Imagine this scenario: You’re sitting in a meeting room, surrounded by stakeholders eagerly waiting to hear your findings and recommendations. You’re confident in your work because you’ve studied and implemented well-established design patterns that have proven successful on other websites.

But here’s the catch: some stakeholders won’t be completely convinced by design patterns alone. They want concrete, firsthand data to back up your claims. Just imagine the power you would have if you had data ready to support your already compelling findings.
Being able to reference and communicate findings supported by empirical data has me spending less time justifying my design decisions, and more time being part of the discussion around business strategy, and how user experience design fits into that.
Session replay refers to the technique of recording and playing back user interactions and behaviors within a website or application. Fundamentally it’s about capturing and storing actions performed by users, such as mouse movements, clicks, scrolling, and keyboard inputs, within the visual context of the user interface. The recorded sessions can be later replayed to gain insights into user behavior, identify usability issues, and optimize the user experience.
Session replay provides a means to observe and analyze how users engage with a digital product, enabling UX designers, researchers, and product teams to make informed decisions based on real-user interactions. It’s very much a means of discovering what users do – as what users say they do is often very different from what they actually do.

Data-backed opinions go beyond assumptions and theories. They provide a solid foundation for decision-making.
When you present data, you demonstrate that your insights are rooted in real-world user behavior. You can showcase engagement metrics, user feedback, conversion rates, and other key indicators that directly influence the success of your product. This empirical evidence adds weight to your arguments and gives stakeholders the confidence they need to support your UX decisions.

Data from session replay tools can often provide a detailed picture of the user journey, allowing for a comprehensive analysis of user behavior. Often without the aid of tools like this, we make assumptions about how a user or group of users works their way through a product.
Why make assumptions when we can see firsthand why folks might be dropping out of the sales funnel, or why they have an issue navigating to a particular product category? UX designers can actually observe, in great detail, a very human sequence of actions including mistakes, and patterns, as well as uncover potential pain points or usability issues.
Being able to couple this information with more qualitative fact-finding, like interviewing or surveying users, is particularly powerful for two reasons:
Capturing user interactions with session replay tools also serves as a valuable reference for troubleshooting and bug identification. When users encounter issues or report bugs, UX designers can review the recorded sessions to reproduce and understand the exact steps that led to the problem.
This facilitates effective communication with development teams and expedites the resolution process, resulting in a smoother user experience. Capturing user interactions through session replay tools is an essential component of user-centric design, allowing for data-driven decision-making and continuous improvement of digital products.

The appropriate layout and organization of elements within an interface are crucial. By studying the placement of navigation menus, buttons, and content sections, teams can assess how effectively users can locate information and navigate through the interface seamlessly. Additionally, examining typography and font choices ensures optimal readability, legibility, and the ability to convey the intended tone and messaging.
Session replay is particularly good at summarizing the efficacy of visual context.
Perhaps most important of all, session replay provides an unbiased and unfiltered view of how users interact with the visual context of a user interface, bypassing any potential discrepancies between their explanations and actions. Users often demonstrate behaviors that differ from what they might verbally express, and session replay allows designers and researchers to observe these subtle nuances.
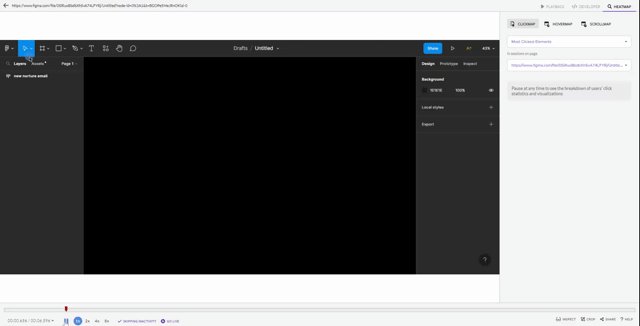
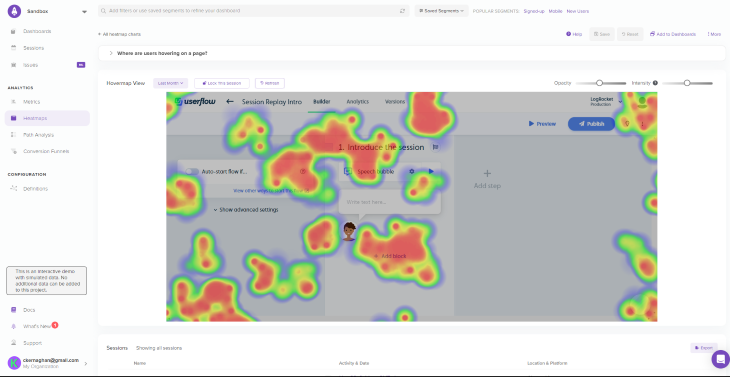
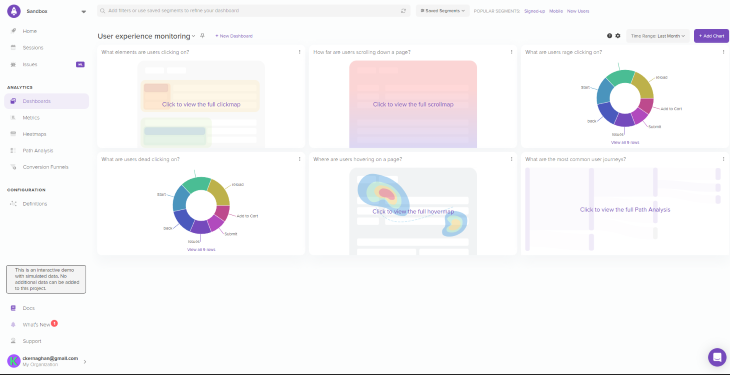
We know that analyzing mouse movements, clicks, scrolling, and keyboard inputs provides valuable insights into user behavior and interaction patterns. Each of these actions offers unique information about how users engage with a website or application. Mouse movements can reveal the user’s attention and visual exploration, highlighting areas of interest or confusion.
Just as eye-tracking allows us to discern where a person is focusing their attention, the placement and movement of the mouse cursor on a screen can reveal their current area of interest. By tracking the path, we can infer the user’s level of engagement with different elements of the interface, identifying sections or elements that capture their attention the most.
Conversely, we can understand which elements on the page aren’t working. This information can be crucial for optimizing user experience, designing effective interfaces, and making informed decisions to enhance usability and engagement on digital platforms:
By carefully examining these user interactions, it’s possible to uncover usability issues and areas for improvement.
Analyzing scrolling behavior helps identify sections of a page that users find most engaging or areas that are frequently overlooked — understanding keyboard inputs aids in streamlining user input experiences, ensuring efficient and intuitive interactions.

Identifying browsing patterns and areas of interest is a valuable outcome of analyzing user interactions with session replay tools. By observing how users navigate through a website or application, it’s possible to gain insights into the specific paths they follow, the pages or sections they spend the most time on, and the actions they prioritize.
This information helps in understanding user preferences, determining popular content or features, and identifying potential areas of improvement or optimization. By recognizing browsing patterns and areas of interest, UX designers can tailor the user experience to align with user expectations, enhance engagement, and create more personalized and targeted experiences.
Understanding user obstacles and pain points is a key objective of analyzing user interactions through session replay. By closely examining the recorded sessions, teams can identify instances where users encounter difficulties, frustrations, or confusion during their interactions with a website or application. These obstacles and pain points could range from confusing navigation menus and complex forms to slow-loading pages or unclear calls to action.
By gaining insights into these pain points, we can empathize with users and implement targeted solutions. The understanding of user obstacles and pain points allows for a user-centric approach.

Identifying areas for improvement and refining design is a primary objective of analyzing user interactions with session replay tools. By closely examining the recorded sessions, UX designers can spot usability issues, bottlenecks, and points of friction within the user experience. These insights allow for a comprehensive evaluation of the design, highlighting areas that may require adjustments or enhancements.
Whether it’s streamlining complex workflows, optimizing navigation structures, or fine-tuning interactive elements, the process of identifying areas for improvement and refining design ensures that the user experience evolves iteratively. By addressing these identified areas, Designers can create a more intuitive, seamless, and delightful user experience, ultimately leading to increased user satisfaction and engagement with the product or service.

Verifying user claims and understanding feedback context is a significant outcome of analyzing user interactions with session replay tools. When users provide feedback or report issues, session replay allows designers to review the recorded sessions to validate and contextualize their claims.
By observing the user’s interactions and behaviors, entire teams can gain a deeper understanding of the specific context in which the feedback was provided. This helps in accurately assessing the reported issues, identifying potential underlying factors, and making informed decisions on how to address them.
Verifying user claims through session replay adds a layer of objectivity and evidence to the feedback process. Understanding the feedback context, we can ensure that design changes and improvements are tailored to meet the genuine needs and expectations of the users.

Enhancing call-to-action placements and user flow is a key objective that arises from analyzing user interactions through session replay. By closely observing the recorded sessions, UX designers can gain insights into how users interact with call-to-action buttons, forms, and other elements that drive user actions.
This analysis helps identify opportunities to optimize the placement, visibility, and clarity of call-to-action elements, ensuring they are strategically positioned to attract user attention and encourage desired behaviors.
It’s important to understand user flow so that we as UX designers can identify any obstacles or points of friction that hinder the smooth progression through the desired user journey. Session replay also gives us the opportunity to refine the user flow, simplifying the navigation, reducing unnecessary steps, and ultimately improving the overall conversion rate and user satisfaction.
Enhancing call-to-action placements and user flow based on session replay insights leads to a more intuitive and streamlined user experience, enabling users to achieve their goals more effectively and increasing the likelihood of successful conversions.

Using session replay alongside A/B testing provides a comprehensive approach to further optimize the user experience.
While A/B testing allows UX designers to experiment with different design variations and measure their impact on user behavior, session replay offers a deeper understanding of how users interact with each variant. By analyzing the recorded sessions of both the control and test groups, UX designers can gain insights into user behaviors, preferences, and pain points specific to each variant.
Session replay helps validate the results of A/B tests by providing visual evidence of user interactions and reactions. It allows UX designers to see how users navigate through the interface and respond to the variations being tested. This detailed examination helps to identify not only quantitative metrics but also qualitative aspects of the user experience that may influence the test outcomes.
Session replay is a powerful tool that allows UX designers to gather and analyze data on user interactions and behaviors within a website or application. By capturing and replaying user sessions, designers can observe firsthand how users engage with their products, identify usability issues, and optimize the user experience. This data-driven approach provides concrete evidence that supports design decisions and instills trust in stakeholders.
The benefits of session replay in UX are manifold. Leveraging session replay alongside other analytical techniques helps UX designers create products that resonate with users on a deeper level.
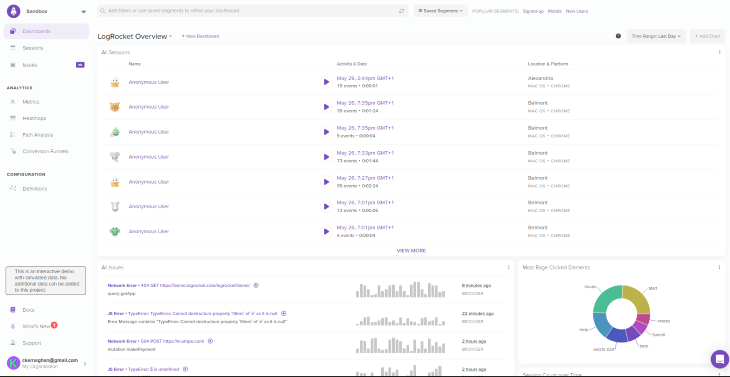
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.