Product teams work best when there’s the creative freedom to explore ideas. More importantly, they work best when creative freedom applies to everyone — not just designers. All team members need to get chances to submit winning ideas that make it into the final product.

Making an impact is a great feeling. It gets amplified tenfold when that impact is something that people can see, interact with, and use to make their lives better. In turn, product teams tend to become way more excited to start work every day and are measurably more productive.
That being said, to avoid making creative freedom counterintuitive, you’ll want to think of it as something that boosts inclusivity and happiness rather than business objectives. It will boost business objectives, but just let that be enough without feeling the need to measure by how much.
The process that brings this all together is paper prototyping. Let’s dive in!
Paper prototyping is just a fancy term for the process of visualizing product/design ideas using pen and paper. One on hand it’s “just sketching,” but on the other hand, it can actually be an incredibly powerful process when used to its full potential.

Paper prototyping is only marginally faster than ideating with design tools such as Figma, Sketch, and Adobe XD, considering how intuitive and easy to use those tools are today. Plus, there’s a trade-off — the less fidelity that comes with faster ideation.
Designers can create prototypes with more realism in almost the same timeframe (in my experience, anyway) and be able to acquire feedback remotely and asynchronously by sticking with UI design tools.
The real benefit of paper prototyping is that anybody can do it — UX designers, product designers, product managers, developers, marketers — the list goes on. This fosters a more democratic product design culture where everyone gets the opportunity to be a part of the solution space, and as a result, more ideas from a more diverse set of perspectives enter the pool.
In addition, this level of creative freedom is not only fantastic for mental health at work — preventing burnout, providing opportunities to gain confidence in new skills, providing opportunities to step away from the screen/desk and do something hands-on, and so on. It’s also fantastic for facilitating a bottom-up approach to product management.
A bottom-up approach to product management is where the boots on the ground, who are much more knowledgeable about the problems being faced and the resources available to solve them, can send information up the chain of command. This enables higher-ups to manage the product process by providing teams with what they say they need.
This contrasts a top-down approach where managers with an aerial but distant perspective are stricter — giving more orders and taking away autonomy. The benefit of taking a top-down approach to product management is more organization but less creative freedom (which includes the bandwidth for non-designers to get their hands dirty with paper prototyping).
The first objection to paper prototyping usually comes from non-designers that aren’t familiar with it, so you’ll want to get the designers to spend just a little bit of time teaching the team how to ideate and iterate in various ways. It’s important that designers participate in this so that less confident team members can see that their ideas and sketches are just as “bad.”
In fact, one of the greatest things about sketching is that everyone’s talents get put aside for a moment — nobody will feel compared or embarrassed, and the sketches eventually end up in the trash anyway.
That being said, it’s not fair to assume that all designers are familiar with paper prototyping, so here are a few methods that you can use and where you can learn more about them.
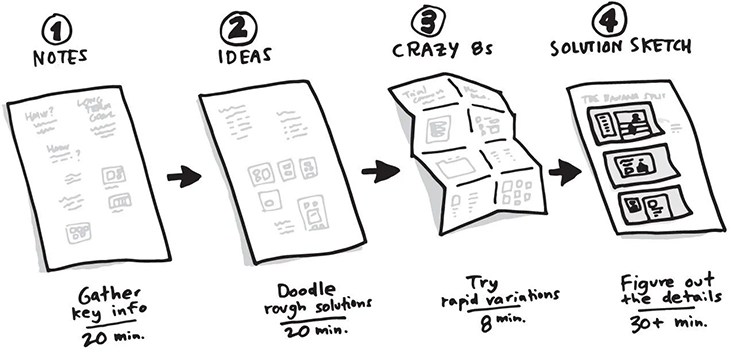
A great way (and possibly the best way) to ideate and iterate is to apply the four-step sketch method:

There’s also what’s called a “worst idea” exercise. This is where teams sketch their worst idea(s), forcing them to think outside of the box a little bit. Often, what people think is a bad idea is a good idea, or at least has some qualities that are worth a discussion.
Or it’s just a bad idea and once that’s been established, the nagging “but what if we…?” feeling that comes with it disappears. Sometimes it just feels good to uncloud your mind by brain dumping — when you express ideas that don’t necessarily solve a problem.
Other (and beginner-friendly) ideation methods include generic brainstorming (of as many ideas as possible that do solve a problem) and pass the parcel (you sketch a bit and then somebody else sketches a bit, and eventually you end up with an idea that you’d never have come up with otherwise).
A bottom-up approach gives teams the creative freedom to explore problems, solutions, and just random ideas without the instruction to do so, even if it’s not explicitly their job. In teams like this — made up of those that are so close to the problems that users and the business are facing — it’s said team that pretty much determines the product direction, albeit while attached to a product manager’s loose reins.
However, by implementing a product design methodology that heavily features paper prototyping, you’ll be able to take a more traditional top-down approach to product management. You’ll get more structure but non-designers can still be a part of the design process. It’s a good compromise between organization and creative freedom.
That being said, it doesn’t have to be either/or. As a product manager, you can decide to switch to bottom-up when you feel that the product design process needs more out-of-the-box thinking and switch back to top-down when things get too disorganized. Alternatively, if you were running design sprints or a similar methodology where problems are tackled in a particular time frame (traditionally, design sprints last for five days), you can opt to not do them back-to-back and have a few days in-between where people get to use their time as they see fit.
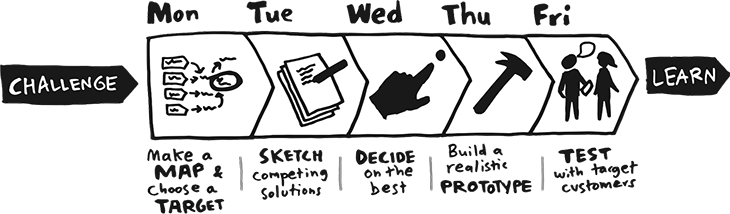
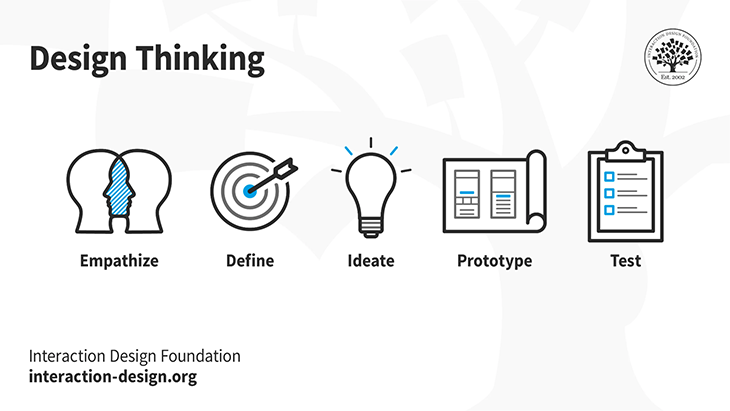
Two product design methodologies typically include paper prototyping and welcome a diverse range of experts beyond designers and/or developers: design sprints and design thinking.
Newer versions of the design sprint methodology last for four (or even three) days, although I see nothing wrong with the traditional five days. It’s perfect for taking a top-down approach to product management and then switching to bottom-up in-between sprints (although, design sprints offer so much creative freedom that it won’t even feel like top-down).

Design sprints utilize the four-step sketch method to prototype solutions to problems that teams on the ground (made up of a range of experts) are already aware of, which is what makes the sprint so quick. In addition, teams will be able to democratically vote on which problems to tackle.
Go with design sprints if there are a lot of problems that the team already knows about.
Unlike design sprints, design thinking doesn’t have time constraints since research is necessary to understand problems that are unknown or vague. Otherwise, the methodology is pretty similar, employing a diverse range of experts to pitch in. Go with design thinking if you’d prefer to take things slower and if you need research to discover the problems.

Naturally, you’ll need some sketching tools. As a product manager, you’ll need to procure these tools and keep them well stocked.
Product teams can use pen and paper or markers and individual whiteboards.
You’ll also want to take a look at Printable Mockups, free handheld/watch printables that you can sketch on:

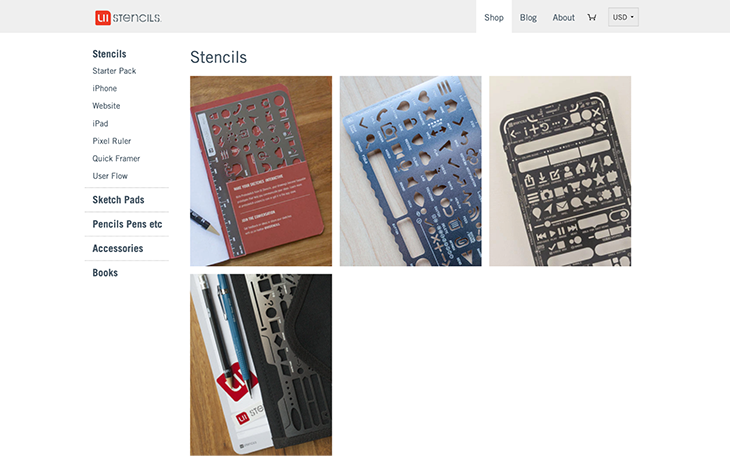
UI Stencils, which is the same thing, has more variety with stencils to help sketch with a bit more fidelity (albeit not free, you’ll need to order them):

Sticky notes and sticky dots are also useful for commenting and voting on ideas respectively but aren’t necessarily required. Neither has a large whiteboard where everyone’s ideas are eventually discussed communally, but it’s definitely nice to have.
Product managers should make these tools accessible to everyone and place them in a neutral territory (i.e. not the design room) where people can take them without explicit permission.
Another hesitation regarding paper prototyping is that sketches can’t transfer to a digital medium — they have to be replicated digitally, which wastes unnecessary time. However, there are tools that can speed up this process, not that it really takes that much time anyway. After all, teams only need to digitize the final solution, which will still be relatively low-fidelity and thus easy to digitize anyway.
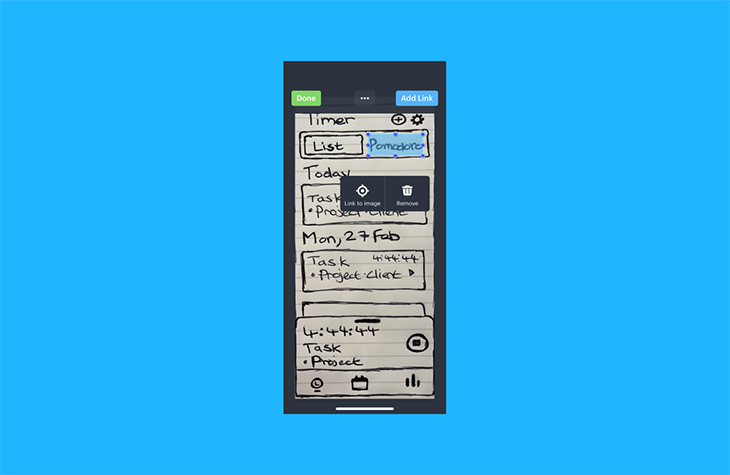
Marvel’s POP app lets you take a photo of your paper prototypes and then overlay them with digital design elements, sort of like stenciling. Their second product, Ballpark, even has a paper prototyping test template that you can use to validate sketched product ideas before diving into the digitization of it all:

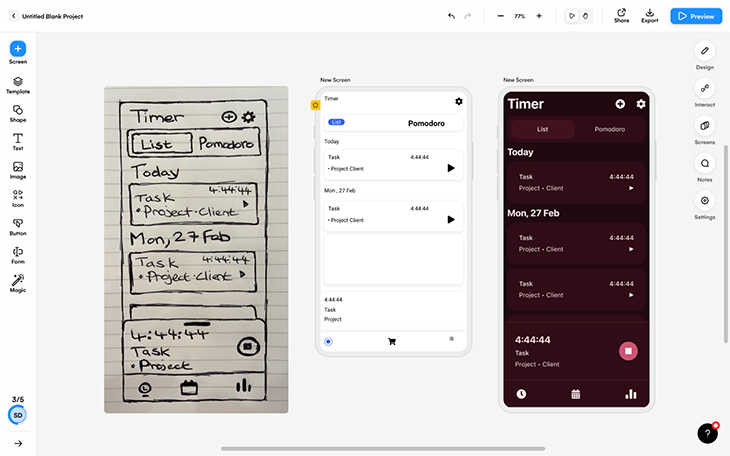
Uizard has an AI “wizard” that outright converts sketches to digital mockups, which can then be developed further into high-fidelity prototypes:

Of course, you can just dive straight into digital UI design tools since they’re not that difficult to master, but there are several drawbacks:
Paper prototyping — what a joy. It’s fun, productive, and accessible — anyone can do it given the encouragement, support, and creative freedom to do so, and it fits nicely into bottom-up and top-down styles of product management.
If you end up giving paper prototyping a go (or have done already), please drop your success stories into the comment section below.
Thanks for reading!
Featured image source: IconScout
LogRocket identifies friction points in the user experience so you can make informed decisions about product and design changes that must happen to hit your goals.
With LogRocket, you can understand the scope of the issues affecting your product and prioritize the changes that need to be made. LogRocket simplifies workflows by allowing Engineering, Product, UX, and Design teams to work from the same data as you, eliminating any confusion about what needs to be done.
Get your teams on the same page — try LogRocket today.

Christina Valls shares how her teams have transformed digital experiences at Cedars-Sinai, including building a digital scheduling platform.

Red-teaming reveals how AI fails at scale. Learn to embed adversarial testing into your sprints before your product becomes a headline.

Cory Bishop talks about the role of human-centered design and empathy in Bubble’s no-code AI development product.

Learn how to reduce mobile friction, boost UX, and drive engagement with practical, data-driven strategies for product managers.