The better your tools, the better your outcomes — and the faster you’ll get there. In today’s AI-fueled design world, where a new tool drops every other week, it’s easy to lose track of what’s actually useful and what’s just hype. So I narrowed it down to 14 of the best design collaboration tools — from the tried-and-true to the AI upstarts — to keep you sharp, fast, and fully in flow.

I’ll first introduce them to you in a handy comparison table, and then I’ll break them down individually, covering their key features as well as the most essential to-knows about their pricings.
First, here’s a table that puts it all out in a nutshell. To use this table best:
OK. Here’s the real talk now:
| Category | Tool | Use case | Key features |
| Brainstorming and ideation | Miro | Collaborative whiteboarding |
|
| Otter.ai | Automated meeting notes |
|
|
| AI chat products | Conversational design sparring |
|
|
| Design and prototyping | Figma | High‑fidelity UI & real‑time design |
|
| Framer | Building interactive prototypes |
|
|
| Webflow | Prototyping complex user flows |
|
|
| Galileo AI | Generating UI from text prompts |
|
|
| UIzard | Turning wireframes/sketches into UI |
|
|
| Feedback and review | Loom | Asynchronous video feedback |
|
| Pastel | Annotating live sites & assets |
|
|
| Maze | Remote usability testing |
|
|
| Handoff and dev collaboration | Figma Dev Mode | Developer‑focused design specs & views |
|
| Zeplin | Documenting UI & code snippets |
|
|
| Supernova | Managing & documenting design systems |
|
I’ll get to them one by one now.
We all know the best ideas often pop up when you’re not really trying — like during that shower moment. But when you need to spark those ideas on a day-to-day basis, these tools can help you get the creative juices flowing.
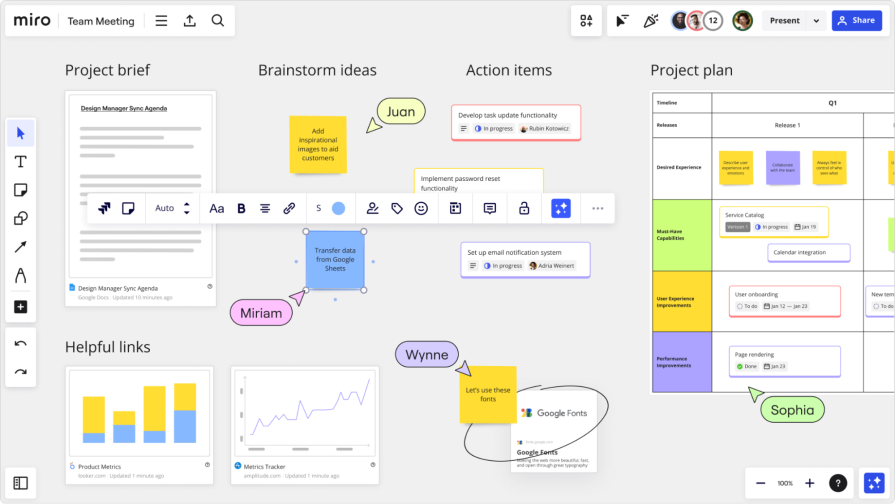
Miro is a collaborative online whiteboard loved by the masses. It works super well for jotting down sticky notes, mapping user journeys, or creating full-on service blueprints. And there are many whiteboarding tools out there, but Miro is usually the first to roll out cool new features. Here’s what the UI looks like:

Key features:
Pricing:
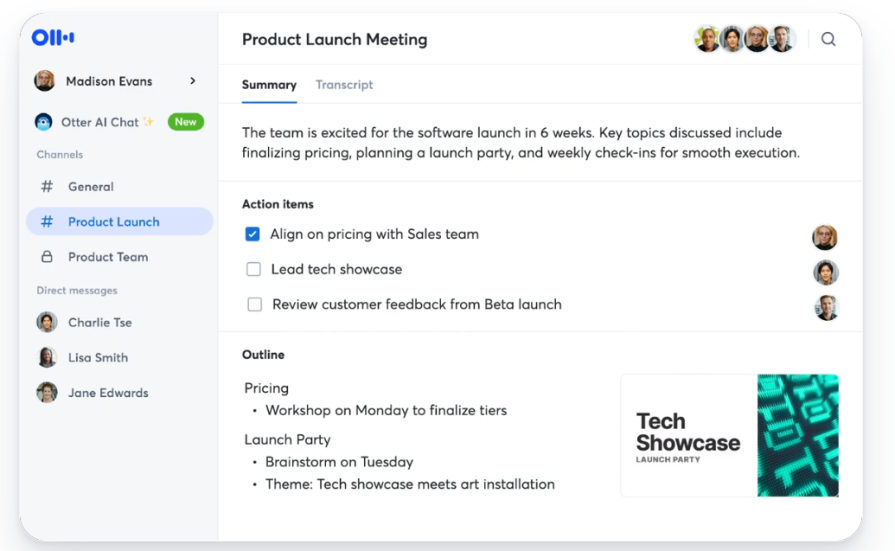
Otter.ai is an online meetings notetaker. It allows designers to focus on discussion and idea generation rather than idea capturing, making brainstorming more efficient. Its summaries make sure you don’t miss any crucial details, and you can even feed them to something like ChatGPT for more ideas. It looks like this:

Key features:
Pricing:
I’ll avoid debating whether ChatGPT, DeepSeek, Gemini, Copilot, or any other generative AI chat is the best. They all have their strengths. I stick with ChatGPT, but honestly, pick whichever feels right. Once you’ve got your choice, treat it like an ideation partner. Here’s how I do it:
Then, just chat with it as if you chatted with another designer. I usually use the real-time voice chat to make it feel as if I were ideating with a truly human designer.
Design and prototyping are where we spend a lot of our time, so let’s make sure we’re using the right tools to get things done smoothly:
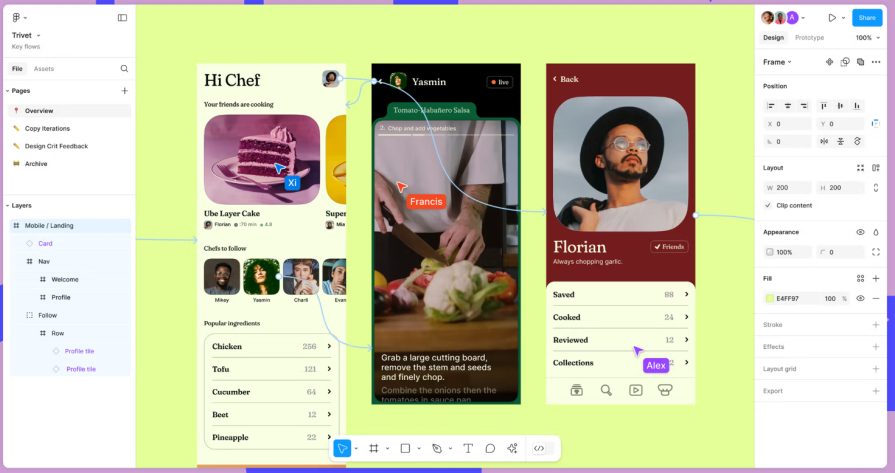
Figma needs no introduction — it’s still the go-to design and prototyping tool in 2025. If you are still using Sketch or Adobe XD, you’re doing fine, but Figma’s the one pushing things forward. See Figma’s approach to UI:

Key features:
Pricing:
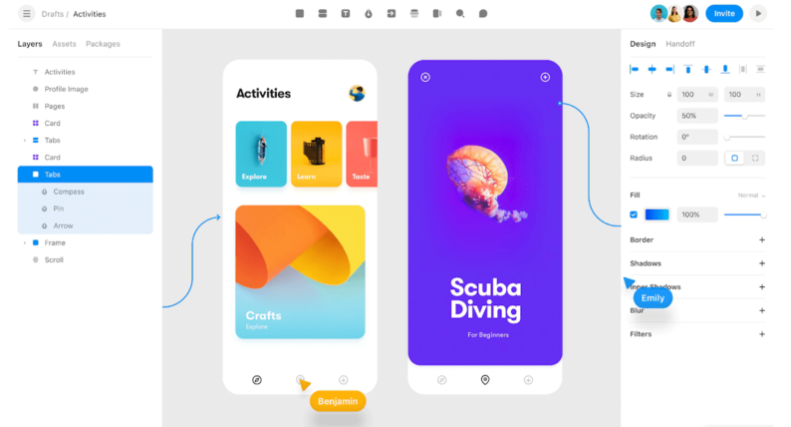
Framer helps bridge the gap between design and code and allows UX designers to create interactive and high-fidelity prototypes quickly. It’s the best design collaboration tool if you want to create something simple or if you’re ready to get serious with complex designs:

Key features:
Pricing:
If Framer is a bit too basic for your needs, Webflow is the more advanced version. It’s technically a no-code platform, but it’s also a fantastic prototyping tool when you want to test complex logic and user flows:

Key features:
Pricing:
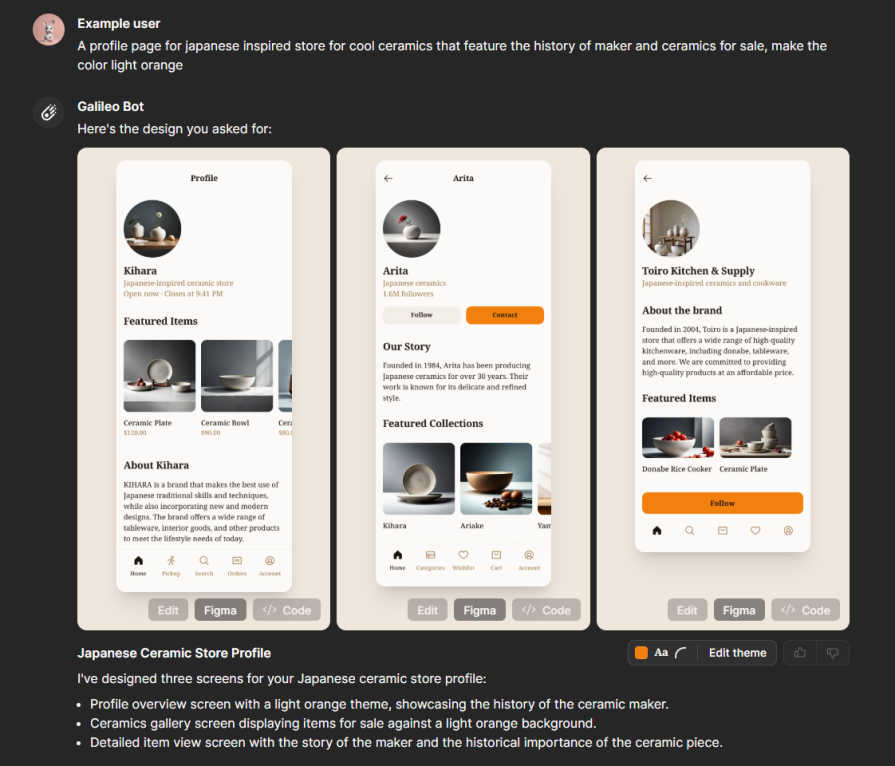
Galileo AI is at the forefront of AI-supported design innovation. Imagine ChatGPT, but for UI design. You can input natural language prompts and turn them into editable UI components, ready for tweaks or direct import into Figma. It’s a great way to kickstart a design or explore new ideas for your interface:

Key features:
Pricing:
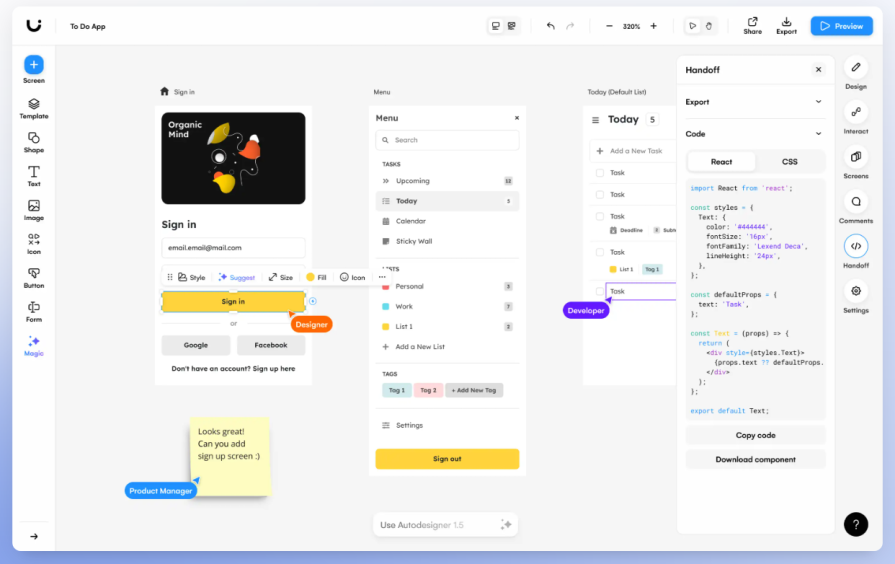
UIzard is among my personal fav best design collaboration tools — one that’s AI-powered — for designers, especially for transforming sketches (even ones you’ve doodled on paper) into polished UI designs. It’s not as polished as Galileo AI for text prompts, but it’s still a strong contender. Looks like this:

Key features:
Pricing:
While nothing beats talking to users directly through interviews or usability tests, these best design collaboration tools can give you valuable feedback — without the time commitment:
Loom came with a promise of being an efficient meeting replacement, and it delivers — especially well for low UX-maturity environments. You can record a quick loop video to explain an idea and ask for feedback, and then get a couple of videos back with the actual feedback. It lets everyone gather thoughts in their own time, and watching recordings at 2- 3x speed is a great time-saver:

Key features:
Pricing:
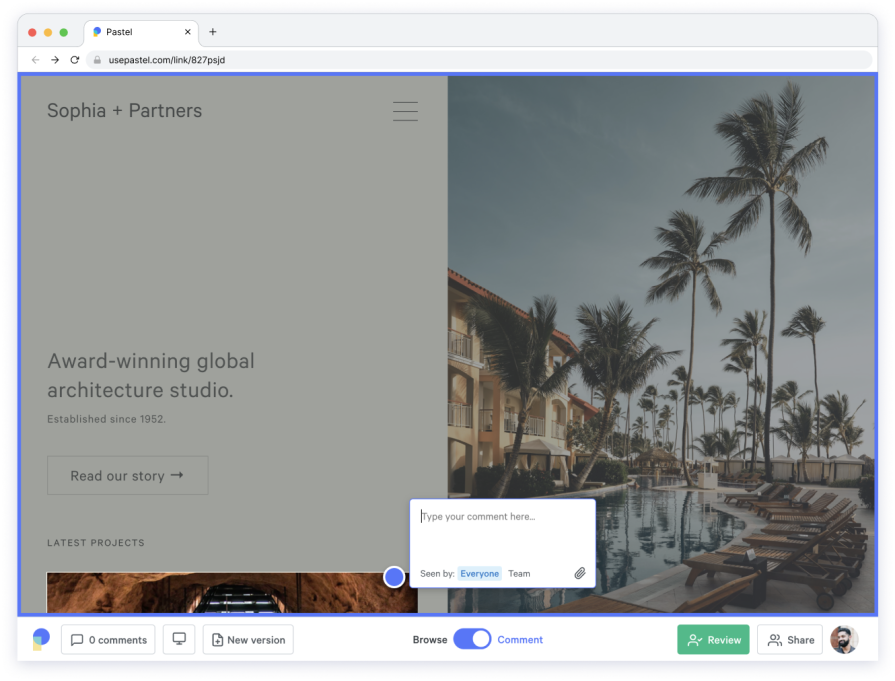
Pastel allows teams to leave comments and give approvals on almost any asset — even PDFs or live websites. It’s super useful for reviewing competitors’ websites or testing ideas in real time and hence, a personal fav on my list of best design collaboration tools:

Key features:
Pricing:
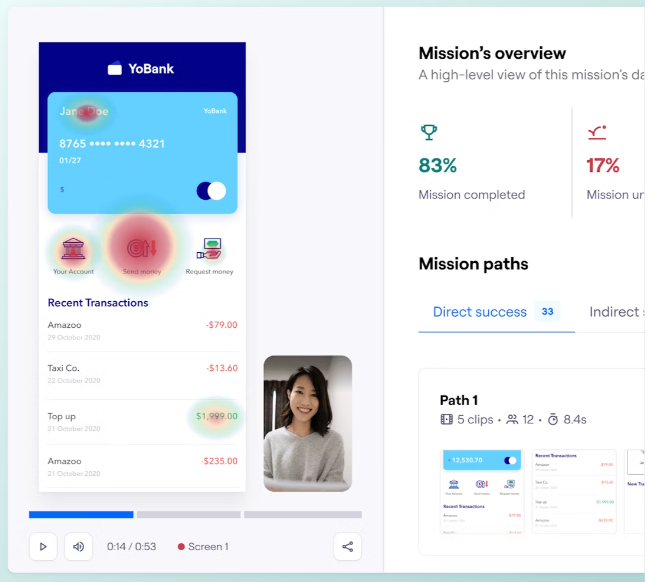
Maze is one of the leading remote testing platforms for collecting real user feedback on design and prototypes. You can conduct unmoderated tests, usability studies, and heatmap analysis, which often give plentiful feedback before writing the first line of the code. Maze looks like this:

Key features:
Pricing:
Complex projects’ handoff can take weeks. Let’s speed things up by automating where we can with my fav best design collaboration tools:
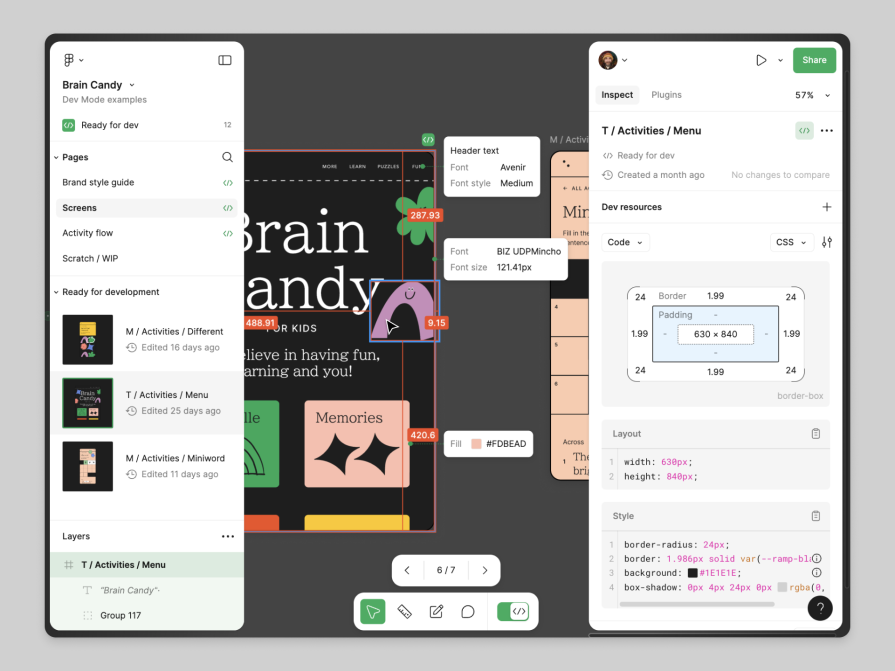
Figma’s Dev Mode allows you and developers to work directly on your designs. It achieves that by creating a dedicated view for technical teams with specs, assets, and annotations. This real-time connection between the design itself and technical documentation ensures there are no misalignments:

Key features:
Pricing:
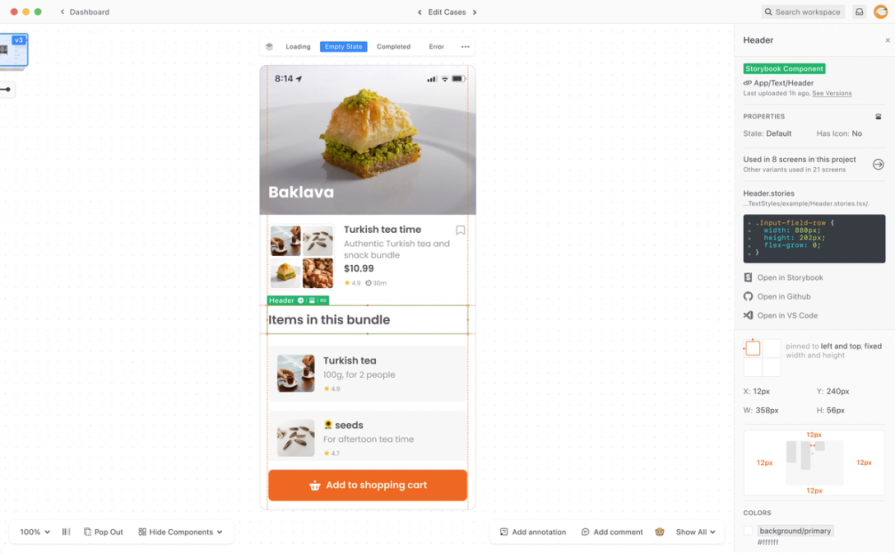
Zeplin makes creating development-ready design specs easy and is one of the best design collaboration tools I know. It uses AI and advanced logic to create detailed specifications and even write implementation-ready code snippets based on designs:

Key features:
Pricing:
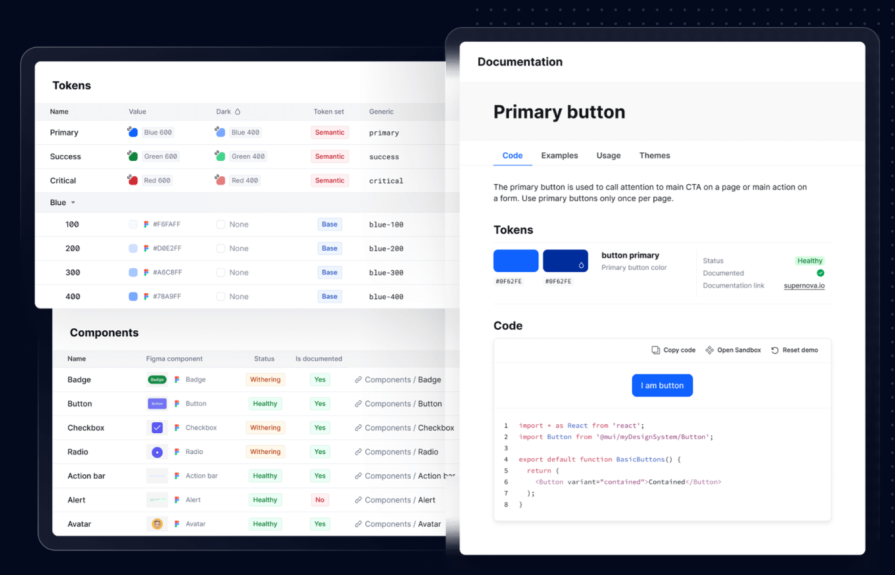
Supernova transforms a Figma-based design system into a developer-friendly documentation. If you’re working on complex design systems, this tool is a dream, and it uses AI to sync up your design tokens:

Key features:
Pricing:
It’s easy to get caught up in adding the best design collaboration tools to your stack, but tool bloat can actually slow you down.
Tool bloat happens when you get so many tools that the cost of deciding which one to use, switching between them, and integrating them with each other + the actual monetary cost starts to outweigh the benefit they provide.
There are a few ways to avoid tool bloat:
Way too often, people find a new fancy tool online and want to get it, and THEN they figure out how to use it. It’s the quickest way to end up with many underused tools.
Instead, start by clearly defining what challenges you are facing and where you spend most of your time doing manual work. Then look for a tool that checks most of the boxes.
Before getting new tools, always check if your current stack is enough to help you solve your need. And do it often.
I once realized I needed a copy-testing solution, and none of my existing tools had it. I spent some time searching for the right option, but before purchasing, I rechecked again. And surprisingly, one of my existing tools added this feature just two days prior.
You’d be surprised how many companies maintain tools no one uses. Review regularly how often a given tool is used and when it’s rare – consider removing it altogether.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

AI is great at producing copy fast. UX writing isn’t about speed. It’s about meeting users where they are. Here’s how to use AI to support your UX writing workflow and where human judgment remains non-negotiable.

A well-designed multi factor authentication system enhances security without slowing users down. Let’s explore how to make authentication feel effortless.

Most design specs break down in development because they’re built for designers, not developers. This article shows how to write specs that reflect real-world logic, states, constraints, and platform behavior — not just pixels.

Scaling MFA in large organizations is more than a technical task. Teams must navigate user hesitation, older devices, legacy systems, and the ongoing operational burden of training, documentation, and compliance. Balancing security with usability and efficiency is key to a successful rollout.