
One of the most challenging tasks in writing API documentation is finding out how every part of it behaves. In this article, I’ll show you how to explore and test the behavior of APIs with OpenAPI DevTools.

So let’s begin!
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
OpenAPI is a standard specification language used for describing REST APIs and outlining their behaviors clearly. It helps communicate the behavior of an API between developers building the API and developers building applications with the API.
OpenAPI specifications are written in either JSON or YAML. This format makes it easy for developers to understand.
JSON and YAML are also widely used data serialization languages, so almost every major programming language supports them. This means you can find tools like OpenAPI Dev Tool — which is different from OpenAPI DevTools — that process these specifications and give them a more readable user interface.
Take a look at this example:
{
"openapi": "3.1.0",
"info": {
"title": "Simple API",
"version": "1.0.0",
"description": "This is a description of this API"
},
"paths": {
"/api/name": {
"get": {
"summary": "/api/name"
},
"post": {
"summary": "/api/name"
}
}
}
}
It’s a simple OpenAPI specification describing an API with one endpoint — /api/name — that accepts POST and GET requests. I’ll talk more about OpenAPI specifications at the end of this guide.
OpenAPI DevTools is a Chrome browser extension that allows you to record how a website or application interacts with APIs and generate an OpenAPI specification (OAS) for those APIs:

Installing it on your browser only involves a couple of steps. First, open the OpenAPI DevTools page in the Chrome web store. Then, click the Add to Chrome button to install the extension in your browser.
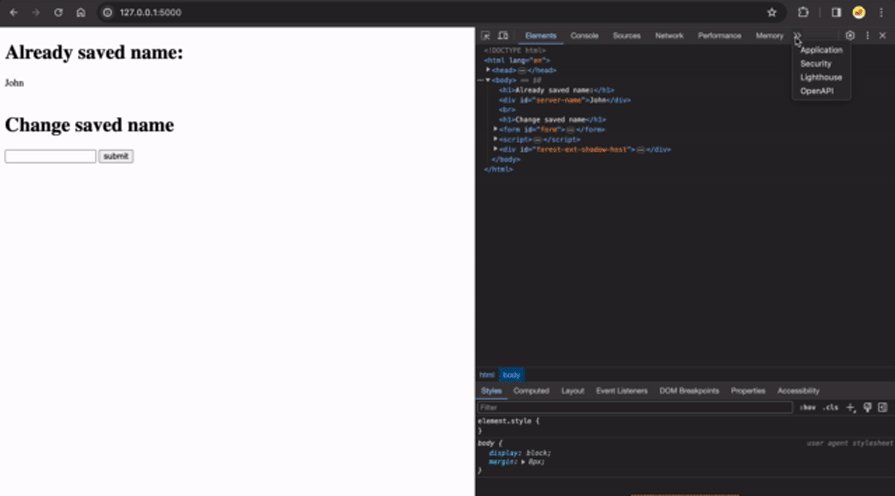
To see where the extension is after installing it, open Developer tools in Chrome. Then you’ll see the extension labeled as OpenAPI in the top navigation bar:

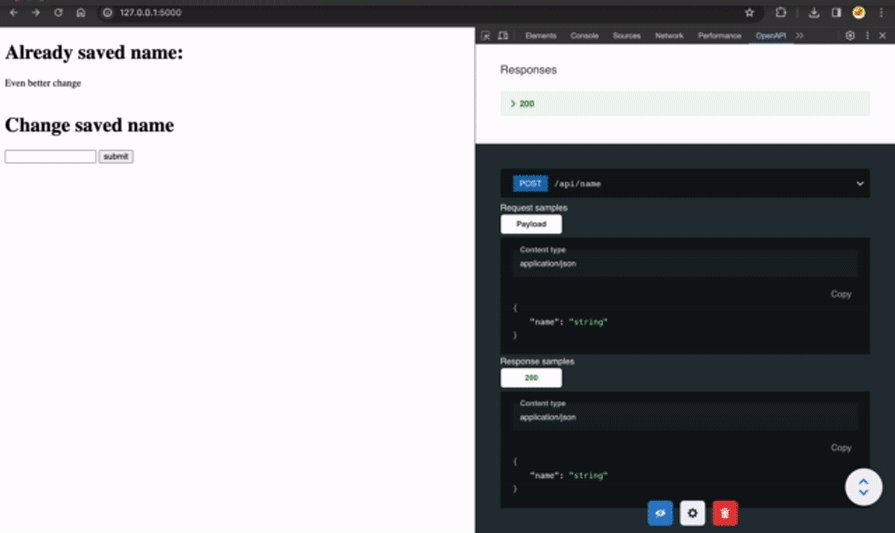
To use OpenAPI DevTools, open the extension, click the Start Recording button, and start using the web app. OpenAPI DevTools will monitor all the API interactions that the app makes:

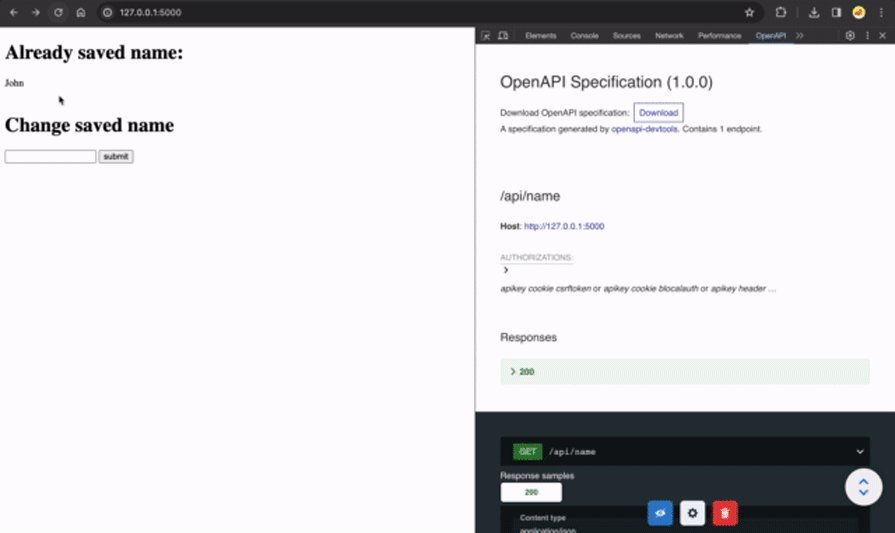
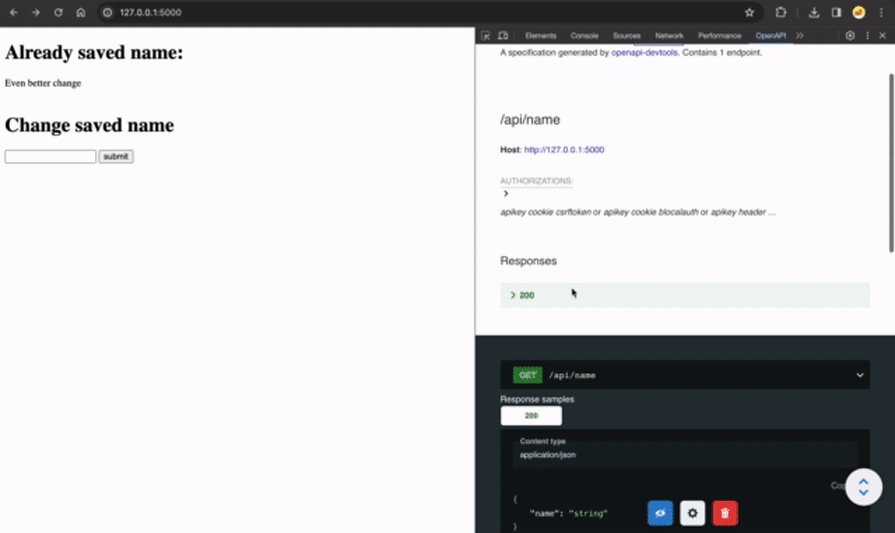
Once OpenAPI DevTools notices a request to an API endpoint, it shows that endpoint along with specifications for the requests and responses that it receives and gives.
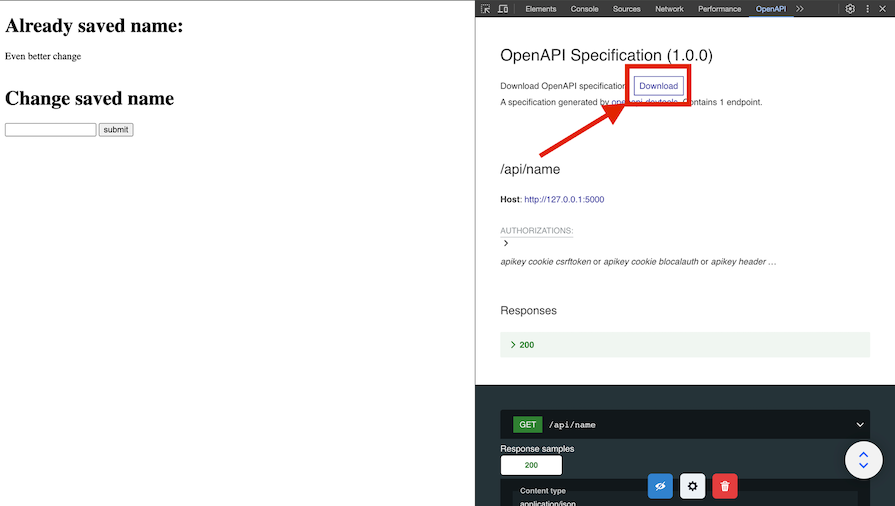
You can use this extension with any website. You can also use it to create specifications for your APIs. To download the API specifications in OAS format, click the Download button:

The two main ways to use OpenAPI DevTools are API discovery and specifications discovery. These make OpenAPI DevTools a powerful tool for reverse engineering and discovering API interactions.
In this section, I’m going to talk about two other notable alternatives that you can use if OpenAPI DevTools doesn’t fit your needs: Hoppscotch and Postman.

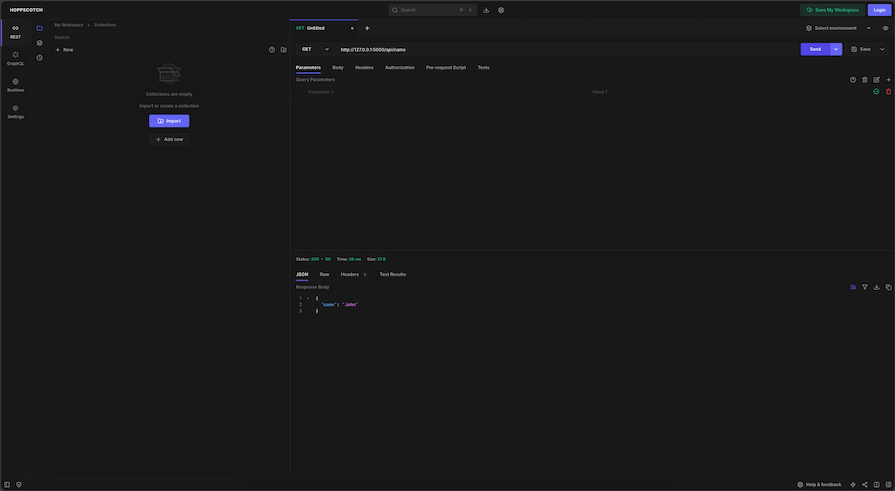
Hoppscotch is a lightweight, free, and open source tool that allows you to create API requests for testing and developing APIs. Unlike OpenAPI DevTools, Hoppscotch lets you create controlled API calls and explore how every call parameter affects the API’s response.
Compared to OpenAPI DevTools, Hoppscotch is better at:
Keep in mind that, with Hoppscotch, you don’t get the OpenAPI DevTools feature that records every API call a website makes. Instead, you gain the ability to test the API in as many ways as you want to.

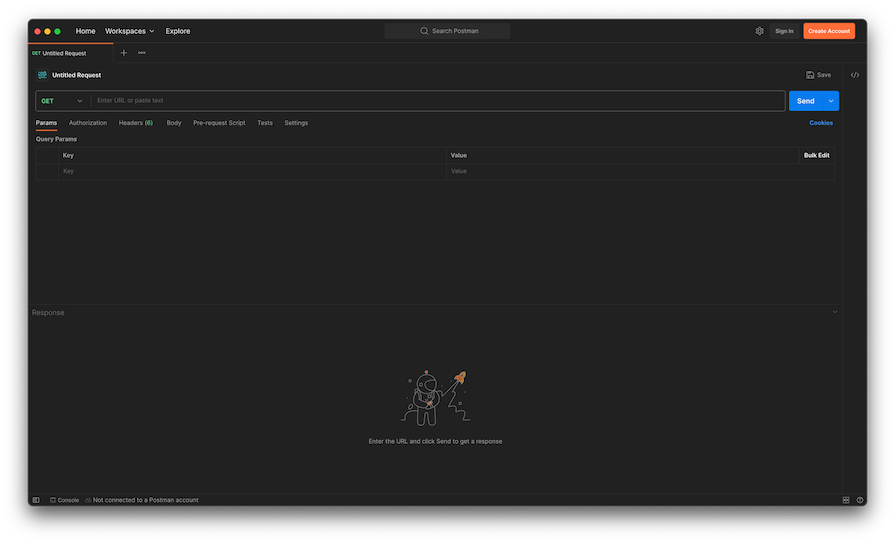
Postman is another alternative to OpenAPI DevTools that allows you to create API requests for testing and developing APIs. It’s more similar to Hoppscotch than it is to OpenAPI DevTools.
For example, like Hoppscotch, Postman doesn’t provide the OpenAPI DevTools feature that records every API call a website makes. However, also like Hoppscotch, you get the ability to test the API in as many ways as you want to.
Compared to OpenAPI DevTools and Hoppscotch, Postman is better at:
Note that Postman is neither lightweight nor open source, but it provides more features — including paid ones like team collaboration. Postman is essentially a tool for developing and testing APIs, while OpenAPI DevTools mainly focuses on discovering and understanding interactions.
In the end, picking a tool depends on what you’re looking for. If you need a lightweight, open source tool, your choice comes down to OpenAPI DevTools and Hoppscotch. However, if your project requires any of Postman’s paid features, it may be a worthwhile investment.
Postman provides a robust system for testing, documenting, and developing APIs, but it‘s larger and not as easy to use as Hoppscotch.
Hoppscotch is also useful for developing and testing APIs. It comes with most of Postman’s paid features for free, including unlimited team collaboration. However, you don’t get the ability to write or host documentation with Hoppscotch.
If you want to understand the internal workings of websites via the API interactions they make, OpenAPI DevTools remains the best choice.
We’ve explored in detail how OpenAPI DevTools allows you to easily document and understand API behavior in web apps by generating OpenAPI specifications for recorded API interactions. Let’s take a closer look at our OpenAPI specification example from earlier to better understand the value of this tool:
{
"openapi": "3.1.0",
"info": {
"title": "Simple API",
"version": "1.0.0",
"description": "This is a description of this API"
},
"paths": {
"/api/name": {
"get": {
"summary": "/api/name"
},
"post": {
"summary": "/api/name"
}
}
}
}
Open API specifications describe the behavior of APIs. This specification starts by specifying the OpenAPI version and the metadata about the API using the openapi and info fields, respectively.
However, you may have noticed that there’s also a path field. path is used for documenting the available endpoints that the API has. This field is one of the top-level fields you can include in the document. Others include jsonSchemaDialect, servers, webhooks, components, security, tags, and externalDocs.
Out of all the fields you can put in your OpenAPI Document, openapi and info are the only required fields. The remaining fields are optional.
paths fieldNow let’s take a look at the paths field:
"paths": {
"/api/name": {
"get": {
"summary": "/api/name"
},
"post": {
"summary": "/api/name"
}
}
}
The paths field contains the paths to all the endpoints that the API provides. For each endpoint, it’s path would be the key in the paths field with an object as each path value.
In our example, /api/name is our path. We use it to create a field key called /api/name and pass an object to it. For now, let’s look at it as an empty object {}.
If you want to add another route to the paths field, you’ll have to create another key with its name and pass an object to it:
"paths": {
"/api/names": { },
"/api/users": { }, // Again
"/api/user/{id}": { }, // And again
"/api/name/{id}": { } // And again
}
Note that comments aren’t allowed in JSON.
You can add these fields to each path object:
| Field | Type | Description |
|---|---|---|
summary |
string |
A summary of all the paths |
description |
string |
A description of the path |
get |
object |
Description of the path’s GET operation |
put |
object |
Description of the path’s PUT operation |
post |
object |
Description of the path’s POST operation |
delete |
object |
Description of the path’s DELETE operation |
options |
object |
Description of the path’s OPTIONS operation |
head |
object |
Description of the path’s HEAD operation |
patch |
object |
Description of the path’s PATCH operation |
trace |
object |
Description of the path’s TRACE operation |
servers |
object[] |
An array of all servers hosting all the operations in the path |
parameters |
object[] |
A list of the parameters that apply to this route. The possible parameters include path parameters, header, cookies, and query parameters. An example is the path parameter in /api/user/{id}, where {id} is the path parameter |
Finally, each request operation object can have any of the following fields:
| Field | Type | Description |
|---|---|---|
tags |
string[] |
A list of tags for categorizing the endpoint. Useful in API documentation |
summary |
string |
A summary of what the request operation does |
description |
string |
A description of the request operation |
externalDocs |
object |
A reference to external resource or documentation for the operation |
operationId |
string |
A unique identifier for the request operation. operationId is a case-sensitive string, that is used to specify an operation |
parameters |
object[] |
A list of the parameters that apply to the request operation. The possible parameters are path parameters, header, cookies, and query parameters |
requestBody |
object |
A description of the request body the operation expects |
responses |
object |
A list of the possible responses that the request operation can make |
deprecated |
boolean |
Specifies that the request operation is either deprecated or not |
servers |
object[] |
An array of all servers hosting the request operations |
Exploring and understanding the behavior of APIs is an important part of developing and documenting APIs. The set of features that OpenAPI DevTools gives you makes it a valuable tool for doing this.
I hope you found this article easy to understand. If you want to learn more about OpenAPI and the specifications OpenAPI DevTools generates, feel free to check out the OpenAPI Documentation. If you also want a link to the web app that I used, check out its code in my GitHub repo.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Rich Harris (creator of Svelte) joined PodRocket this week to unpack his Performance Now talk, Fine Grained Everything.

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now