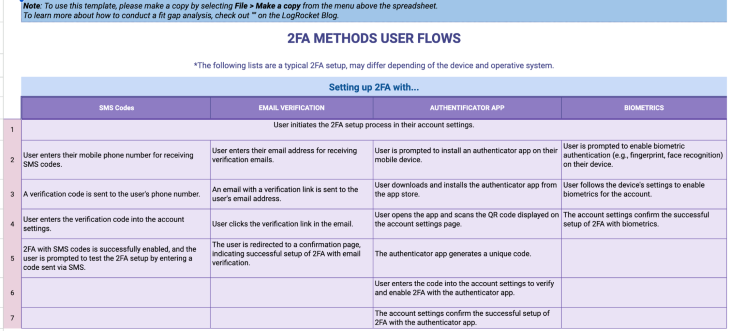
Setting up a 2FA may differ depending on the device and its OS, but I’ve put together a typical flow and steps to take in order to set up the authentication system: 2FA Method User Flows

The sheet includes information on each of the methods we listed above.
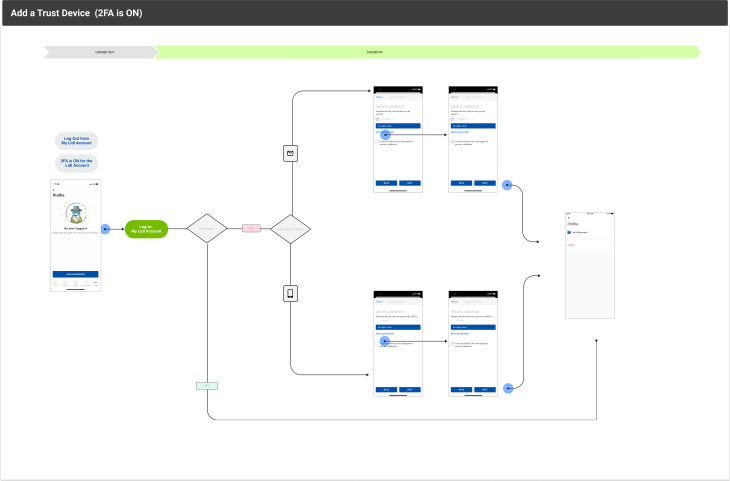
Once the 2FA method is properly installed, every time the user accesses the application will need to validate their identity to be the method selected, but we can find exceptions.
There is the possibility of creating exceptions to avoid verifying your identity every time you log into an app. The most common exceptions include:

Implementing 2FA for an added layer of security can create additional complexity if a user loses or forgets their login method. While this may not be an issue for biometrics (because facial features or fingerprints generally remain constant), other methods require alternative approaches to regain account access.
Here are some ways to recover your account when you have lost access:
Designing an intuitive user interface for 2FA involves considering user needs, usability, and clear communication of security measures. Here are some key aspects to consider:
It is essential for users to familiarize themselves with the available options provided by different platforms and carefully choose the most suitable 2FA method for their daily use. By taking this proactive step, we can significantly reduce the risk of unauthorized access to our accounts and safeguard what matters most to us.
Remember, prioritizing security is not only a responsibility but also an investment in protecting our digital lives. Let us stay vigilant, embrace the benefits of 2FA, and ensure the safety of our personal information. Safeguard what you love and enjoy peace of mind in an increasingly interconnected world.
Header image source: IconScout
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

I’ve spent enough time designing with WCAG 2.2 to know it’s not enough. Here’s why I’m skeptical and cautiously hopeful about WCAG 3.0.

I learned this lesson the hard way. Good UX doesn’t survive endless approval loops. Here’s what went wrong — and how to protect your vision.

I’ve reviewed “final” designs more times than I can count — and the copy almost always gives users a reason to hesitate.

The checkbox is one of the most common elements in UX design. Learn all about the feature, its states, and the types of selection.