
I’ve wanted to take a look at some of the alternative JavaScript runtimes for a while. The thing that has held me back is npm compatibility. I want to be able to run my code in a runtime that isn’t Node.js and still be able to use npm packages. I’ve been using ts-node for a long time now; it’s what I reach for when I’m building any kind of console app.

In this post I‘ll investigate just how easy it is to port a TypeScript app from Node.js to Bun.
Jump ahead:
@types/node to bun/typesmoduleResolution with Bunawait with BunThe Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
I have a technical blog which is built on Docusaurus. When the Docusaurus build completes, a post processing script runs to do things like:
sitemap.xml to include the lastmod date, based on git commit date, and truncate the number of entries in the fileThese scripts are implemented as a simple ts-node console app. For historical reasons it’s called trim-xml (it originally just truncated the sitemap.xml file). It’s not a particularly good name but I’m not going to change it now. As the blog is open source, you can see the code of trim-xml here.
What we’re interested in, is porting this app from ts-node to Bun. The app has a few dependencies, so npm compatibility is important to us. Let’s see how it goes.
I installed Bun on my Ubuntu machine using the following command:
curl -fsSL https://bun.sh/install | bash
The resulting output looked like this:
>bun was installed successfully to ~/.bun/bin/bun Added "~/.bun/bin" to $PATH in "~/.zshrc" To get started, run: exec /usr/bin/zsh bun --help
I was a little weirded out by the inconsistent indentation in the output, but I’m sure that’s just a formatting issue. I submitted a PR to fix it. When I ran the suggested commands it looked like Bun was happy and healthy.
With Bun in place, I was ready to port the app. I opened up the (as I say, badly named) trim-xml directory and triggered installation of the dependencies using bun install:
cd trim-xml bun install
This resulted in the following output:
bun install v0.5.7 (5929daee) + @types/[email protected] + [email protected] + [email protected] + [email protected] 5 packages installed [2.34s]
In addition a new bun.lockb file appeared in the directory alongside the package.json file.
Although I can’t find any supporting documentation, I’m guessing this is the Bun equivalent of a package-lock.json or yarn.lock file. It’s a binary file, so it can’t be read. However, I did find this project that allows you to readbun.lockb files and looks like a useful way to solve that problem.
To avoid confusion, I also deleted the yarn.lock file. Yay — I’ve installed things! And, pretty fast! What’s next?
@types/node to bun/typesAs I looked at the output for the install, I realized that the @types/node package had been installed. The @types/node package contains TypeScript definitions for the Node.js runtime. Given that I was planning to use Bun, it seemed unlikely that I’d need these. But, I probably would need something that represented the Bun runtime types (iIncidentally, I imagine these would be pretty similar to the Node.js runtime types).
I had a quick look at Bun’s documentation and found the bun/types package. I added it to my project, while removing @types/nodeand ts-node:
bun remove @types/node bun remove ts-node bun add bun-types
Here’s how the output looked:
bun remove v0.5.7 (5929daee) - @types/node 1 packages removed [3.00ms] bun remove v0.5.7 (5929daee) - ts-node 1 packages removed [843.00ms] bun add v0.5.7 (5929daee) installed [email protected] 1 packages installed [1.97s]
The docs also say to add the following code to your tsconfig.json or jsconfig.json file:
{
"compilerOptions": {
"lib": ["ESNext"],
"module": "esnext",
"target": "esnext",
// "bun-types" is the important part
"types": ["bun-types"]
}
}
I aligned my existing tsconfig.json file with the above. For my console app, this meant the following changes:
{
"compilerOptions": {
- "target": "ES2022",
+ "target": "esnext",
- // "lib": [],
+ "lib": ["ESNext"],
- "module": "NodeNext",
+ "module": "esnext",
- // "types": [],
+ "types": ["bun-types"],
},
}
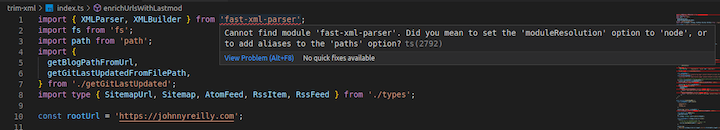
moduleResolution with BunAt this point, I thought I’d be able to run the app. However, when I navigated around in VS Code I saw that I had a bunch of errors:

The error message suggested that I needed to explicitly state that I wanted to use the Node.js module resolution algorithm. We’re using Bun, but we’re porting a Node app, so this made sense.
To address this issue I made one more change to the tsconfig.json file:
{
"compilerOptions": {
- // "moduleResolution": "node",
+ "moduleResolution": "nodenext",
},
}
With this change in place, the module resolution errors were… resolved. (Sorry!)
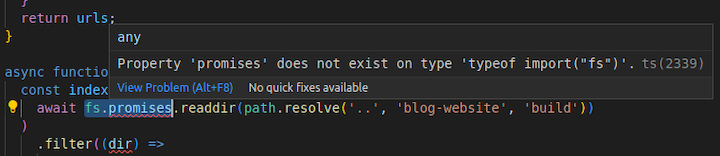
Even though the module resolution errors were resolved, I was still getting other errors. This time they were about the fs.promises API:

It looked like the version of Bun I was using didn’t support that API. As I dug through my code I realized that I was using the fs.promises API in a few places. I was using it in the following ways:
await fs.promises.readdirawait fs.promises.readFileawait fs.promises.writeFileI was able to replace the fs.promises.readFile and fs.promises.writeFile with the Bun equivalents Bun.file(path).text()and Bun.write(path, content), respectively:
- `await fs.promises.readFile` + `await Bun.file(path).text()` - `await fs.promises.writeFile(path, content)` + `await Bun.write(path, content)`
But, there did not appear to be a Bun equivalent for fs.promises.readdir, so I used the sync Node.js API:
- `await fs.promises.readdir` + `fs.readdirSync(path)`
Finally, the code was error-free (at least in VS Code, as far as TypeScript was concerned). But, I had yet to run the app to see if it actually worked.
fs.promises APIAs I was working through addressing the fs.promises API error issue, I tweeted about my findings. Jarred Sumner (who works on Bun) was kind enough to share that the fs.promises API is implemented but the types aren’t as of this writing:
Jarred Sumner on Twitter: “it sort of exists, but looks like the types are out of date. I say sort of because, actually everything async is sync for node:fs and it just wraps in a Promise If you use fs createReadStream / fs.createWriteStream or Bun.file(path).stream() it’ll be concurrent / async / Twitter”
it sort of exists, but looks like the types are out of date. I say sort of because, actually everything async is sync for node:fs and it just wraps in a Promise If you use fs createReadStream / fs.createWriteStream or Bun.file(path).stream() it’ll be concurrent / async
Before running the app, I needed to do one more thing:
- "start": "ts-node index.ts" + "start": "bun index.ts"
That’s right, update the start script in package.json to use bun instead of ts-node.
Now I was able to run the app using the bun start command:
Loading /home/john/code/github/blog.johnnyreilly.com/blog-website/build/sitemap.xml Reducing 526 urls to 512 urls
The first positive thing I saw was that I appeared to have running code. Yay!
The program also appeared to be executing instantaneously, which seemed surprising. I was expecting Bun to be fast, but this seemed too fast! Also, it lacked many of the log messages I’d expect. I was expecting to see about 1000 log messages. Something wasn’t right.
await and BunThe issue was that my main function was asynchronous. However, because support for top-level await wasn’t available in Node.js when I originally wrote the code, I’d called the main function synchronously. Fortunately Node didn’t complain about that, and the program behaved as required.
However, Bun looked like it was respecting the fact that main was asynchronous. That’s why it was apparently executing so quickly; it wasn’t waiting for the main method to complete before terminating.
To be honest, Bun’s behavior here is just right; the code didn’t suggest that it was interested in waiting for the main function to complete. But, it turns out that waiting is exactly the desired behavior. To put things right, I could use top-level await.
So, I made the following change to the index.ts file:
- main(); + await main();
I began getting the expected log messages; and the program appeared to be working as expected.
I was now able to run the app locally. But I wanted to run it in GitHub Actions. I just needed to add the setup-bun action to my workflow, so Bun would be available in the GitHub Actions environment:
- name: Setup bun 🔧
uses: oven-sh/setup-bun@v1
with:
bun-version: latest
I was expecting Bun to be faster than ts-node. Let’s take a run of the app in GitHub Actions with ts-node and compare it to a run of the app with Bun:
Running the app in GitHub Actions with ts-node:
Post processing finished in 17.09 seconds Done in 19.52s.
Running the app in GitHub Actions with Bun:
Post processing finished in 12.367 seconds Done in 12.72s.
I haven’t done any formal benchmarking, but it looks like Bun is about 50% faster than ts-node for this use case. That’s pretty good.
It’s also worth expanding on how this breaks down. You’ll notice in the logs above there are two log entries:
main functionbun command end to endWhat can we learn from this? First of all, running code in ts-node takes 17sec, compared to 12sec with Bun. So, Bun is performing about 40% faster at running code.
Running the command end to end takes 19sec with ts-node, compared to 14sec with Bun. So Bun is performing about 50% faster end to end. There are two parts to this: the time taken to compile the code and the time taken to start up. Also, we’re type checking with ts-node — if it were deactivated, that would make a difference.
However, when you look at the difference between the end-to-end runtime and code runtime with Bun, it’s a mere 0.353sec. ts-node clocks in at 2.43sec for the same. So, ts-node is about 6.5 times slower at starting up. That’s a pretty big difference; it’s unlikely that all of this is TypeScript compilation; Node.js is fundamentally slower at getting going compared to Bun.
Moving from ts-node to Bun was a pretty easy process. I was able to do it in a few hours. I was able to run the app locally and also in GitHub Actions. Also, I was able to run the app in less time.
This all makes me feel very positive about Bun. I’m looking forward to using it more in the future.
 Monitor failed and slow network requests in production
Monitor failed and slow network requests in productionDeploying a Node-based web app or website is the easy part. Making sure your Node instance continues to serve resources to your app is where things get tougher. If you’re interested in ensuring requests to the backend or third-party services are successful, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
LogRocket instruments your app to record baseline performance timings such as page load time, time to first byte, slow network requests, and also logs Redux, NgRx, and Vuex actions/state. Start monitoring for free.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now