In a hyper-competitive market, inclusive design is no longer a “nice to have” part of modern solutions. Whether you make your users feel truly included can make an enormous difference in your user engagement and business results.

Let’s explore what inclusive design is, its benefits, and how to embed inclusivity in the products you design.
Inclusive design is all about understanding people’s unique backgrounds and creating designs that foster a sense of belonging. Depending on where your users are coming from, they might have different needs and expectations. Sometimes as subtle details as including the right colors in your illustration might impact if they feel included or excluded.
It’s also about removing all possible demographic-related friction. It ranges from catering to various disabilities to ensuring adequate options when configuring user profiles so everyone’s identities feel represented.
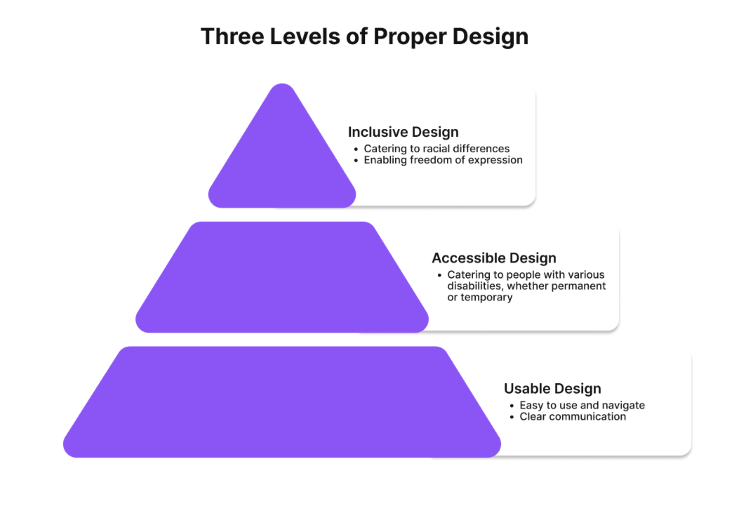
The difference between inclusive and accessible design might sometimes be a bit murky. To put it in simple terms, you can’t have a truly inclusive design without ensuring accessibility first. A genuinely inclusive design requires three elements.

You start by ensuring usability. Your design must be understandable, easy to use, and include clear communication. Without usability, you’ll automatically exclude less tech-savvy users who might have problems figuring out how to use the product.
Then, you ensure accessibility; that is, catering to people that might experience various disabilities, be they permanent, temporary, or situational. It includes things like:
If your product isn’t functional for people with disabilities, they are, by default, to some extent excluded by you.
Once you cover both the usability and accessibility parts of the pyramid, you can bring inclusivity to the next level by catering to racial, demographical, and personal differences and expectations.
Covering all three parts is essential to build a product that’s truly for everyone.
There are many reasons why inclusive design has become such a strong trend in the digital world. These are just a few ways:
If a user feels the product is made truly for them, that they are welcomed, respected, and cared for, the overall experience of using the product rises dramatically. And the better the user experience, the more loveable the product becomes, resulting in a higher chance of users sticking with you for longer.
If your solution differentiates itself from competitors by being more inclusive, you can hope for bonus loyalty points. Even if competitive alternatives offer more value, people might choose your solution just for the mere fact of being heard and respected. There’s just some warm feeling you get when you feel the other side really “gets you.”
Designs that are not inclusive lead to various types of complaints. For example, suppose users have problems typing their unique name (as not every country and culture follows the “name + surname” system). In that case, they will end up occupying your customer support and requesting individual help.
But worse than that, the lack of inclusion might also lead to bad reviews and comments on social media. You might even be called out if you gravely exclude a specific demographic group, whether intentionally or not.
The more inclusive your product is, the more potential users you can capture. For example, if your product doesn’t provide adequate accessibility (which, as we discussed, is a part of inclusivity), some people literally won’t be able to use your product. Others might not use your product simply because they don’t feel it is for them; e.g., you’ll have a hard time winning the African market with only white people on illustrations and graphics.
Now that we covered what inclusivity is and why it’s important, let’s look at a few practical ways of building a truly inclusive product.
Not all of these tactics might be equally relevant to your specific product. For example, if you are building a product explicitly targeting teenagers, including people of all ages could be even confusing. Judge yourself on which tactics will make the most significant impact on your product.
Always start with accessibility. There’s no point in micro-optimizing for smaller inclusivity tactics if a vast part of your users is already excluded due to temporary/situational/permanent disabilities.
Accessibility itself is a vast topic. You can check out our accessible design system article if you want to dig deeper.
Not everyone identifies as a man or woman. Keep that in mind if you collect gender information in your product.
Assuming you are not building a product where gender is crucial, you don’t necessarily need to go as far as including all possible gender identifiers. Adding the “other” option is already a good step.
The same goes for sexualities if, for some reason, you need to collect that information (e.g., you are building a dating product). Not everyone identifies as homosexual or heterosexual. Keep that in mind.
Diversity is the key. If you only show white men in your product photos and illustrations, do you think a black woman will feel it’s a product tailored for her?

On the other hand, if you ensure everyone can “see themselves” in your visuals every now and then, you’ll foster the “this product is also for me” type of feeling.
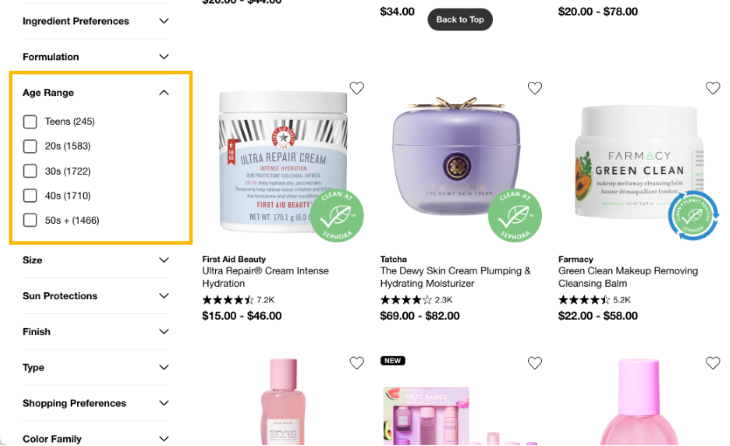
Different age groups have different needs and expectations. Ecommerce is the most prominent example here. Could you imagine selling beauty products without letting people filter by age? That would be quite hard.

We can take this a step further. Suppose you are building a travel planning product similar to TravelPerk. In that case, you might also include different activity recommendations based on users’ age — that way, everyone, regardless of age, will have an easy time filling their spare time with amazing adventures.
In many products, the user’s profile serves as a digital reflection of their real-life personality. Make it easy for users to express themselves as they are.
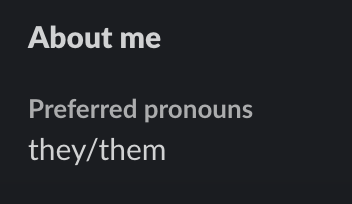
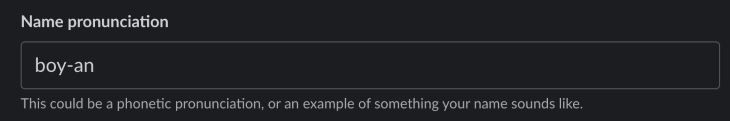
Let’s look at how Slack helps build an inclusive virtual communication environment. First of all, users get the option to choose their preferred pronouns, which helps other people communicate with them the way they prefer. That’s a big inclusivity improvement!

Slack also understands that not every name follows the standard American pronunciation rules. By enabling people to write down their pronunciation, Slack helps them be included from day one — no more awkward calls when you must remind people how to pronounce your name correctly.

Proper product localization is not only about translating for different languages. It’s also about catering for cultural differences in different countries.
Let’s take colors, for example. Although there are various guides on which colors convey which types of emotions, it’s not necessarily true for every culture. Yellow doesn’t always convey joy, and red doesn’t always convey energy.
For some cultures, somewhat cluttered page layouts are normal and easy to navigate, while others are used to as minimal and distraction-free designs as feasible.
A truly inclusive design considers that these factors in localization:
Otherwise, if the product feels off and “not native” to them, users might feel they are not the product’s target group.
Not every name follows the same naming convention.
A common example is banning the hyphen ( – ) symbol or special characters in name inputs. Believe me. Some people have them!
Having a minimal and maximal number of characters allowed is also a risky approach. There are people with as short names as “Ao,” and names as long as 747 characters. Alright, maybe a 700+ characters long name is an edge case, but you get the point: people can have really long names.
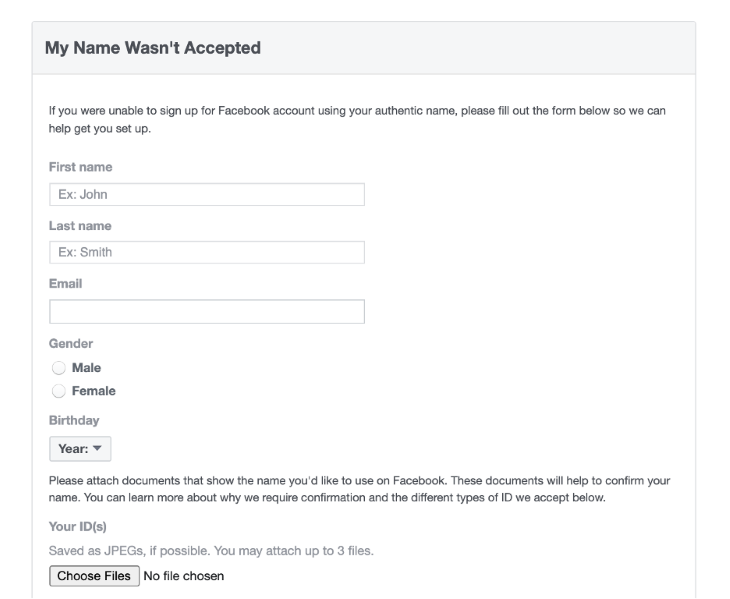
Although a bit rarer case, not every culture follows the “name” and “surname” conventions. Don’t leave them hanging. For example, Facebook has a special form for people whose name doesn’t fit their registration standards, and they provide concierge service to help them set up.

While having to fill out a separate form and wait for review isn’t the most frictionless user experience, it’s better than not offering such an option at all!
Inclusive design is becoming the new standard. Here’s what inclusivity does for your company:
An inclusive design is one that’s usable, accessible, and caters to the different needs of diverse cultures and user demographic. And as a recap, these steps can help you achieve inclusivity:
This is not a definitive list — inclusivity means different things for different products. It’s all about making different types of users, irrespective of their diverse personalities and demographics, feel heard, respected, and included.
One thing is certain: you can’t go wrong with inclusivity. I haven’t yet seen a product that was “too inclusive.”
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Discover how to craft UX-friendly hero sections with examples, design tips, and strategies that drive engagement and conversion.

While Apple’s Liquid Glass can’t yet be perfectly recreated with CSS or Figma, we can still think about how to adopt the effect thoughtfully in our designs.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.