
In August 2023, in the small city of Cambridge, Ontario, the creator of Tailwind CSS, Adam Wathan, introduced the next evolution of his CSS framework, Tailwind Oxide.

For those unfamiliar with Tailwind CSS, it is a utility-first framework with pre-defined classes for you to create custom designs. Before its creation, developers who wrote CSS were limited to two options: either writing custom CSS or using a toolkit like Bootstrap. However, both approaches came with drawbacks. Writing custom CSS was a lot of work, and using Bootstrap limited you in styling unless you added custom CSS on top.
Enter Tailwind CSS. The goal of this framework was to fill the gap in the middle. It would come with pre-defined classes for padding, margins, and more, but it wouldn’t come pre-packaged with components for buttons and navigation bars like Bootstrap. This allowed developers who wanted more flexibility to save time by building custom designs:
# Approach 1: Custom CSS
# Create CSS class
.bold-class {
font-weight: bold;
}
# Use Class in HTML
<p class="bold-class">I am some text</p>
# Approach 2: Using TailwindCSS
# After setting up Tailwind CSS, use the utility class
<p class="font-bold">I am some text</p>
Tailwind CSS was not perfect by any means and there were issues with the framework. But by presenting this sneak peek of Tailwind Oxide, Wathan aims to address some of the challenges that developers have brought up in the past.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Anyone who uses or has tried to use Tailwind CSS in the past knows that the setup is no joke.
Unlike other frameworks, you can’t just npm install and write code. Take one look at the Tailwind CSS installation page and before you even begin, you need to decide if you want to install it with the CLI or as a PostCSS plugin. Wait, you know CSS, but what is PostCSS? Then, you keep reading and you see something about CSS preprocessor and you might wonder what that is too. Then, you see that you not only have to install Tailwind and PostCSS, but also the Autoprefixer plugin, but you don’t know what that is. By the time you are done, a whole day went by, you have researched four different technologies and you still haven’t written a single line of code.
This high barrier of entry to try Tailwind CSS is something that the team was aware of as the first benefit the Tailwind Oxide Engine introduces: a unified toolchain.
Developers love tools that come out of the box. They typically want to install and start using it without worrying much about the setup. This is why the Tailwind Oxide engines will now include these neat features:
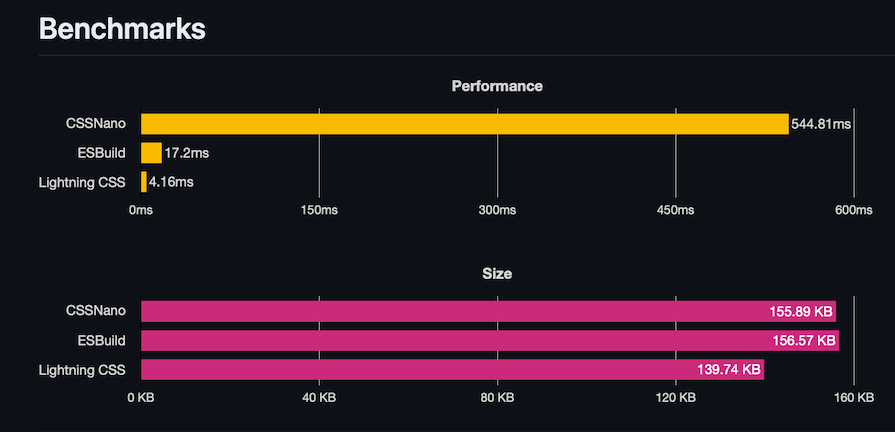
@import processing: You don’t have to install PostCSS anymoreLightning CSS is a Rust-based CSS transformation tool that powers the Tailwind Oxide Engine. All of the different plugins that were mentioned in the first benefit such as PostCSS and Autoprefixer are handled with this tool. By using Rust, Lightning CSS gets to utilize multi-threading and parallelization to execute computation quickly. Its main goal is to minify a huge amount of CSS and to do so quickly.
Here is the difference in terms of performance and size compiling Bootstrap v4 using Lightning CSS versus other tools:

There are more benchmarks if you would like to see how it does with other toolkits like Font Awesome.
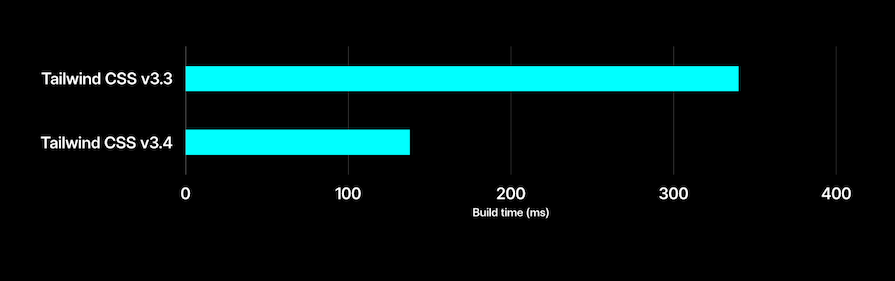
Once Lightning CSS is used in your projects, you will also see a massive drop in the production build time. Here is a test that Wathan did:

This is a 50% decrease in build time! And the team is still exploring ways to use Lightning CSS to make things even faster.
Tailwind CSS relies on its config file called tailwind.config.js to compile your CSS correctly.
In particular, one of the most necessary but also most likely to cause a bug configuration is called the content array. This array contains all the paths to the HTML and JavaScript files that may contain Tailwind classes. It is very easy for a developer to create a file and forget to update that configuration, resulting in time lost debugging why your class isn’t being applied:
# tailwind.config.js
module.exports = {
content: [
'./pages/**/*.{html,js}',
'./components/**/*.{html,js}',
],
// ...
}
The reason for this configuration is that finding all of the files where Tailwind classes are present in Node would take too long. Therefore, Tailwind made it the developer’s job to specify where these files are. Which, of course, leads to bugs and, in turn, frustration from the developers.
As a result, the Tailwind team has created something called automatic content detection. By using Rust instead of Node, it can take full advantage of the parallelization that Rust offers and complete the computation quickly. That content array is therefore no longer used because Tailwind Oxide will figure out by itself which files in your projects contain Tailwind classes and compile the code accordingly.
First, let’s answer the question most developers will wonder when considering Tailwind Oxide: Will it be backward compatible? The Tailwind CSS team says yes! I am sure this is a relief to many, as there is nothing worse than having to pore over migration documentation to figure out what and how much of your code will break due to a version upgrade.
Second, as we specified above, Tailwind Oxide will come pre-built with many of the plugins that were necessary before. More concretely, this means that your postcss.config.js doesn’t need a lot of the configuration it used to:
# postcss.config.js without Tailwind Oxide
module.exports = {
plugins: {
"postcss-import": {},
"tailwindcss/nesting": {},
tailwindcss: {},
autoprefixer: {},
},
};
# postcss.config.js WITH Tailwind Oxide
module.exports = {
plugins: {
tailwindcss: {},
},
};
And the team is working on finding a way to remove postcss.config.js completely.
Now let’s move on to your tailwind.config.js. I mentioned in the third benefit that automatic content detection would make the content array irrelevant as the Oxide Engine will simply find those files:
# tailwind.config.js
# With Tailwind Oxide, the content array can be deleted.
module.exports = {
content: [
"./src/app/**/*.{js,ts,jsx,tsx}",
"./src/pages/**/*.{js,ts,jsx,tsx}",
],
theme: {
extend: {
fontFamily: {
sans: ["Inter", "sans-serif"],
},
colors: {
primary: "#FC9D0D",
secondary: "#95D927",
"purple": "9a6ae7"
"red": "oklch(40.1% 0.123 21.57)"
},
},
},
plugins: [],
}
You can even use a more modern feature like oklch(40.1% 0.123 21.57) and Tailwind Oxide will transform it into the lab and HEX color so older browsers can support it. See the documentation on oklch if you are unfamiliar with its notation.
Third, there is your app.css in which all your Tailwind imports live. Before Tailwind Oxide, you had to specify different imports for the Tailwind base, components, and utilities. Now, you can do it all in the same import:
# app.css without Tailwind Oxide @import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";
Your file will now become this:
#app.css WITH Tailwind Oxide @import "tailwindcss";
Tailwind Oxide is a game changer for the Tailwind framework. For a long time, Tailwind was mostly composed of die-hard fans because of all its plugins and configurations. You either committed fully or you were out. This high barrier to entry kept many developers away from Tailwind for fear of having to commit a lot of time and effort to a technology they might not even use.
Tailwind Oxide changes everything. Thanks to its simplified configuration and the unified toolchain, more developers will be able to simply install Tailwind CSS and have it work. Then, it will be a simple matter of learning the different utility classes and playing with them to create custom and powerful interfaces.
Additionally, the performance improvements in Tailwind CSS will become a very attractive option for developers and even tech companies who want to build quickly and easily. I am excited to see how the introduction of Tailwind Oxide will change web development and how eager the community will be to adopt this radical new CSS engine.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "Exploring Tailwind Oxide"
building with default config works out of the box …. if tailwindcss is complicated try react, vue …..
and tailwind will be like a breath of fresh air