With the increasing focus on JavaScript frameworks and libraries, many developers have placed less priority on HTML. As a result, we’re not getting the most out of built-in HTML features that can improve your site’s functionality in terms of accessibility (screen readers), web crawlers, bots, and even SEO. Plus, writing semantic HTML adds the right context to your site’s content, which improves the user experience significantly.

In this guide, we’ll describe some of the most useful HTML tags you may be overlooking. We’ll show you what each tag does and how you can use HTML to streamline the development process and enhance the user experience of your app or website.
We’ll cover the following in detail:
Let’s get started!
<base>The <base> tag allows you to create a scenario where there is a base URL that acts a prefix for all relative URLs in a document. The tag must have either an href, which holds the base URL, a target attribute, or both.
<!DOCTYPE html> <html> <head> <base href="https://www.google.com/" target="_blank"> </head> <body> <h1>The base element(Google As a case study)</h1> <p> <a href="gmail">Gmail</a> - Used to send emails; which are messages distributed by electronic means from one computer user to one or more recipients via a network.</p> <p><a href="hangouts">Hangouts</a> - It's used for Messaging, Voice and Video Calls</p> </body> </html>
You don’t have to repeat the URL’s prefix for every request, which allows you to abstract code to prevent repeating it over and over.
There can only be one <base> element in a document, and it must be inside the <head> element.
An image map is an image with specific clickable areas, and it’s defined with map tag. These areas are set using the <area> tag. Basically, this allows you to embed links in different parts of image that can lead to other pages, which is great for describing things within a picture.
Let’s look at an example:
The first step is to insert your image using the <img> tag just as you’d normally do, but this time we’ll use a usemap attribute.
<img src="study.jpg" alt="Workplace" usemap="#workmap">
Next, create a <map> tag separately and use the name attribute with the same value as the usemap attribute in the tag. This links the
<image> tag with the map tag.
<map name="workmap"> </map>
Now for the fun part: creating the clickable areas themselves. We need to define how we’re going the draw each area — this is usually done with a shape and coordinates to trace it out.
<area><map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
A clickable area on the image is defined using an <area> element. It’s added inside the map element.
The attributes includes:
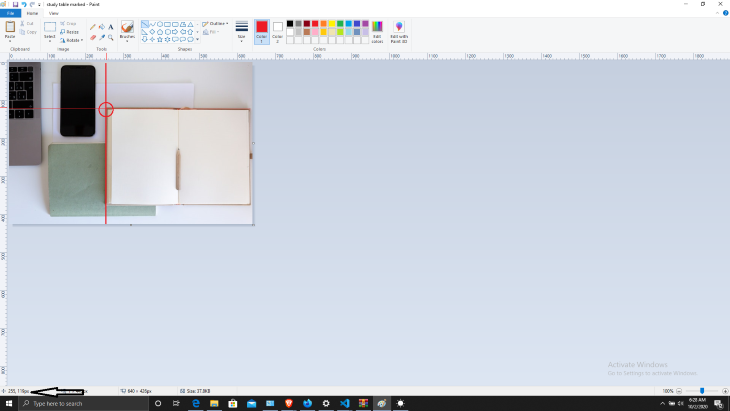
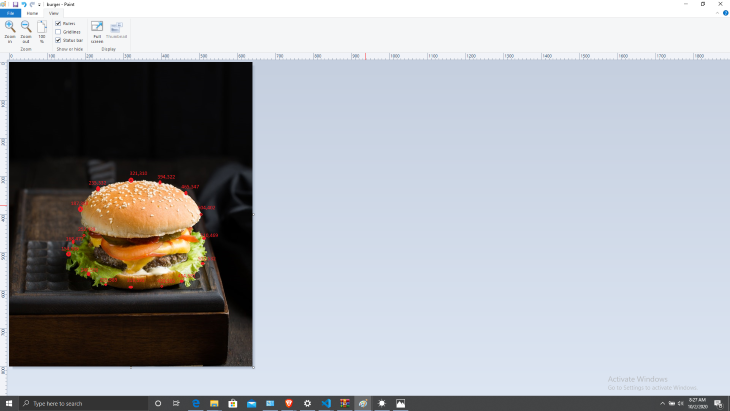
shape is used when you’re drawing a rectangular shape over the area in question. You can have different shape, such as rectangles, circles, polygons, or default (the entire image)alt specifies alternative text to be rendered if the area element cannot render for whatever reasonhref holds the URL that links the clickable area to another pagecoords cut out the shape accurately using coordinates (in pixels). You can the get the exact coordinates of your pictures using various pieces of softwares; we’ll use Microsoft Paint for a simple example. Different shapes have their coordinates written in different ways. For rectangle, it’s left, top, right, bottom.Here we have top, left coordinates:

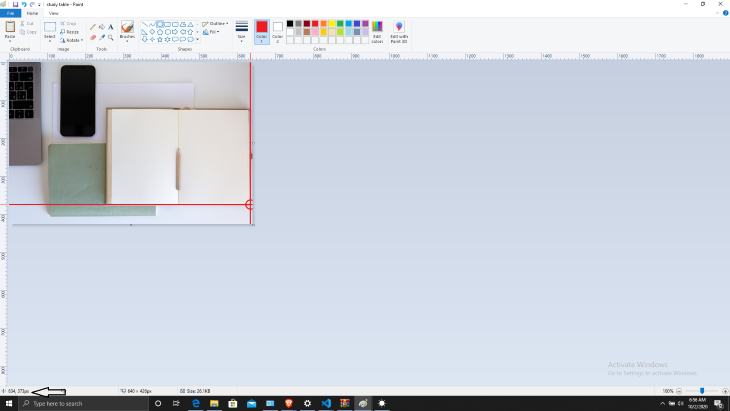
The following screenshot shows right, bottom coordinates:

You should end up with:
<img src="study.jpg" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
You can use other shapes, but their coordinates are written differently for each.
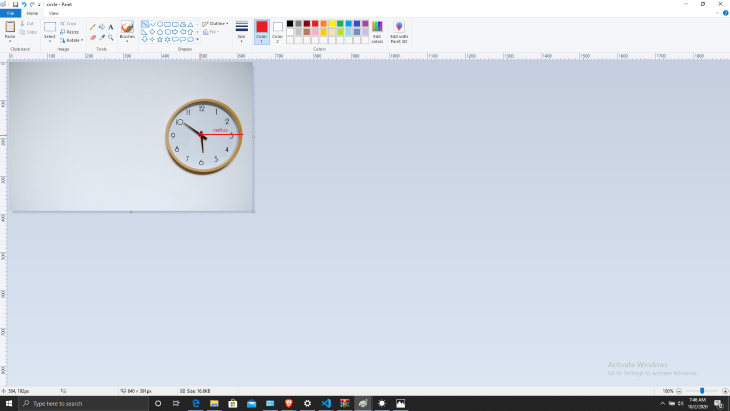
For a circle you would get the coordinates of the center of the circle, then add the the radius:
<map name="workmap"> <area shape="circle" coords="504,192,504" alt="clock" href="clock.html"> </map>

Creating a poly is more like free-hand drawing; you just link different points on the image and they connect:
<map name="workmap"> <area shape="poly" coords="154,506,168,477,252,429,187,388,235,332,321,310,394,322,465,347,504,402,510,469512,532,454,581,423,585,319,593,255,589,240,536" alt="clock" href="clock.html"> </map>

Here’s a quick cheat sheet for creating shapes with HTML:
| Shape | Coordinates |
|---|---|
| rect | left, top, right, bottom |
| circle | center-x, center-y, radius |
| poly | x1, y1, x2, y2, .…. |
| default | Th entire region |
<abbr> and <dfn>The <dfn> tag specifies a term to be defined within a parent element. It stands for “definition element.” This parent of the <dfn> tag contains the definition/explanation for the term, while the term is inside the <dfn>. You can also add:
<p><dfn title="HyperText Markup Language">HTML</dfn> Is the standard markup language for creating web pages. </p>
This can also be used in combination with <abbr>:
<!DOCTYPE html> <html> <body> <p><dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> It's the standard markup language for creating web pages.</p> </body> </html>
This is great for accessibility because writing semantic HTML like this allows screen readers and the browser to interpret what’s on the page in the right context for the user.
You can use <abbr> independently:
<abbr title="Cascading Stylesheet">CSS</abbr>
<pre> and <code>Preformatted text, or the <pre> tag, is used to display text (usually code) as it is written. It displays all spaces, tabs, and exactly as it is formatted in the block.
<pre>
<code>
p {
color: black;
font-family: Helvetica, sans-serif;
font-size: 1rem;
}
</code>
</pre>
<fig> and <figcaption>These two tags that usually appear together. A <figcaption> element acts as a caption for <fig>.
<fig> <img src="https://images.unsplash.com/photo-1600618538034-fc86e9a679aa?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ"> <figcaption>basketball<figcaption/> <fig>
These tags can also be used with code blocks, videos, and audio clips, as shown below.
Code block:
<figure>
<pre>
<code>
p {
color: black;
font-family: Helvetica, sans-serif;
font-size: 1rem;
}
</code>
</pre>
<figcaption>The code block</figcaption>
</figure>
Video:
<figure> <video src="ex-b.mov"></video> <figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption> </figure>
Audio:
<figure>
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
</audio>
<figcaption>An audio file</figcaption>
</figure>
<details> and <summary><details> and <summary> create a toggle-able section. The <summary> tag goes inside the <details> tag, and clicking will automatically display the hidden content.
The best part is that you can style the elements with CSS and it’ll work perfectly, even without JavaScript.
<details>
<summary>
<span>I am an introvert</span>
</summary>
<div>An introvert is a person with qualities of a personality type known as introversion, which means that they feel more comfortable focusing on their inner thoughts and ideas, rather than what's happening externally. They enjoy spending time with just one or two people, rather than large groups or crowds</div>
<div>
</details>
<cite> and <blockquote><blockquote> is basically a section that is quoted from another source. The <cite> attribute is added to indicate the source.
<blockquote cite="https://en.wikipedia.org/wiki/History_of_Nigeria"> The history of Nigeria can be traced to settlers trading across the middle East and Africa as early as 1100 BC. Numerous ancient African civilizations settled in the region that is known today as Nigeria, such as the Kingdom of Nri, the Benin Empire, and the Oyo Empire. Islam reached Nigeria through the Borno Empire between (1068 AD) and Hausa States around (1385 AD) during the 11th century,[1][2][3][4] while Christianity came to Nigeria in the 15th century through Augustinian and Capuchin monks from Portugal. The Songhai Empire also occupied part of the region.[5] </blockquote>
If the cite attribute is used, it must be a valid URL that leads to the source. To obtain the corresponding citation link, the value of the attribute must be parsed relative to the element’s node document. Sometimes, they are intended for private use — for example, server-side scripts collecting statistics about a site’s use of quotations and not usually for the client-side.
<cite>The cite element represents the title of a work or intellectual property, such as a book, paper, essay, poem, song, etc. This can be a work that is quoted in detail (i.e., a citation), or simply a passing reference.
<p>The best movie ever made is <cite>The Godfather</cite> by Francis Ford Coppola . My favorite song is <cite>Monsters You Made</cite> by the Burna boy.</p>
We developers should pay more attention to these less-popular tags and write more semantic code to improve our sites’ functionality.
You can learn more about these HTML tags on w3schools and the official website for the HTML standard.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.

Learn how OpenAPI can automate API client generation to save time, reduce bugs, and streamline how your frontend app talks to backend APIs.

Discover how the Interface Segregation Principle (ISP) keeps your code lean, modular, and maintainable using real-world analogies and practical examples.
2 Replies to "HTML tags every frontend developer should know"
Thanks so much for this great post.
I’m really thankful to you .
I do SEO. And this going To Help me a lot.
Great to know you found it useful!