For developers looking for a small, flexible library to help us avoid designing a frontend project from scratch, there is a simple solution: CSS micro frameworks.

Micro frameworks are very lightweight libraries (some less than 10kb in size), that feature a few barebones components and utility classes, and no JavaScript dependencies. While micro frameworks can ultimately help speed up frontend builds, expect an initial learning curve.
In this article, we will discuss 6 micro CSS frameworks and what to use them for. Our comparison, in no particular order, will include:
True to its name, Tachyons is designed to help developers build fast, responsive interfaces with “as little CSS as possible.”
Tachyon’s modular framework allows you to pick and choose functionalities to reduce file size. You can also modify element styling and behavior using utility classes. Say, for example, you want to create link text that dims when hovered. To do this, you would simply apply the .dim class to a <a/> element.
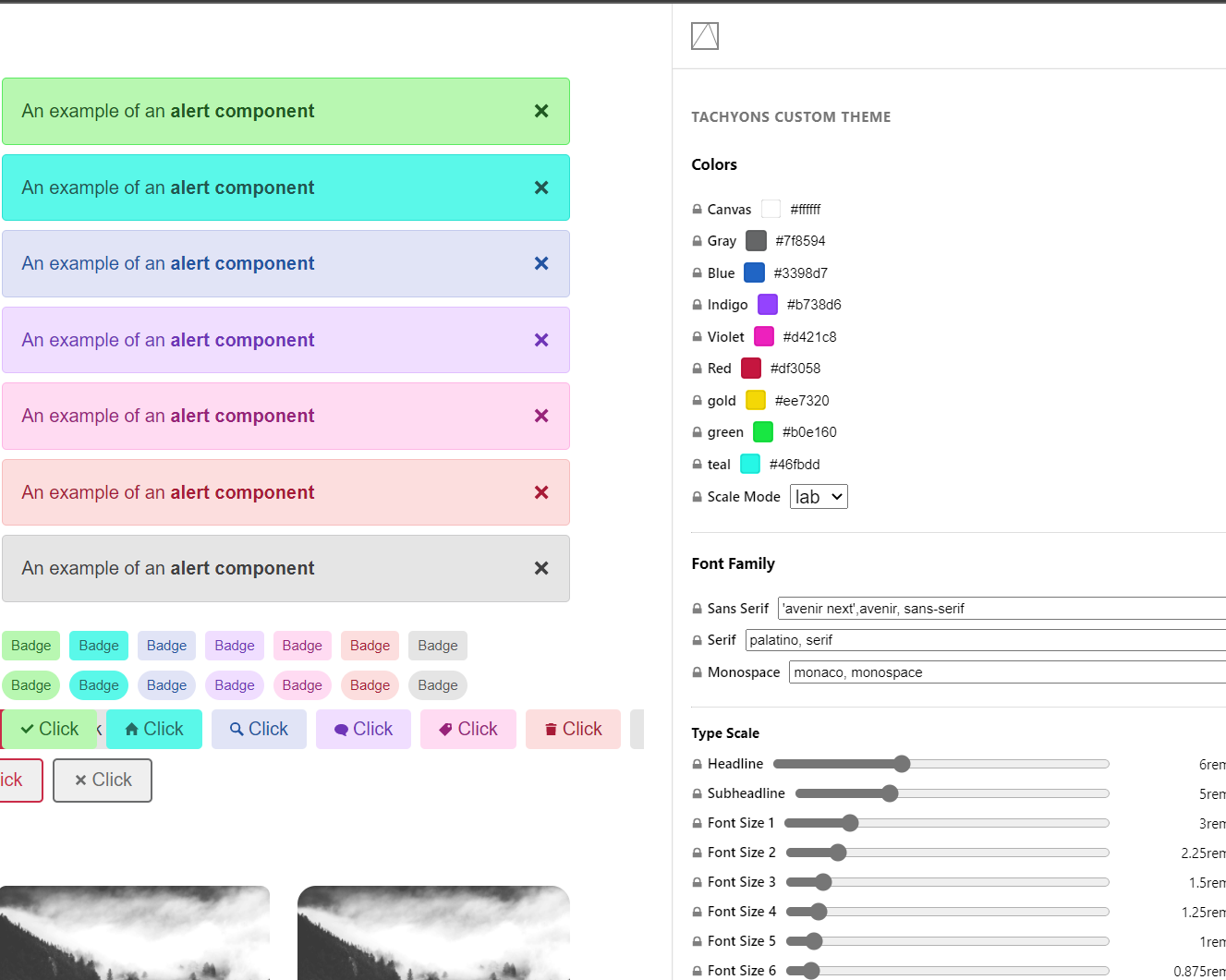
Conveniently, Tachyons also provides a web interface for generating custom themes suited to your project:

And, for those looking for a mobile-first micro framework, Tachyons has a React native library that allows you to use its utility classes for styling mobile apps.
Components: components in Tachyons are rudimentary at best. There are components for form inputs and buttons, but they have limited styling; this is expected from such a minimalistic library. With that said, there are several components for highly specific use cases like movie posters and album cards.
Size: the entire library is less than 14kb when gzipped, and, because it is a modular framework, can be further optimized by picking only the functionality you need.
Activity: this library was last updated April 2020. It currently has 10.3k Stars on Github.
Browser support: the Tachyons documentation doesn’t specifically address browser support, but the source code indicates that all modern major browsers with the exception of Internet Explorer version 9 and below are supported.
Tailwind has a similar utility-first approach to Tachyons’, but ultimately offers more customization in exchange for being a slightly larger library (78.0kb once gzipped ). Tailwind does not having in-built component classes, but instead uses utility classes for all CSS properties including transitions, shows, and gradients.
If you’re wondering how this works, imagine this. You can center text using .text-center and make a button rounded with .rounded-xl. Since there are no predefined component classes in Tailwind CSS, this provides ample design flexibility for you as the developer. Tailwind CSS also provides tooling for Visual Studio Code for autocomplete, syntax highlighting, and linting using IntelliSense.
Components: components in Tailwind CSS are simply a combination of utility classes. To use Tailwind’s official components, you’ll need to fork over $146, but other websites like tailwindtoolbox have free components and templates.
Size: Tailwind’s size can vary widely depending on your usage. If you use CDN version without it being preprocessed by PostCSS, expect it to cost around 73kb compressed.
Activity: Tailwind has 30k+ stars on Github. It is updated often.
Browser support: when compiling, vendor prefixes are included automatically. If you need to support IE, you’ll need to downgrade its version.
Pure CSS was created by Yahoo’s design team and, unlike Tachyons and Tailwind, provides classes for creating components. Pure CSS takes a traditional Bootstrap-like approach to styling and gives you a foundation with some basic styled components like buttons and form inputs (as in the example below).

You can customize these elements by overriding the base classes using CSS. Class components in Pure CSS also are grouped by modules you can import individually.
Components: Pure has separate modules for buttons, form inputs, menus, and tables; in general, these components are very minimalistic, so do not expect things like date pickers and switches. If you want designs that differ significantly from the default styles, expect to have to manually override the styles to achieve your desired end result.
Size: using all of Pure modules will cost you a paltry 3.8KB gzipped.
Activity: Pure has 20k+ stars on Github. Its latest version (v2.0.1) was released in May 2020.
Browser support: Pure CSS uses Normalize.css to ensure old browsers like IE 10+ are supported.
Plume CSS provides both components classes and utility classes for common CSS styling (for example, you could use .pm-text-center to center a text element). Plume is bare elements styled and is completely JavaScript free.
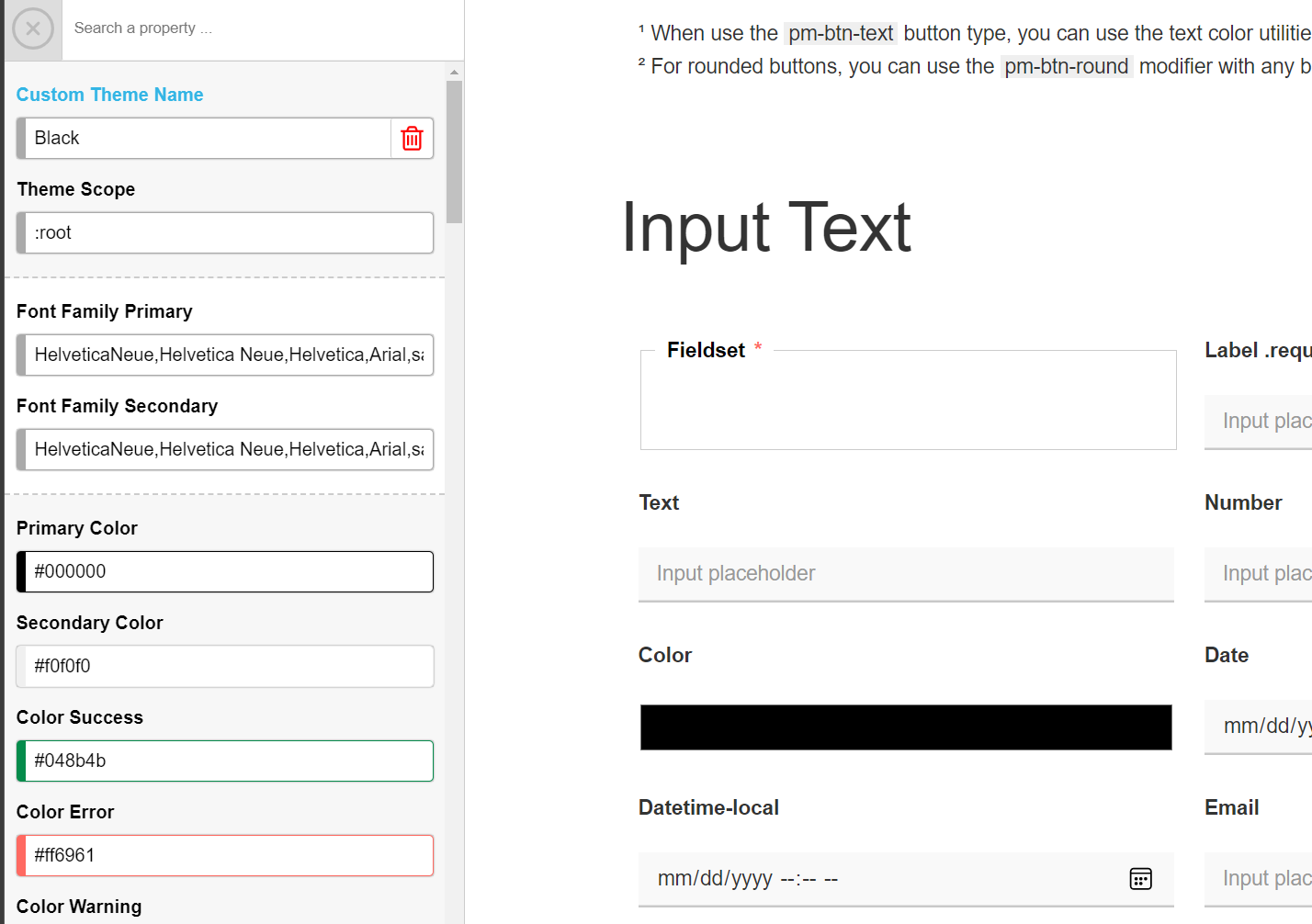
As a self-described “highly themeable” micro framework, Plume features built-in themes as well as a theme editor for additional customization:

Components: Plume has a considerable number of components for inputs including dates, dropdowns, switches, checkboxes, meters, and more.
Size: Plume weighs about 5kb gzipped, all of which can be optimized by picking only modules needed.
Activity: this is a relatively new library and was last updated in April 2020.
Browser support: guaranteed support for Chrome 80+, Firefox 76+, Opera 68+, Safari 11+. No guarantee on support for IE.
In true micro framework fashion, Milligram provides a very minimal set of classes for styling elements. These classes are opinionated, so expect to spend some time overriding them. Milligram also provides three utility classes: .clearfix, .float-right, . float-left.
Components: Milligram has classes for typography, buttons, lists, forms, and tables. It also has a fluid grid system based on CSS flexbox layout. Due to the library’s simplicity, Milligram classes must be overridden in order to customize components.
Size: Milligram lives up to its name and weighs only 2kb gzipped.
Activity: Milligram was last updated in May 2020. It has 9k stars on GitHub.
Browser support: unabashedly, Milligram is not designed for old browsers, and only guarantees support to the latest browser versions.
Despite touting the lightweight micro framework monicker, Spectre actually has a very robust set of classes for styling elements, as well as an equally robust collection of utility classes for layout, text, colors, and more. Spectre also has first-class support for Chinese, Japanese, and Korean languages, allowing for better readability.
To customize Spectre CSS, update the Sass preprocessor files using variables.
Components: Spectre’s components are advanced and varied you’ll find components like avatars, breadcrumbs, pagination, modals, popovers, and more.
Size: amazingly, even with its impressive collection of classes, Spectre weighs just 10kb gzipped. And, like some of our previously listed micro frameworks, this size decreases if you remove unnecessary styling.
Activity: Spectre was last updated in June 2020. It has 10k+ stars.
Browser support: Spectre supports modern browsers, and also uses autoprefixer to support older browsers like Internet Explorer 10.
Micro CSS frameworks provide a minimalistic starting point for web development projects. They have a small size profile and a flat learning curve. Compared to fully fledged CSS libraries like Bootstrap, libraries like Tailwind, Milligram and Tachyons are less opinionated and give you a nearly blank canvas to easily customize components to your appearance needs.
For superior customization, I personally recommend Tailwind. For essential build tools only, check out Tachyons.
As web frontends get increasingly complex, resource-greedy features demand more and more from the browser. If you’re interested in monitoring and tracking client-side CPU usage, memory usage, and more for all of your users in production, try LogRocket.

LogRocket is like a DVR for web and mobile apps, recording everything that happens in your web app, mobile app, or website. Instead of guessing why problems happen, you can aggregate and report on key frontend performance metrics, replay user sessions along with application state, log network requests, and automatically surface all errors.
Modernize how you debug web and mobile apps — start monitoring for free.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
Consider using a React form library to mitigate the challenges of building and managing forms and surveys.

In this article, you’ll learn how to set up Hoppscotch and which APIs to test it with. Then we’ll discuss alternatives: OpenAPI DevTools and Postman.

Learn to migrate from react-native-camera to VisionCamera, manage permissions, optimize performance, and implement advanced features.

SOLID principles help us keep code flexible. In this article, we’ll examine all of those principles and their implementation using JavaScript.
2 Replies to "6 CSS micro frameworks compared"
You should also try metro4
Cirrus CSS is a great alternative framework as well.