Both UX and SEO are critical for any business. They might make or break whole companies. But did you know that they are also closely related?

UX design directly impacts your search engine ranking positioning, and without proper user experience, SEO is very hard to nail. Moreover, given the direction Google has been taking in changing its algorithms, we can safely predict that the relationship between UX and SEO will only grow stronger over time.
So, in this article, I’ll explore how UX impacts SEO and what tactics UX designers can employ to help a company improve its search result positioning.
Search Engine Optimization, or SEO, is the practice of optimizing the website content design and structure to position high in search engines’ search results.
The better the SEO, the higher a particular page ranks in related queries.
SEO includes finding and including the right keywords, creating backlinks to content, and ensuring the right metadata is in place for Google crawlers while creating relevant and highly sought-after content.
Good SEO results in high ranking in search results and, consequently, high traffic from this source.
UX design is all about optimizing the product or website to provide the best experience for end-users. It’s about ensuring the product solves users’ problems while being intuitive, easy to use, accessible, and inclusive.
The end goal of the UX design is a great user experience that leads to better engagement and retention of users.
How do UX and SEO work together? Well, in short, great UX leads to great SEO.
If I were to design for SEO a decade ago, I would take the most important keyword and spam it in the background color on the page. That’s what mattered then — the keywords.
However, Google and other search engines have become significantly smarter since then. Keywords are still important, but now they are just a small part of SEO ranking.
Search engines care about one primary thing — does your website’s content actually answer the user’s needs?
One of the metrics Google uses to measure this intent match is engagement. If users land on your page from search engines and stick, that likely means they found what they were looking for, so the algorithms rank you for similar queries.
On the other hand, if a user bounces a few seconds after visiting the website, that most likely means they didn’t find what they were looking for, so the algorithm penalizes you and moves you lower in search results.
You probably already get a sense of where the UX comes into play.
UX drives engagement and retention. If the page has a great user experience, there’s a higher chance that the user will stick for longer and engage with it, dramatically improving your SEO ranking. Poor UX, on the other hand, will frustrate users, driving your rank down.
No matter how great your content and how well-researched your keyword strategy is, your UX makes people leave your website right after visiting.
Considering everything, you can’t have great SEO without great UX. UX is part of SEO.
Now that we have clarified why UX is important from an SEO perspective, let’s look at a few strategies a UX designer can employ to impact a company’s search result positioning positively:

The first visit is the most important visit for two reasons:
What you can do as a UX person is avoid the ads, distractions, and other friction-inducing elements during the user’s first visit whenever possible. Increase the friction with every consecutive visit if needed.
And most importantly, avoid any content blockers. If you put some content behind the paywall on the first visit, the search engine crawler will also be unable to read and index it, so it won’t rank in SEO.
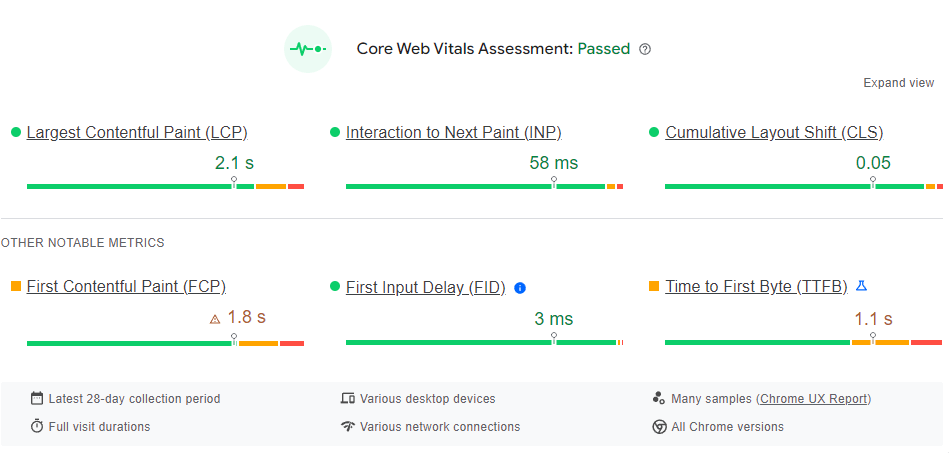
Page load speed impacts both user experience and direct SEO metrics.
From a UX perspective, the longer the page takes to load, the more likely an impatient user will skip it and try another page. But this doesn’t end here. Google also assesses pages based on their load performance. The better the performance, the higher the ranking.

Where does the UX come into play? Well, it’s about resource optimization.
For your first visitor experience, avoid 4K images and other assets that take time to load. Keep UX minimalistic.
If something takes more than 0.02s to load, ask yourself if it’s genuinely needed. Anything loading more than 2s should be business-critical to justify such loading speed.
Less is more.
Easy navigation is a must, both for users and search engine bots.
By this, I mean information architecture, where everything makes quick sense. Topics and pages are organized into subgroups and groups, and everything related to each other is connected accordingly, either in the main navigation or via other internal links.
When you start designing an SEO-oriented website, plan where a given page should lie in the information architecture and what other pages it should link to. This will help you plan your page layout a lot.
Dwell time answers how long users stay on your website after visiting it. And the bounce rate says how many people leave your website without engaging with any feature.
Although you can’t win everyone, your UX should ensure that all your visitors stay on the page as long as possible and that they click on something.
Build curiosity gaps with extra content or promising features behind a button (although this content might not get indexed).
An example of a curiosity gap is Quora’s experience. If you land on their page as an unlogged user, it only gives you a preview of the content, and you have to click Continue Reading to unfold the content:

Once you click Continue Reading, nothing changes. The user stays on the same page, but this click counts as an interaction. So, Google perceives it better than if the content was already fully visible and the user didn’t click anything before going back.
Another thing you can do is ensure your website has clear CTAs that are tempting to click.
Plus, avoid clutter. Nothing encourages people to exit more than an unclear page with fifty elements.
Lastly, try to give as much value upfront as possible. If users realize at least part of your value proposition in the first five to ten seconds, they’ll stay longer, and your SEO ranking will be higher.
Google’s algorithm seems to focus primarily on the mobile web, both in terms of UX metrics and SEO metrics, such as page speed, time to first load, and linking.
With that in mind, if the website you design depends heavily on SEO, you should always start with mobile web in mind and then translate the design to the web accordingly, not the other way around.
Mobile web is most important for SEO and, in many cases, for most users.
Breadcrumbs and internal links are your best friends, even if your users don’t need them.
As a rule of thumb, the more pages (including internal pages) linked to your page, the higher its authority and, thus, the higher its Google ranking.

Breadcrumbs in UX help establish clear navigation patterns and are the easiest way to link pages together. If you can link relevant keywords to a related internal page, that’s also a bonus point. Just make sure not to introduce too much clutter, which could harm the UX and encourage bounce.
You can also include sections such as “similar questions” for a Q&A service. It’ll help search bots understand your page better and make users stick for longer by offering them an endless list of new subpages to visit.

Both users and search engines love structure, and your design should reflect that.
Whenever the theme changes even slightly on a given section of the page, use different subheadings.
From a user perspective, it helps them find what they are looking for, which tends to decrease bounce. From a search engine perspective, it better clarifies what the page is all about and under which search queries it should be ranked.
Not to mention the accessibility aspect — people using screen readers will be very grateful for a clear structure.
You might be surprised why I put this one last, but the truth is that keywords are less important now. It’s all about user intent. If your page offers the best baking recipes in the world, you might rank high in “baking recipes” keywords even if you don’t use it in your copy.
That being said, keywords undoubtedly help. Not only do search engines like them, but they also give extra reinforcement to users on what they are looking for.
Talk with your marketing and growth teams to make sure you understand which keywords are most desirable for them, and try to include them in the copy.
UX and SEO don’t live in silos.
Your user experience dictates how long users will stay and how bot-friendly your page is. This, in turn, will impact the quantity and type of visitors you get, which in turn will impact what kind of UX you need to serve. It’s an endless loop of interdependencies.
If you feel overwhelmed, fear not. The first principle of UX design remains the same — the user comes first.
If you can develop a delightful UX that serves user needs, you will make your visitors stick longer, boosting your SEO. Even if you don’t consciously optimize for SEO, the rule is always the same — better UX leads to better SEO.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Optimization fatigue is real. Here’s why designing only for metrics drains creativity, and how to bring the human back into UX.

Let’s explore why and when to use drag and drop, discussing real-world examples, platform-specific considerations, and accessibility tips.

We’re told to reduce friction, but sometimes friction builds value. This blog explores how scarcity, when designed well, sharpens focus and strengthens user trust.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.