Previously, when software developers developed new products, they had to wait for weeks and in some cases months to deploy new versions of their applications to production environments. These days, software developers have found new and more convenient ways to release the products they have developed automatically while ensuring zero downtime.

In this post, we will discuss how to auto-deploy frontend applications to Surge using Git hooks and continuous deployment while ensuring zero downtime.
Surge is an open-source static site hosting solution. Surge is free to use and provides features such as basic SSL and the option to customize domain names for free. Surge has a command line interface that allows developers to publish native web applications in just a few clicks:
npm install --global surge
The above command will install Surge globally on your machine. You can test out the installation by running surge in your terminal. This will prompt you to log in to your surge account or create a free account if you do not already have one.
Although it is possible to publish web pages to Surge using the command line, it is not the best approach. Using the command line would require the developer to manually republish the webpage whenever a change has been made to the project. With Git hooks, we can automatically deploy our application once a specified Git event has been triggered. To see Git hooks in action, we have to create a sample React project. Run the following command:
create-react-app githook-demo
The above command will create a simple React project in the folder githook-demo. By default, create-react-app (CRA) will initialize a Git repository. Git hooks are stored in the Hooks directory of the Git folder.
A good point to deploy our application to Surge will be right after a commit and before pushing the commit. To do this, we will need to make the pre-push hook executable. We can set this up using a third-party package called Husky:
npm install husky --save-dev
With Husky installed, open the package.json file and add the following JSON data:
"husky": {
"hooks": {
"pre-push": "npm run build && surge --project ./build --domain your-domain.surge.sh"
}
}
The above JSON data contains a pre-push script. This script will build the React project and deploy the bundled application in the build folder to the domain specified. By default, CRA adds the build folder to the .gitgnore file. It is important to remove the build folder from the .gitignore file before committing the project to Git.
Once git push origin main is executed, Husky will execute the pre-push hook after the remote refs have been updated but before any objects are transferred to it. Visiting the specified domain, you should see the githook-demo application deployed live on Surge.
In the above section, we explored how to deploy our React application to Surge using Git hooks, in this section, we will learn how to deploy a sample Vue application using Travis CI.
Travis CI is a popular continuous integration tool that can be used to build, test, and deploy an application’s codebase automatically. To see this in action, we need to create a sample Vue application by running Vue Create Travis-demo.
Once this sample project has been generated, create a remote GitHub repository and push all the content there. This is important because Travis CI acts only on code that has been pushed to a Github repository.
The next step in wiring up continuous deployment for our application is to connect the GitHub repository with Travis CI. To do this, head over to travisci.org and add the GitHub repository to Travis. This article explains how to add GitHub repositories to Travis.
Our setup is coming together nicely, the next step is to add a Travis manifest file, in this file we will include all the information Travis will need to deploy our Vue application to Surge. Create a file called .travis.yml in the root of the project directory and add the following lines of code to it:
language:node_js
node_js:
- "node"
cache:
directories:
-node_modules
script:
- npm run build
deploy:
provider:surge
project:./dist/
domain:example-domain.surge.sh
skip_cleanup: true
on:
branch: main
The above lines of code contain the necessary configurations Travis will need to deploy our Vue application:
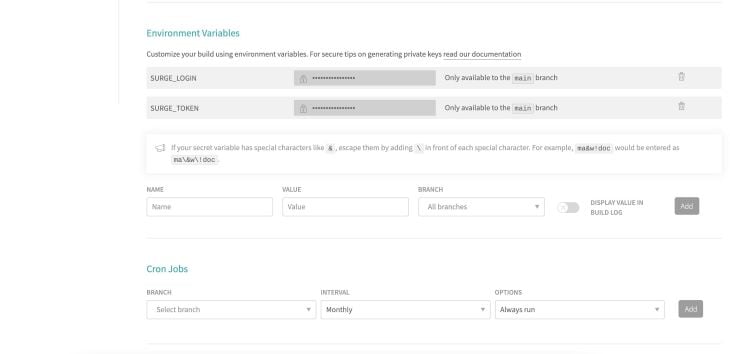
language field specifies the language our code is written incache.directories field is used to set directories that should be cached by Travis for previous builds. The Node module directory will be cachedscript field contains scripts that Travis will execute during the build. In our case, we want to execute the script npm run build. This script will create a dist folder that will contain a minified and production-ready version of the sample Vue applicationdeploy.provider field contains the value of the platform our application will be deployed on. Various hosting platforms can be specified, in our case, the value will be Surge since we intend to deploy our Vue application to Surgedeploy.project is the directory our project is located. If unspecified, Travis sets the value of the project field to the root directory. In our case, npm stores the production optimized version of our application in a dist folderdeploy.domain field as the name implies contains the domain on which you would like your application to be hosted onskip_cleanup field tells Travis to skip the cleanup processon.branch field specifies which branch of the repository should be deployed. In our case, we set it to main. This means only changes pushed to the main branch will be auto deployed. This allows developers to have a test branch for changes that should not be in the production version of the applicationWith the .travis.yml file setup, we are one step away from deploying our application. Travis CI needs to authenticate the surge account while deploying. We are required to add our surge authentication details as secret environment variables to Travis CI. To set this up, head over to the terminal and run the following command to retrieve your Surge authentication token:
Surge Token
Copy the code surged returned and head over to the project imported to Travis CI dashboard and add the token.

The SURGE_LOGIN environment variable will be the email address associated with your Surge account.
At this point, everything is set up! You can go ahead and push local changes to the main branch of the remote repository. This will trigger the Travis CI build which in turn will auto-deploy the sample Vue application to the domain you specified in the travis.yml file up above.
In this post, we discussed how to deploy frontend applications to Surge using Git hooks and Travis CI a tool for continuous integration and deployment. Surge is free to use and ideal for simple static pages although it might not be the best option for more advanced applications. I encourage you to check out the official documentation to learn more about how to get more out of surge.
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.