
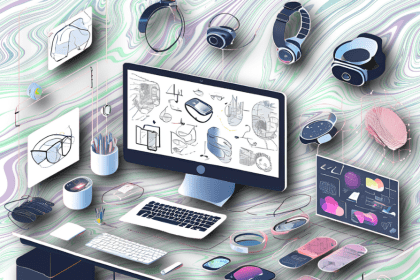
Smart rings, watches, eyewear — web design for wearables demands a whole new playbook. Today, I explore how sleek UX and futuristic tech blend and transform the way we experience wearables every day.

console.time is not a function errorExplore the two variants of the `console.time is not a function` error, their possible causes, and how to debug.

Interchangeable modules simplify development and allow for flexibility and customization without hurting the product’s functionality.

Matt Strozak discusses his emphasis on building strong foundations to ensure the product supports current and future needs.

jQuery 4 proves that jQuery’s time is over for web developers. Here are some ways to avoid jQuery and decrease your web bundle size.

We investigate and compare four popular HTML to PDF libraries for Node.js applications: Puppeteer, jsPDF, PDFKit, and pdfmake.

Product segmentation refers to dividing your product offering into smaller groups of products that target different market segments.

Every color choice you make for your designs is more powerful than you think. I talk all about color symbolism in this blog.

See how to implement a single and multilevel dropdown menu in your React project to make your nav bars more dynamic and user-friendly.

Building a design system is a complex but rewarding journey, and treating it as a product that serves other products is key to its success.

Web brutalism shuns convention for raw, bold style. Today, I discuss how it’s impacting modern web design.

Learn request memorization, data cache, full route cache, router cache, plus cache invalidation and tools for your Next.js project.