Python is one of the most popular programming languages globally and has been said to be very easy to learn. Therefore, it’s not a huge surprise that a lot of people begin programming with Python, myself included. Python is beginner-friendly, has a relatively simple syntax, is supported by its community with lots of libraries and frameworks, and is very versatile.

However, beginners often have to ask themselves what integrated development environment (IDE) or editor to use. I also faced this challenge, and while there are several IDEs and code editors available for Python, PyCharm and VS Code have remained favorites of Python developers over the years.
PyCharm and VS Code are both excellent tools for writing Python code. However, it is vital to note that while PyCharm is an IDE, VS Code is a code editor that provides a similar experience to an IDE through extensions.
In this article, we’ll compare PyCharm and VS Code using the following metrics: price, memory consumption, setup process, code management, extensions, and Git integration. Let’s get started!
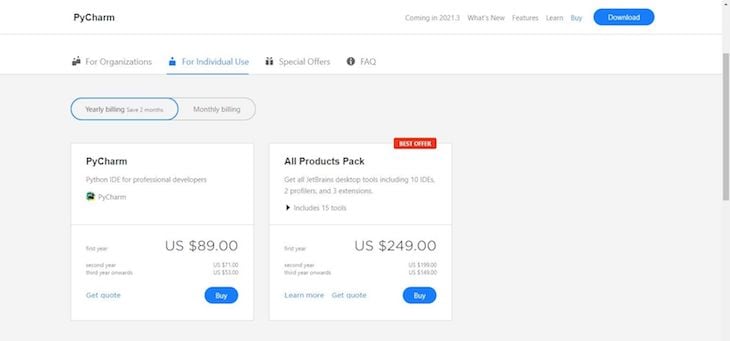
JetBrain’s PyCharm has three editions. For one, the professional edition for individuals costs $89 for the first year, $71 for the second, and $53 for the third year onwards. The professional edition for organizations costs $199 for the first year, $159 for the second year, and $119 for subsequent years.

The PyCharm community and Edu editions are both free, open source projects. However, both versions lack certain features, like support for remote development, a Python profiler, duplicate code detection, database support, and some web development tools.
On the other hand, VS Code is an open source project and is free for commercial and private use. Features like version control, third-party integrations, and bug tracking come out of the box with VS Code regardless of the type of project or language you intend to write with it.
VS Code doesn’t come with any plugins pre-installed, so you’ll have to manually install the necessary plugins for your Python project. You can install as many plugins as you need or want, all for free.
You want to choose a tool that will take up minimal space, use minimal RAM, and run smoothly on your computer system without causing it to lag.
Downloading the community version of PyCharm requires about 372MB, which probably doesn’t seem like a lot. However, when I run PyCharm on my system, it consumes about 400MB of memory, which in my opinion, is significant.
On the other hand, VS Code is exceptionally lightweight, requiring only about 76.2MB to download and consuming only about 40MB of memory on my computer.
Likely on account of the difference in size, PyCharm took about three to five minutes to load and open on my machine, while VS Code started up instantly. In my opinion, the difference is clear. If managing your computer’s resources is a top priority, VS Code is a better option.
Setting up both PyCharm and VS Code is fairly easy. However, PyCharm was explicitly made for Python, while Microsoft created VS Code for language polyglots. Therefore, after installing PyCharm on your machine, it does not require much for you to start writing your code.
To set up VS Code, you’d have to spend some time customizing to your Python needs, which would require you to review and download various extensions like Python, Python Indent, Python Snippets, and others. However, doing so gives you more control over what your workspace looks like, contains, and does.
Beyond the setup, I’ve found VS Code easier to navigate, understand, and work with as the interface is beginner-friendly, welcoming, and easy to navigate. It doesn’t appear cluttered, and you can easily find whatever function or feature you need by searching for it.
Code management includes features like code completion, syntax highlighting, code formatting, and linting. The right choice depends on how easily each helps you write and understand Python code. Overall, I’d say both tools include similar features, providing generally an excellent code management system.
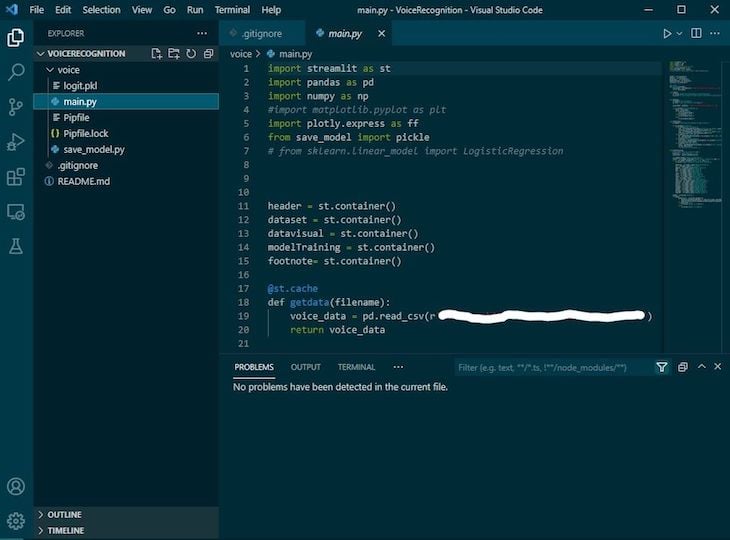
VS Code automatically highlights areas where potential errors are made in red, making it easier for you to find and fix errors. VS Code even goes a step further by including a problems tab, listing all potential errors in a single place and making it easier for you to review them, as seen in the image below:

Note that to use Python with VS Code, you’ll need to install a formatter and linter for Python.
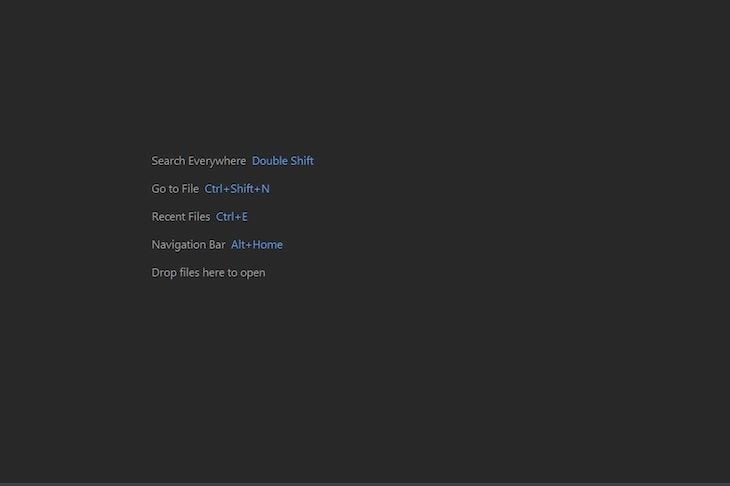
One key feature of PyCharm is the Search Everywhere feature, which allows you to conduct searches beyond the scope of your project. You can find files, classes, symbols, and UI elements among other things, even if it’s not in your current project:

Both PyCharm and VS Code offer significant extensions and plugins to make the experience for every developer as seamless as possible. Extensions and plugins are a great way to add more functionality to your tool or app.
VS Code was not built solely for Python. Therefore, there are several extensions you may need to make the code editor more similar to an IDE well suited for Python.
One benefit of VS Code is that it detects the type of project you are working on, then suggests and enables the necessary extensions for that project. For example, if your project is cloud based or requires cloud plugins, you can expect VS Code to suggest plugins based on the scope of the project and what you already have installed on your computer.
You can install and enable an extension right in the app, or you can visit the VS Code marketplace to search for what you need. At the beginning of 2020, there were approximately 16,000 extensions available for VS Code. New extensions are continuously being developed and added to improve the developer experience.
PyCharm was built with Python in mind, which is clear by looking at the available extensions that are geared towards improving PyCharm. There are over 3,000 JetBrains plugins available, and PyCharm is compatible with them all.
Depending on your type of project, you may or may not need to connect to a database.
PyCharm uses a plugin called Database Navigator to allow you to connect to databases like MySQL, Oracle, PostgreSQL, and others, all within the app. With the PyCharm Database Navigator, you can create a database connection, issue queries to a database, receive database objects, and more. However, this is only available on the professional edition, which you must purchase.
Database integration is also available on VS Code with the use of an extension called SQLTools. However, VS Code’s integration still leaves room for more. A beginner might find it difficult to use or navigate, and it can be susceptible to bugs. On the other hand, PyCharm’s database integration seems to be more thorough.
A version or source control system is essential for every developer to store and make changes to their projects.
It’s no surprise that both PyCharm and VS Code have Git integration available. You can create a new Git repository, clone an existing repository, open an existing repository, stage changes, unstaged changes, commit changes, checkout to a different branch, create a pull request, and more, all within the app.
Both tools offer excellent support for GitHub, and I honestly can’t say whether one is better.
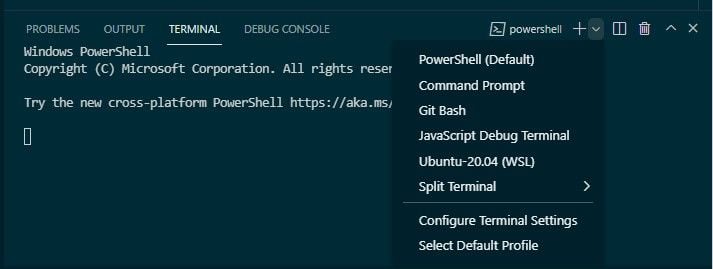
The terminal emulator is one of my favorite VS Code features, because it allows you to work in any shell that is installed on your system without leaving the app.
I am able to run Linux commands, Windows commands, Git commands, and more:

As you probably can tell, I am a big fan of VS Code. However, when choosing an IDE, you have to first consider your needs.
If you want something mature, specific, and well-configured for Python, then PyCharm is the way to go. However, if you prefer something lightweight that provides the freedom to customize, then VS Code is preferable.
Both are great tools that can serve different purposes, depending on how you choose to use them. I hope you enjoyed this tutorial.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.
8 Replies to "PyCharm vs. VS Code: Choosing the best Python IDE"
This is really cool, Oyin!
Great job putting this together. It was needed.
Sorry but this comparision is rather biased towards VS Code – basically all the PROs for VS Code are already included in the Community Version of Pycharm (Bug-List, Terminals, GIT Terminal, Remote Hosts via SSH, Code Inspecition, Linting and Highlighting) and fully featured PROs of PyCharm are not mentioned (Debuggig, Debugging-Symbols, Runtime Environments, Venv support ouf of the box, Unit-Testing Integration and much more).
Thanks. It another time confirmed my choice to the VS CODE
Really nice and thanks! I’m not fan of both but agree with Hanspeter, bash shell also included in PyCharm. PyCharm would be the best, it allows you use Python shell during debug, can remind you missed python package, and user can install python, its packages, git all in the IDE. The main draw back of vs code (I really hope it is the only IDE as I also use C/C++) is: too often or arbitrarily updates with bugs, user needs to find his own solution on how to use it – often in change. I want use a tool not spend much time on the tool.
VSCode has very limited support for working with Python code.
Compare the refactoring options for VSCode: https://code.visualstudio.com/docs/python/editing#_refactoring
with what comes with PyCharm: https://www.jetbrains.com/help/pycharm/refactoring-source-code.html
It’s worlds apart. VSCode can’t do even simple things like renaming a variable, class or function.
“PyCharm took about three to five minutes to load and open on my machine”
I’ve never met another software developer who had a computer that took 3-5 minutes to load PyCharm or any JetBrains tools, to the point I seriously doubt the veracity of that statement. For me, PyCharm loads an existing project (from zero to “able to start writing code”) in 12 seconds. VSCode does load much faster, but we’re talking about a single-digit difference and I don’t typically open and close my IDE many times during a work day.
It has a terminal emulator like VSCode (should be said VSCode has a terminal emulator like PyCharm since Jetbrains had this before VSCode existed). PyCharm also has a Python IDLE terminal that is automatically started in the context of the project’s virtual environment, and includes a visual debugger to inspect state of objects, which VSCode doesn’t have.
The visual debugger in PyCharm is leaps-and-bounds better than the one in VSCode.
As Thomas Ahle mentioned in comments here, the refactoring support in PyCharm is incredible. I can quickly rename variables, classes, methods, etc. throughout an entire file or a whole project in seconds.
The built-in framework support in PyCharm is also excellent. If you use things like Flask, Django, FastAPI, Pyramid, or full-stack frontend things like Vue.js, React, etc. you will really like that. The database and Docker integrations are also excellent. I’ve never used that in VSCode so I can’t speak for how well that works there.
End of the day, VSCode is a code editor, not a fully featured development environment tailored specifically to Python development workflows. I use both VSCode and PyCharm, but when working on a big project I only use PyCharm. The main benefit of VSCode is it’s small and lightweight for very small projects or single-file editing and is free. But if you spend 8 hours a day being paid to work on (or review) code for complex projects then you want PyCharm or Jetbrains Ultimate for large polyglot stuff.
After the third year, PyCharm costs me $53 a year, which for a lot of developers is less than an hour of work. I feel that is a more than fair trade-off for what you get.
Neither of the applications are IDE’s, they are overly complex yet extremely proficient text editors.