Colors are a powerful tool to engage with users and ensure an interface is easy to use. Without thoughtful color combinations, you risk negative consequences like poor brand identity, low readability and accessibility, and no emotional connection with users — a disjointed UX.

Color palettes are more than just aesthetics; they’re crucial to a user-friendly interface.
In this article, I’ll explore tips, tools, and resources to help you create an effective color combination for your next UX design project.
Before you choose a color combination, you need to understand the psychology of colors. Specific colors are associated with certain emotions. Red is passionate, blue is calming, and so forth. These color-invoked emotions can have an impact on a user. Picking the right colors is vital to engaging users effectively.
Understanding the color wheel provides the foundation for choosing harmonious color palettes. The color wheel is a tool to understand how colors relate to each other. It’s generally broken up into three segments:
Designers often use the color wheel to find compatible color schemes, such as:
When using the color wheel, you can also consider changing the colors’ saturation and lightness to extend the color palette. As a UX designer, you can experiment with shades and tones to achieve the desired aesthetic, emotional impact, and usability.
There are five things I consider when picking the best color combinations for a project:
Finding compatible colors is important, but a designer should also think about how to utilize them in the design. You don’t want a single color to overwhelm the design, and you need to ensure there is a visual hierarchy taking place.
The 60-30-10 rule is a good guideline for establishing balance. It suggests the overall design is:
Applying this rule ensures that the right elements stand out in your UX design. It can also reduce the feeling of being overwhelmed and help guide a user’s interactions. Remembering the 60-30-10 rule while you pick color combinations will help you choose the right supporting hues.
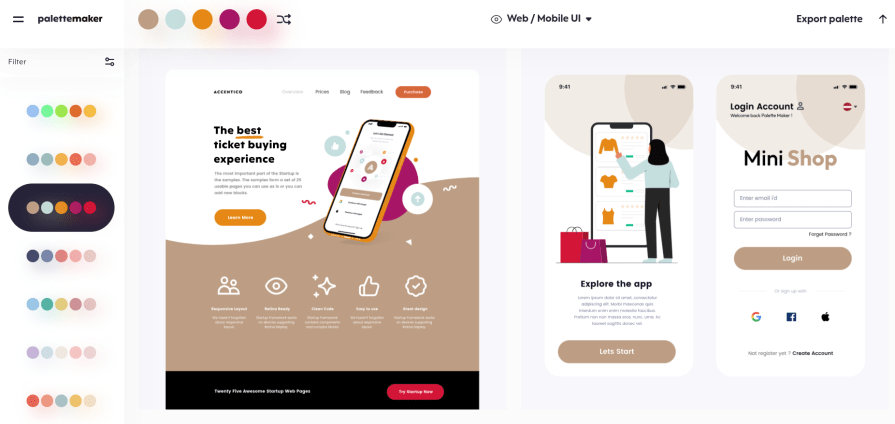
Use a tool like PaletteMaker to insert your color scheme and then view a web/mobile UI example. It applies the 60-30-10 rule automatically, so you can get a good idea of whether the color scheme has a good visual hierarchy. Here’s an example I tested:

Contrast in design is a non-negotiable element. High contrast between text and background colors ensures readability. A light green background with white text would only ensure poor legibility.
The goal is to meet the standards set by the Web Content Accessibility Guidelines (WCAG). Minimum standards should have a contrast ratio of at least 4.5:1. There are some exceptions, though:
You can use a tool like Adobe’s Contrast Checker to verify color choices have a high contrast.
Even if you are thinking about using a gradient as part of your color palette, emphasize ensuring contrast. The color of your text may not be clearly visible over the entire gradient. So, choose gradients wisely to ensure contrast and accessibility throughout your design.
Designers need to create color palettes accessible to all users, including people with color blindness. Colors should add to someone’s experience, not take away from it. You can consider putting your design in grayscale to see if it’s still accessible without color.
Beyond color, consider adding shapes and icons to your design to draw attention. For example, you may want a warning icon to appear if an error occurs. Red text may not be visible to someone with color blindness.
Of course, UX is viewed on a variety of devices ranging from a laptop to a smartphone. A good, responsive design is accessible on different devices. As a UX designer, you also need to consider how colors are perceived on various devices.
Not all devices have the same color capabilities due to differing screen resolutions, luminosity, and calibration. You might want to test your color palette on multiple devices to ensure it’s still providing the intended visual enhancements.
A tool like BrowserStack may help test your design on various devices.
It’s not enough to just pick a harmonious color palette. You also need to confirm that users are responding to it well. Conducting A/B testing can show how users are interacting with the design. A heat map may show users are more responsive to a different color palette.
Continuously monitoring user behavior can help designers refine color choices and improve usability.
There are several online tools and resources available to help you select a color combination that elevates the user experience.
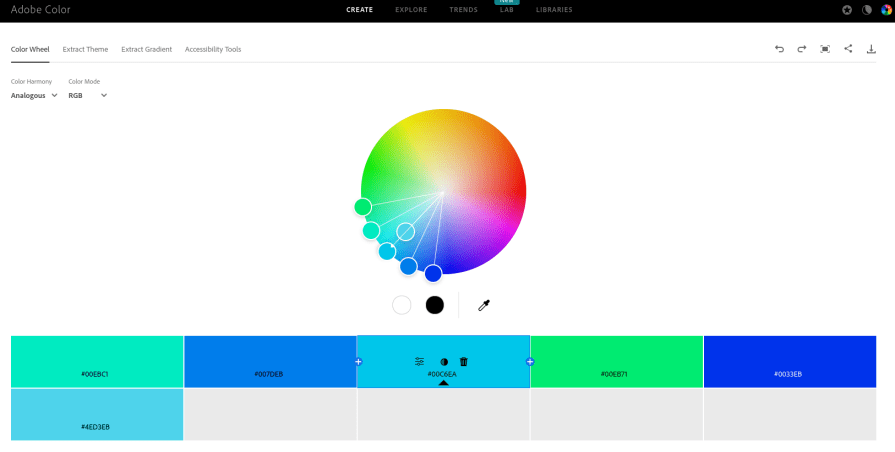
My personal favorite is Adobe Color. You can select the color scheme and move the base color around the color wheel. Then, it will show the corresponding colors for that scheme.
For example, I picked an analogous color scheme and selected a bright sky blue as the base color. Adobe Color gave me the other colors that match an analogous color scheme:

There are several other tools you can use to select effective color combinations, such as:
You can also use a color picker tool to identify colors in images.
Many graphic design software have this feature, but I frequently use a Chrome extension like ColorZilla to determine colors in images. It’s especially useful if you have a mood board and want to source the color for inspiration.
Let’s take a look at some real-world examples of color combinations in UX design and their impact on the user experience:
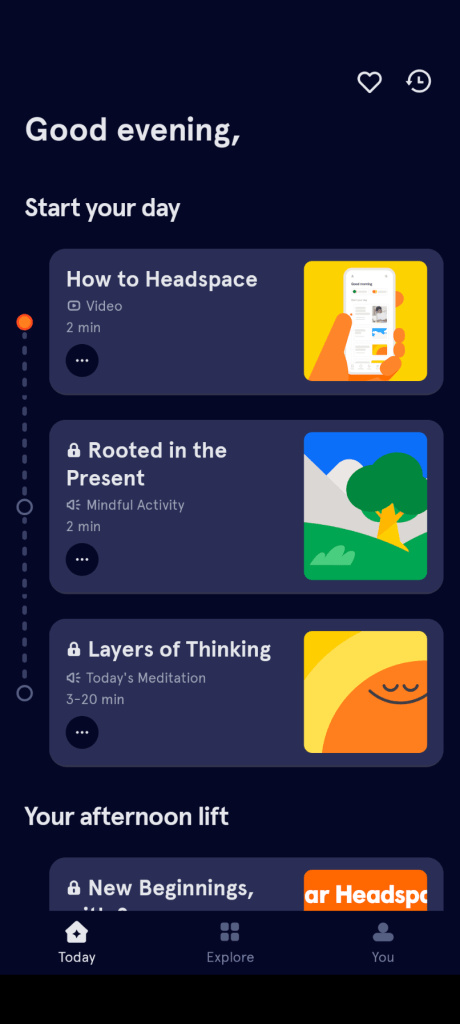
When you think of meditation apps, calming colors like blue and pastels come to mind. But Headspace chose an orange color for a logo. Orange is an energetic and creative color. Choosing an orange color helps its branding stand out from other meditation apps. It may also help appeal to younger audiences.
Headspace uses orange wisely, though.

Since orange is a bold color, it can easily clash with the peaceful vibes of the meditation app. Instead, Headspace uses a dark blue, the complementary color of orange, more frequently in its design. It helps keep the UX design calm while using orange to help make key elements stand out.
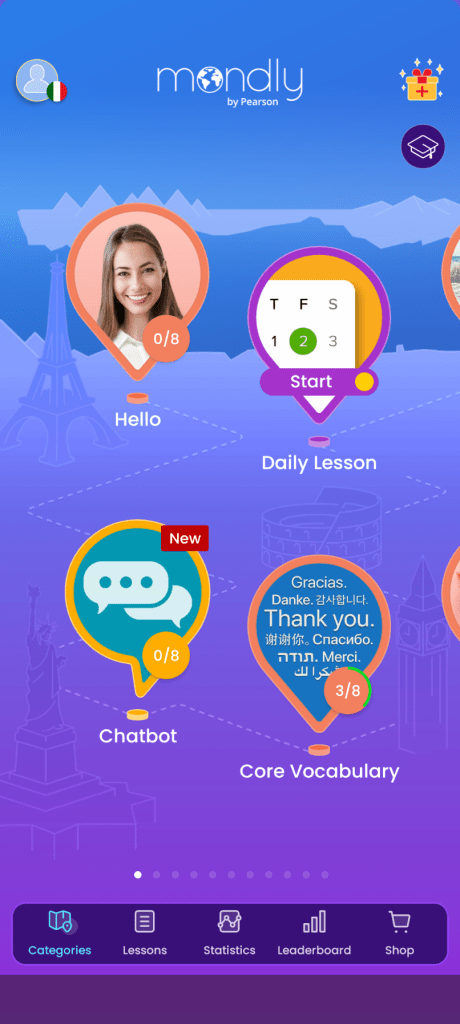
Mondly is a language-learning app. Educational software tends to lean toward blue or green color palettes. Mondly has chosen a split-complementary color scheme. It has blue as the primary color, orange and yellow as secondary colors, and purple as an accent.
The colors seem varied, but they are actually complementary to each other.

A split-complementary color scheme allows Mondly to have a dynamic color palette without any color overwhelming the others. It’s an effective way to establish a visual hierarchy and ensure users can follow the learning journey.
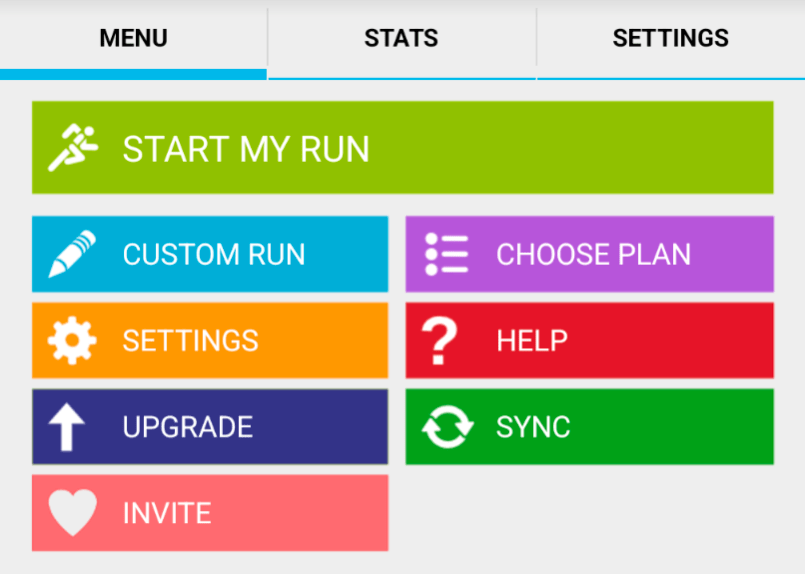
I use an app to track the distance and time while I’m on a run. Yes, the app is useful, but the home page has 11 colors, including the text:

This is a good example of a bad contrast in UX. Too many colors are extremely vibrant, making it difficult to establish a visual hierarchy. The color choices create a lot of visual noise. It often leads me to ignore several important elements since there is no clear focus.
Overall, the multi-color design compromises usability and makes the app overwhelming to use — everything you need to avoid in your designs. Some color restraints could establish a visual hierarchy and make it more appealing to use.
Choosing the right colors impacts usability and brand identity. People have a strong connection to colors, and a designer can leverage that connection to create positive interactions. Balancing colors will help create an engaging interface and guide the user.
Don’t be afraid to experiment with different colors. You can gather feedback with A/B testing to see if users respond positively to your color palette. Optimizing your color scheme can help UX designers create better experiences.
LogRocket's Galileo AI watches sessions and understands user feedback for you, automating the most time-intensive parts of your job and giving you more time to focus on great design.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today.

Figma Make is here to automate your design-to-code workflow. I tested it. Let’s talk about the good, the bad, and the straight-up weird.

After designing AI search systems, I’ve seen what builds trust — and what kills it. Here’s my take on what really works.

I used to think ‘clean’ design meant hiding things. Turns out, less isn’t always better. This blog walks through lessons from my own overdesign moments.

This blog outlines how poor feedback, unclear roles, and low UX maturity quietly burn out even great designers — and what to do instead.