
TL;DR: This article will take you through all of the steps required to use Vue CLI 3, the new graphical user interface and the instant prototyping feature.
Vue JS, created by Evan You and 234+ open source community lovers with more than 121,000 stars on GitHub, is a very progressive framework for building user interfaces. It consists of an approachable core library that focuses developers on the view layer of the web applications only, and an ecosystem of supporting libraries that helps you tackle complexity in large single-page applications.
Vue CLI 3 was released a few months ago by the Vue team. This article will take you through all of the steps required to get you started using Vue CLI 3, the new graphical user interface and the instant prototyping feature.

This post is suited for intermediate front-end developers that use Vue JS, being conversant with beginner concepts and installation processes is assumed. Here are a few prerequisites you should already have before you start to use Vue CLI 3 throughout this article.
You will need:
npm uninstall -g vue-cli
then install the new one:
npm install -g @vue/cli
One of the features that the Vue CLI 3 shipped with is the GUI tool, it is a web interface option of the terminal for people who would prefer a graphical interface over command line interface. You can create projects, install plugins and install dependencies with this tool. You can also run tasks like serving up or building the application for production.

This article breaks down the major parts of getting started with Vue with both the CLI and the GUI tools respectively, it also addresses other things like instant prototyping you can only currently do with the CLI tool alone.
There are two ways to start a new Vue project:
The graphical user interface technique involves using the GUI tool to create a new project in a few clicks and selections.
Open the terminal on your machine and run the GUI command below:
vue ui
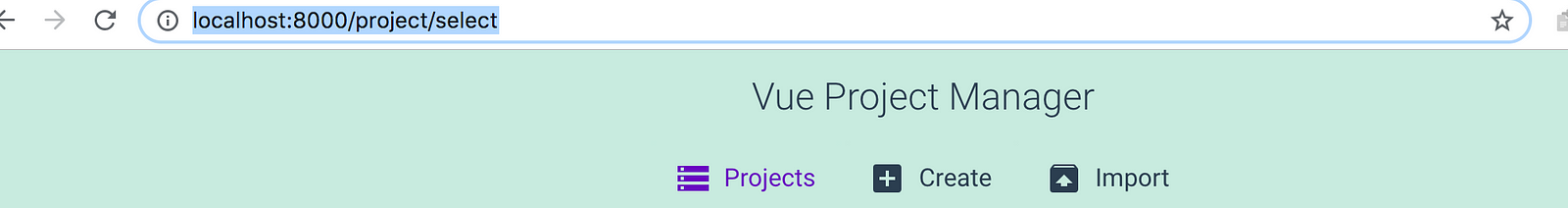
It automatically opens up the GUI tool on your browser on http://localhost:8000/project/select. It looks like this on start:

To create a new project, click the create button and see a file manager open in the same interface. Navigating through your (project) files, you notice that previously created Vue projects have a Vue sign on them (to signal that they are Vue projects). Choose the folder you want your new application to be created in and click the create new project here button on the page. This will take you through two easy stages of registration.
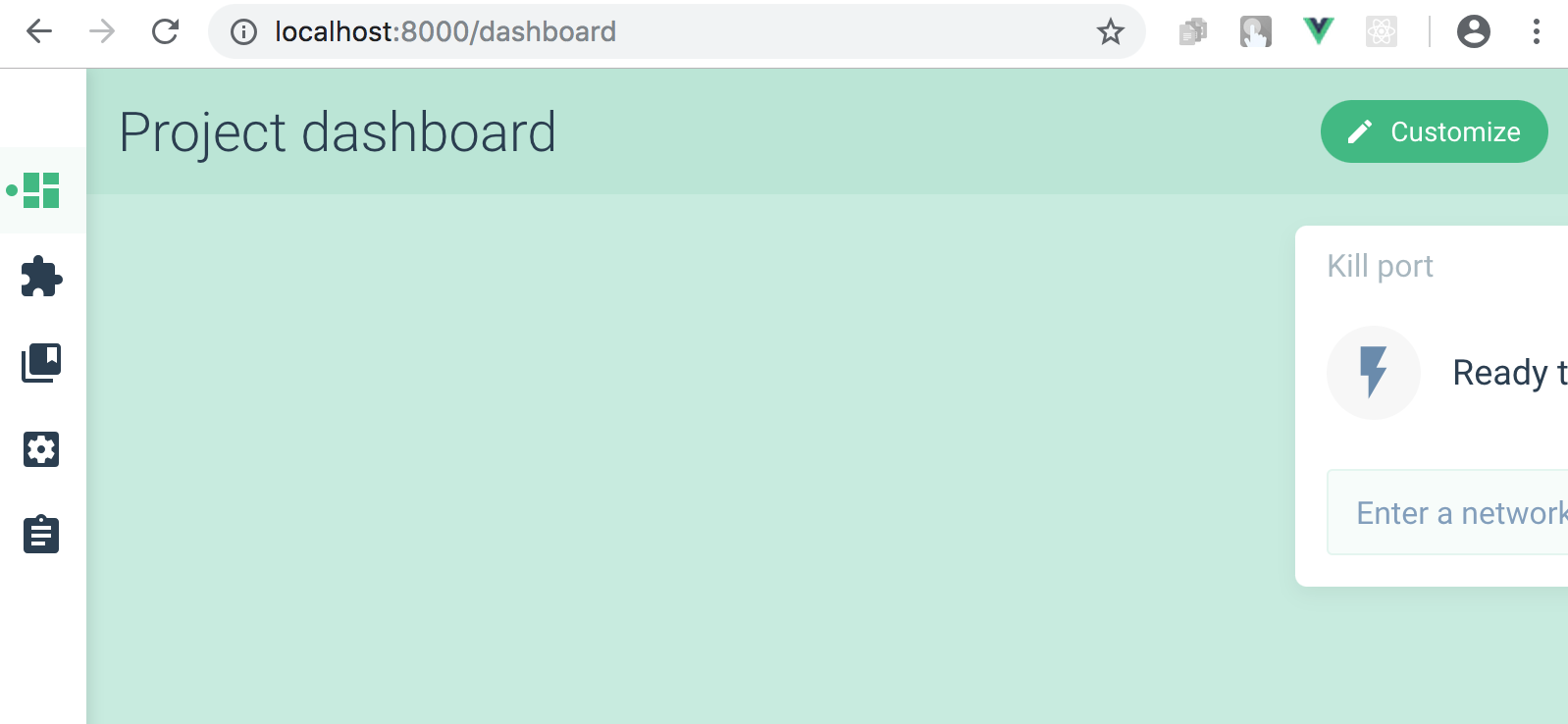
After a few seconds, you will get a new project created notification, and a project dashboard opens up in the interface for your application.

The old option of using the CLI itself still exists but with a new syntax, to create a new project you only have to run this command on your terminal:
vue create vue-test
where Vue-test is the name of the application you want to build. This command leads to a series of prompts that are going to ask for exactly the same things as the GUI but all in the terminal. When you answer all of the prompts and have configured the app the way you want, the CLI builds it out for you.
The new CLI was built to be plugin-based. Features in Vue and even third-party features are now identified as plugins, plugins are used by the new CLI to modify the configs of our project set up at any point in time. They are basically dependencies with extra powers of editing the Webpack config.
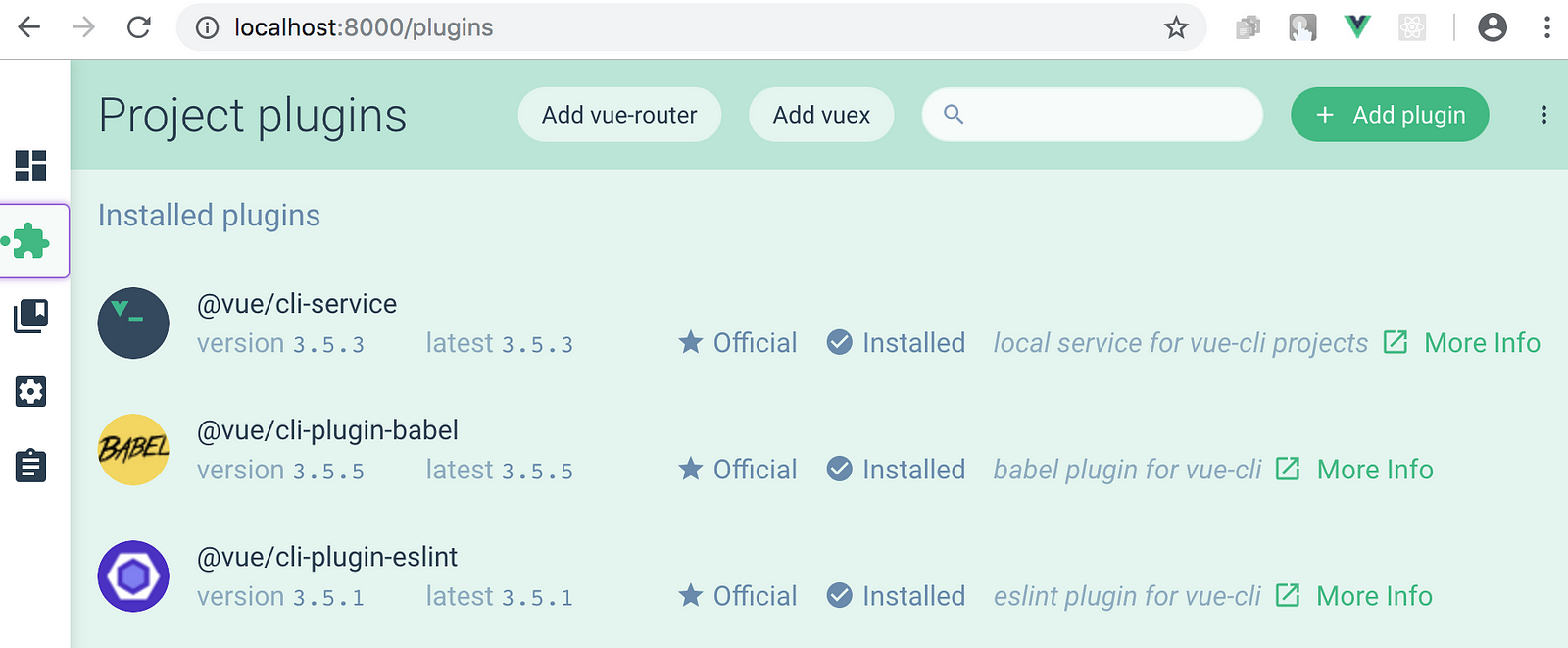
The project dashboard sidebar has five icons, the second icon is for plugins. When you click on it, you will see the plugins you installed at the registration stage at the start of this post: eslint, babel and the cli-service which is the service on which the plugins work.

Adding a new plugin is easy, click on the add plugin button and a list of plugins appear, you can use the search bar which queries the service and returns a list of available plugins based on your search term. If you choose a plugin like Vuetify, you will see an install button, which will install the plugin to your project and make the Webpack config changes for the plugin automatically.
To use the CLI directly to install the Vuetify plugin, you navigate into the project directory and use the add command like this:
vue add Vuetify
This installs the Vuetify plugin into your Vue projects and modifies all the files the plugin will affect. Some plugins come with follow-up prompts that lead to their installation. In my opinion, I think the plugin concept implemented in the new CLI was inspired by Angular CLI.
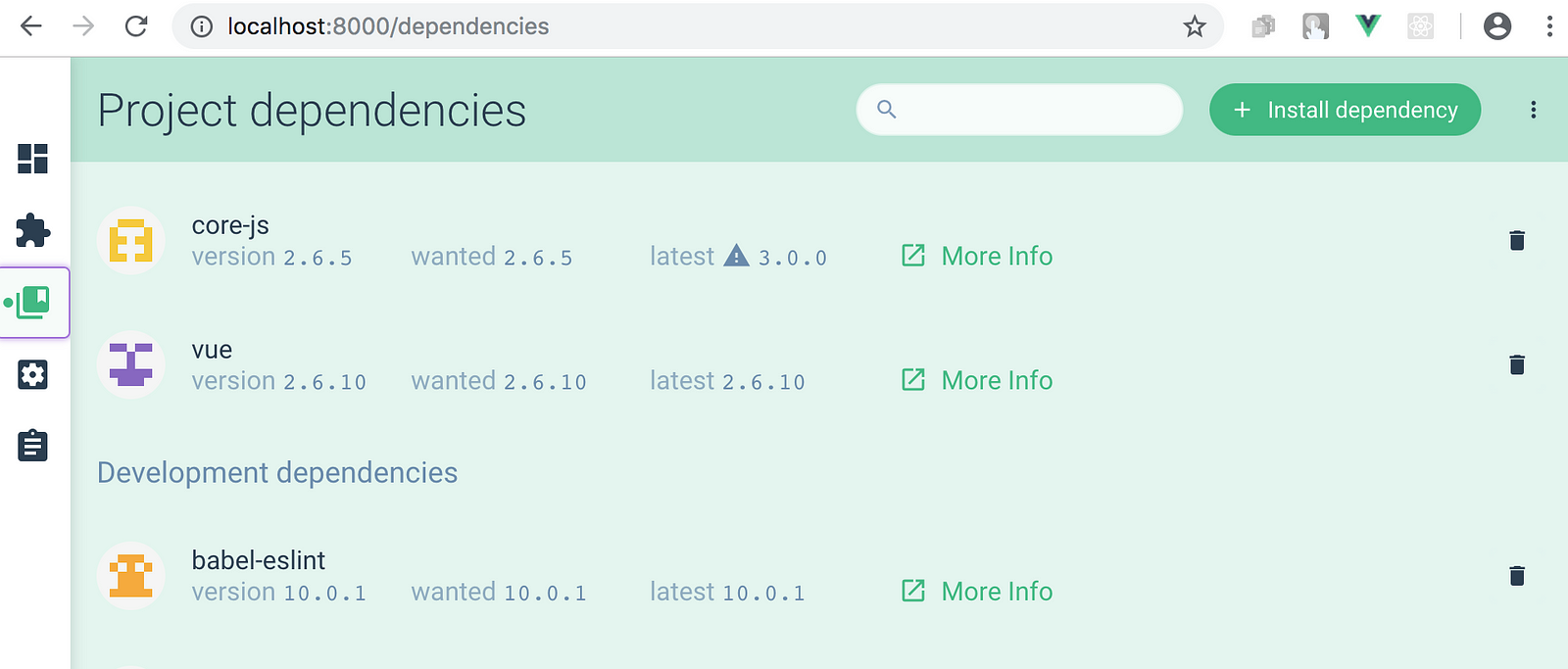
Dependencies in Vue are made of the main Vue core dependencies and the development dependencies. These can be installed in both through the GUI and the CLI technique.
The project dashboard sidebar has five icons, the third icon is for dependencies. The main section has the Vue and the core dependencies, the dev dependencies consists of the template compiler, eslint dev dependencies and a lot more.

If you want to install the Bootstrap dependency in your project to be able to use bootstrap classes, you click the install dependency button and then search for bootstrap and click install. It will take a few seconds and then notify you of the new installation.
To use the CLI directly to install the Bootstrap dependency, you navigate into the project directory and use the install command like this:
npm install bootstrap
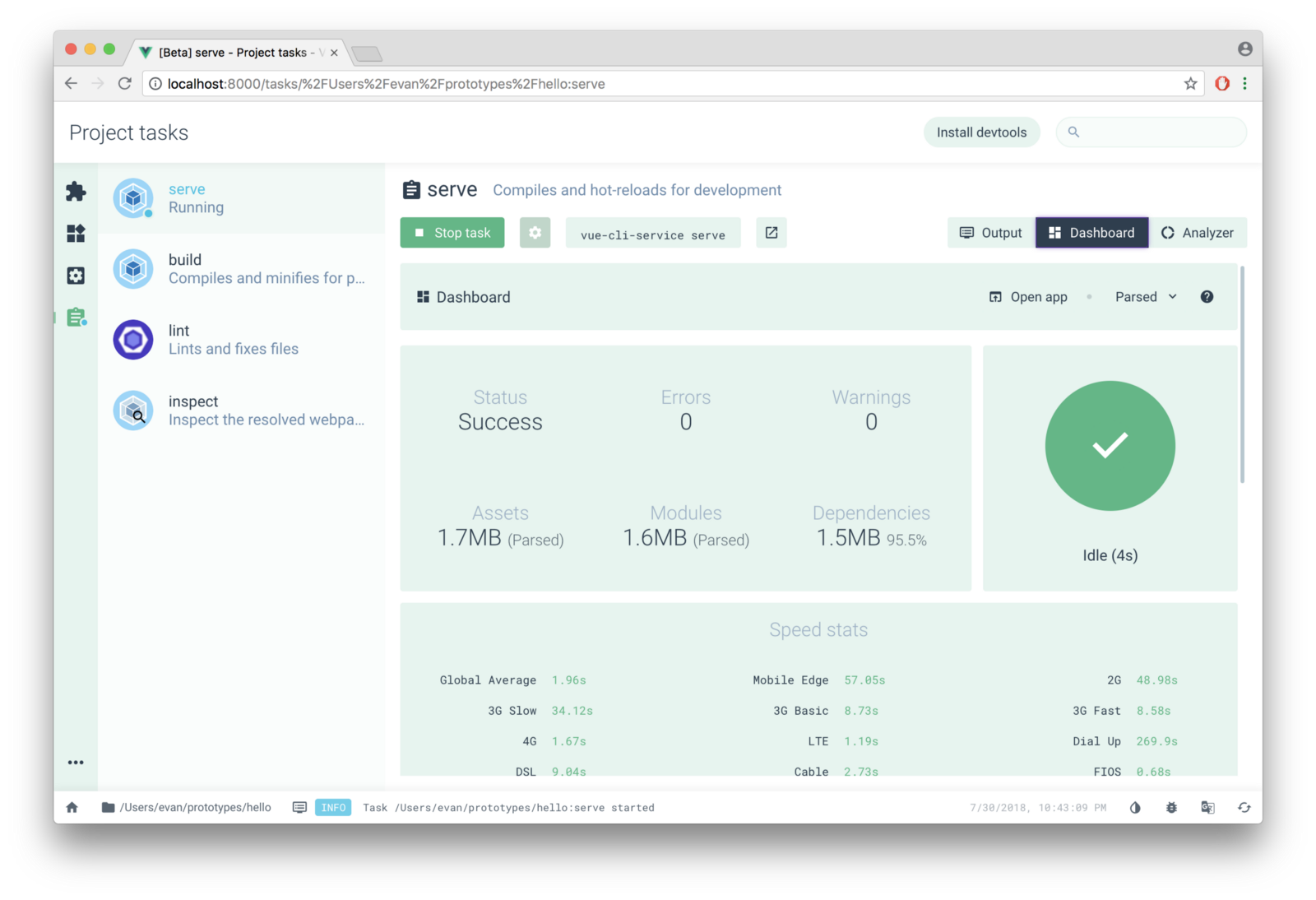
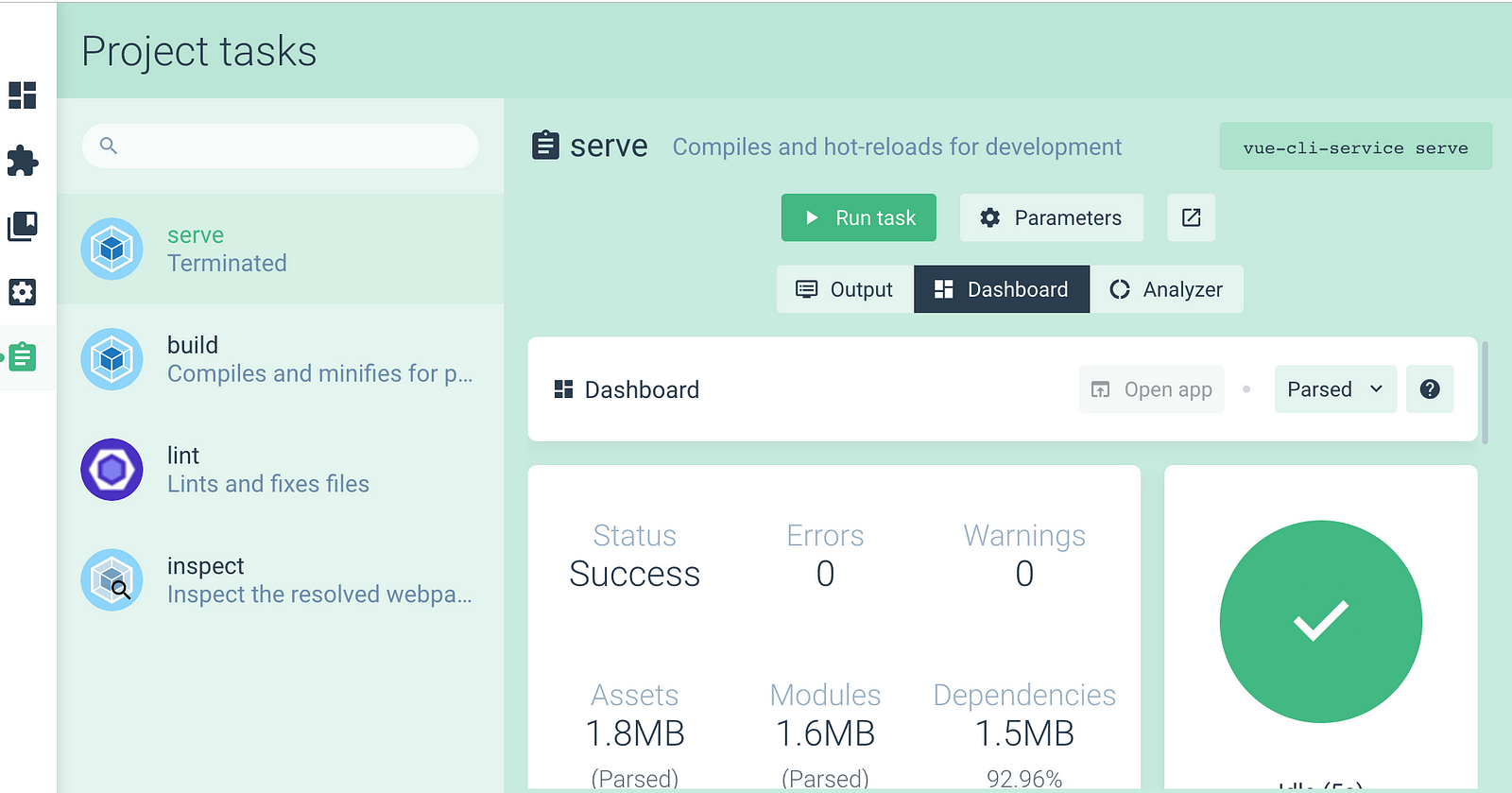
Tasks are like commands that take action on our Vue projects, it can be to serve it up on a dev server or to build it out for production or to perform linting. All of these tasks can be achieved with both the GUI and the CLI tools.
The last icon on the sidebar of the project dashboard is for tasks. You can see the following tasks shown in the interface:

To use the CLI directly to run these tasks you the following syntax:
npm run serve
npm run build
npm run lint
You can make changes to the original configurations you set for your Vue project in the configurations tab, which is the fourth icon on the sidebar of the project dashboard.
You can change directory locations and the location of the dist folder for production. You can also change the CSS settings to maybe a pre-processor along with the lint settings from lint on save.
Have you ever wanted to create a single Vue component without having to create an entire project? Well, it is now possible to do so with the new Vue CLI feature called instant prototyping, it abstracts all the config needed to create a single component on any saved .vue file. All you have to do is install the Vue CLI service globally on your machine and you can do so:
npm install -g @vue/cli-service-global
With the service now installed, you can create a single Vue component anywhere on your computer with the same powers as though it were a full Vue project.
Open up a folder of your choice and create a new file, call it helloworld.vue, copy the code below into the file and save
// helloword.vue file
<template>
<div class=”hello”>
<h1>{{ msg }}</h1>
<h3>Installed CLI Plugins</h3>
<h3>Essential Links</h3>
<h3>Ecosystem</h3>
</div>
</template>
<script>
export default {
name: ‘HelloWorld’,
props: {
msg: String
}
}
</script>You can run it on the dev server with this command:
vue serve helloWorld.vue
This spins up a Vue single component on your localhost exactly like a full project will.
We have gone through a stage-by-stage process of getting started with the new Vue CLI 3.0 and the awesome GUI tool that ships with it. At the time of this writing, the GUI tool cannot create or run tasks on a single component by instant prototyping using the GUI tool, but that can be done on the CLI itself. I hope you find this guide very helpful, happy coding!
Debugging Vue.js applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking Vue mutations and actions for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you debug your Vue apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Learn how to integrate MediaPipe’s Tasks API into a React app for fast, in-browser object detection using your webcam.

Integrating AI into modern frontend apps can be messy. This tutorial shows how the Vercel AI SDK simplifies it all, with streaming, multimodal input, and generative UI.

Interviewing for a software engineering role? Hear from a senior dev leader on what he looks for in candidates, and how to prepare yourself.

Set up real-time video streaming in Next.js using HLS.js and alternatives, exploring integration, adaptive streaming, and token-based authentication.