Brand archetypes define a brand’s personality and voice (like a brand’s “main character energy”), while user personas represent target audience needs and behaviors (like the audience it’s trying to woo). UX designers should balance both — archetypes bring in consistency across touchpoints, and personas bring in relevance.

But if brand archetypes and user personas sound like two sides of the same coin, you’re not alone. Both help shape UX design, but in very different ways. Mix them up, and you risk creating an experience that doesn’t quite click.
In this blog, I break down the difference between brand archetypes and user personas, explore how archetypes shape UX design, and show you how to create a seamless experience that aligns with both brand identity and user needs.
A brand archetype is a personification of a brand’s strategy, giving it a distinct personality and voice.
Sometimes, the easiest way to define a brand is through storytelling: Are we the hero, helping users conquer their goals? Or the sage, providing knowledge and guidance?
Brand archetypes make the brand direction more tangible and understandable — and they help solidify branding choices and ensure consistency across all touchpoints.
There are twelve primary brand archetypes, and I’ll talk about them in the next sections.
A user persona is a personification of a product’s target user. To some extent, it’s a summary of who we design the product for.
User personas help us stand out as user-centered. Even a fake personification is easier to empathise with than a vaguely defined user segment.
Everything we design should be based on the following principle — make our user persona’s life easier.
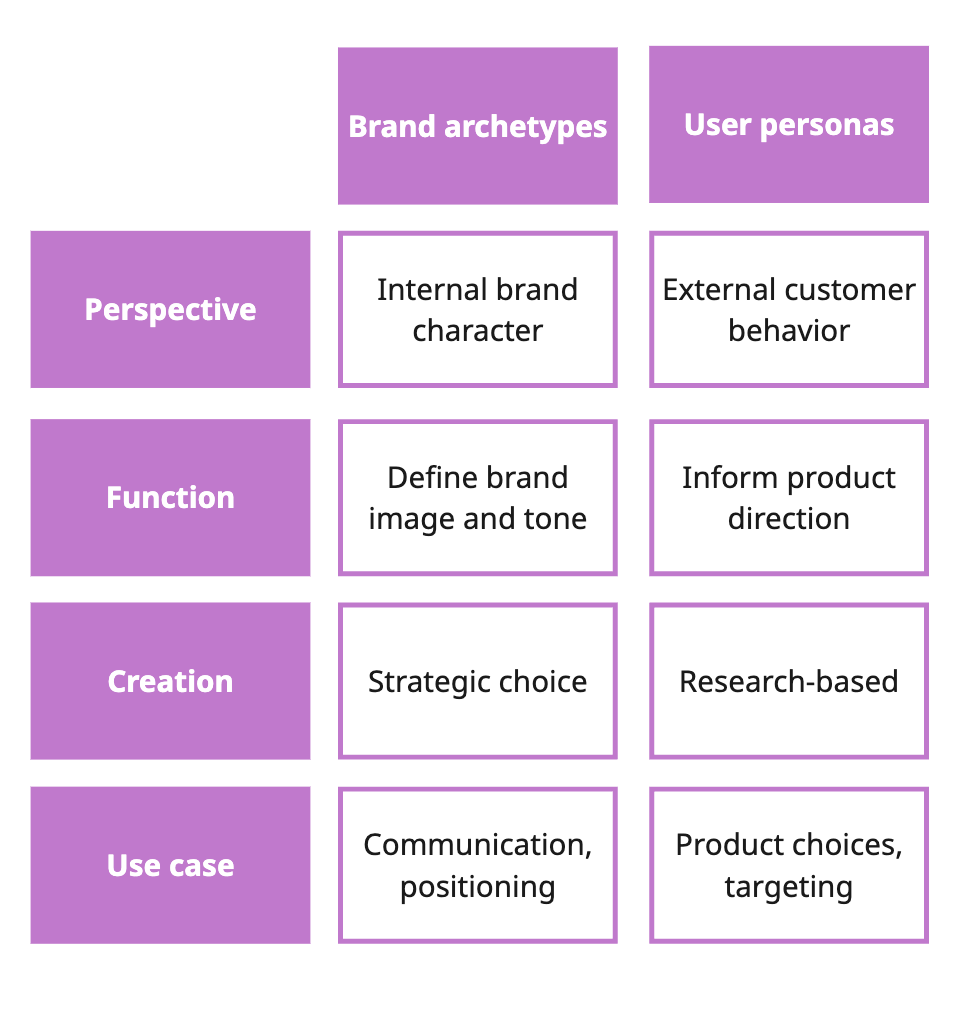
People often wonder if they should be using brand archetypes or user personas. Both are personifications, and both are created to guide our thinking and design processes. But they serve completely different purposes.
And great designers rely on both.
Brand archetypes represent how the brand and product should position itself on the market. They’re an internal decision on what and how we communicate externally.
User personas are a representation of what our target audience needs, what their desires are, pain points, and thoughts are. They inform our design choices and help us build a product that’s truly relevant for users.
So basically:

Both of these tools are useful for different purposes. For example, when working with copy, a brand archetype will help choose the right tone of voice of the message (heroes tend to be bold and shouty, while caregivers are more gentle in communication). User persona, on the other hand, will help you figure out what exactly to say to make the message relevant for the user.
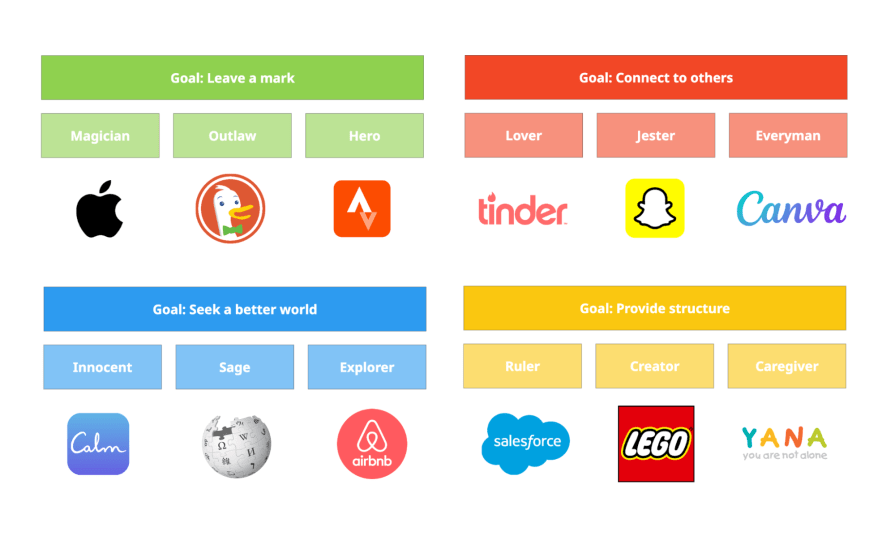
There are twelve brand archetypes that can describe what a brand is all about, and they’re categorizable into four broader categories:

Although brands sometimes mix archetypes, there’s usually one leading theme. I’ll now review each archetype real quick:
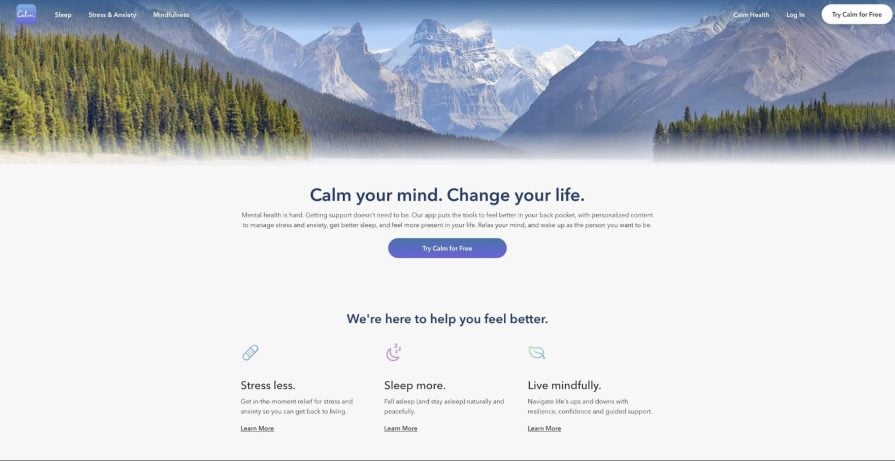
Innocent brands focus on simplicity and optimism, portraying a safe and happy world. Brands like that avoid negativity or complexity and focus on trustworthiness and wholesome experiences. They often use nostalgia to evoke positive emotions.
Here’s an example:

Core desire — Happiness, optimism, purity
Example brands — Calm, Duolingo, Coca-Cola
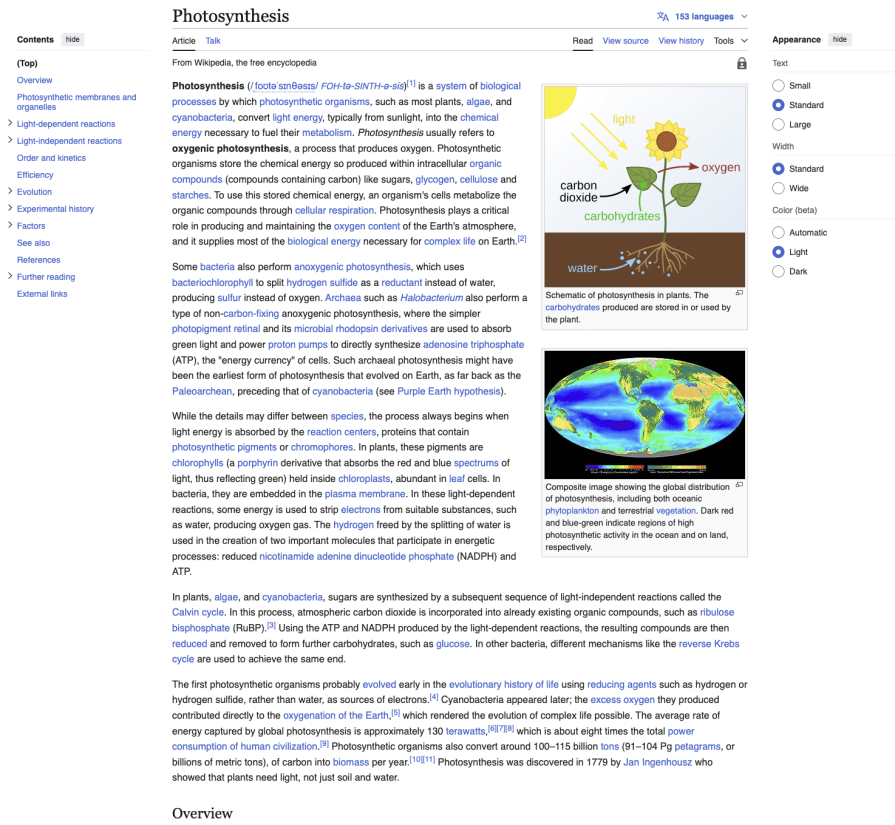
Sage brands focus on knowledge, truth, and wisdom. They position themselves as thought leaders, guides, and educators. People are often attracted to sage brands due to their showcased expertise and reliability.
Look at Wikipedia:

Core desire — Wisdom, knowledge, understanding
Example brands — Wikipedia, Khan Academy, BBC
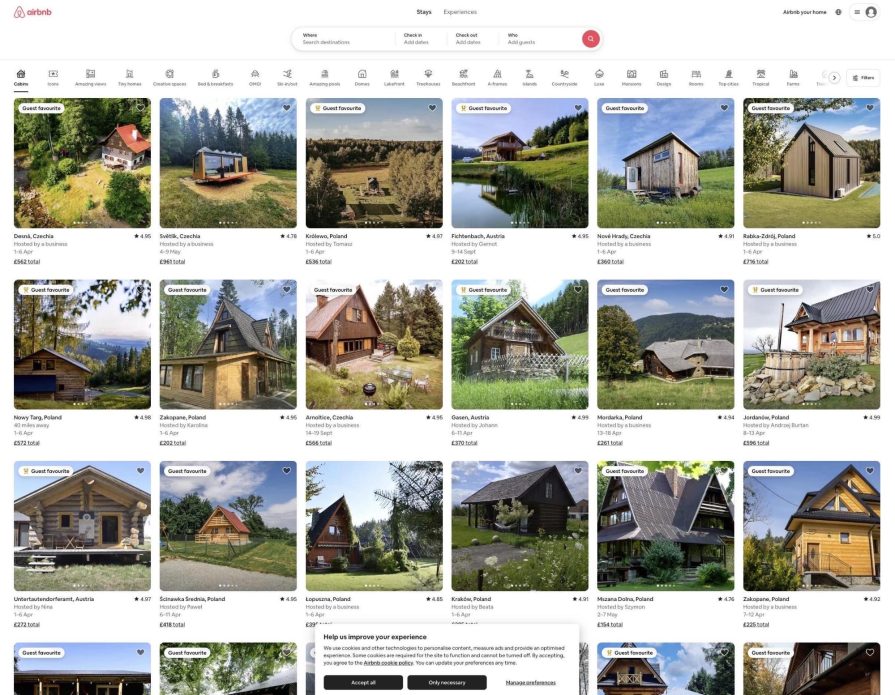
Explorer brands champion independence, freedom, and adventure. They encourage people to push their limits and get out of their comfort zones. They often resonate with people who seek innovation, authenticity, growth, and a dose of adrenaline.
Airbnb is a strong example:

Core desire — Freedom, discovery, adventure
Example brands — Airbnb, Jeep
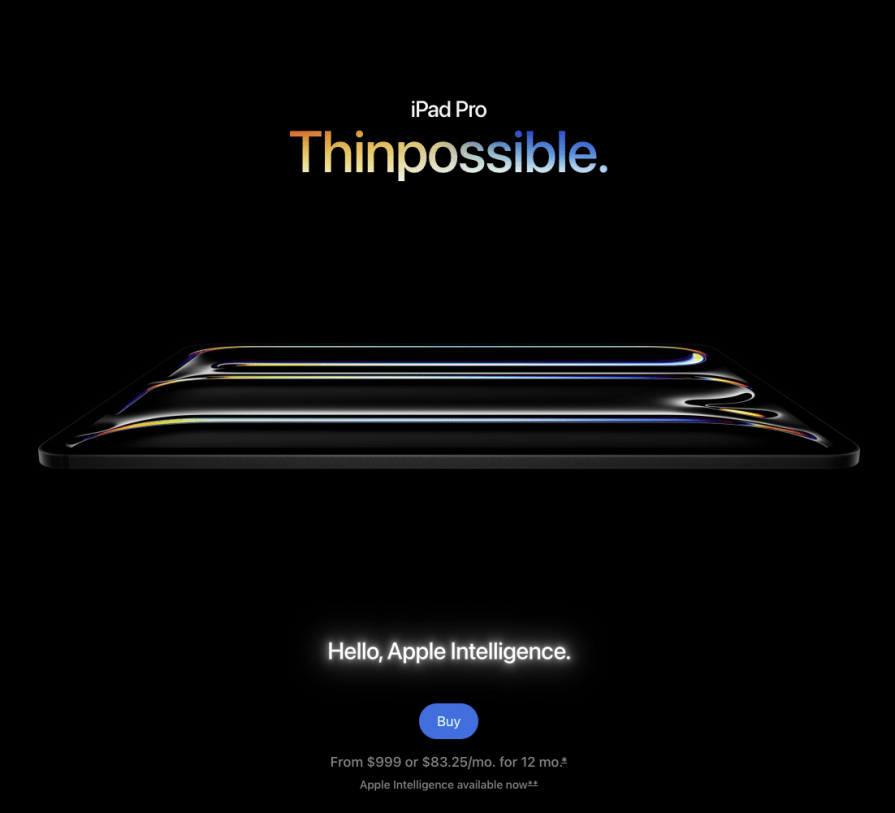
Magician brands are visionary and innovative. They promise to turn dreams into reality, empathizing with creativity and wonder. They thrive on creating an aura of mystery and fascination.
Apple is a Magician:

Core desire — Transformation, innovation, creating magic
Example brands — Midjourney, Apple, Disney, Tesla
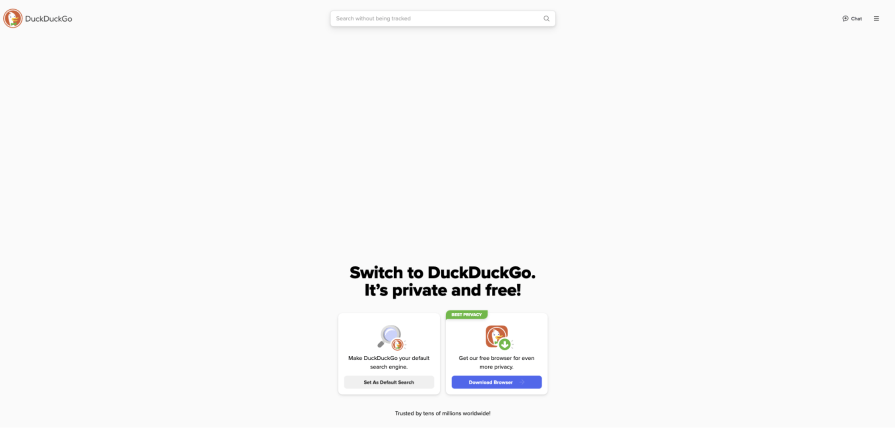
Outlaws are all about disruption and nonconformity. Challenging the status quo is at the heart of outlaw brands, which helps them spark strong emotional connections with their audience. They are often bold and break the norms.
DuckDuckGo is a strong example:

Core desire — Disruption, revolution, change
Example brands — Signal, DuckDuckGo, Harley-Davidson
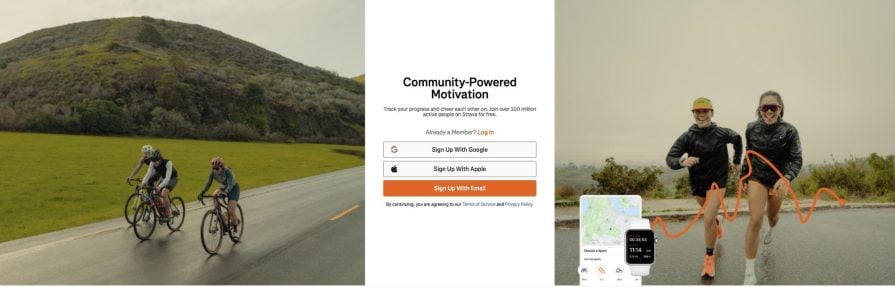
Hero brands stand for courage, determination, strength, and overcoming challenges. They motivate audiences through powerful storytelling about victory and achievement. These brands inspire consumers to become better versions of themselves, emphasizing discipline, ambition, and excellence.
Look at this example from Strava:

Core desire — Courage, mastery, achievement
Example brands — Strava, Nike Training Club, Red Bull
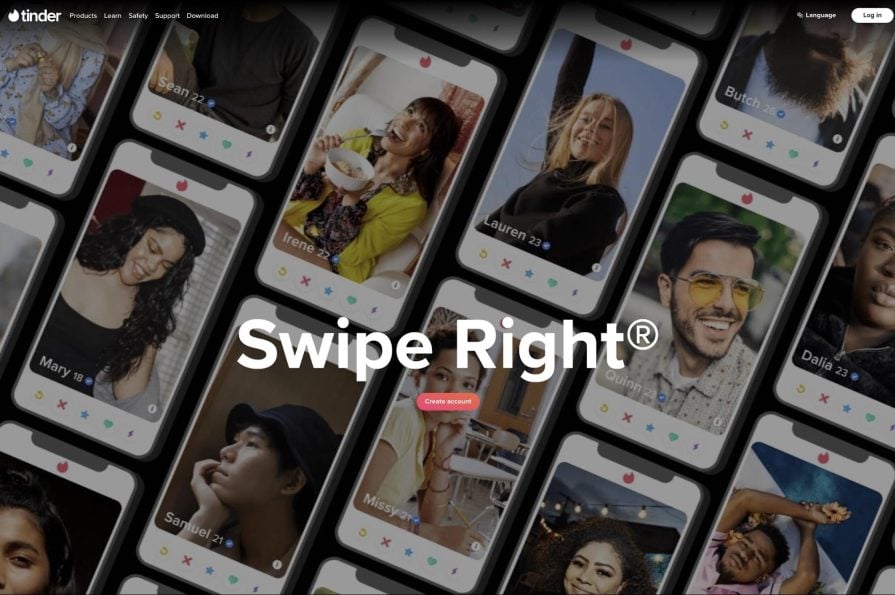
Lover brands focus on intimacy, passion, and emotional connection. They emphasize relationship, authenticity, and emotional resonance, often attracting users who value sophistication, indulgence, and romance.
Tinder is a lover brand archetype:

Core desire — Intimacy, passion, relationships
Example brands — Tinder, Chanel
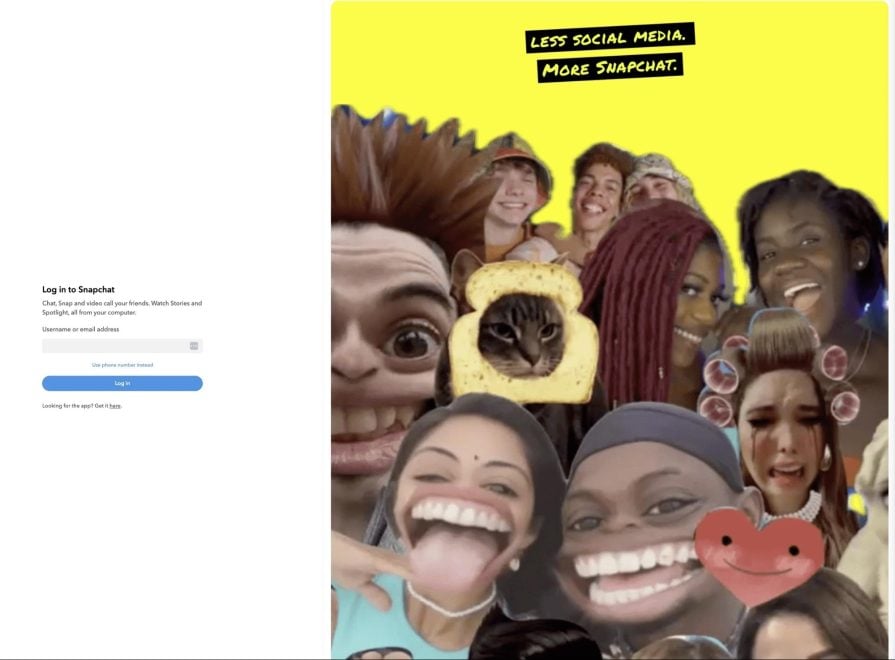
Jester brands prioritize humor, joy, spontaneity, and playfulness. They bring laughter and entertainment to consumers’ lives. People are attracted to jester brands to get relief from stress, delight, and simple, carefree moments.
Snapchat is a Jester:

Core desire — Fun, humor, spontaneity
Example brands — Snapchat, Discord, M&M’s Ben&Jerry
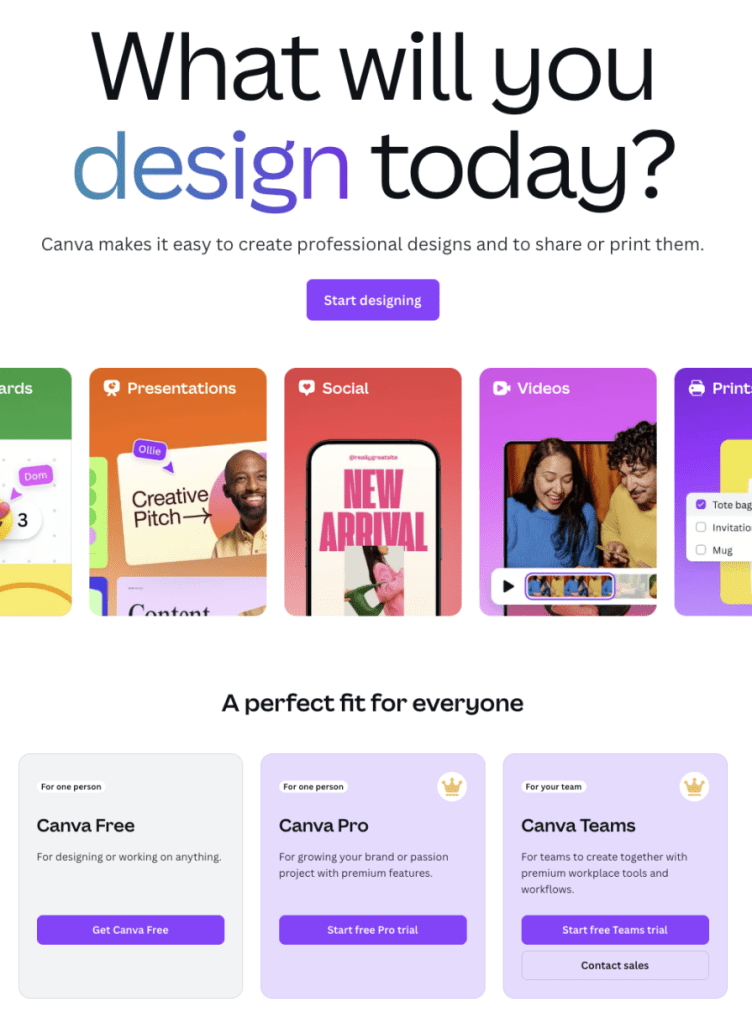
Everyman brands establish a connection with consumers through relatability and familiarity. They focus on showing themselves as ordinary brands for ordinary people, which makes them trustworthy and practical.
Look at this example from Canva:

Core desire — Belonging, reliability, relatability
Example brands — Canva, Spotify, IKEA
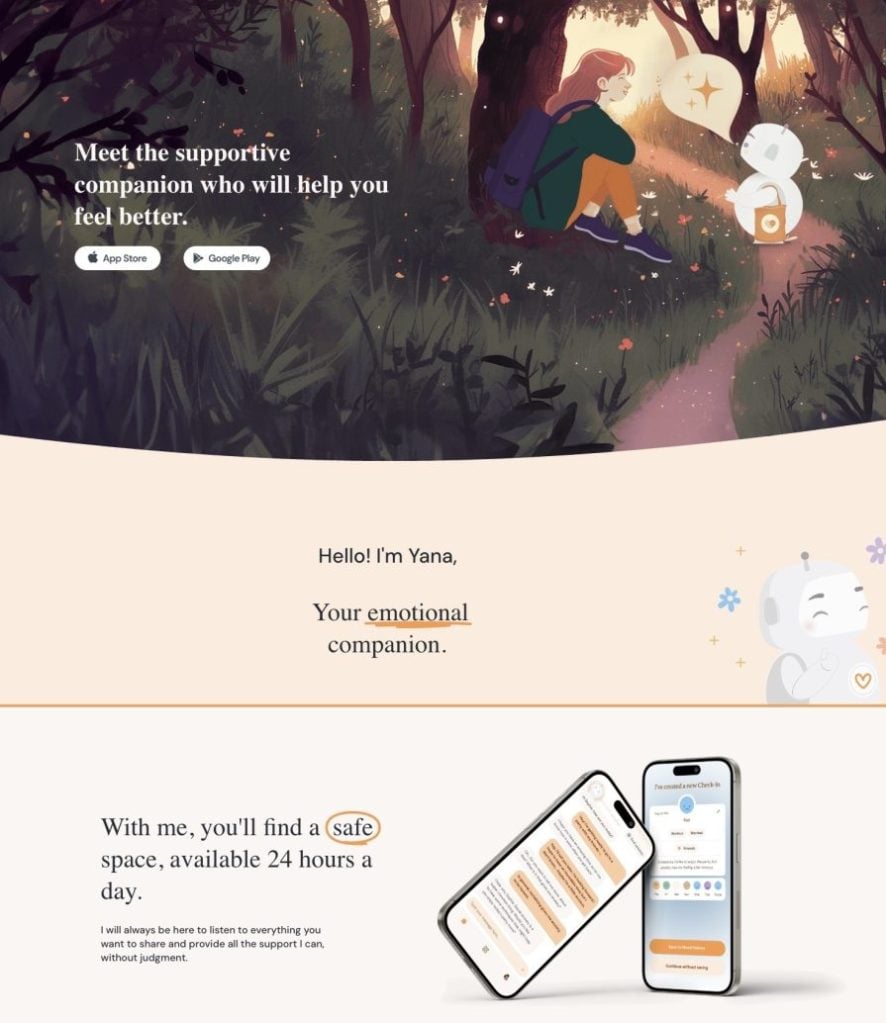
Caregivers offer compassion and protection. They promise to provide support and safety, often taking guardian roles in our lives. They build relationships based on compassion and a genuine desire to serve others.
Yana is a Caregiver brand archetype:

Core desire — Compassion, nurturing, care
Example brands — BetterHealth, Yana, NICEF
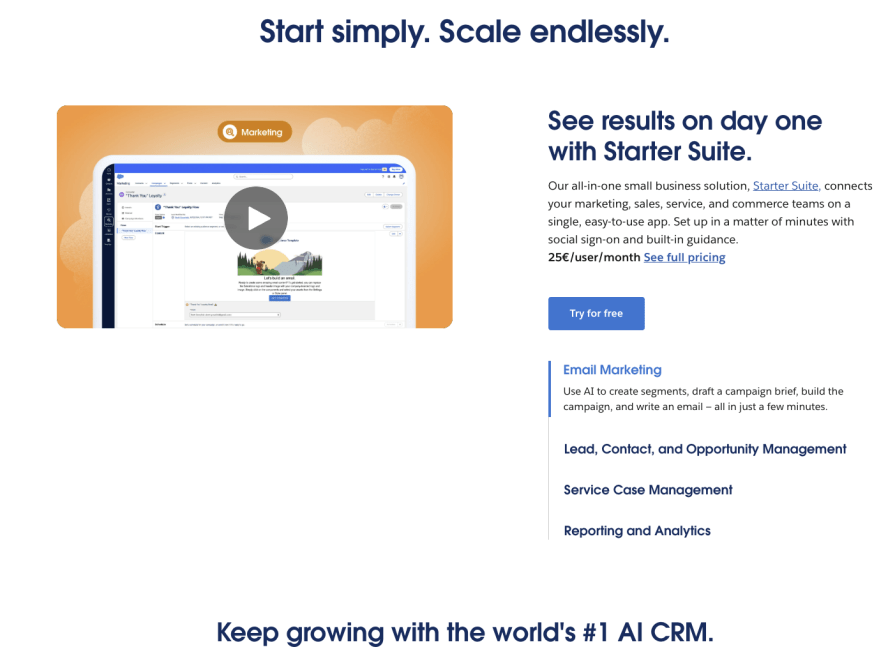
Ruler brands symbolize authority and prestige. They often represent a sense of status. Consumers attracted to Ruler brands often seek recognition, respect, or validation through association with high-quality products.
Salesforce is a nice example:

Core desire — Control, power, authority
Example brands — Shopify, Salesforce, Mercedes-Benz
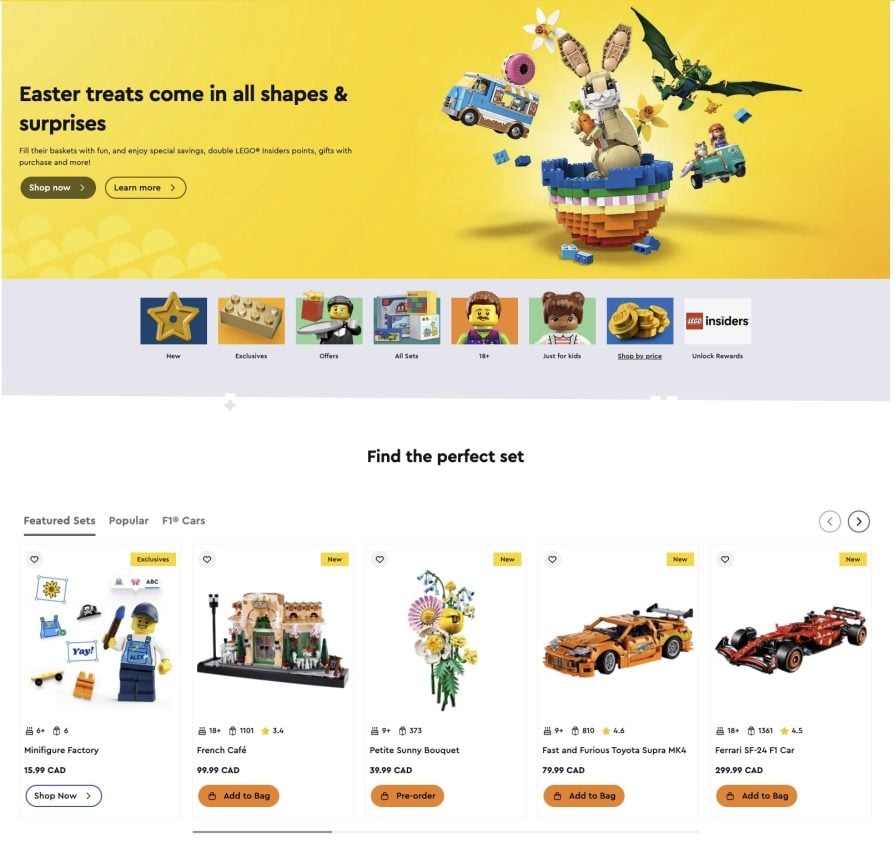
Creator brands emphasize innovation, creativity, originality, and self-expression. They empower customers, giving them artistic freedom and inspiring creativity.
LEGO is a strong example of this archetype:

Core desire — Creativity, originality, innovation
Example brands — Adobe, Lego, Notion
Establishing brand archetypes is mostly the responsibility of brand designers and brand strategists. But archetypes can heavily inform the work of UX designers, too.
As a UX designer, always keep your brand archetype in mind when designing new solutions and making design choices.
Let’s take a look at a few areas heavily impacted by the chosen brand archetype:
Use brand archetypes to inform the tone of voice of your copywriting. It goes for both key headers and microcopies. Your product must be coherent with your brand’s tone of voice. Otherwise, users will feel confused and disconnected.
For example, an Explorer brand archetype would usually use adventurous language in onboarding, such as “Discover” or “Explore new features,” or CTAs like “Let’s go!”. A Caregiver archetype, on the other hand, will focus more on reassurance, such as “We’re here for you” or “Let’s guide you step-by-step” or CTAs such as “Get help”.
Visuals, color schemes, typography, and imagery should reinforce the brand archetype you embody to strengthen emotional coherence.
For example, a Magician archetype would call for sleek use of sophisticated visuals and elements throughout the product, emphasizing mystique, while a Jester would rely more on playful, fun colors and illustrations.
It also impacts what design patterns you use. Glassmorphism might work great for innovation- and fun-focused archetypes, such as Lover or Magician, but it’s not a type of experience that fits an Everyman or Sage. Can you imagine glassmorphed Wikipedia? It would completely lose its Sage identity.
Your brand archetype can inspire how users engage with your product — its interactions, transitions, animations, and responsiveness.
A Hero archetype should rely more on bold animations and empowering feedback, while Everyman would lean more toward familiar patterns that are easy to use.
The whole user journey should reinforce the archetype your brand embodies. For example, let’s take a look at digital onboarding.
A Lover archetype should emphasize personal connection, warmth, and emotional storytelling. A Sage archetype, on the other hand, should focus more on expertise-providing informational elements and contextual advice.
Although brand archetypes are associated with brand design and marketing, UX designers should also be aware of them. Brand coherence across all touchpoints leads to a more recognizable and trustworthy experience in general.
When designing screens, interactions, or copy, always refer to the brand archetype and ensure that whatever you do is aligned with it. Win visitors with your branding, and then provide an experience aligned with that brand across the user journey. That’s what a genuinely cohesive user experience looks like.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

There’s no universally “best” design language. This section breaks down when Linear-style design works well, how to build beyond it (or start from Radix UI), why it felt overused in SaaS marketing, and why conversion claims still need real testing.

Minimal doesn’t always mean usable. This comparison shows how Linear-style UI keeps contrast, affordances, and structure intact, unlike brutalism’s extremes or neumorphism’s low-clarity depth effects.

Linear-style UIs look simple, but the theming system has to do real work. Here’s how to meet WCAG 2.2 contrast requirements across light, dark, and high-contrast modes — whether you’re using a UI library or rolling your own tokens.

As product teams become more data-driven, UX designers are expected to connect design decisions to metrics. But real value comes from interpreting data, questioning assumptions, and bringing human behavior back into the conversation.