
JavaScript is a dynamic programming language that is mainly used to add interactivity to websites and applications. It’s a very flexible programming language used in frontend development, backend development, and game development, among many other uses. While it was previously used mainly for client side development, there has been an increase in its server-side and native usage in recent years.

Due to JavaScript’s widespread usage and popularity, many libraries and frameworks have been created to help ease the development process for JavaScript developers. One such framework is React, an open-source JavaScript library that was created to help developers build user interfaces and UI components specifically for single page applications.
Typically, React is compared to other established frameworks like Angular and Vue. In this article, we’ll instead look at newer frontend JavaScript frameworks, including Aurelia, hyperHTML, Svelte, and Preact. We’ll discuss what each framework is, how it can be used, and its similarities and differences when compared to React.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
Before we begin our comparison, let’s first review the React framework.
React focuses specifically on the user interface and was created to aid in the frontend aspect of building applications, including handling the view layer of web and mobile apps. React is component-based, meaning that the different parts of a React application are broken down into smaller components and then organized inside higher level components. These higher level components are where the final structure of the application is defined.
React allows us to create reusable components. This means that we can create a component and use it multiple times in different parts of our application. Such components help in reducing the number of lines of code we write and the time spent on writing code, as well as helping developers follow the DRY (Don’t Repeat Yourself) principle.
Another feature of React is JSX. Rather than separating the HTML from JavaScript, JSX provides a template in React that allows developers to add HTML to the DOM easily without requiring additional methods.
Although JSX is not a requirement in React, it does make writing React applications easier. Using the createElement() or and/or appendChild() methods in React will result in longer and more complicated lines of code.
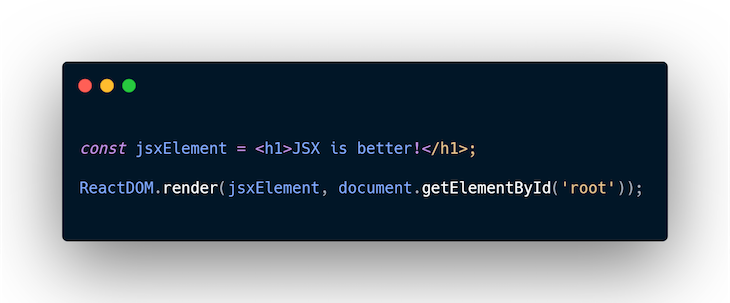
Below is an example where JSX and createElement() are used:

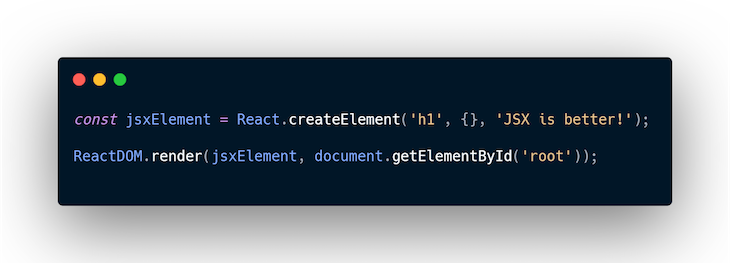
Alternatively, here’s an example without JSX:

Both will return the same output – “JSX is better!” – but the simplicity of JSX gives it the edge in the long run, especially with a large codebase.
The concept of the virtual DOM became more popular with React. According to the React documentation, “The virtual DOM (VDOM) is a programming concept where an ideal, or ‘virtual,’ representation of a UI is kept in memory and synced with the ‘real’ DOM by a library such as ReactDOM.” The virtual DOM is able to be frequently manipulated and updated, without using the DOM APIs.
This VDOM approach enables the declarative API of React: You tell React what state you want the UI to be in, and it makes sure the DOM matches that state. This abstracts out the attribute manipulation, event handling, and manual DOM updating that you would otherwise have to use to build your app.
The way it works is that whenever a change is made in an application, the API checks for the new change and sends that changed update to the original DOM. React does this to ensure that the development process runs efficiently. Ultimately, React is a framework designed to make the development process as a whole easier for developers.
Now that we have talked about React, let’s look at some newer JavaScript frameworks and how they compare to React.

Aurelia can be considered a sort of “next generation framework” because it was built with ES6 and ES7. Being written from ground up in modern JavaScript means that its users have native modules, classes, and more available for them to use.
Aurelia uses a simple HTML-based templating system and API, which makes the learning process smooth for anyone familiar with modern JavaScript. Aurelia has gained a lot of recognition since it was launched, and over a thousand websites have been built with it. A nice perk of Aurelia is that it lets developers build components with plain JavaScript and Typescript.
Let’s highlight some of Aurelia’s key features.
Aurelia and React are both open-sourced projects that can be used to achieve the same result. However, different methods are used to obtain those results.
In React, view and logic are combined; in Aurelia, they are kept separate. As mentioned before, HTML and JavaScript are combined in React using JSX. In Aurelia, HTML and JavaScript are stored in separate files. Both languages have their reasons beyond their approach, and are thriving with respective methods.
Another point of difference is binding. With Aurelia, two-way data binding comes out of the box, (it also has one-way data binding), but in React, there is only one-way data binding. Two-way data binding does not exist. Using a one-way data binding makes it easier to debug components in an application, but also having the option of two-way data binding can be advantageous in certain situations.
Core capabilities like templating and routing are provided in Aurelia, so developers do not need to use different libraries to achieve those functions. In React, routing function is handled through the use of a library.
Aurelia is easy to learn and pick up, and is especially useful if all you want to do is use some modules to build your application. With a good understanding of JavaScript conventions, one can get started with Aurelia quickly, and ramp up the knowledge needed to complete more complex tests. Some users have likened it to Angular, and have said that previous Angular experience will make the transition to Aurelia even easier.
React requires a good understanding of plain JavaScript and ES6 to get started. The basics can be learned in a short time, but using React to its fullest capacity, including its numerous libraries, may take a while to get used to.
Aurelia and React have a lot of similarities, as well as some differences, and both are perfect for specific use cases. If you’re looking to get a project running in a short time with only a select number of modules, Aurelia would be a better option. But if you want to build an application with a lot of state management, React is your best bet.

hyperHTML is the perfect library for developers who prefer working with something lightweight and minimalist.
According to the hyperHTML documentation, it is “a DOM & ECMAScript standard compliant, zero-dependency, fully cross-platform library suitable for declarative and reactive Web Applications.”
Let’s highlight some features.
Template literals can also evaluate JavaScript when the JS code is wrapped in a dollar sign and curly brackets, as shown below:

hyperHTML and React are both efficient, open-source libraries for creating well functioning applications. However, while they are similar in some ways, they differ significantly in others.
Whereas React is big on virtual DOM, hyperHTML intentionally avoided it. This helps in reducing its RAM and CPU usage because there are no virtual DOM operations running alongside it. Also worth noting here, hyperHTML is extremely lightweight at 4.5kb while React is 5.3kb.
As mentioned previously, hyperHTML makes use of template literals for templating, while React makes use of JSX. Both work perfectly, but one is a pure JavaScript feature while the other is not (JSX). Using template literals means that there will be no learning curve at all when it comes to learning how the templating works, especially if one is already conversant with the workings of plain JavaScript.
With all of this said, the better framework for you depends on what you plan on using it for. If you want something lightweight with little to no stress in getting started, you can go with hyperHTML. If you want a library with a large community support, wide range of plugins, and organized coding conventions, React may be a better option for you.

Svelte is a component-based JavaScript framework written in TypeScript. It was first launched in 2016 and has grown rapidly ever since.
Many developers see Svelte as a much-needed change in the way that web applications are traditionally built. With Svelte, components are built without boilerplates or virtual DOM, and instead in plain HTML, CSS, and JavaScript. This code is then compiled into small vanilla JavaScript modules, and the DOM is updated as the state changes. Building components without boilerplates helps to reduce the amount of overall code written.
Below are some reasons why people love Svelte.
Svelte’s performance and plain language features have made it one of the top frameworks to look out for. Some similarities between React and Svelte include their component-based architecture, their availability of efficient tools for building user interfaces, and their open sourced status.
One notable difference between them is that Svelte is a compiler while React uses a virtual DOM. Svelte compiles applications into clean JavaScript during build time, whereas React interpretes the application during runtime using the virtual DOM.
Unlike React, Svelte does not make use of JSX. Instead, it uses a HTML-like syntax with a powerful built-in templating engine. This will help people who are new to the language get started quickly without spending time learning how JSX works.
Worth nothing, Svelte’s bundle size is also very small when compared to React. This is because it has no client side dependencies, nor does it have complex state management libraries.
Svelte’s small bundle size and extremely fast build time will always be a good choice when you want to build fast and lightweight applications. But if you want to build a large application with various integrations, React may be a better option.

Preact is a JavaScript library that is more or less a lightweight version of React. Preact implements a fast virtual DOM,and is one of the smallest sized libraries (3kB), making it high performing and extremely fast.
Preact is a good option when you like how React works, but you want something lighter and faster. You can start using Preact in the browser with no build required, which gives developers time to focus on other parts of their projects.
Although there are a lot of similarities between both of them, Preact does not intend to be a complete reimplementation of React. As such, there are some notable differences.
Unlike React, Preact does not make it compulsory to use className. Instead, it allows and encourages the use of class, which is more familiar to people who do not use React.
Preact also does not include propTypes validation in its core because, according to official documentation, “not everyone uses propTypes.” However, propTypes is supported with preact-compat or can be used manually.
Finally, Preact does not support as many JavaScript features as React, which makes sense because of its emphasis on remaining lightweight and focused.
Just like many other frameworks, Preact does not enjoy the robust ecosystem that React has. It is, however, a really good library to use when building a variety of applications quickly and efficiently.
As you may have noticed by now, one of the major advantages of React is its extensive features and versatility. That said, new frameworks are always being created to improve the developer experience.
In this article, we discussed Aurelia, hyperHTML, Svelte, and Preact, and compared each framework to React. If you’re interested in trying a new framework, the ones mentioned here are great options to start with.
It can be tempting to try the newest and shiniest frameworks around, but whichever framework you choose, make sure it is the best solution for the application that you’re building and that you use it to maximize its strengths.
There’s no doubt that frontends are getting more complex. As you add new JavaScript libraries and other dependencies to your app, you’ll need more visibility to ensure your users don’t run into unknown issues.
LogRocket is a frontend application monitoring solution that lets you replay JavaScript errors as if they happened in your own browser so you can react to bugs more effectively.

LogRocket works perfectly with any app, regardless of framework, and has plugins to log additional context from Redux, Vuex, and @ngrx/store. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app’s performance, reporting metrics like client CPU load, client memory usage, and more.
Build confidently — start monitoring for free.
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
9 Replies to "Comparing the best new JavaScript frameworks to React"
Very interesting, thank you
I’m glad you find it interesting.
I didn’t expect hyperhtml to be on the list, but you included it, kudos for that
Aurelia is what – 5 years old, that’s 72 years in javascript-framework years. Why is it included?
Hi. Compared to React, Aurelia is relatively new. Which is why it was included.
I will bet for svelte in enterprise app,, I have no complain about this fw
That’s great.
Thank you Daniel.
Aurelia 2 Alpha is out