Editor’s note: This post was last updated on 29 July 2021. It may still contain information that is out of date.

One of the hardest problems to solve in large frontend applications is state management.
While there are several approaches to solving state management problems, Redux and MobX are two of the most popular external libraries that address state management in frontend applications.
In this post, we will look at each library and how they match up with the following:
This article assumes that you have a basic idea of how state management works within your web application. Both Redux and MobX are framework-agnostic and work with any framework or vanilla JavaScript.
Redux is a popular state management solution that combines Flux and functional programming concepts. Redux’s core principles include the following:
MobX is a state management solution that helps in managing the local state within your app.
Some of the core principles of MobX include the following:
Now, let’s compare Redux and MobX and some of their key features to see what suits your needs better.
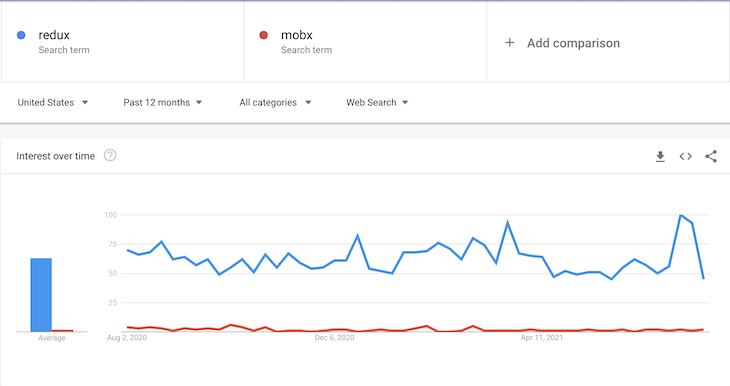
Before beginning your quest to learn Redux or MobX, let’s look at which one is more popular.
Looking at the Google Trends graph below, Redux has maintained a significant advantage in popularity over the past year.

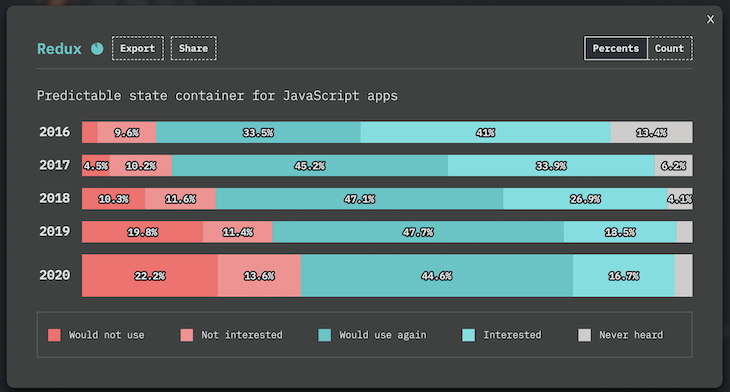
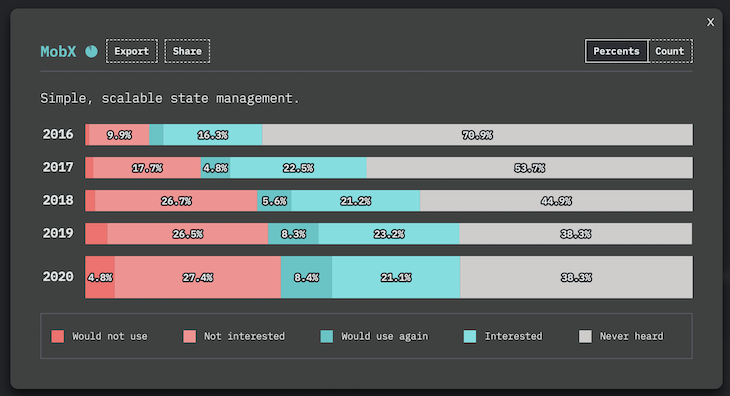
To get more insight into their popularity factors, let’s take a look at the State of JavaScript 2020 survey. It released data on Redux’s and MobX’s popularity over the last four years among developers.
The findings show that 67% of respondents are satisfied with and would use Redux again, while 64% said they are satisfied with and would use MobX again.
The findings begin to widen when looking at the actual usage of the two management solutions: 67% of respondents use Redux while only 13% use MobX.
Beyond interest and usage, the main aspect that sets Redux and Mobx apart is its brand recognition. Redux is not used more, but fewer people even know what MobX is.


Over the last few years, Redux has gained a ton of popularity and has been the go-to solution for state management. According to the State of JavaScript study, has remained the leading solution among other data layer technologies, including Mobx.
![]()
Redux takes the win over MobX for most popular.
The popular opinion that developers have about Redux is that it is not easy to learn. The State of JavaScript survey of 2018, analyzed the most disliked aspects of Redux. Here, developers voted that they don’t like the complex nature of Redux and the hard learning curve that it comes with.
With Redux, it takes some time to understand its patterns and paradigms plus its combination of Flux architecture and functional programming concepts.
For functional programmers, it may be easier to grasp Redux, whereas for someone from an object-oriented programming background, Redux code can initially look complex and hard to understand.
Learning Redux also means you need to learn about Redux middleware like Thunk and Saga, adding more material and time to learn.
On the other hand, MobX is known to be easier to learn compared to Redux. Most JavaScript developers are well versed in object-oriented programming, which makes learning MobX simple.
Also, there are a lot of things that are done behind the scenes in MobX, creating a better learning experience for the developers. You don’t need to worry about normalizing the state or implementing concepts like Thunks, leading to writing less code since the abstraction is already built-in.
MobX wins for its easier learning experience.
The store is where we store local data and holds the entire application’s state, typically in a JSON object.
In Redux, there is only one store, and it is the single source of truth. The state in the store is immutable, which makes it easier for us to know where to find the data/state. In Redux, although there is one JSON object that represents the store, we can always split the code into multiple reducers. This way, we can logically separate the concerns with multiple reducers.
This is a more intuitive approach for many developers since they can always refer to the single store for the application’s state, and there is no possibility of duplication or confusion related to the current state of the data.
MobX, however, allows multiple stores. You can logically separate stores so all of the application’s state is not in one store. Most applications designs have at least two stores: one for the UI state and one or more for the domain state. The advantage of separating the stores this way allows us to reuse the domain in other applications. And, the UI store would be specific to the current application.
The winner of this category is subjective; it depends on the developer’s preference. I personally like storing the entire state of an application in a single store. This helps me refer to the same place as the single source of truth. Some may argue that multiple stores work better for them and prefer MobX.
Redux uses plain JavaScript objects as data structures to store the state. While using Redux, updates must be tracked manually. This can be harder in applications that have a huge state to maintain.
Contrasting Redux, MobX uses observable data, which helps automatically track changes through implicit subscriptions. In MobX, updates are tracked automatically, therefore making it easier for developers.
MobX wins for automatically tracking updates.
In Redux, the state in the store is immutable, meaning all states are read-only. Actions in Redux can invoke changes to state, and the reducers can replace the previous state with a new state. This is one of the core principles of Redux.
A simple example of a pure function is shown below:
function sumOfNumbers(a, b) {
return a + b;
}
The function always returns the same output given the same input; it has no side effects or influence from the outside world.
Redux functions are written with the following pattern. Reducers are pure functions that take in a state and action and return a new state.
function(state, action) => newState
This makes Redux pure. If you are interested in learning more about pure functions and how they operate in Redux, you can read this article for a better understanding. This is one of Redux’s best features.
In MobX, however, the state is mutable, meaning you can simply update the state with new values. This makes MobX impure. Impure functions are harder to test and maintain since they don’t always return predictable outputs.
Since the Redux store is pure, it is more predictable and easier to revert state updates. In the case of MobX, if not done right, the state updates can make it harder to debug.
One of the biggest complaints about Redux is the amount of boilerplate code that comes with it. And, when you integrate React with Redux, it results in even more boilerplate code. This is because Redux is explicit in nature and a lot of its capabilities must be explicitly coded.
MobX, on the other hand, is more implicit and does not require a lot of special tooling. It comes with much less boilerplate code in comparison to Redux, making MobX easier to learn and set up.
With its easy setup and learning curve, MobX’s boilerplate code takes the win.
With regards to developer communities, Redux wins hands down. Redux comes with the Redux DevTools that are used by thousands of developers. It offers amazing support for debugging Redux code.
MobX also offers developer tools, but they do not have the same quality of debugging support that Redux provides.
GitHub stats are a good indication of community involvement for both libraries: Redux has about 56k stars, with well over 800 contributors. MobX, on the other hand, has around 24k stars and 260 contributors.
If we look at the downloads from npm, Redux is way ahead. Redux averages five million downloads a week, while MobX averages about 655k downloads a week.
Numbers don’t lie: Redux takes the win with adaptability and popularity among the development community.
Since Redux is more opinionated and expects pure reducer functions, it is easier to scale than MobX. The opinionated and pure nature of Redux enables its scalability.
Pure functions are easier to test since they are predictable and simple, resulting in maintainable, scalable code. This is one of the core benefits of choosing Redux over MobX.
Redux comes in with its opinionated and pure nature to cinch the scalability win.
Alright, what’s the verdict? Based on the developer community, popularity, and scalability, Redux performs better than MobX. But if you’re looking to get up to speed quickly and build simple apps with less boilerplate code, MobX might be your best bet.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.

A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.
13 Replies to "Redux vs. MobX: Which performs better?"
True. I would simplify this to:
1. You learning for getting a job as a dev ASAP? Learn Redux + Saga/Thunk.
2. Want to build something for yourself? MobX is out of competition.
3. Just want to get started with React for hobby purposes, or just have a lot of time to learn? MobX, then Redux.
Rerendering performance on state change is important category. Mobx tracks what segments of the state are used by what component and updates only those. However, there is even faster tracker for state management. Have a look into Hookstate https://github.com/avkonst/hookstate – no boilerplate at all, incredible performance, eg. update a table with 10000 cells at the speed of 1 cell per every millisecond: https://hookstate.netlify.com/performance-demo-large-table (disclaimer: I am an author of the project)
Agree with Andrew that a huge benefit of MobX is precise tracking of dependency trees, meaning that re-rendering is kept to the absolute minimum required for the given changes, which yields performance gains.
When I started using Redux a few years ago, I assumed it would be “fast enough” even without dependency tracking. Fast forward to now, and I now wish I had gone with MobX. Instead, I ended up having to spend dozens of hours building a dependency tracking system on top of Redux, just to get the performance of Redux acceptable within the large and complex app I was building. (main portion here: https://github.com/Venryx/vwebapp-framework/blob/593be0a1ed2f1a0f46e6d33d37bb5fa4faf55244/Source/Utils/Store/PathWatchManager.ts)
It was only recently that I realized that what I’d built up, in the end, amounted to an equivalent of MobX! I then realized that, while I had improved performance, I had deviated so far from the Redux base that my system now worked closer to MobX than Redux. Because of this, I’ve decided to now transition all my half dozen live websites from Redux to MobX, so I can hook into the MobX community, and contribute what I can to it, instead of “building my own” that no one will ever know about.
The biggest concerns I have with this upcoming change are:
1) The MobX dev-tools are less mature than the Redux dev-tools. (main deficiency: it doesn’t have a time-travel UI built-in)
2) I’ll have to rebuild a set of libraries on top of MobX that accomplish what the libraries I used with Redux used to do. (particularly, the library react-redux-firebase, and my extensions to it)
The two points above I plan to resolve by building MobX versions of them myself. Unfortunately, that will take a lot of effort! But in the end, I think it’s the right choice since right now the performance of Redux is unsatisfactory. (it’s far, far better with my dependency-tracking system than without it, but it’s still not as fast as I would like) At least my efforts will then be able to benefit other MobX users as well, though, instead of just my projects.
There are use cases when even Mobx would struggle with frequent state updates. Before you commit to Mobx, check out Hookstate. It is simpler, smaller and even more efficient. And here is the success story: https://praisethemoon.org/hookstate-how-one-small-react-library-saved-moonpiano/
I finished reading your article and then went on to read another from the google results which I found surprisingly similar to this one.
https:// http://www.bacancytechnology .com/blog/redux-vs-mobx
“Inspired”?
Thanks for pointing this out — we’ll try getting in touch with that blog’s editor. It looks like our post was published several months before theirs.
Respectfully, your article is highly subjective and speculative. Being “pure” or “impure” does not mean a tool will scale or not scale. One can use either type of tool well or poorly.
These days, MobX is used in many large, performant, highly transactional web apps without hitches. Also, I’ve worked for many agencies and startups and have literally *never* heard of someone being dissatisfied with MobX after using it on a real project. Most Redux developers love the the code they *don’t* have to write. They love the paradigm and wonder why they hadn’t switched earlier. That is the typical response.
By contrast, I’ve heard many peoples’ frustration with Redux, especially in contexts where it tends to produce “overbuilt” solutions. I was interviewing a senior developer last week, and in a 2 hour coding exercise, he spent the first 1:15 just setting up all the Redux stores! This is for a simple scheduling app! What he did wasn’t “wrong” but it was too much and added complexity that had very little pay-off.
I’ve used both, and IMV, MobX is far superior for the vast, vast majority of web apps. It’s conceptually simpler, has far less boilerplate, and “just works”. There are only a few extreme cases where Redux might be a better tool. Namely fin-tech apps that require a lot of “middleware” and cross-cutting concerns. Thankfully most of us don’t write apps like that.
I don’t claim to be a Redux nor a MobX guru. But I tried to write small to medium React apps with both. MobX is a clear time winner and much, much simpler to understand and utilize. Time-to-deliver is critical for any developer and the boilerplate needed to write Redux apps simply outweighs the “assumed” benefits.
Hello, Andrew! I was reading this article, and here find your project, Hookstate. I saw it and looks really great and very performant indeed. I view your Github project and the website, hookstate.js.org. I have only a question, because I couldn’t find explicitly, neither in the Github readme or the website: Hookstate is only to be used in React and Preact apps, or Hookstate is framework agnostic? Can be Hookstate used with another frameworks, like Svelte, Angular, even plain Javascript? Thank you so much and please, keep your good work!!!
Honestly, if someone spent 1:15 setting up redux they don’t know redux. It takes less than 5 minutes to configure a store and provider with react-redux.
I also wouldn’t consider someone that spends that much time in an interview setting up an overbuilt solution a senior developer. Overbuilt engineering is bad engineering when it comes to software.
I hope you didn’t hire them as a senior developer.
Hey, dude, what do you think of concent, is it an easier lib to learn?
https://github.com/concentjs/concent
The fact that there are people in Facebook start a new state management project called Recoil even after they are hiring Dan Abramov say it all about Redux. The concept of Redux is great, but in practice it is a pain to deal with. While is not always true, more code is generally more chance to mess up, and it’s very true to Redux. I have consulted several companies and most developers I have ever worked with never want to touch Redux again once they used Mobx.
MobX has no issues scaling at all. it depends on how well you structure you system