A big part of solving problems is communicating effectively. However, too often, communication is the most inefficient part of the process.

Usually, it’s not because you don’t have the right skills or thought process. It’s because either the communication is being either translated or received improperly. Sometimes, it comes down to the medium or mode of communication.
In product management, communication is your greatest asset. Because you’re at the center of cross-functional collaboration, both internally and externally, it’s crucial to be able to convey ideas and gather feedback effectively.
Given that 65 percent of people are visual learners, it helps to equip yourself with visual aids while communicating. Mockups serve as an important visual aid in product management to help you tell your story or, in this case, sell your product vision or idea across your organization.
A mockup is a visual representation of your product idea that depicts what the finished idea will look and feel like. It’s often used as a visual reference to explain the product idea from a user’s perspective.
Mockups help bridge the gap between ideation and development, improving overall communication without adding significant development costs.
Mockups include both design and functional elements, such as colors, fonts, typography, information architecture, button clicks, etc., that provide a bare minimum framework to help you visualize and discuss your product idea or design.
Because mockups require you to think through the idea, they work better than wireframes, where the ideas are still half-baked. On the other hand, mockups are not prototypes because they are static and don’t include any actual code or structural development.
Mockups are used in many industries, from design, to manufacturing, to software, and more.
Depending on the desired outcome, mockups can be of different types. The most common types of mockups are:
A UI-based mockup is used to represent software products and services that have a user interface, such as a mobile app, a web app, a website, or a software platform.
These mockups can have multiple screens linked together, mapping the user journey through the product.
Mockups can be created with a game-like simulation wherein you can interact and explore different design and functional elements. These mockups are great for context setting and can help bring attention to environmental factors that might affect the product.
Design mockups are digital mockups that showcase designs for various formats. A design mockup could take the form of print material, such as a brochure or a banner, or a digital asset, like an animated GIF that tells a quick story. It could even be a blueprint for a building.
Sometimes, you need a physical mockup to help you visualize a product. These are used as design mockups in the ecommerce industry or for bigger products such as houses, cars, rockets, manufacturing equipment, etc.
You can build a digital twin or build a scaled-down version of the desired product to gain feedback and make decisions.
Packaging is important because it is part of your brand. Packaging can include both branded design and usability.
Visualizing the packaging before mass-producing it can be very cost-efficient. The packaging can be digital or physical, depending on the type of product you are packaging.
Mockups are used across various stages of the product lifecycle. They help to define, communicate, and validate the product vision with stakeholders, including management, development teams, cross-functional teams, and even customers.
Product managers use mockups for:
Mockups are a great way to map the user flow and think about the various actions you want your users to take. It also helps to identify the user experience and presents opportunities to simplify the product.
These translate into new product requirements or help solidify existing requirements, filling gaps that were previously missed. Mockups also aid in technical scoping sessions with developers to understand technical feasibility.
Mockups are an important tool to help validate your product ideas. They are often used in usability studies, where you talk to your customers and gather feedback on the product concept. You can watch their responses and body language to gauge whether your product will work for them or not.
Because mockups are a part of the ideation phase, there is flexibility to change things or make decisions to improve your product idea before it goes into development.
Mockups can help you prioritize the features and design elements of your product idea based on customer and/or internal validation. You can also measure the impact of prioritization on your overall product and revenue, which can bring about data insights to make better decisions.
Identifying technical feasibility and dependencies will contribute to the prioritization of features and give you more accurate estimates on release timelines.
Mockups provide a shared language and a visual reference that boosts communication and collaboration between product and development teams, as well as cross-functional teams.
Mockups help convey the product vision effectively and eliminate assumptions, giving the team an opportunity to ask questions. Visual references can clarify concerns, sprout critical discussions, and help team members understand the product vision better.
Mockups are used as a tool to communicate the product vision. As much, they help align team members with the product vision.
Without visual references, each person can have their own perception of the vision, leading to confusion when developing the product. Alignment is important in product management to keep projects on track and to ensure deadlines are met.
Though mockups are a reasonable visual representation of your product vision, they are also not expected to be an exact replica of the finished product.
To create mockups effectively, follow these best practices:
A mockup is a living document. As such, it must be continuously updated after every iteration.

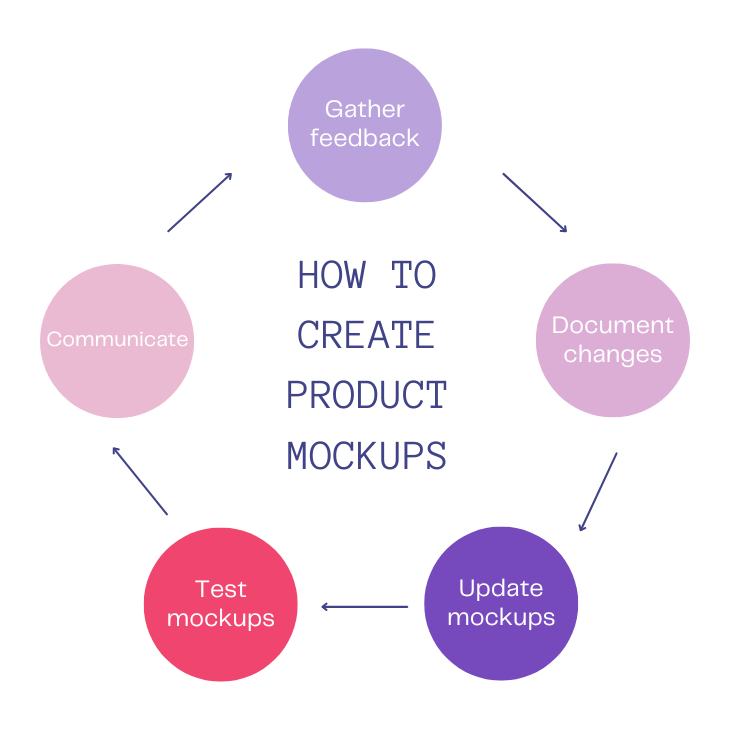
When modifying mockups, you should have a systemic process that you follow each time. The following steps will help you ensure that you’re updating your mockups in a controlled, effective, and repeatable manner:
Showcase your mockups to all relevant stakeholders, internally to key decision makers, developers, etc., and also externally to customers, partners, etc. Gather feedback from all parties and identify the changes needed on your mockups to improve your product idea.
Once you identify the required changes, make sure you document them. Also, document why and when these changes are being made. If possible, you should also prioritize the changes.
Add the changes to your mockups. Focus on the design, functionality, and usability of the product based on the feedback received. Pay attention to detail and simplify the user experience as much as possible.
Always test your mockups once they’ve been updated. Test all your changes and iterate again if needed. If you’re able to go back to your customers or internal stakeholders, validate your changes and request for more feedback.
Ensure you communicate the changes effectively to other team members. The sooner the changes are communicated, the better. Check in with your team at regular intervals to make sure they’re aligned with your product vision.
Mockups are a critical tool in product management and can have a significant impact on how your product is developed.
Benefits of creating mockups for your product include:
Mockups help you and others visualize the product to understand what it would look and feel like in real life. This helps to gain alignment across the company and will help you define your product vision without burning through resources.
Gathering feedback on your mockups will help you validate your product idea.
When you’re validating your assumptions, you’re also finding the right product-market fit. You can use your mockups to identify your target segments and figure out what they need.
Mockups can be used as an effective tool to identify potential problems early on in the product development process. Some of these problems might be critical, so the sooner you can identify and discuss them, the more efficient the development process will be.
By incorporating customer feedback, you can focus on improving the user experience of the product. You can use mockups to aid in customer usability sessions and record user behavior to give you further tips on making enhancements.
Communication is key in product management. Visual aids, such as mockups, help to improve understanding and alignment, making communication and collaboration between team members that much more effective. This goes a long way toward streamlining the development process.
Mockups are easy and quick to create and update. Continuously iterating with mockups, instead of with code or physical elements, clarifies product requirements, further streamlining the development process. This reduces the overall effort and time required to get to the finished product.
Because mockups look like the finished product but don’t actually consume resources or materials, they are much cheaper to create and experiment with. Also, because most of the iterations are being done with mockups, it significantly reduces the overall development cost of the product.
No matter what type of product you’re building, creating mockups can pay big dividends in terms of increased process efficiency, better product quality, and reduced development costs.
By also including external customer feedback, mockups can increase user engagement and customer satisfaction with your product. Don’t hesitate to go the extra mile with your mockups; the return on investment will be high.
When creating mockups, make it a collaborative team effort. You’ll be surprised at the range and diversity of thoughts that come up.
Most of all, have fun with your mockups. Put yourself in your customer’s shoes and try to feel what your customers will feel. If you’re delighted, your customers will be too.
LogRocket identifies friction points in the user experience so you can make informed decisions about product and design changes that must happen to hit your goals.
With LogRocket, you can understand the scope of the issues affecting your product and prioritize the changes that need to be made. LogRocket simplifies workflows by allowing Engineering, Product, UX, and Design teams to work from the same data as you, eliminating any confusion about what needs to be done.
Get your teams on the same page — try LogRocket today.

Great product managers spot change early. Discover how to pivot your product strategy before it’s too late.

Thach Nguyen, Senior Director of Product Management — STEPS at Stewart Title, emphasizes candid moments and human error in the age of AI.

Guard your focus, not just your time. Learn tactics to protect attention, cut noise, and do deep work that actually moves the roadmap.

Rumana Hafesjee talks about the evolving role of the product executive in today’s “great hesitation,” explores reinventing yourself as a leader, the benefits of fractional leadership, and more.