
Editor’s note: This CSS libraries article was last updated on 3 July 2023 to remove outdated libraries and include libraries like Three Dots, Hamburgers, and Fluiditype.

One of the biggest appeals for using CSS is the large variety of tools and resources available for CSS developers. CSS helps you to easily create stunning designs, letting you focus on creativity and productivity instead of getting bogged down in technicalities before you can even get started.
There are many amazing CSS libraries to help empower your code and make your life as easy and efficient as possible. In this article, we’re going to review our favorites.
Jump ahead:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
You’ll often hear two terms for pre-made assets for CSS: libraries and frameworks. They’re similar, but there are some key differences. Free Code Camp likens a CSS library to a trip to Ikea when you’re looking to furnish a house. Sometimes, you don’t feel like building a table from scratch or designing your own forks.
Frameworks, on the other hand, are like a model home. Sticking with the house metaphor, a framework would be the blueprint and the contractor. You might be able to make slight aesthetic decisions here and there, but the end product is intensely shaped by the framework.
Both libraries and frameworks are reusable code written by someone else. When you use a library, you are in control of the flow of the application. You can decide when to call it within your app. But when you use a framework, it controls the flow of the application. In other words, a framework on its own is responsible for running the show.
With libraries, you have the option to make things work the way you want. With frameworks, you must follow the initial rules that come with them.
Take jQuery and Angular as examples. The former is a JavaScript library, and the latter is a framework. In your JavaScript code, jQuery doesn’t care where you decide to use it, or how the file structure of the codebase is. With Angular, this isn’t the case. Your entire application will have to be based on Angular, following Angular’s own rules regarding functions, file structure, dependencies, etc. Additionally, libraries are usually lighter than frameworks.
But our focus for this article is CSS libraries, so let’s delve into some of the best libraries to look at for your next project.
Animate.css is a library of ready-to-use CSS animations that can be implemented across multiple browsers. Animations are an easy way to add interest to your web designs. They’re also an easy way to generate interest, and favorable impressions are your brand.
Consumers are 70% more likely to like a product after watching an animated video. They’re also 92% more likely to share that video after they’ve watched it. However, animation can be tricky to pull off in web development. It gets even trickier when implementing web animations across multiple platforms.
Animate.css simplifies that because it’s easy to install and, once instated, it’s just as easy to add an animated element, simply using the animate__animated function.
Say we wanted to add a flash animation to some element on our page. It could easily be done like this:
<h1 class="animate__animated animate__flash">A flash animation</h1>
You can see demonstrations of these different animations on the library homepage itself:

You can check out this CodePen to try out the bounce animation and feel free to experiment with other animations.
Pros:
Cons:
Speaking of web animations, sometimes you just need some simple custom graphics without having to write any code. If you’re looking for a CSS library to add simple animation elements, like floating cursors and drop shadows, CSS Wand is worth a look.
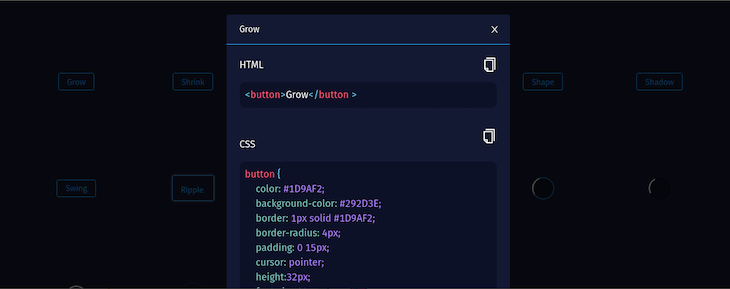
Even better, CSS Wand’s commands simply need to be cut and pasted into your code to implement. It’s about as close to a plug-and-play CSS library as you could hope for. As you can see below, clicking on the grow animation presents ready-made code that you can easily copy and paste into your project:

Pros:
Cons:
Destyle.css is an excellent opinionated CSS library that allows you to reset your HTML, giving you a clean slate for your web project.
You’ll sometimes hear the terms ‘opinionated’ vs. ‘non-opinionated’ CSS libraries and frameworks. With opinionated frameworks/libraries, you are obliged to follow the author’s way of doing things, or what they would consider as best practices. Diverting from these best practices and trying to do things your way is difficult. With unopinionated frameworks and libraries, the developer has the liberty of framing their solution in a way that best suits their needs.
Destyle.css allows you to reset custom margins and spacing. It also lets you return line-height and font-size to their original state, and prevents you from having to reset your web projects for different types of user agents.
Destyle.css helps you to easily implement your web projects across multiple browsers and allows you to take advantage of style sheets for your main webpage, while still offering you a blank canvas for specific web projects and applications.
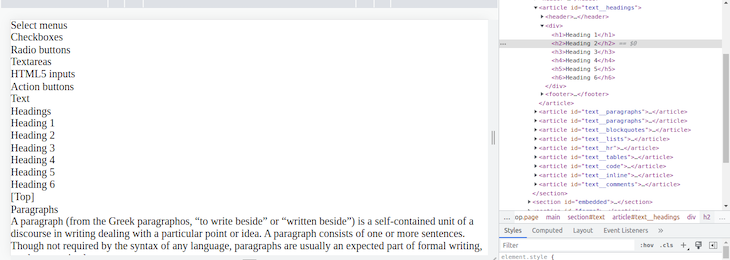
The image below is a good way of showing how Destyle.css takes out all the default styling from the sample page shown. Inspecting the page with browser tools clearly shows the presence of elements like headings, even though the styling that is normally applied has been removed:

Pros:
Cons:
Water.css is a wonderful tool if you want to add a few simple CSS functions to a website. It’s called ‘water’, as in ‘just add water’, making it the programming equivalent of Bisquick.
Water.css makes several web development elements easy to implement. Among these are responsive web design and embedded forms. The main page for the library is written with Water.css, and the library also comes with ready-made light and dark themes, and page contents are centered by default:

Water.css is also exceedingly lightweight, being only 2kb. Addtionally, it doesn’t feature classes, so it’s very easy to implement universally.
Pros:
Cons:
Mobile developers need to be very aware of the resources they consume. Mobile apps need to be as lightweight, compact, and efficient as possible. It’s good to have a lightweight, no-frills CSS library in your toolkit if you’re developing for mobile.
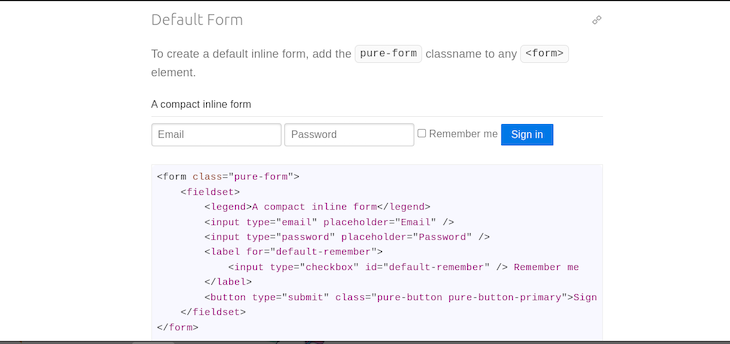
Pure.css is an incredibly lightweight CSS library. The entire library clocks in at only 4.0kb, when it’s zipped. Despite its small size, Pure.css offers a complete suite of CSS tools. It has CSS tools for everything from tables to buttons to grids and forms. As seen below, a default inline form is created by adding the class name pure-form to any form element:

Pure.css can be made even lighter by only installing the components you need. If you need a simple, lightweight, barebones CSS library that is still powerful and capable, get Pure.css.
Pros:
Cons:
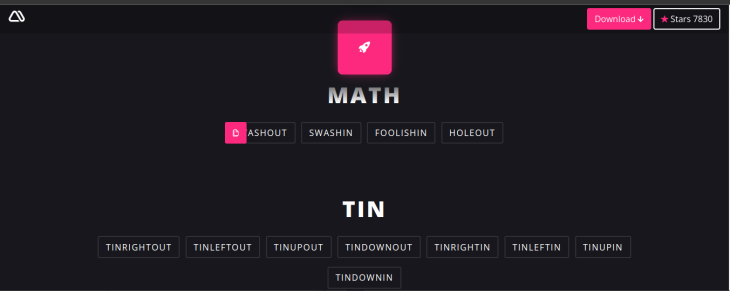
Magic CSS is a free, open source, and lightweight animation library that helps you add special effects to your websites.The process of seeing DOM elements come to life through animations is satisfying, despite the misconception that heavy JavaScript is always needed to achieve these animations.
Magic CSS uses minimal JavaScript and jQuery to select and apply various types of animations to DOM elements on your page. You just need to click on the animation that suits you, and copy the name to your clipboard. You can then paste it into your JavaScript:

Pros:
Cons:
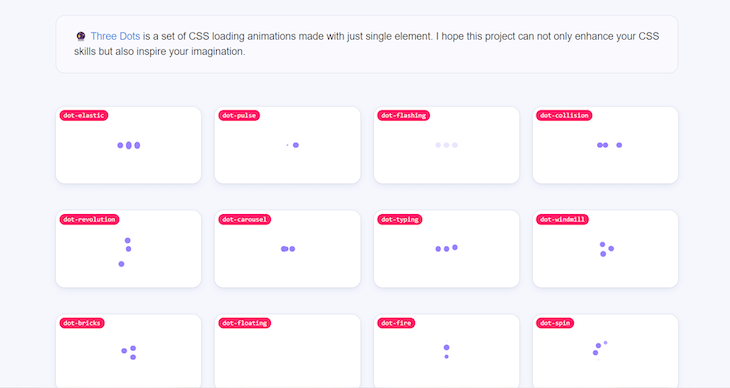
Loading states are very important when it comes to fetching data from remote sources, and that’s why Three Dots brings you a wide range of loading animations for those little time lapses between data fetching in your web app:

All you need is one div to create an already animated loader. As with some of the other libraries in this article, you would need to add the appropriate classes to your markup for it to work. Some examples for these loader classes include dot-elastic, dot-pulse, and dot-flashing. To use these classes in your markup, you do however need to install the library via npm and import the styles in your Sass file:
$ npm install three-dots --save
Pros:
Cons:
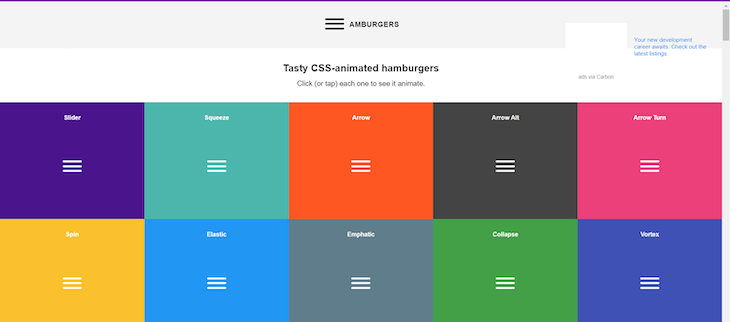
To most web app navbars we see, there is a burger menu for smaller screen sizes. Hamburgers is a small library that provides animated hamburger menus. It may be a small touch, but subtle animations like these can improve your user experience:

Hamburgers provides a wide range of animation styles, and you can easily get started by applying the right classes in your markup. The code is available on GitHub, and all you need to do is include the CSS in the head of your site after downloading the code. With an is-active class added, you can use JavaScript to toggle between the states of the burger menu.
Here is an example CodePen of the squeeze effect on a hamburger menu. For the purpose of this example, I copied the related CSS from the project dist folder.
Pros:
.scss source files if Sass is your CSS precompiler, and is also available as Ruby gem to use in your Rails applicationsCons:
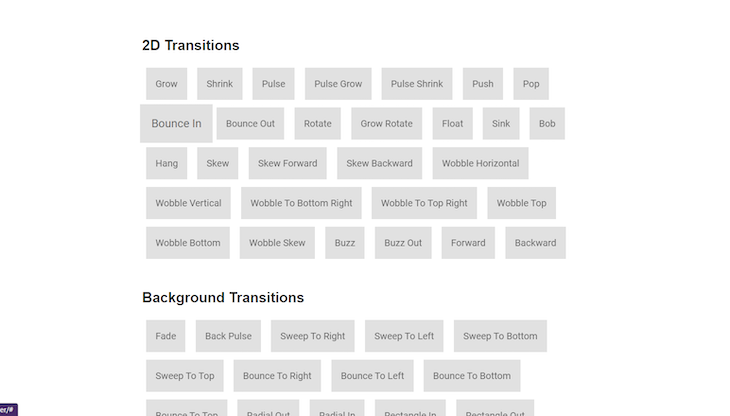
Adding subtle effects to elements like buttons is not uncommon in web design. A tiny hover effect on an element can make it go from looking plain to classy very quickly, and that’s why Hover.css brings you a wide range of hover effects to help elevate your page elements:

With Hover.css you get 2D transitions, background transitions, shadows and glows, and much more. All you need to do is copy and paste the effect into your code and provide the related class name in your HTML.
Because the library is open source, you can find the usage steps in the project README. They provide more than one way of using Hover.css in your project, but the easiest way to get started if you plan on using more than one effect is to download the hover-min.css file in the CSS directory of the repository. In the head of your HTML, you can then reference this CSS file as you would normally do.
Each effect is named using a comment above it. However, you need to give the appropriate class names to your elements for the effect to work. For example, to use the grow effect, you need to find the styles for the grow effect in your hover-min.css file:
/* Grow */
.hvr-grow {
display: inline-block;
vertical-align: middle;
transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
transition-duration: 0.3s;
transition-property: transform;
}
.hvr-grow:hover,
.hvr-grow:focus,
.hvr-grow:active {
transform: scale(1.1);
}
In the HTML file, to your chosen element, add the class of .hvr-grow:
<button class="hvr-grow">The grow effect </button>
If you want to try out one of the effects from this cool library, you can check out this CodePen.
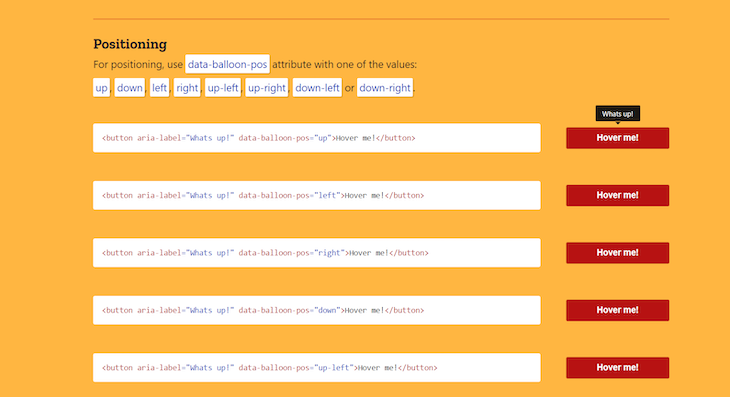
Tooltips provide additional information about an element when it is hovered upon. This is most especially useful in the case of icons that have no labels, or brief labels. Balloon.css is the perfect CSS library to help you achieve tooltips with no JavaScript. All you need to do is add an attribute from the library to the element you want to add the tooltip to, and the job is done:

Balloon.css is open source and can be installed in your project through npm. If you don’t require heavy usage of the library, you can also use the CDN version.
Through npm:
npm install balloon-cssimport 'balloon-css' or import the source file if you are using SASS/SCSS with @import "~balloon-css/src/balloon"To always get the latest version of Balloon.css, you can use the CDN: <link rel="stylesheet" href="https://unpkg.com/balloon-css/balloon.min.css">
An example usage of Balloon.css can be seen in this little CodePen.
Pros:
Cons:
<img> and <input> cannot render tooltipsIn modern web development, we’ve been able to achieve web apps that are responsive across multiple devices and screen sizes. With the increase in predominantly text-based sites for blogs and documentation, it is equally important to make sure that the text size stays responsive as we scale the screen.
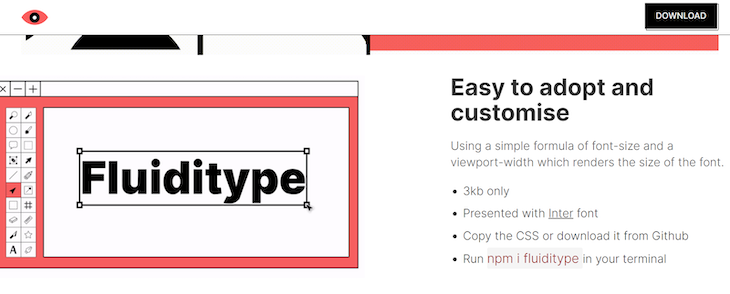
This is where Fluiditype comes in. It is a typography library that uses a formula of font-size and the viewport-width, which renders the size of the font and varies it accordingly:

Fluiditype works only on elements that are directly linked to the typography on your page. These are headings (h1 – h6), paragraphs, text styles (blockquotes, bold, underline), lists (ordered and unordered), code snippets, links, and hyperlinks.
You can install Fluiditype with npm, using the command npm i fluiditype.
To see an example of Fluiditype in use, check out this CodePen. Try resizing the window to see how the text flows seamlessly with change in viewport size.
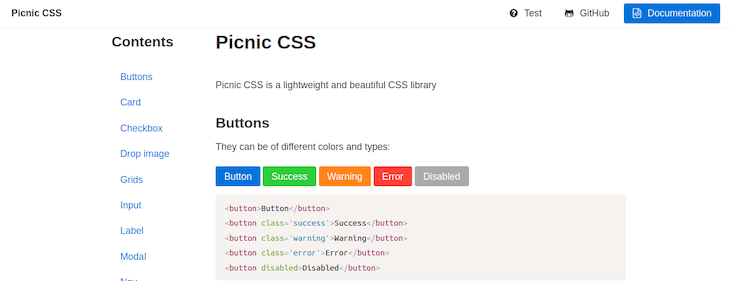
Picnic CSS comes with an extensive list of pre-built components like buttons, cards, modals, navigation bars, etc. With this library, you’re not worrying too much about how you want your user interface to look.
This library comes with classes for components such as buttons, cards, input fields, and grid layouts:

Pros:
Cons:
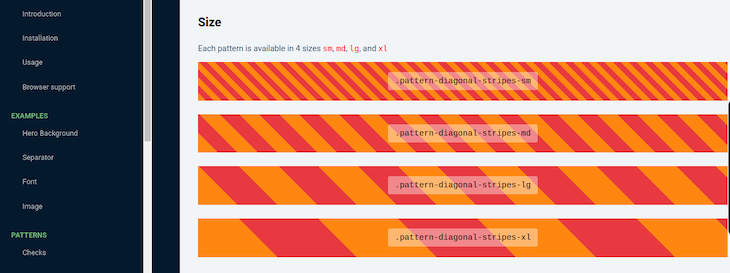
Animations may not cut it for you, but patterns don’t go unnoticed when they are added to a site. Free, open source, and with amazing browser support, pattern.css gives you access to a wide variety of patterns for your next project. Whether it be horizontal lines, dots, diagonal patterns, zigzags, etc:

Pros:
Cons:
Working with CSS libraries will make your life exponentially easier when creating your web designs. There’s no need to re-code the wheel over and over again. CSS libraries also help create continuity across all of your development projects, giving a cohesive visual aesthetic to your digital projects.
While some of the CSS libraries we’ve compiled might not seem that exciting at first glance, they’ll make your life easier and more efficient by letting you focus on what really matters — creating great web design and stunning apps.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

Cache components change how rendering decisions are made in Next.js, allowing static and dynamic UI to coexist on the same page without blocking the initial render.

A practical walkthrough of building local-first, privacy-preserving AI agents using small language models.

async/await in TypeScriptTypeScript’s async/await lets you write asynchronous code that reads like synchronous code, making it easier to understand, maintain, and reason about.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the January 28th issue.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
2 Replies to "The top CSS libraries to empower your web design"
Would also like to recommend a couple of my own favorites like Cirrus (https://cirrus-ui.netlify.app/) and Tailwind (https://tailwindcss.com/).
What are the chances you add codestitch to the list?
https://codestitch.app/
We launched in June 2023. Think we’re good enough to make the cut?