In the early days of the internet, most web developers wrote their own CSS to structure and style webpages. Nowadays, we use predeveloped, fully featured CSS frameworks to do this and save development time. But these frameworks won’t automatically style DOM elements using HTML tag semantics because these frameworks are class-based CSS frameworks.

Classless CSS frameworks, by contrast, don’t define CSS classes. Instead, they automatically style your raw HTML structure based on HTML tag semantics. For example, almost all classless frameworks apply a button style for all <button> tags.
In this article, I’ll explain the concepts of classless CSS frameworks with use cases and compare ten popular classless CSS frameworks with live previews.
Jump ahead:
A classless CSS framework is a CSS stylesheet that styles DOM elements based on semantic HTML tags. A webpage typically consists of several HTML element types, such as headings, lists, tables, paragraphs, and form controls.
HTML offers several tags to render these elements, such as the <table> tag to create a table. Each tag indicates how the end DOM element will appear — when we use the <table> tag, we know that the web browser will render a table.
Classless CSS frameworks help you style raw HTML pages instantly without using pre-defined classes, like class-based frameworks, or even writing a single line of CSS. Moreover, classless frameworks offer various themes and CSS variables for better customization.
Look at the following sample classless CSS definition for tables:
table {
/* styles for tables */
}
th, td {
/* styles for table headers and rows */
}
The CSS frameworks we’ll cover override styles defined by the user-agent stylesheet and apply custom styles for all standard HTML tags. When you import a classless CSS framework stylesheet into a raw HTML page, you will eventually see a well-styled, modern webpage because the classless framework applies styles to all of your existing standard HTML tags.
A classless CSS framework doesn’t behave like a fully-featured class-based CSS framework that offers various pre-developed components and layout structures. A classless framework defines minimal styles to apply common styles based on HTML tag names and attributes.
This makes these libraries helpful in scenarios where you need to instantly style raw HTML without using dedicated classes or writing CSS sources. Here are some common scenarios where you can use a classless CSS framework:
After covering what classless CSS frameworks are and the use cases they’re best suited for, we discussed how they differ from traditional class-based frameworks.However, there is another CSS framework type called class-light, which reside between classless and class-based frameworks.
Class-light frameworks help you style webpages using features from both classless and class-based framework types. They not only style raw HTML pages based on semantic HTML concepts but also offer minimal classes for building layouts and coloring. Chota and Milligram are popular class-light CSS frameworks.
Let’s compare these types of CSS framework in the following table:
| Comparison factor | Classless | Class-light | Class-based |
|---|---|---|---|
| Provides pre-defined classes | No, but may contain a few optional utility classes | Less, compared to the class-based type | Many |
| Time to learn | Nothing new to learn because there are no mandatory classes | Less, due to minimal classes | Usually takes more time (Copy-pasting pre-developed code segments may boost the development process) |
| Framework size (affects performance — smaller is better) | Very lightweight | Lightweight | Not lightweight, compared to other two types |
| Components (i.e., dialog boxes) | None, or a few based on semantic HTML tags | Minimal, few | Fully-featured, many |
| Suitable for | Scenarios where you need to style raw HTML quickly | Minimal web designs, for extending with custom styles | Complex web apps |
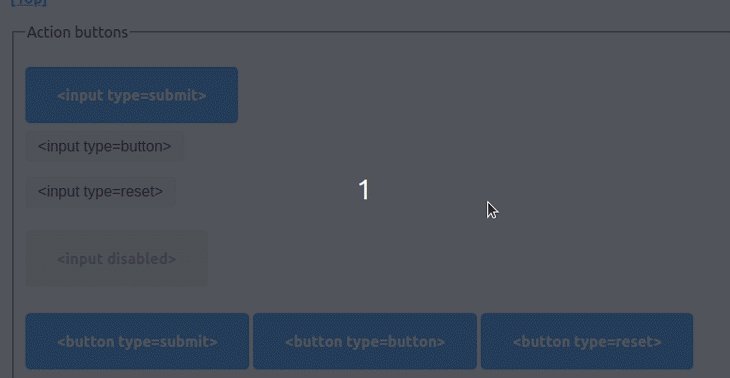
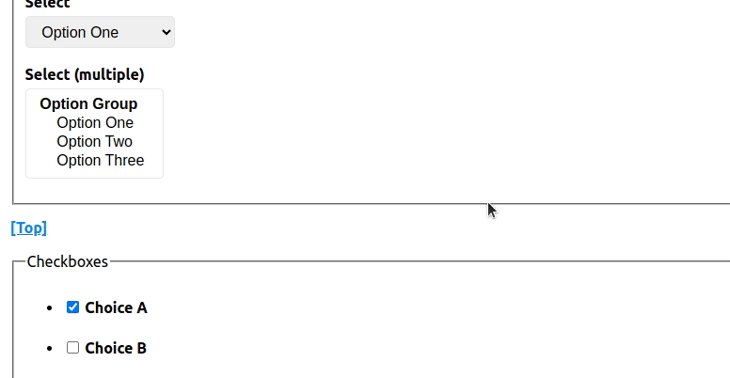
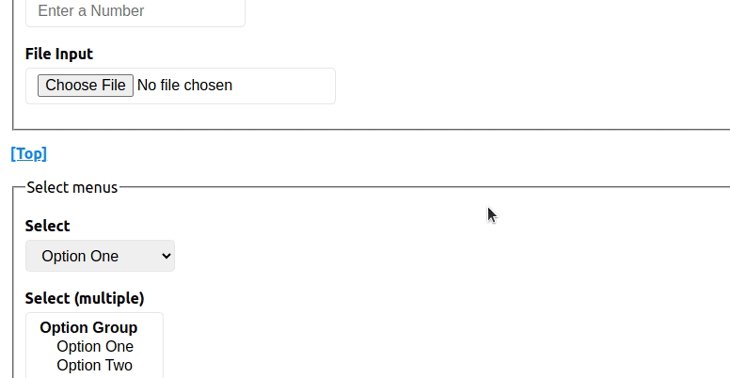
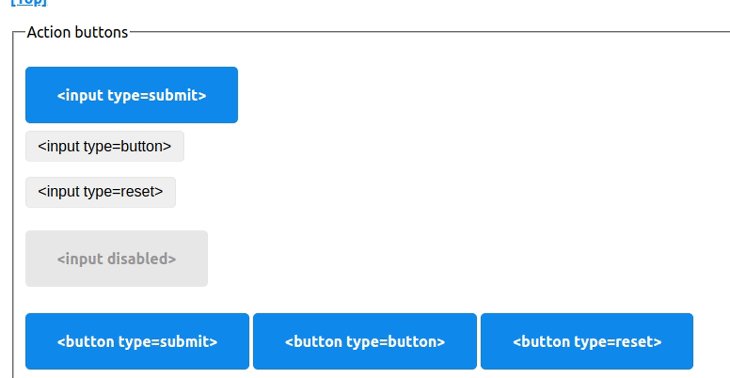
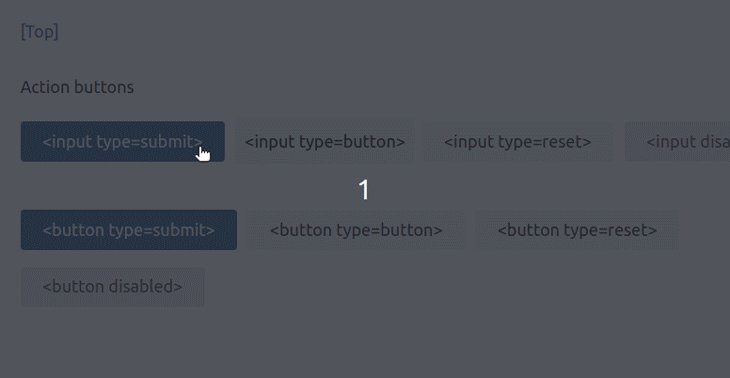
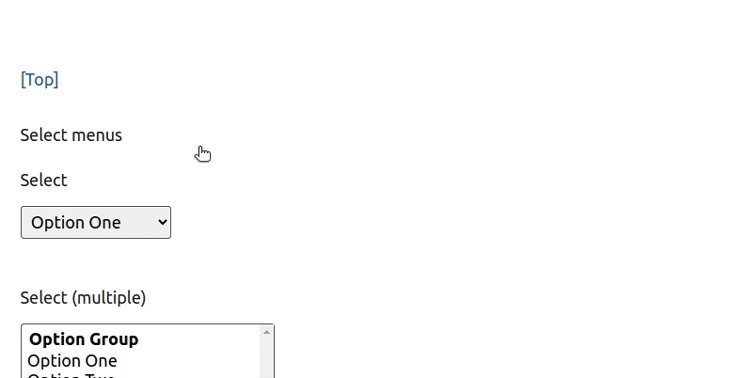
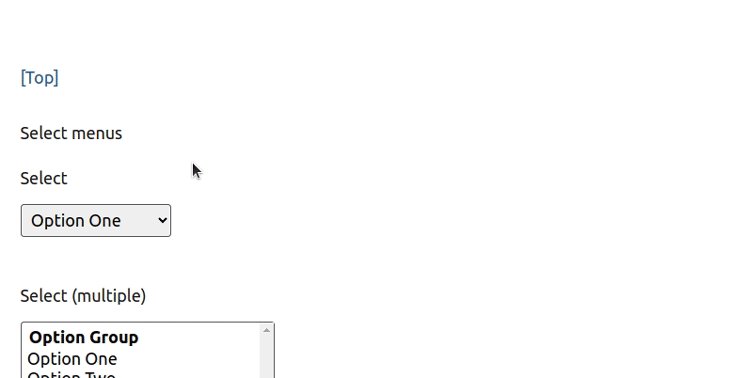
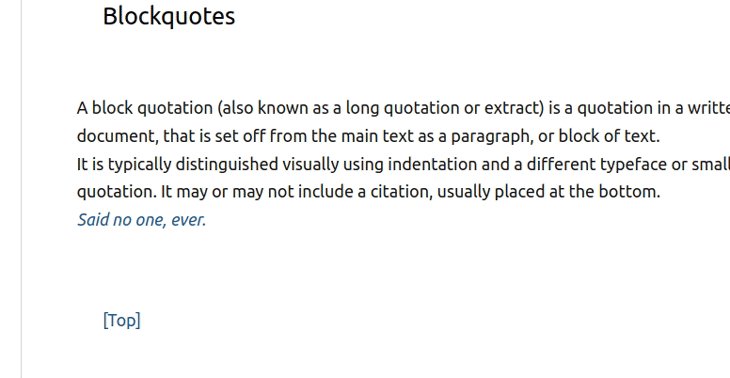
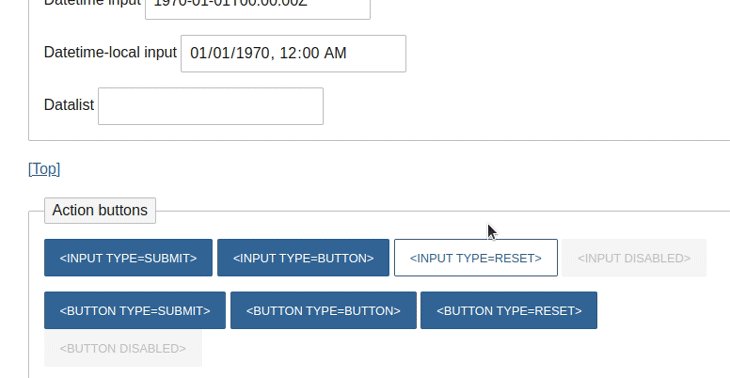
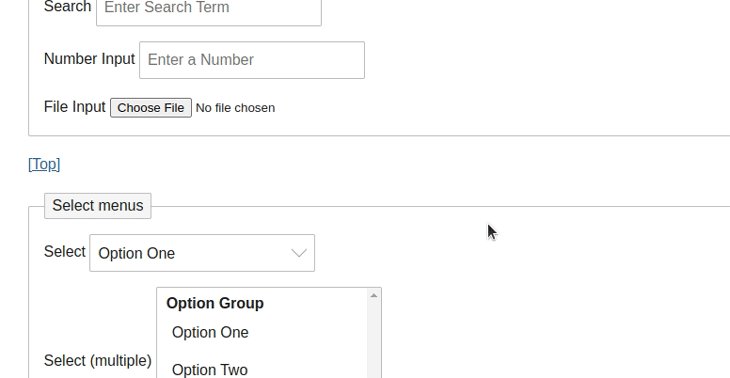
Let’s browse a few popular, well-maintained, and high-quality classless CSS frameworks with live previews. I’ll demonstrate all upcoming classless frameworks using this raw HTML page (taken from cbracco/html5-test-page), which renders every semantic HTML tag. I suggest you open this raw HTML content preview and all upcoming demo links in multiple browser tabs at once for better side-by-side comparison.

New.css is a simple classless CSS framework that offers three inbuilt themes: light, dark, and terminal. It offers several CSS variables for building custom themes and customizing the current theme’s color scheme.
You can install this CSS framework via your preferred Node package manager:
npm install @exampledev/new.css # --- or --- yarn add @exampledev/new.css
It’s also possible to download the latest stylesheet file from GitHub or import from the jsDeliver CDN as follows:
<link rel="stylesheet" href="https://cdn.jsDeliver.net/npm/@exampledev/new.css/new.min.css" />
Check this CodePen and see how New.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and switch themes live.
See the Pen
All semantic HTML tags (New.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Sakura is a minimal classless CSS framework written using the Sass preprocessor language. It styles standard semantic HTML tags and offers seven pre-developed themes. You can easily adjust theme colors or build your own theme with Sakura’s CSS variables.
You can easily download the latest stylesheet version from GitHub and link to your webpage — or import it directly from the unpkg CDN as follows:
<link rel="stylesheet" href="https://unpkg.com/sakura.css/css/sakura.css" />
Check this CodePen and see how Sakura styled the raw HTML page I’ve shown you before. You can also check the official demo website and switch themes live.
See the Pen
All semantic HTML tags (Sakura.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Missing.css is a simple class-light CSS framework that offers both classless and class-based framework features. It behaves more like a classless framework since it applies styles for every frequently used semantic HTML tag and uses CSS variables-based customization.
Missing.css’s class-light features provide Flexbox-based layouts, grids, and modern pre-styled components like alerts, navigation bars, icon buttons, and more via its helper CSS classes.
You can easily download the latest stylesheet version from GitHub and link to your webpage — or import it directly from the unpkg CDN, as follows:
<link rel="stylesheet" href="https://unpkg.com/missing.css/dist/missing.min.css" />
Check this CodePen and see how Missing.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and browse various sample pages.
See the Pen
All semantic HTML tags (Missing.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Water.css is a modern classless CSS framework that offers light and dark themes. It also offers CSS variables-based theme customization and has several extra features like dialog box support that works beyond traditional semantic HTML.
You can easily download the latest stylesheet version from GitHub and link to your webpage — or import it directly from the jsDeliver CDN as follows:
<link rel="stylesheet" href="https://cdn.jsDeliver.net/npm/water.css/out/water.min.css" />
Check this CodePen to see how Water.css styled our raw HTML sample page. You can also check the official demo website and toggle light and dark themes live for sample HTML content.
See the Pen
All semantic HTML tags (Water.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

The MVP.css classless CSS framework is built specifically for creating web MVPs. It styles most modern semantic HTML tags, like <header> and <section>, offers better mobile viewport support, and offers all the basic components you need for a web MVP.
MVP.css also offers CSS variables and a dark theme you can set separately from the default light theme.
You can download MVP.css into your web projects via a Node package manager as follows:
npm install mvp.css # --- or --- yarn add mvp.css
It’s also possible to download the latest stylesheet version from GitHub and link to your webpage or import it directly from the unpkg CDN, as follows:
<link rel="stylesheet" href="https://unpkg.com/mvp.css" />
Check this CodePen and see how MVP.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and toggle light and dark themes live for sample HTML content.
See the Pen
All semantic HTML tags (MVP.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Pico.css is a minimalistic, class-light CSS framework that offers a dedicated classless CSS stylesheet version. It comes with pre-developed light and dark themes and CSS variables to build custom color schemes.
Pico adds styles for frequently used semantic HTML tags and offers a way to create dialog boxes, sections, accordions, cards, switches, tooltips, and dropdowns with plain semantic HTML. You can structure your web layouts with or without CSS classes using the <header>, <main>, and <footer> tags.
You can download Pico into your web projects via a Node package manager as follows:
npm install @picocss/pico # --- or --- yarn add @picocss/pico
For PHP developers, Pico offers a Composer package too:
composer require picocss/pico
It’s also possible to download the latest stylesheet version from GitHub and link to your webpage or import it directly from the jsDeliver CDN as follows:
<link rel="stylesheet" href="https://cdn.jsDeliver.net/npm/@picocss/pico/css/pico.min.css" />
Check this CodePen and see how Pico.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and browse several sample webpages styled with Pico.
See the Pen
All semantic HTML tags (Pico.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Simple.css is a minimal classless CSS framework that lets you create custom color schemes with a few CSS variables. It doesn’t offer manually-switchable themes, but it automatically sets a dark color theme based on the user agent’s color scheme configuration.
You can download Simple.css into your web projects via a Node package manager as follows:
npm install simpledotcss # --- or --- yarn add simpledotcss
Also, it’s possible to download the latest stylesheet version from GitHub and link to your webpage or import it directly from the unpkg CDN as follows:
<link rel="stylesheet" href="https://unpkg.com/simpledotcss/simple.min.css" />
Check this CodePen and see how Simple.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and see how Simple.css styles semantic HTML tags.
See the Pen
All semantic HTML tags (Simple.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Tacit is a simple classless CSS framework written using the Sass preprocessor language. It styles semantic HTML tags in a minimalistic way without altering them too much. Tacit doesn’t offer inbuilt additional themes except the default one, but it is easily customizable with CSS variables.
You can download the latest stylesheet version from GitHub and link to your webpage or import it directly from the jsDeliver CDN as follows:
<link rel="stylesheet" href="https://cdn.jsDeliver.net/gh/yegor256/tacit@gh-pages/tacit-css.min.css" />
Check this CodePen and see how Tacit styled the raw HTML page I’ve shown you before. You can also check the official demo website and see how Tacit styles semantic HTML tags.
See the Pen
All semantic HTML tags (Tacit.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Almond.css, a classless CSS framework written using Sass, lets you style semantic HTML tags with HSL color scheme-based customization. It offers separate stylesheets for two framework versions: the generic version with icons and the light version without icons. It doesn’t give you inbuilt themes, but you can create custom themes with its CSS variables.
You can download Almond.css into your web projects via a Node package manager as follows:
npm install almond.css # --- or --- yarn add almond.css
It’s also possible to download the latest stylesheet version from GitHub and link to your webpage or import it directly from the unpkg CDN as follows:
<link rel="stylesheet" href="https://unpkg.com/almond.css/dist/almond.lite.min.css" />
Check this CodePen and see how Almond.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and see how Almond.css styles semantic HTML tags.
See the Pen
All semantic HTML tags (Almond.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.

Bolt.css is a simple classless CSS framework that comes with a few CSS variables for color scheme customization. It doesn’t offer switchable pre-developed themes, but you can use CSS variables to adjust the pre-defined color scheme. Besides, Bolt automatically applies a dark color scheme.
You can download Bolt.css into your web projects via a Node package manager as follows:
npm install boltcss # --- or --- yarn add boltcss
It’s also possible to download the latest stylesheet version from GitHub and link to your webpage or import it directly from the unpkg CDN as follows:
<link rel="stylesheet" href="https://unpkg.com/boltcss/bolt.min.css" />
Check this CodePen and see how Bolt.css styled the raw HTML page I’ve shown you before. You can also check the official demo website and see how Bolt.css styles semantic HTML tags.
See the Pen
All semantic HTML tags (Bolt.css) by Shalitha Suranga (@shalithasuranga)
on CodePen.
Let’s compare the above popular classless frameworks across various comparison factors:
| Comparison factor | New | Sakura | Missing | Water | MVP | Pico | Simple | Tacit | Almond | Bolt |
|---|---|---|---|---|---|---|---|---|---|---|
| Minified framework size in kilobytes (affects performance — lesser is better) | 4.68 | 2.68 | 36.85 | 22.14 | 6.58 | 71.85 | 8.54 | 5.49 | 13.86 | 7.71 |
| Browser support | Works on all modern browsers (Deprecated IE v11 may cause styling issues) | |||||||||
| Additional components/widgets (i.e., dialog boxes, switches, etc.) | No | No | Yes (see components) | No | No | Yes (see components) | No | No, but basic structuring is possible with <aside> | Yes (see components) | No |
| Layout support | No | No | Yes | No | Yes | Yes | No | No | No | No |
Based on the above comparison factors, we can categorize each framework into one of three use case categories:
| Usage category | Framework name |
|---|---|
| For tiny websites, blogs, prototyping, and rendering Markdown-generated HTML | New, Sakura, Water, Simple, Tacit, and Almond |
| For website MVPs | MVP, Missing, and Pico |
| For minimal web app desiging | Pico |
Even though I’ve categorized classless frameworks based on bundle size and features, that doesn’t mean you shouldn’t use a feature-rich classless framework to enhance a tiny webpage or Markdown-generated HTML page. A few kilobytes’ difference won’t affect webpage performance on current, super-fast networks and modern, powerful computers.
In this article, we studied the concept of classless CSS frameworks and compared it with other class-based and class-light frameworks. We discussed ten popular classless CSS frameworks with live previews and compared them with various factors.
Some class-light frameworks like Chota and Milligram also style semantic HTML and behave like classless CSS frameworks, even though they are advertised as micro CSS frameworks. You can browse an up-to-date list of almost all open-source classless and class-light CSS frameworks from this GitHub repository.
The top classless CSS frameworks discussed in this article style all frequently used semantic HTML tags and let you attractively modernize raw HTML — just copy-paste a stylesheet CDN link to your web page and preview. You can easily customize styles with these frameworks’ CSS variables. You can also override styles with the !important flag if you want. Moreover, it’s possible to build your own classless framework using the standard semantic HTML tags specification.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket lets you replay user sessions, eliminating guesswork around why bugs happen by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks.
LogRocket's Galileo AI watches sessions for you, instantly identifying and explaining user struggles with automated monitoring of your entire product experience.
Modernize how you debug web and mobile apps — start monitoring for free.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Not sure if low-code is right for your next project? This guide breaks down when to use it, when to avoid it, and how to make the right call.

Compare Firebase Studio, Lovable, and Replit for AI-powered app building. Find the best tool for your project needs.

Discover how to use Gemini CLI, Google’s new open-source AI agent that brings Gemini directly to your terminal.

This article explores several proven patterns for writing safer, cleaner, and more readable code in React and TypeScript.