
Editor’s note: This article was last updated on 22 February 2023 to include information about the recent sidebar update to the VS Code extension.

When GitHub Copilot was released to the public in June 2022, developers worldwide were over the moon, mainly because they’d been waiting for this since the preview was launched in 2021. The wait was worth it, as Copilot fulfilled the goal of helping developers code faster while reducing work. It was almost perfect, except for one thing – Copilot isn’t free.
While the paywall is not a deal breaker for most people, it has led to many people seeking an alternative to Copilot. That’s where CodeGeeX comes in. In this article, we’ll dive into CodeGeeX and see why it can serve as a useful replacement for Copilot.
To jump ahead:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
According to its official docs, “CodeGeeX is a large-scale multilingual code generation model with 13 billion parameters pre-trained on a large code corpus of more than 20 programming languages”. Simply put, CodeGeeX is a code generation tool powered by artificial intelligence that helps you write code faster.
CodeGeeX does this by taking your comments and generating code that fits with them or suggesting the next line of code for you based on your previous lines of code.
Unlike Copilot, which is powered by OpenAI Codex, CodeGeeX trains its AI on a cluster of Ascend 910 AI processors (arguably the world’s most powerful AI processor) to power its software. The Ascend 910 AI processors are known to be so powerful that when combined with Mindspore, they are twice as powerful as other AI training cards, such as TensorFlow.
The Ascend 910 AI processors are protected by the HUAWEI Trademark Policy, but CodeGeeX uses the Apache License 2.0 license to protect its copyright. The Apache license is a free and open source software (FOSS) licensing agreement from the Apache Software Foundation.
In terms of performance and ease of use, CodeGeeX is on par with GitHub Copilot. It even has a few unique features that make it a fantastic alternative, which we’ll review below.
The CodeGeeX code generation tool is one of the most incredible things to happen to developers this year. It allows users to generate blocks of code by just inputting what they want as comments. CodeGeeX reads the comments and then generates the code users want, line by line.
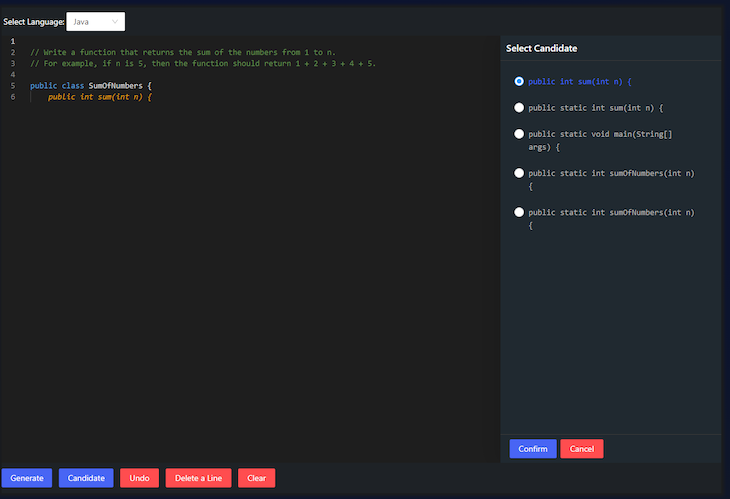
CodeGeeX’s generated code is able to be edited, so if you have specific modifications, you can directly edit it. The code generation tool also has a Candidate feature that allows it to generate multiple versions of the same line of code, and then you can choose which one you like:

Here’s an example. Let’s say we want to create a JavaScript guessing game with the code generator. All we have to do is input the following comments:
// Create a number guessing game to generate a number between the range of 1 and 2. // The game should prompt users for their username. // Set range as function parameter and prompt the player to predict the generated number between the given range. // At a correct guess, the player a point and move them to stage 2 by increasing the range limit value by 1 // At a wrong guess, the player loses a point, and the game ends
Then, we have to write the first word of the function or name the function whatever we want, and the generator will take care of the rest, just like in the video below:
Here’s the code that was generated by CodeGeeX’s code generation tool using the comments we inputted:
function ilegal_number(range) {
range = range || 2;
var username = prompt('What is your name?');
for (var i = 1; i <= range; i++) {
if (i === range) {
return i;
}
if (i > range) {
alert('Your number must be lower than'+ range);
break;
}
var guess = prompt('Guess'+ i + ': ');
if (guess === null) {
alert('You should input the number');
break;
}
if (guess === 'exit') {
alert('Thanks for playing!');
return null;
}
if (guess === i) {
alert('You guessed it!');
alert('You scored:'+ (i * 2));
break;
}
}
alert('You tried too many times, try again!');
alert('You scored:'+ (i * 2));
return null;
}
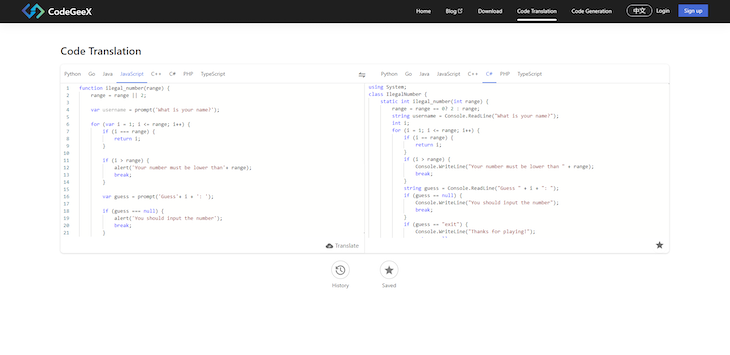
The CodeGeeX code translation tool is a fantastic tool for every developer. As the name suggests, it translates your code from the language you wrote it in into another language of your choice.
The code translation tool currently supports 19 languages:
To use the code translation tool, select the language you want to write in, write the code or paste it in the input field, and select the language you want it to be translated into. Then click Translate.
To test it out, let’s use the guessing game we generated earlier and translate it from JavaScript to C#:

Here’s the generated code:
using System;
class IlegalNumber {
static int ilegal_number(int range) {
range = range == 0? 2 : range;
string username = Console.ReadLine("What is your name?");
int i;
for (i = 1; i <= range; i++) {
if (i == range) {
return i;
}
if (i > range) {
Console.WriteLine("Your number must be lower than " + range);
break;
}
string guess = Console.ReadLine("Guess " + i + ": ");
if (guess == null) {
Console.WriteLine("You should input the number");
break;
}
if (guess == "exit") {
Console.WriteLine("Thanks for playing!");
return null;
}
if (guess == i.ToString()) {
Console.WriteLine("You guessed it!");
Console.WriteLine("You scored: " + (i * 2));
break;
}
}
Console.WriteLine("You tried too many times, try again!");
Console.WriteLine("You scored: " + (i * 2));
return null;
}
public static void Main() {
Console.WriteLine("Welcome " + username);
Console.WriteLine("1 - 2147483647");
Console.WriteLine(ilegal_number(0) == null? "exit" : ilegal_number(1));
}
}
As you can see, CodeGeex can translate all your code snippets into a different language with a high level of accuracy.
CodeGeeX also has a VS Code extension that, unlike Github Copilot, is free. The GitHub Copilot VS Code extension is technically free, but only to verified students, teachers, and maintainers of popular open source repositories on GitHub. Otherwise, you’ll have to pay a monthly subscription of ten dollars or a yearly subscription of 100 dollars.
The CodeGeeX VS Code extension does not require any of those conditions. All you have to do is go to the VS Code extension store and download the CodeGeeX extension, which has three modes.
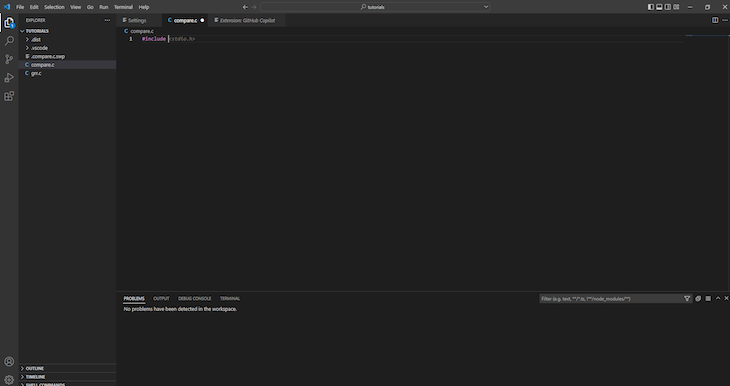
This mode works in the same way as the code generation tool. It looks at your previous code or code comments and generates the next line of code for you. The best part of this is that it doesn’t interfere with your code. It only suggests code if it’s been three seconds since you last typed, and the suggested code is a placeholder only implemented when you press the Tab key.
Here’s an example:

In the picture above, the header file is generated by CodeGeeX, but it’s only there as a placeholder until I hit the Tab key. Additionally, the CodeGeeX extension only generates one line at a time, so it’s easy to edit.
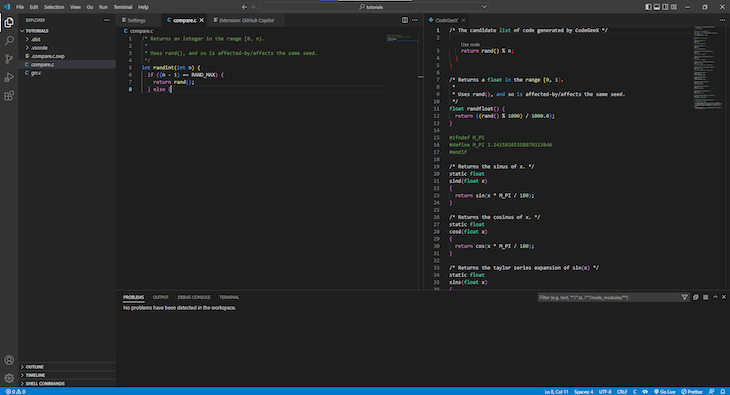
The CodeGeeX extension’s interactive mode also has an element of the code generation tool. To access this mode, hit Control+Enter, and your VS Code will split into two panes. One pane will be where you write your normal code, while the other pane will suggest code snippets for you:

Prompt mode is more advanced than the other CodeGeeX modes, and it gives you access to features like code explanation, code summarization, and even generates code for you with a specific coding style.
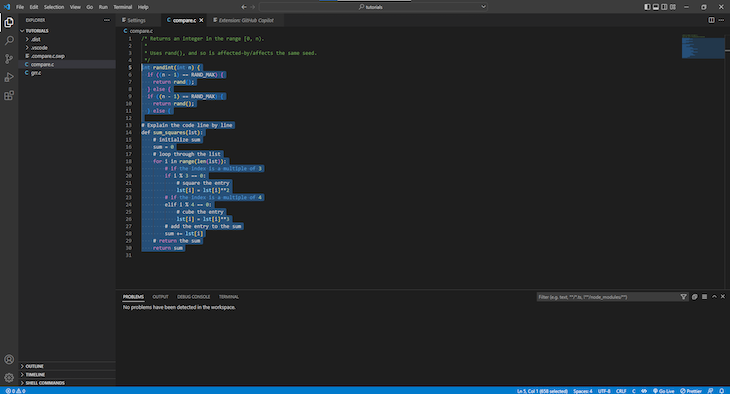
To use Prompt mode, you have to highlight the code you want to be explained and press ALT+T to trigger the Prompt mode. If you choose an explanation, it’ll then generate a line-by-line explanation for the highlighted code:

The translation mode of CodeGeeX comes in two forms. Firstly, you can simply highlight any written code in your VS Code, then type Control+Alt+T. A window will open, showing you the 19 languages you can translate your code into. When you choose a language, your code will be translated in a few seconds and rendered i a fresh window.
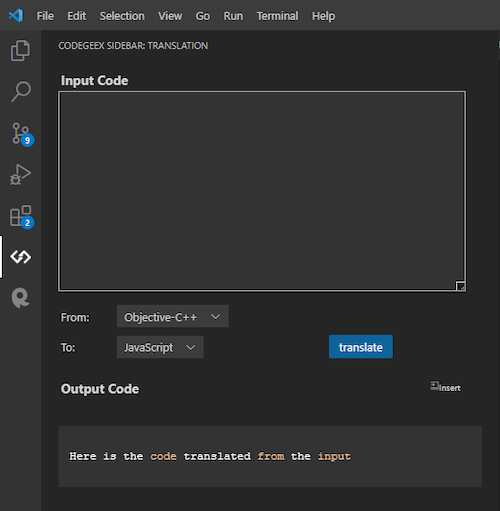
The second form of the translation tool is an interactive sidebar just below the extensions sidebar. Here, you can just input the code you want to translate in the input box, choose the language of the code you pasted, select the language you want your code translated into, and then select translate:

If you’d like to read more on the CodeGeeX VS Code extension, here’s a guide for you.
Given the features that CodeGeeX has, coupled with the fact that it’s free, we can all agree that CodeGeeX can indeed stand as a suitable alternative to GitHub Copilot. It’s easy to use, there’s plenty of support, and the AI is smart enough to act as a suitable assistant for your coding. So if you’re still debating whether to use it, give it a go. It won’t cost you a thing.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now