
The Greek philosopher Heraclitus famously said that change is the only constant in life. I believe there’s another constant in a web developer’s life: the continued emergence of new UI libraries. As of this writing, frontend developers have over 40 UI libraries to choose from, with many more incoming.

One of the major contenders in the frontend development space is Radix UI. It has quickly won the hearts and minds of many developers and has become a popular choice for building UI interfaces of websites and web applications.
In this comprehensive guide, we will explore what Radix UI is, its features, why you should consider using it, and how it stacks up against other popular UI libraries.
Let’s dive in!
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Radix UI is an open source headless UI component library for building design systems, websites, and web applications. It was created by the team at Modulz and launched in November 2020. Radix UI is a React component library. However, creators in the community have developed Vue and Svelte versions, respectively tagged Radix Vue and Radix Svelte.
Being a headless UI library means that Radix UI doesn’t come shipped with any styles. Instead, we can use our preferred styling solutions to style the headless UI components to fit our brand and website requirements. Tailwind CSS is a popular styling option for Radix components.
Many developers use Radix UI because it simplifies development and simplifies maintenance. Radix UI also enjoys widespread adoption in the frontend space because of the fully accessible offers. Its components have been rigorously tested across various browsers and assistive technologies to ensure full compliance with the WAI-ARIA accessibility guidelines.
Radix UI is widely used for personal projects and large-scale applications. Organizations like Vercel, Supabase, and Linear use Radix UI for their design systems. As of this writing, Radix UI has a combined 20.3k GitHub stars across all its organization’s repos.
Besides being used to create websites and applications, open-source creators also use Radix UI to build their UI component libraries. Some examples include:
Radix UI offers many excellent features. Let’s explore some of the standout Radix UI features you should know.
Radix Primitives is a collection of unstyled UI components that Radix UI provides. Radix Primitives focuses on a component’s behavior rather than its style. Instead, we are in control of styling Radix components to match our taste and project requirements.
Radix UI only renders components with the markup they need to function properly. While other UI libraries ship their components with predefined styles, Radix UI takes a different approach and
puts us in control of the design and appearance of its components from the onset.
As of this writing, there are over 25 components in the Radix Primitives library, including Avatar, Popover, Select, Switch, and Tooltip.
Radix Primitives features include:
Here’s a code sample for the checkbox component:
import * as Checkbox from '@radix-ui/react-checkbox';
import { CheckIcon } from '@radix-ui/react-icons';
const CheckboxDemo = () => (
<form>
<div>
<Checkbox.Root defaultChecked id="c1">
<Checkbox.Indicator>
<CheckIcon />
</Checkbox.Indicator>
</Checkbox.Root>
<label htmlFor="c1">
Accept terms and conditions.
</label>
</div>
</form>
);
export default CheckboxDemo;
Since Radix UI ships without styles, this is what we see in the browser:

You can then style the component however you see fit.
Radix UI currently provides 396 colors via Radix Colors, its color system. An interesting thing about Radix UI that makes it different from other component libraries is that it doesn’t just provide a color system, but also provides recommendations on how to best apply the colors.
Radix UI does this by grouping the colors into the following categories:
The Radix UI documentation provides more details on how to effectively apply the colors for different use cases.
This unique approach to the color system provides helpful context to developers regarding when it’s best to use certain colors. Since not every developer may understand the principles of how to effectively apply colors when building user interfaces, this feature improves the developer experience.
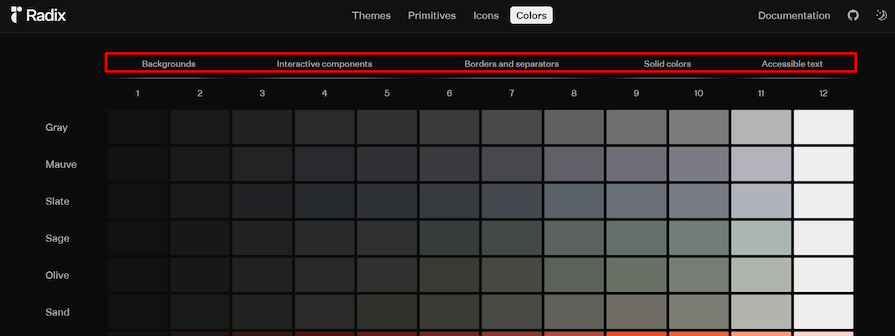
The image below shows the color grid with its categories and use cases highlighted:

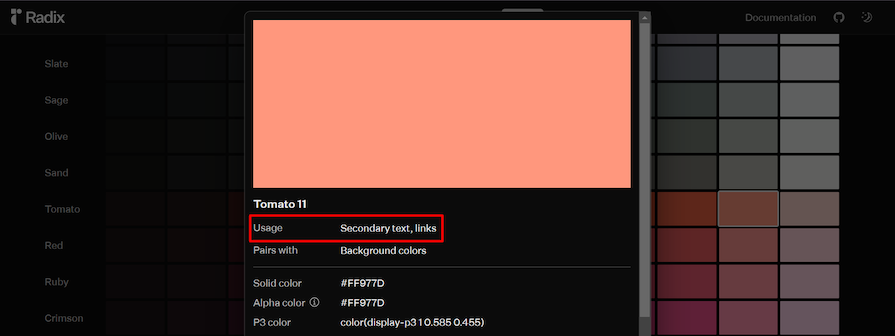
Clicking on any color on the grid opens a modal that provides more details about the color and the best contexts for using it. The image below shows an example of this:

Radix Themes is Radix UI’s theming system. It allows us to customize the appearance of Radix UI components by defining custom values for accent colors, border radius, light and dark mode, and scale. The theming system also provides component variants, like classic, solid, and soft.
To use Radix Themes in our application, we have to import the Theme provider from the @radix-ui/themes package and plug it into the application’s root. Here’s an example:
import { Theme, ThemePanel } from '@radix-ui/themes';
export default function () {
return (
<Theme>
<MyApp />
<ThemePanel />
</Theme>
);
}
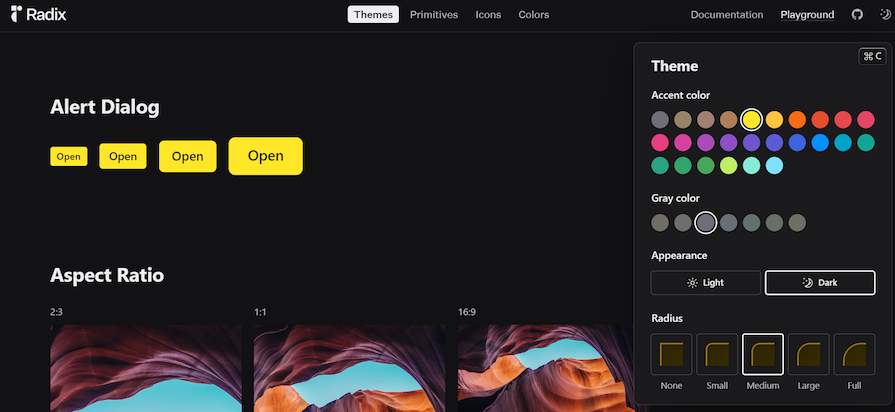
The ThemePanel component in the code above gives us a visual tool for creating custom themes that fit our needs. Radix UI provides a theme playground for exploring the theme panel:

Here’s a sample theme generated using the theme panel:
<Theme appearance="dark" accentColor="sky" grayColor="gray" radius="none" scaling="110%">
Last but not least, Radix Icons. Similar to icon libraries like React Icons, Radix Icons is a collection of 15×15 SVG icons created by the Radix UI team. Some important things to know about Radix Icons are:
size prop for adjusting the size of its icons, Radix Icons does not. This means we’ll have to change each icon’s width and height properties ourselves via SVG code or CSS styles. This can be inefficient, particularly when working with several iconsLet’s explore some reasons why we should consider Radix UI as our go-to UI library.
Radix UI is a fully flexible and customizable UI library, allowing us to style components with our preferred styling solutions. This means we can use vanilla CSS, CSS frameworks, CSS modules, CSS preprocessor, or CSS-in-JS libraries to style Radix UI components.
Developers are often wary of using a new technology because they’re concerned about how great the tool is. A great thing about Radix UI is that it is a widely adopted and battle-tested component library, making it a solid choice for everything from personal projects to enterprise applications.
Even companies like Codesandbox, Linear, and Vercel use Radix UI to build their websites and internal applications. Besides that, Radix UI has served as the foundation for other popular UI libraries like Shadcn UI, which further illustrates how widely adopted and battle-tested it is.
Radix UI offers support for server-side rendering (SSR), a technique that can greatly improve the initial load time and perceived performance of web applications. Rendering the initial HTML on the server and sending it to the client allows users to see the content faster, leading to a more seamless and engaging experience.
As the demand for SSR frameworks like Next.js and Astro increases, Radix UI is a great tool to pair with these frameworks. Note that while Radix UI supports SSR out of the box, it relies on hydration to generate unique IDs for React versions lower than v18.
Unlike other UI libraries, Radix UI doesn’t bundle its components into a single package. Instead, we can install the specific component we need. This granular approach allows us to install and incorporate the required components selectively.
This incremental adoption strategy minimizes Radix UI’s impact on our codebase and allows us to integrate Radix UI at our own pace.
Accessibility is an increasingly important topic in the frontend development space. More and more developers are recognizing and addressing the need to make frontend websites and web apps more accessible and provide equal access to all users.
The good news for dev teams is that they can use Radix UI’s accessible components to build accessible websites more easily.
Since Radix UI doesn’t provide predefined styles, there aren’t any default styles to overwrite. Radix UI provides a clean slate, allowing us to define styles from scratch and create unique and consistent UI interfaces.
While component libraries like Chakra UI and Material UI are well established and a great choice for building websites, projects built with these libraries tend to have a similar appearance across the board since they rely on the same components and styles.
However, Radix UI’s components ship without styles, making it a great choice when building websites with unique brand designs and requirements. You can easily customize your website and make it unique so that it stands out among others.
Radix UI provides a variety of advantages in frontend development, many of which we’ve touched on already. Here are a few reasons why you should use Radix UI:
Another great thing is that Radix UI provides code snippets and examples for three styling options— vanilla CSS, Tailwind CSS, and Stitches. This approach caters to developers with diverse preferences and ensures that everyone can find a styling solution that aligns with their existing workflow or team conventions.
We’ve been discussing what makes Radix UI great, but it’s only fair to also evaluate its drawbacks. Here are some disadvantages of using Radix UI.
Being a relatively new component library, Radix UI does not offer as many components as other more established libraries. Here’s how Radix UI stacks up against other component libraries in terms of the number of components they provide:
Note that the above data is only valid as of this writing, as UI libraries are regularly updated with new components.
Interestingly, the icons in the Radix Icons package all have a fixed width and height of 15×15 pixels. While this is not a major issue, as we can adjust those values with CSS, it is a deviation from how icon libraries are expected to function.
For example, libraries like React Icons and Font Awesome icons allow us to adjust the size of their icons via special classes or props:
//adjusting size of some Font Awesome icons with 'fa-sm' and 'fa-lg' classes
<i class="fa-solid fa-coffee fa-sm"></i>
<i class="fa-solid fa-coffee fa-lg"></i>
//adjusting size of a React Icons icon with the 'size' prop
import { BsBroadcastPin } from "react-icons/bs";
function App() {
return (
<>
<BsBroadcastPin size={14} />
</>
);
}
//for Radix Icons, we have to use CSS to change its size
import { ImageIcon } from "@radix-ui/react-icons";
function App() {
return (
<>
<ImageIcon />
</>
);
}
svg {
width: 40px;
height: 40px;
}
While components shipping without styles is a benefit and selling point of headless UI libraries, it can also be a disadvantage. Depending on the resources available and project deadlines, using a headless component library can be a disadvantage for dev teams.
For example, Radix UI may not be the best fit for developers with limited time to build and launch a product since they have to define component styles from scratch.
An advantage of styled UI libraries like Chakra UI and MUI is that they provide styles for their components. This feature can make creating websites easier for many developers, particularly those without an eye for design.
However, since headless libraries ship without styles, that’s extra work for us since we have to define styles for the components we need. Radix UI offers tools to counter this potential drawback, such as the color usage guidelines we explored earlier, but depending on your team’s strengths and priorities, it may not be ideal for your needs.
Follow these steps to get started with Radix UI. First, install the Radix Themes package:
npm install @radix-ui/themes
Next, import the global CSS file:
import '@radix-ui/themes/styles.css';
Then, wrap the React application’s root component with Radix UI’s theme component inside the body tag:
import { Theme } from '@radix-ui/themes';
export default function Root () {
return (
<html>
<body>
<Theme>
<MyApp />
</Theme>
</body>
</html>
);
}
Radix UI’s use cases and applications are many and varied. A few common ones include:
You can also review a list of real teams and businesses using Radix UI in their websites and applications below.
CodeSandbox uses Radix Primitives for its design system components, thereby improving the accessibility of their components:

Liveblocks uses Radix Primitives and Tailwind CSS to create custom UI components. Liveblocks then uses these custom components for their documentation site, marketing site, and product dashboard:

Vercel’s product team uses Radix Primitives for its design system, internal applications, and marketing websites:

Supabase uses Radix Primitives for its design system called Supabase UI:

Linear uses Radix Primitives for Orbiter—their design system. Radix Primitives has helped Linear improve their accessibility and productivity while also reducing the complexity of their codebase.

Explore Radix UI’s case studies to see other brands that use Radix UI for their websites.
While Radix UI has quickly become a top choice in the headless UI space, it’s not the only option available. The table below gives a brief overview of how Radix UI stacks up against other headless UI solutions:
| Radix UI | Headless UI by Tailwind CSS | React Aria | Ariakit | Base UI by MUI | Downshift | |
|---|---|---|---|---|---|---|
| GitHub stars | 20.3k | 23.7k | 11.1k | 7.5k | 45 | 11.8k |
| Bundle size (minified + gzipped) | 248b | 33.8kb | 167.6kb | 38.7kb | 48.7kb | 14.6kb |
| Number of components (as of this writing) | 28 | 10 | 37 | 25 | 20 | One (called Downshift) along with three hooks |
| Online playground | ✅ | ❌ | ❌ | ❌ | ❌ | ❌ |
| Documentation | Robust and detailed documentation | Robust and detailed documentation | Robust and detailed documentation | Robust and detailed documentation | Robust and detailed documentation | Sparse documentation |
| WAI-ARIA accessible components | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
You can use this comparison table to help you evaluate Radix UI for use in your next project.
Throughout this article, we’ve explored Radix UI’s features, its pros and cons, use cases, and how it compares against other headless UI libraries. We also walked through the steps of integrating Radix UI into a React application and explored some websites and teams using Radix UI.
Radix UI is quickly rising in popularity and has become a go-to solution for building design systems and websites. Overall, it is an excellent styling solution for creating modern applications.
If you’d like to start using Radix UI, great! Here are some Radix UI starter templates you can use to speed up the development process:
Lastly, explore these resources to learn even more about Radix UI:
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "Radix UI adoption guide: Overview, examples, and alternatives"
Amazing article, well structured and well explained.
I have 2 things that I would like to know about Radix Themes.
If I use Radix Themes would be the equivalent of using Shadcn since both use Radix and both are styled?
If I configure the values in Radix Themes it is not required to set more styles since all the components that I set in my UI would be styled?