Have you ever tried to read through an incorrectly formatted or highlighted block of code? It’s like trying to navigate a dense forest without a map.

Thankfully, syntax highlighting has come a long way since its early days in the 1970s, when it was introduced in the Emacs text editor. Today, several syntax highlighting libraries are available to developers, each with its strengths and weaknesses.
But why is syntax highlighting so important? It makes code easier to read, write, and debug.
By visually distinguishing between different program elements, such as keywords, comments, and strings, syntax highlighting helps developers quickly understand the structure and logic of a piece of code. This not only improves productivity but also reduces the likelihood of syntax errors.
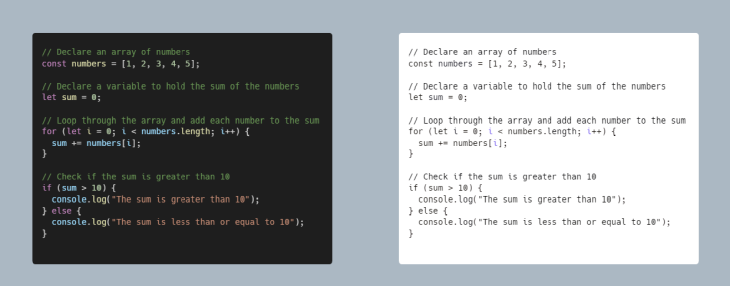
In the image below, you can compare an example of a code snippet with syntax highlighting on the left and another without on the right:

In this article, we’ll look at some of the best syntax highlighting libraries available today and explore their unique features and benefits. The libraries we’ll cover include the following:
Jump to the end to view a comparison table for all the libraries.

Highlight.js is an open source JavaScript library that brands itself generally as “syntax highlighting for the web.” It lives up to its name, as it’s the most widely used and actively maintained syntax highlighting library by web developers.
The library is designed to support over 190 programming languages, with the option of adding third-party language definitions to support even more languages. It can be customized with over 240 color themes to suit your style preferences.
Highlight.js works by scanning the webpage for code blocks marked up inside a <pre><code> tag or with the language defined explicitly in the class attribute and applying syntax highlighting to them. The library also provides more flexibility by allowing developers to determine what code blocks should have syntax highlighting manually applied and what color theme should be used.
Some of the key features of Highlight.js include the following:
While Highlight.js is a commonly favored library for numerous projects because of its many benefits, it is essential to recognize that it also possesses certain limitations, including:

Microlight.js is a lightweight, compact, open source syntax highlighting library. It’s about 2.2KB in size and provides a very straightforward process for adding syntax highlighting to code on a webpage.
This library takes a different approach to syntax highlighting by using a colorless highlighting mechanism that alters the look and feel of the font instead of using a color theme to highlight syntax elements in a code block. This helps ensure it matches the overall design and provides the added benefit of not shipping additional CSS.
Unlike other libraries that use a set of rules for different programming languages to apply syntax highlighting, Microlight.js uses a language-agnostic highlighting strategy that goes through the code and highlights it. This approach frees the developer from specifying the language of the code and makes it possible to highlight code containing different programming languages.
Although Microlight.js offers several benefits that make it a library of choice for your projects, certain drawbacks are worth mentioning:

Bright is an open source library built on React Server Components. It’s easy to set up and install, with minimal configuration needed to add code snippets with syntax highlighting in a React application. Additionally, it provides different color theme options and the ability to add custom-made themes with the library’s theme editor.
Bright’s use of React Server Components provides various benefits. Most significantly, the pre-processing workload required for syntax highlighting is moved to the server, which is more performant and efficient for handling large code snippets. Therefore, rendering will be the only operation done on the client side.
Also, by using React Server Components, the amount of client-side JavaScript code sent to the browser is significantly reduced to help improve the page load time.
The library has an extension system that provides developers with a flexible way to customize the syntax highlighting experience and include a range of additional features. Some of the capabilities of the extension system include:
More of these features can be found on the project’s recipe page.
While Bright is a library of choice for many projects due to its various benefits, it is essential to note that there are certain drawbacks associated with it, some of which include the following:
starry-night
starry-night is a JavaScript syntax highlighting library built as an open source version of the PrettyLights project, which is a closed source syntax highlighting library used internally by GitHub since 2014.
The library supports over 520 grammars, or sets of rules that define the syntax and structure of a particular programming language. However, this support for a wide range of programming languages results in the package being heavy in size, which is a cause for concern, especially for usage in browsers.
By default, starry-night uses the same theme GitHub uses for syntax highlighting on its website. It also supports other color themes for dark and light modes, including the flexibility to add your custom themes.
starry-night was designed to output an abstract syntax tree (AST) before it’s converted into a format that’s compatible with the target destination. This is helpful for syntax highlighting where serialized HTML won’t work well — i.e., CLIs and virtual DOM frameworks like React, Preact, Vue, or others.
This approach is beneficial for performance because the generated AST is easier to highlight without performing costly regular expression matching, especially for large code snippets.
Some other features of starry-night include the following:
Although starry-night is a preferred library for many projects due to its numerous advantages, it is crucial to acknowledge that it also has some limitations, including:
react-syntax-highlighter
react-syntax-highlighter is an open source library that uses components to add syntax highlighting to code blocks in a React application. It’s simple to install and has an easy-to-use API with options for configuring the syntax highlighting experience, such as adding line numbers and overriding the default styles.
The library also allows developers to use Highlight.js — the default option — or Prism for syntax highlighting, which comes with the benefits of rich language support and a variety of color themes.
react-syntax-highlighter uses the lowlight and refractor packages under the hood to generate a syntax tree of the highlighted code snippet to build the virtual DOM before the real DOM gets updated. The approach is beneficial when a change occurs because React can efficiently update affected parts of the DOM instead of completely overwriting it.
Some other features of react-syntax-highlighter include the following:
While react-syntax-highlighter is a widely used library that offers many benefits, it’s essential to recognize its limitations. These limitations include:

Torchlight is an HTTP API for quickly adding syntax highlighting to code blocks in a web application. It’s majorly targeted at applications built within the Laravel/PHP ecosystem.
Powered by VS Code’s parsing engine and language grammars, Torchlight provides developers with top-notch support for various programming languages and several color themes that VS Code supports.
Torchlight also makes it very easy to control how your code is rendered to add features that improve the syntax highlighting experience using comments in your code blocks. Some features you can add include focusing lines, diffs, collapsing lines, and more.
Unlike other syntax highlighting libraries we’ve discussed, Torchlight does not need to run on the client’s browser to add syntax highlighting. It’s used as an installable server-side client that operates as a middleware in a web application by scanning the page for specific code blocks sent to their API, which processes it and returns highlighted code to be inserted in the response.
This syntax highlighting technique provides the following benefits:
Although Torchlight has many benefits that make it the tool of choice for syntax highlighting in your web applications, the following drawbacks are worth mentioning:

Chroma is a versatile open source syntax highlighting library written in Go and heavily inspired by Pygments. It’s the library of choice for Go developers who want to add syntax highlighting to various programming languages in their applications.
Chroma is built on the concept of lexers, formatters, and styles:
The Chroma library was designed to be modular to provide developers the flexibility of implementing their lexers, formatters, and styles to add support for more languages.
Other relevant features of Chroma include the following:
Chroma is a powerful and versatile syntax highlighting library, but it does have a few drawbacks that developers should be aware of:
Many options are available when choosing a syntax highlighting library for your project. Each library has strengths and weaknesses, and deciding which one to use is challenging.
It’s important that you carefully consider factors like language support, customizability, performance, compatibility, community support, licensing, and accessibility to make a well-informed decision.
Here’s a table comparing the libraries based on popularity, languages supported, color themes, and customization:
|
Library
|
Popularity (GitHub stars)
|
Supported languages/grammars
|
Color themes
|
Customization (languages and color themes)
|
|---|---|---|---|---|
|
Highlight.js
|
21.4k
|
197
|
248
|
Yes
|
|
Microlight.js
|
1.5k
|
N/A
|
1
|
Color theme only
|
|
Bright
|
481
|
134
|
25
|
No
|
|
starry-night
|
710
|
520
|
15
|
Yes
|
|
react-syntax-highlighter
|
3.2k
|
197+
|
248+
|
Yes
|
|
Torchlight
|
N/A
|
107
|
54
|
No
|
|
Chroma
|
3.7k
|
215
|
60
|
Yes
|
Whether you’re looking for a simple, lightweight library for a small project or a more feature-rich option for a larger application, there’s sure to be a syntax highlighting library that fits your needs.
We hope this article has provided you with a useful overview of some of the best options. Don’t hesitate to experiment and try different options until you find the best option.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
A breakdown of the wrapper and container CSS classes, how they’re used in real-world code, and when it makes sense to use one over the other.

This guide walks you through creating a web UI for an AI agent that browses, clicks, and extracts info from websites powered by Stagehand and Gemini.

This guide explores how to use Anthropic’s Claude 4 models, including Opus 4 and Sonnet 4, to build AI-powered applications.

Which AI frontend dev tool reigns supreme in July 2025? Check out our power rankings and use our interactive comparison tool to find out.