Editor’s Note: This list of React UI libraries was last updated on 5 October 2023.

React is currently on top of the JavaScript food chain. Stack Overflow’s 2023 Developer Survey shows React as the second most commonly used web framework, just slightly behind Node.js. Due to its popularity, many UI libraries have built custom React components to facilitate easy integration and improve the developer experience.
There are countless React UI kits and libraries available today. In this guide, we’ll highlight 14 of the most useful kits and libraries and show how you can use them in your next React app. A few of them are popular, and some are more obscure, but all of them can help address the unique needs of your next React project.
A React UI library or React component library is a software system or toolchain that comes with a collection of components — design elements that are ready to use in React applications.
Some examples of these components or design elements in a React UI library are tables, charts, modals, navbars, cards, buttons, and maps. These components are out-of-the-box, and beautifully and uniquely styled.
The usage and popularity of React UI libraries increases linearly with the usage and popularity of React. Because of this popularity, which includes over 200K GitHub stars, React developers have a nearly endless variety of UI libraries with custom components to choose from.
Building UI components from scratch can be tedious and sometimes futile. This is why component libraries exist; they provide ready-to-use design elements, thereby allowing developers to focus on building the UI without building everything from scratch.
While building everything from scratch gives you complete control, it comes with a cost: maintainability. Using UI library makes more sense in most cases and it brings with it the following benefits:

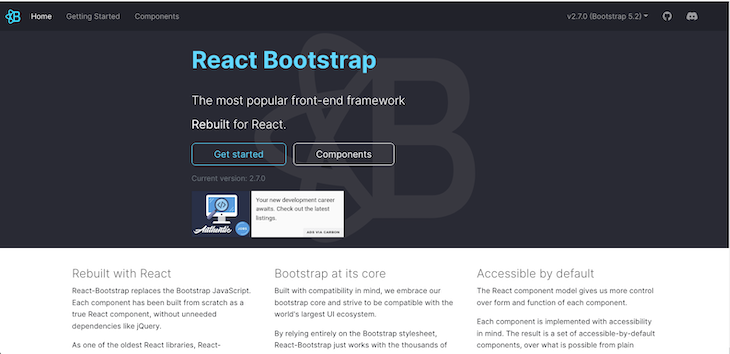
React Bootstrap rebuilds Bootstrap — the most popular frontend framework for React — removing the unnecessary jQuery dependency.
Although the jQuery dependency is removed, React Bootstrap embraces its Bootstrap core and works with the entire Bootstrap stylesheet. Consequently, it is compatible with many Bootstrap themes.
As one of the oldest React frameworks, React Bootstrap has evolved and matured linearly with React. Additionally, each component is implemented with accessibility in mind, so it offers a set of accessible-by-default design elements.
To install React Bootstrap, run the following code:
npm install react-bootstrap bootstrap
You can easily import and use components like this:
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';
<Stack direction="horizontal" gap={2}>
<Button as="a" variant="primary">
Button as link
</Button>
<Button as="a" variant="success">
Button as link
</Button>
</Stack>

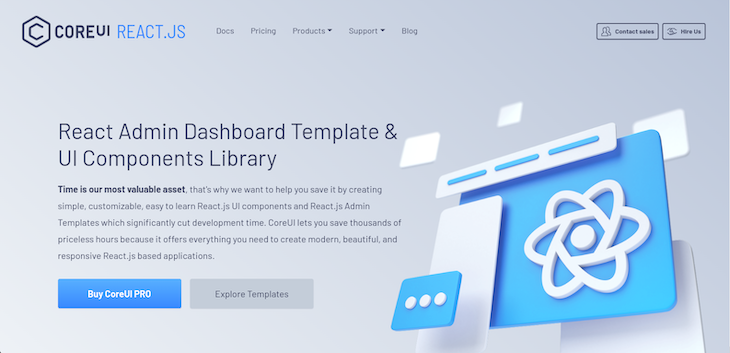
Core UI is one of the most powerful React UI component libraries. It provides a robust collection of simple, customizable, easy-to-use React.js UI components and React.js Admin Templates. Consequently, Core UI provides all the design elements needed to build modern, beautiful, and responsive React.js applications, thereby cutting the development time significantly.
In addition to speeding up your development time, Core UI provides beautifully handcrafted design elements that are Bootstrap-compatible. These design elements are true React components built from scratch with Boostrap but without the jQuery dependency.
Furthermore, Core UI provides both mobile and cross-browser compatibility.
To use Core UI, install it by running the following:
npm install @coreui/react
Then you can import components to use like this:
import { Alert } from '@coreui/react';

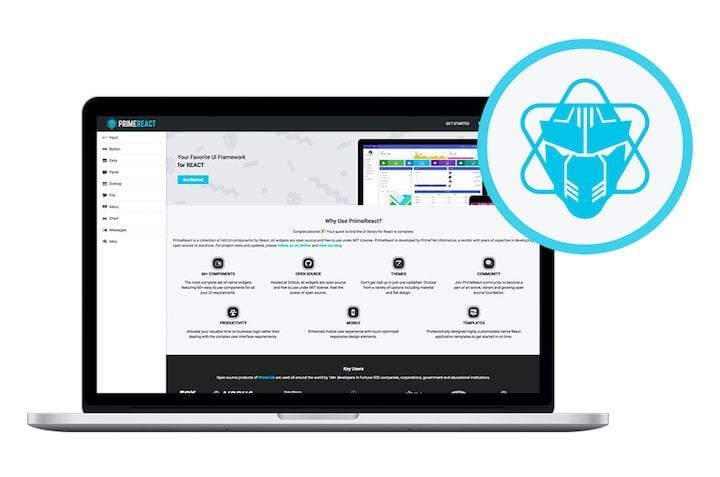
PrimeReact, built by PrimeTek Informatics, is one of the most extraordinary React UI kits that accelerates frontend design and development, featuring a collection of more than 70 components to choose from.
In addition to a wide variety of components, PrimeReact features custom themes, premium application templates, a11y, and responsive and touch-enabled UI components to deliver an excellent UI experience on any device.
For more details, check out PrimeReact on GitHub.
The kit is easy to install and use:
npm i primereact --save
For icons, you can download the primeicons library:
npm i primeicons --save
To use a component, import it at the import section of the component’s documentation:
import { Button } from "primereact/button"
function PrimeButtonEx() {
return (
<div>
<Button>Button</Button>
</div>
)
}

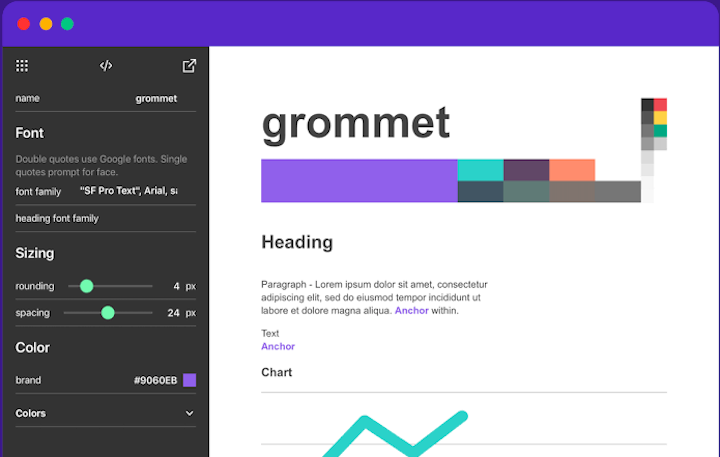
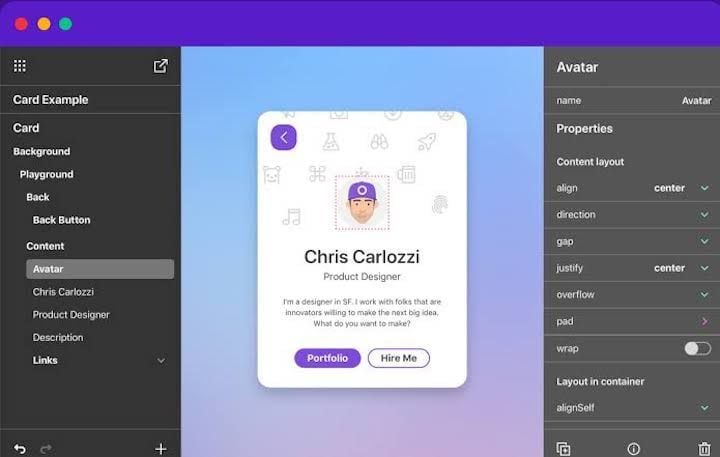
Part design, part framework, Grommet is a UI library based in React. It features a great set of components that make it easy to get started. The library also provides powerful theming tools that allow you to tailor the component library to align with your desired layout, color, and type.
The Grommet Design Kit is a drag-and-drop tool that makes designing your layout and components a breeze. It features sticker sheets, app templates, and plenty of icons:

To set up Grommet, run the following command in your React app:
npm i grommet
To use a component such as Button, destructure it from the "grommet" package:
import { Grommet, Button } from "grommet"
function GrommetButtonEx() {
return (
<Grommet className="App">
<Button
label="Button"
/>
</Grommet>
)
}

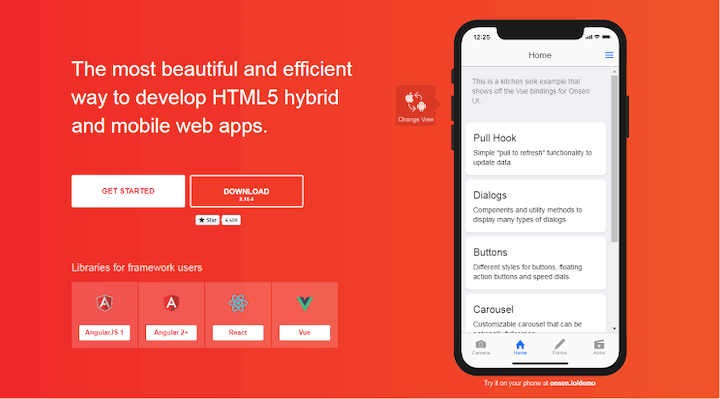
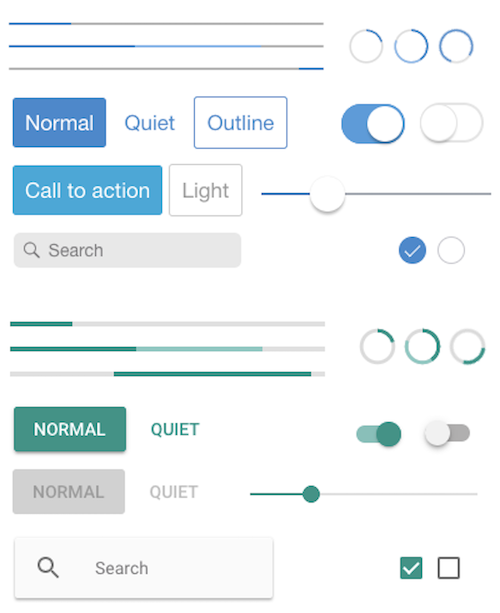
If you want your web app to feel native, Onsen UI is the library for you. Onsen UI is designed to enrich the user experience with a mobile-like feel. It’s packed with features that provide the UI experience of native iOS and Android devices.
Onsen UI’s elements and components are natively designed and perfect for developing hybrid apps and web apps. The library enables you to simulate page transitions, animations, ripple effects, and popup models — basically, any effect you would find in native Android and iOS devices:

To use Onsen in a React app, first install the npm packages:
npm i onsenui react-onsenui --save
onsenui contains the Onsen UI core instance. react-onsenui contains the React components:
import { Page, Button } from "react-onsenui"
function OnsenButtonEx() {
return (
<Page>
<Button> Click Me!!</Button>
</Page>
)
}
Then, import the Onsen CSS:
import "onsenui/css/onsenui.css" import "onsenui/css/onsen-css-components.css"
I fondly refer to Onsen UI as the native CSS of the web.

MUI (previously Material UI) is based on Google’s Material Design. It provides React components built with Material Design.
To install, run the following command:
// with npm npm install @mui/material @emotion/react @emotion/styled // with yarn yarn add @mui/material @emotion/react @emotion/styled
Next, import the component you want to use from the @mui/material:
import Button from '@mui/material/Button';
function MatButtonEx() {
return (
<div>
<Button color="primary">
Button
</Button>
</div>
)
}
MUI also provides beautiful premium themes and templates you can purchase to jumpstart your project. Check out this article for a deeper dive into MUI.

I am so proud of my fellow Nigerian, Segun Adebayo, for developing Chakra UI. It has a clean and neat UI and is one of the most complete React UI kits I have ever seen. Its APIs are simple but composable, and the accessibility is great.
Chakra UI has over 30.8K GitHub stars, and is very extensible and customizable.
Inside your React project, run the following command to install Chakra UI:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4 # OR yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
Chakra UI has a ChakraProvider that we must provide at the root of our application when we want to use Chakra components:
import * as React from "react";
// 1. import `ChakraProvider` component
import { ChakraProvider } from "@chakra-ui/react";
function App({ Component }) {
// 2. Use at the root of your app
return (
<ChakraProvider>
<Component />
</ChakraProvider>
);
}
To use a component — for example, Button — we have to import it from @chakra-ui/react:
import { Button, ButtonGroup } from "@chakra-ui/react";
Then we can render Button like so:
function ChakraUIButtonEx() {
return (
<div>
<Button>Click Me</Button>
</div>
);
}
For more information about Chakra UI and its components, visit the official docs.

Ant Design is regarded as one of the best React UI kits in the world. With over 88K stars on GitHub, it tops the list as one of the most used and downloaded React UI kits.
Ant Design incorporates and promotes global design patterns and offers features like powerful theme customization, high-quality React components, and internationalization support.
Install Ant Design like so:
npm install antd # OR yarn add antd
We can import the style sheets manually:
import 'antd/dist/antd.css';
We can import any component we want to use from antd. For example, to use Button, we would do this:
import { Button } from "antd";
function AntdEx() {
return <Button type="primary">Primary Button</Button>;
}
Visit this page to see all the components in Ant Design. Ant Design also has a spin-off for Angular and a spin-off for Vue.js.

Semantic UI React is the official Semantic UI integration for React. It is a complete React UI kit that is built on top of the Semantic UI CSS framework.
This Semantic UI React boasts over 100 components and offers the following robust features:
<Button type="primary" />, we can write <Button primary />. A prop can translate to many values. For example, the icon props can be an icon name, an <Icon /> instance, or an icon props objectas props; a Header may be rendered as an h3 element in the DOMSemantic UI React is easy to install:
$ yarn add semantic-ui-react semantic-ui-css ## Or NPM $ npm install semantic-ui-react semantic-ui-css
After installation, we can then import the minified CSS file:
import "semantic-ui-css/semantic.min.css";
Now, let’s see how we can use an inbuilt Semantic UI component. Let’s use the Button component:
import React from "react";
import { Button } from "semantic-ui-react";
const ButtonExampleButton = () => <Button>Click Here</Button>;
export default ButtonExampleButton;
To see all components in Semantic UI React, visit the official docs.

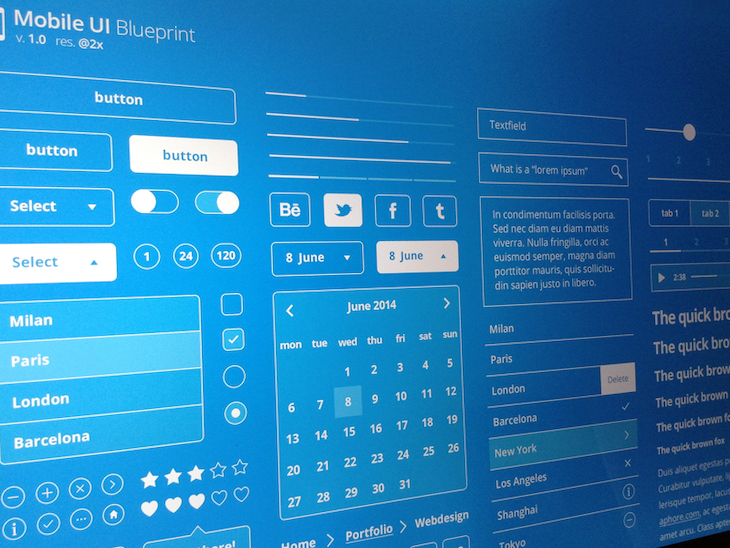
Blueprint UI is a React-based UI kit for the web with over 20K stars on GitHub. It is hugely optimized for building complex interfaces for desktop applications.
Installing Blueprint UI is very simple:
yarn add @blueprintjs/core react react-dom
@blueprintjs/core is the core of the Blueprint UI kit. It contains over 40 components we can use. The react-dom and react packages are required for Blueprint UI to work. Additional components can be obtained from:
@blueprintjs/icons@blueprintjs/select@blueprintjs/datetime@blueprintjs/table@blueprintjs/timezoneTo use a component from Blueprint UI, we’ll have to import it from @blueprintjs/core. For example, to use the Button component, we will have to import it from @blueprintjs/core:
import { Button } from "@blueprintjs/core";
Then we can render the Button like so:
function BlueprintUIButtonEx() {
return (
<div>
<Button intent="success" text="button content">
Click Me
</Button>
</div>
);
}

Visx stands for Visual Components and is a collection of reusable, low-level visualization components developed by Airbnb. It consists of several standalone packages for building flexible visual interfaces with React.
Visx is open source and designed to make creating complex and interactive data visualizations easier using React components. Visx provides a set of modular, low-level building blocks for creating custom visualizations, allowing developers to have fine-grained control over the appearance and behavior of their UI.
You can install Visx with npm or yarn:
# With npm npm install @visx/shape @visx/scale @visx/axis @visx/group @visx/text # With yarn yarn add @visx/shape @visx/scale @visx/axis @visx/group @visx/text

Fluent UI, formerly Office UI Fabric, is a set of open source, cross-platform design and user interface (UI) components and libraries developed by Microsoft. It is designed to help developers create consistent, visually appealing, and accessible user interfaces for their web and mobile applications. Fluent UI provides a comprehensive set of UI components that follow the Fluent Design System principles, such as buttons, forms, menus, and more.
To install Fluent UI, run the following code:
# with npm npm install @fluentui/react # with yarn yarn add @fluentui/react

Evergreen is a design system and set of open source, React-based UI components created by Segment, a customer data platform company. Evergreen UI is designed to help developers build modern and elegant user interfaces for web applications. It provides a collection of reusable, customizable components that follow a minimalist design philosophy.
Evergreen can be installed by running the code below:
yarn add evergreen-ui #or npm install --save evergreen-ui
You can import and use components as seen below:
import { Button } from 'evergreen-ui'
function App() {
return (
<>
<Button marginLeft={10} marginRight={10}>Default</Button>
<Button marginRight={10} appearance="primary">
Primary
</Button>
<Button marginRight={10} appearance="minimal">
Minimal
</Button>
</>
)
}

Mantine is an open source React component library that provides a wide range of high-quality, customizable, and accessible UI components for building modern web applications. Mantine is designed to simplify building user interfaces in React by offering a comprehensive set of components and utilities.
Install Mantine by running any of the code below:
npm install @mantine/core @mantine/hooks #or yarn add @mantine/core @mantine/hooks
You can import and use components from Mantine like so:
import { Button } from '@mantine/core';
function Demo() {
return <Button fullWidth>Full width button</Button>;
}
| React UI library | GitHub stars | Functions | Weekly npm downloads | Newness |
|---|---|---|---|---|
| React Bootstrap | 21.4K | jQuery-free, ready-to-use React components styled with Bootstrap | 1,027,473 | 9 years ago |
| Core UI | 518 | jQuery-free, customizable, easy to learn React.js UI components, and React.js Admin Templates. | 27,220 | 3 years |
| PrimeReact | 3.4K | Rich set of open source UI components for React | 68,554 | 6 years |
| Grommet | 8.1K | Accessibility, modularity, responsiveness, and theming | 37,286 | 8 years |
| Onsen UI | 8.7K | Native-feeling progressive web apps (PWAs) and hybrid apps | 38,838 | 7 years |
| MUI | 83.8K | Ready-to-use foundational React components styled with Google’s Material Design | 1,905,362 | 8 years |
| Chakra UI | 478 | Simple, modular, and accessible UI Components | 960 | 4 years |
| Ant Design | 83.7K | A set of high-quality React components for building enterprise-class UI designed for web applications | 963,039 | 7 years |
| Semantic UI React | 12.9K | jQuery-free, declarative API, beautifully styled React components for enterprise-class UI | 224,892 | 6 years |
| Blueprint UI | 19.5K | Optimized for building complex, data-dense interfaces for desktop applications | 198,590 | 6 years |
| Visx | 17.8K | Visx consists of low-level visualization primitives for React | 664,000 | 3 years |
| Fluent UI | 16.4K | Robust React-based frontend framework/components for building web experiences | 143,570 | 7 years |
| Evergreen | 12.2K | Works out of the box, offers server-side rendering, flexible, composable, enterprise-grade | 11,906 | 6 years |
| Mantine | 21.6K | Free and open source, usable in any project, customizable, responsive, and adaptive |
277,742 | 3 years |
If you’re interested in other React UI libraries, check out the following:
In this guide, we reviewed a comprehensive list of React UI kits — everything from innovative newcomers to popular stalwarts. We also shared other React UI kits that are not quite popular but still pack a punch.
Now you should have the basic, foundational knowledge you need to select the right UI kit for your next React project.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Manage state in React using URL parameters for better performance, SEO, and accessibility while enabling shareable and server-rendered application states.

UI libraries like React Native Paper and React Native Elements offer pre-developed components that help us deliver our React Native projects faster.

Although Docker remains the dominant platform for containerization and container management, it’s good to know about different tools that may work better for certain use cases.

Add to your JavaScript knowledge of shortcuts by mastering the ternary operator, so you can write cleaner code that your fellow developers will love.
16 Replies to "The top React UI libraries and kits in 2023"
For the last project i used Ant Design, and i think it is well build for sure. The Table Component really ia my life saver
You certainly missed Ant Design. https://ant.design
No Ant Design? https://ant.design/
Where is Chakra UI?
Probably not a good sign when all of rsuite’s image assets are broken and their examples are completely mobile unfriendly.
Ant Design should be top of the list.
Thanks, nice read
The first link is wrong, go to react bootstrap instead of Semantic UI. This is the url: https://react.semantic-ui.com/
Thanks for the heads up. This is fixed. Good catch!
For React I have found more than 20 different UI Libs. You can checkout here: https://github.com/gabrielizalo/Awesome-CSS-Frameworks-and-UI-Libraries
GQ: UI libraries; Yours hit the top slot. Congrats, and thanks for this page.
Wow!! That’s good to hear.
Perhaps this will be interesting, I saw it recently.
There is Material Me for Android and web, which appeared relatively recently in the new Material You style.
for me MUI is good
The author name here https://blog.logrocket.com/top-react-ui-libraries-kits/#:~:text=was%20created%20by-,Maksim%20Stoyanov%3B,-he%20and%20the is wrong.
The name of the author is https://github.com/rtivital
Thanks for the catch