
Have you ever had to collaborate with someone on a project, attempted to run the application on your system, and realized that it required a different version of dependencies from what you currently run?

We’ve all suffered through setting up complex development environments and dealing with version and dependency conflicts while collaborating with other people.
This could be due to applications that require different PHP or Python versions from the ones in our environment, or the ones that require different versions of third-party libraries from what our environment provides. It’s such a common problem that it has a name: dependency hell.
Dependency resolution can be a hassle on its own. One tool that effectively saves you a lot of time and effort dealing with issues like this is Docker, an open source platform for creating, deploying, and managing applications.
Docker allows you to package your application with all of its required dependencies and libraries in an isolated environment known as a container. You can then share this container online so that regardless of what environment the package is accessed from, the application will run as expected.
Using containers to organize your application’s code is an innovative solution that companies are increasingly implementing worldwide. This method makes collaboration easy and seamless. It also significantly reduces the time required for writing code and deploying it to production.
Containers are lightweight and usually do not require a lot of hardware space. However, many container images tend to be rather large in size, and large container images can pose a security risk. This is where a tool called DockerSlim can come in handy.
In this article, we will explore the security benefits of using DockerSlim and compare how the size of Docker container images changes before and after implementing this tool.
Jump ahead:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Docker is easy to set up and use. It eliminates the need for configuring your environment for different versions of software.
Every Docker container contains a software version along with its specific environment configuration. This does not affect the configuration of your system OS or other containers on your system in any way, making your application platform-independent.
A Docker container will run seamlessly on macOS, Linux, and Windows without the need for any additional setup.
While Docker provides you with a ton of benefits, some of which are listed above, Docker containers grow along with your application. The larger your application gets, the larger the container gets.
A larger container slows your application down and opens it up to bugs and security threats. It also takes up more storage, as well as more time to upgrade and download. These are not exactly the features we want.
This is where DockerSlim comes in. It’s great for trimming containers down!
DockerSlim, an open source software, can make your container up to 30 times smaller, as well as more secure. You do not have to make any changes to your images in order to reduce them with DockerSlim.
Minimizing a Docker container helps increase its download speed. It also makes the application start up faster, utilize less memory, and scale faster. Smaller images can be uploaded to the cloud easily and are easier to maintain.
DockerSlim generates Seccomp and AppArmor security profiles for your image whenever you run build on it. These security profiles are tailored specifically to your image and help protect your container from threats by restricting root access, read and write permissions, and network access to your application.
DockerSlim works for all types of applications and technology stacks. It will minify any container, as long as it is Linux-based and OCI-complaint. That said, the process is more seamless and automatic with web applications built with Node, Python, Ruby on Rails, and DotNet.
For console applications, you would have to do a bit of manual work as a developer to get it to work, or write a script to help it achieve automation.
In some instances, DockerSlim may discard files that are actually important, especially files that are only required in edge cases.
For example, if you have a multi-language application set to English by default, DockerSlim might discard the files for other languages. This problem will only be noticed by the (probably small) set of users that use other languages.
Issues like this can mean that DockerSlim is not always suitable for production. One way to prevent such an issue is to specify paths to files and folders that DockerSlim MUST keep and use.
DockerSlim makes use of a Unix technology called PTRACE to scan a running Docker container.
PTRACE collects data while scanning the Docker container. DockerSlim then goes through all the data and decides which important files and executables it has to keep.
Finally, DockerSlim creates a new container image with only the files that are essential for running your application successfully. If you’ve provided any custom configurations, they will be included.
Let’s explore how we can use DockerSlim to reduce the size of our container images and improve performance and security. We will go over how to use this tool step by step, from installation to analysis.
To install DockerSlim, run the following command:
brew install docker-slim
If you have it installed on your system already, you can update it to get the latest version by running the following command:
docker-slim update
Once installation is complete, you can proceed with minimizing the sizes of your containers.
To get a list of the images that are on your computer, run the following command:
docker images
This should return a tabular list with the following headers:
Identify the image from the list that you wish to minimize, copy its name, and proceed to run docker-slim build on it. For example:
docker-slim build my-container-image
As an example, I’m going to download an image of the latest version of Nginx and minify it with DockerSlim:
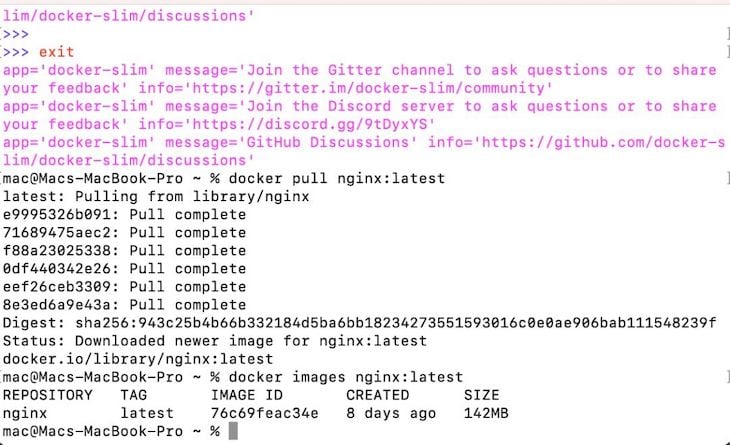
$ docker pull nginx:latest
I’m going to run the following command to view its original size before minifying it:
docker images nginx:latest

The current size is 142MB. Now I’m going to optimize it with DockerSlim:
$ docker-slim build --target nginx:latest
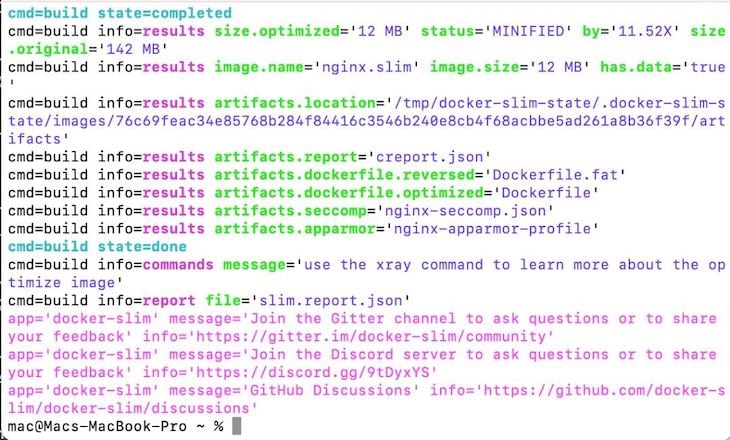
If it executes successfully, it should return a message like this:

Now an optimized version of your container should be created and saved with a .slim extension. The new container should be significantly smaller than the original one. In this case, the new size is 12 MB, which is 11.52X smaller than the original.
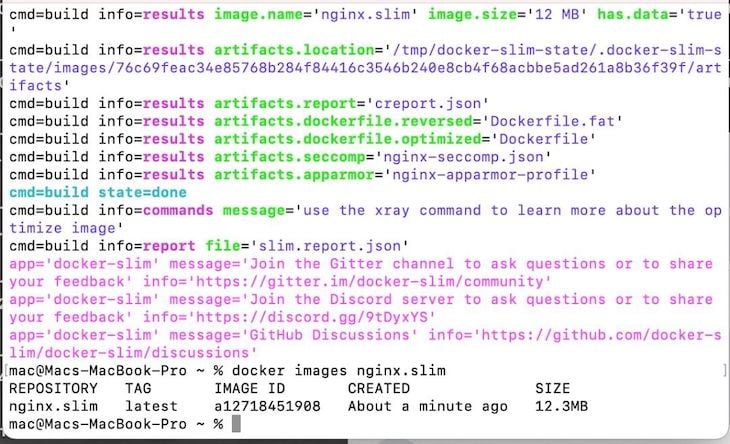
If you run the following command, you should find your new, minified container with a .slim extension among the listed containers:
docker images

You can run the xray command provided by docker-slim on your new container to view some useful information about it:
docker-slim xray my-container-image
The command above returns a report on your container, which is saved in a file named slim.report.json. It should contain information like the container’s name, size, exposed ports, and more.
Some other commands that provide you with information about your Docker image are lint and profile.
The lint command checks your Docker files for errors and invalid instructions and provides you with the appropriate warnings. You can execute this command like so:
docker-slim lint my-container-image
The profile command performs a more detailed, dynamic analysis of your image by running an analysis first, then probing your image, its ports, its HTTP connection, and more. It then generates a comprehensive report in a report.json file. To execute this command, run the following:
docker-slim profile my-container-image
Applications with large containers often suffer performance issues. In this article, we discussed the importance of slimming your Docker containers, using DockerSlim, and how DockerSlim works under the hood.
Hopefully, you are now confident enough to use DockerSlim to minify all your oversized containers. If you have any questions, let me know in the comments.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now