
Editor’s note: This article was last updated 31 July 2023 to update the list of TypeScript IDEs and compare them based on debugging ability, extensibility, and performance.

TypeScript is a widely popular language that is used to power everything from large web frameworks like Angular to small personal projects. But, before working on any TypeScript project, developers must choose from the many available integrated development environments (IDEs).
In this article, we’ll compare some of the most popular IDEs based on ease of use, extensibility and availability of plugins, performance, and debugging ability. These IDEs include Visual Studio Code, WebStorm, and Visual Studio 2022. To help guide us through this comparison, we’ll use this sample TypeScript project. Keep in mind that whatever IDE you choose will depend heavily on your personal preferences and what features you like in a development environment.
Jump ahead:
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
IDEs, or Integrated Development Environments, are software applications that provide comprehensive tools and features to facilitate software development. IDEs typically offer an all-in-one solution for coding, debugging, testing, and deploying software via a single graphical user interface. They are designed to enhance productivity by combining various development tools into a single user interface, streamlining the software development process.
Writers use text editors, accountants use spreadsheets, and software developers use IDEs to make their job easier. Now, let’s compare some of the most popular IDEs available for TypeScript projects.
Visual Studio Code (VS Code) is one of the most popular IDEs. Used by over 24 million developers, it enjoys a healthy following, mainly because it runs almost anywhere and has reasonable hardware requirements. VS Code supports Windows, Linux, and macOS platforms.
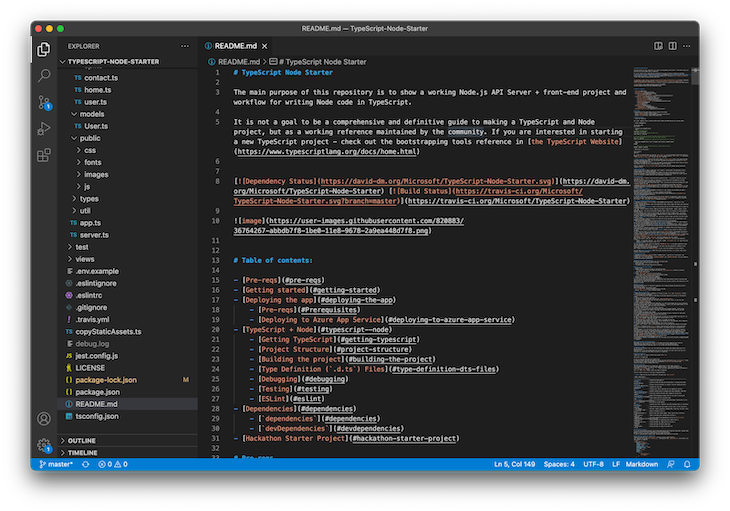
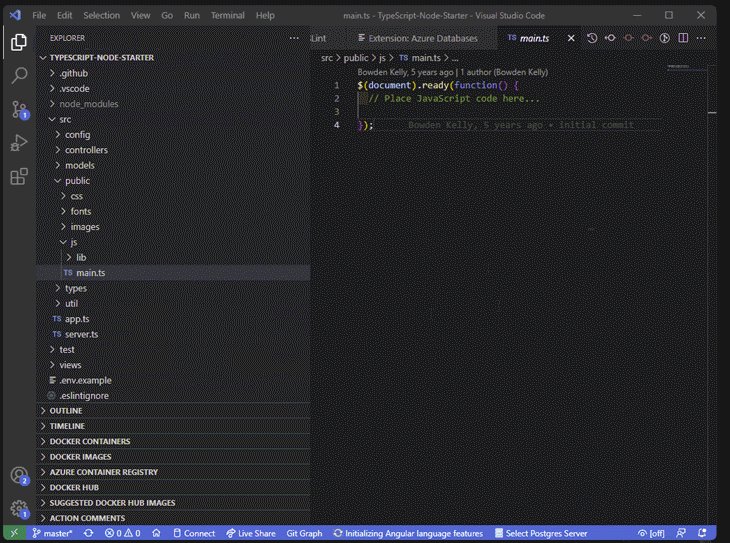
VS Code’s UI is intuitive to almost any developer who opens it. The large text editing window allows you to easily view the code, while the folder structure on the left lets you seamlessly navigate around your project:

You can also easily switch between branches via the bottom left of the window, and change between HTML, TypeScript, and CSS via the language switcher on the bottom right. And because VS Code and TypeScript were created by Microsoft, the editor’s support for TypeScript is predictably strong.
In terms of extensibility, there are almost 50,000 extensions available for VS Code, so there’s a good chance that you’ll find exactly what you’re looking for. Check out this article comparing the top VS Code extensions.
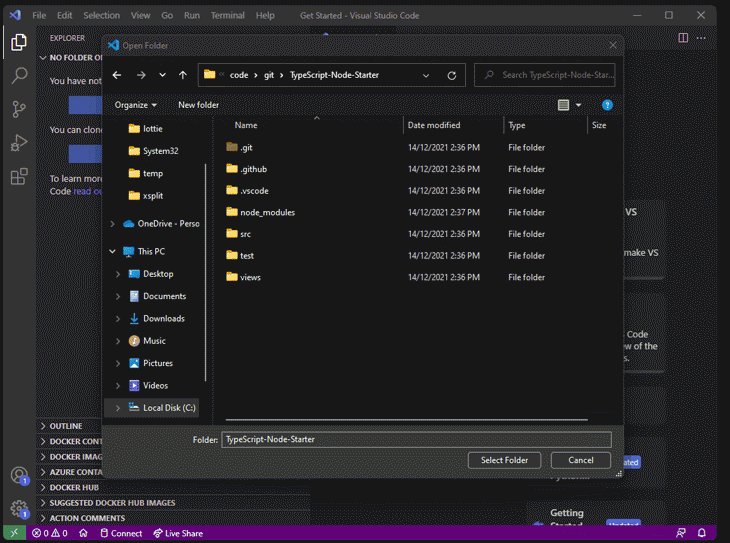
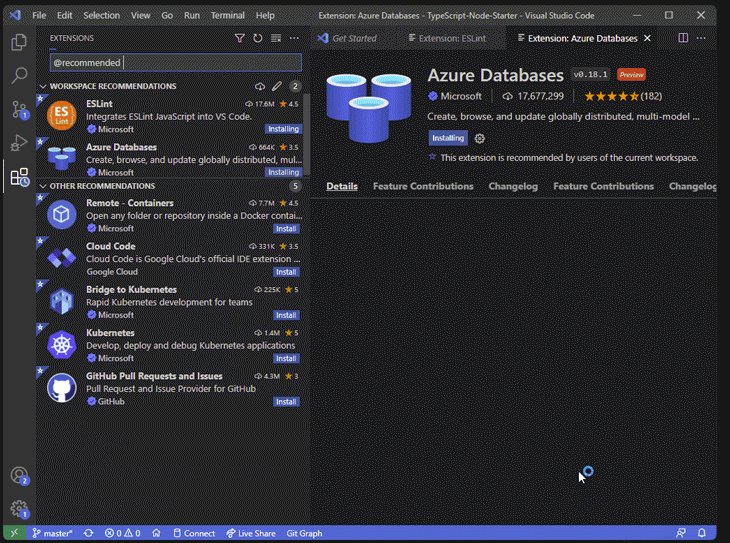
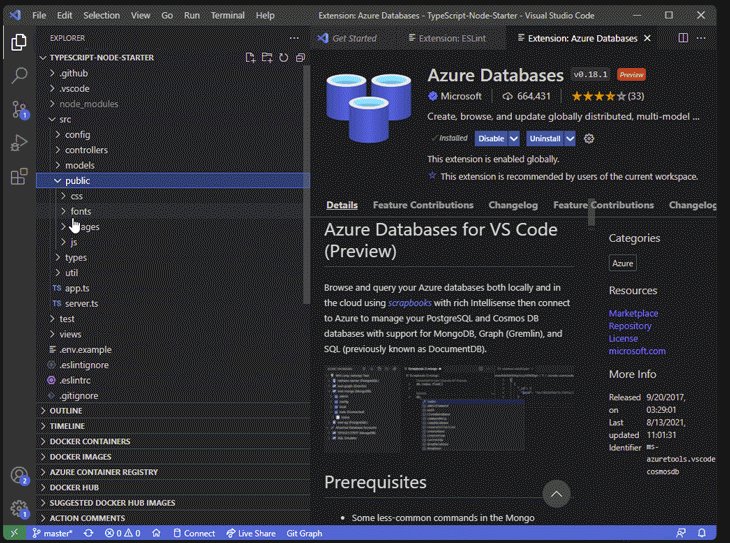
VS Code performs well on basically any workstation, even functioning on low-powered devices like a Raspberry Pi. On my Ryzen 3700X workstation with 32GB of RAM, VS Code loads our sample project in only a few seconds:

Another thing to note in the animation above is a contextual suggestion of what extensions to install to help manage your project. In this case, it’s the ESLint and Azure Databases extensions. ESLint gives developers feedback on whether their code is compliant with best practices, and Azure Databases helps manage the database that the sample project uses.
Sometimes, the quality of the extensions can vary substantially. If you install many extensions, or use poorly optimized ones, VS Code’s performance can begin to suffer. It can be difficult to determine which extension is causing the slow performance, which can quickly become frustrating.
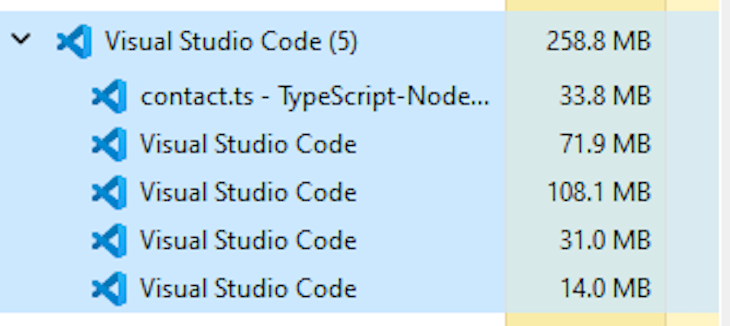
With our project open, Visual Studio Code uses only 258MB, making it a good choice for workstations with fewer resources:

With VS Code, we can easily set breakpoints for a TypeScript application and see the values of variables while our application pauses on a breakpoint. VS Code has everything you could ever want or need to troubleshoot a TypeScript application.
However, one major caveat to this is VS Code’s inability to tear tabs off and place them elsewhere on your screen. When you troubleshoot an app that is fairly large in size, tracing function calls through multiple files is not easy to do without being able to split up the open files on your screen.
The issue tracking for this problem has been open since 2016 and shows no signs of changing soon. Personally, the inability to do this within VS Code is a dealbreaker for me, and I couldn’t use it for a larger project.
VS Code pros:
VS Code cons:
Another popular editor in the TypeScript space is WebStorm by JetBrains. It supports Windows, macOS, and Linux platforms. WebStorm is more like a conventional IDE than VS Code because it includes more functionality out of the box. However, it also has more substantial performance requirements to match this.
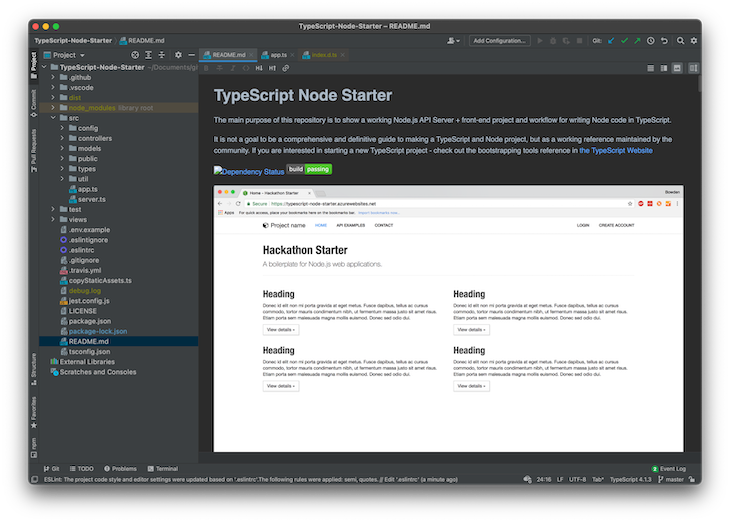
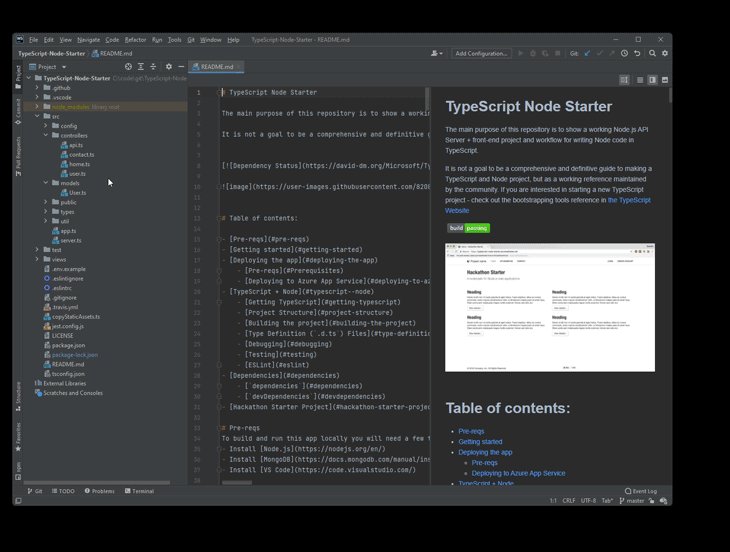
We can see this almost immediately in the following example, as WebStorm visualizes the README.md file correctly, whereas VS Code leaves it in the original format:

Because WebStorm includes so many features, it’s easy to get lost in it or have a hard time familiarizing yourself with the editor. However, after about a week of use, you’ll know where most of the major functions reside.
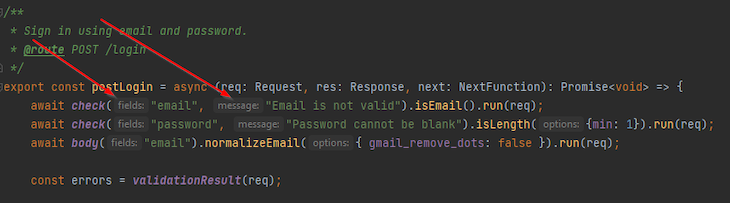
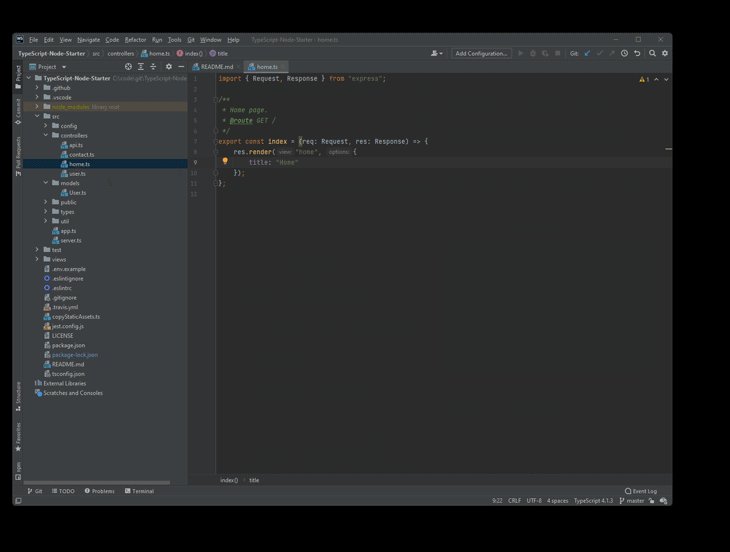
WebStorm includes support for everything you need for a TypeScript project. Whether you have a small TypeScript project or a large Angular project, WebStorm can handle either with relative ease. WebStorm also uses the TypeScript Language Service to perform runtime checks on your TypeScript code, so you can spot issues early on. An example of this TypeScript support is seen in how WebStorm advertises the name of parameters that you use on functions.
Sometimes, it can be hard to know what the intent of a constructor signature is, especially when you start with a certain library or framework that uses TypeScript. However, WebStorm tells you the name of the constructor parameter that you’re using, which is helpful when you can’t remember what the parameter does, like so:

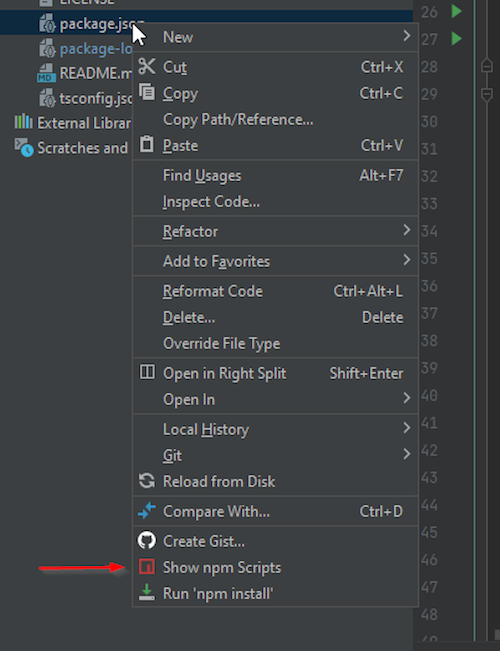
Most of the projects that you work on in TypeScript will likely include a package.json file for the other packages that are installed in your project via npm. WebStorm includes the option to show the run options that are available in this package.json by simply right-clicking on the file and selecting Show npm scripts:

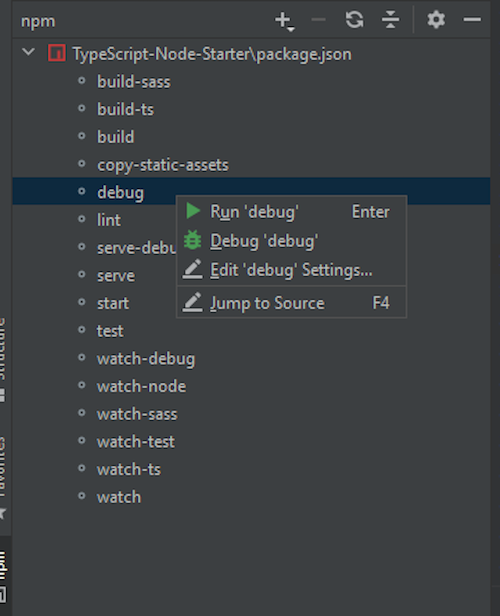
This shows us all the npm scripts that are configured for this project, so we can easily run any of the package.json scripts:

The ability to execute npm scripts directly from your IDE speeds up your development workflow because you don’t need to keep writing npm run in your terminal.
Finally, WebStorm also provides strong tooling support for frameworks that use TypeScript, like Angular. It’s slightly outside the scope of this article, but it’s worth keeping in mind if you use a framework like Angular.
There are only about 4,000 plugins available for WebStorm at the time of writing, but because so much of the functionality that you’ll need is already part of the editor, there’s less reliance on third-party plugins. I’ve used WebStorm for a fairly large Angular project, and I didn’t need to install any third-party libraries or plugins.
With VS Code, for example, you must install tooling support for TypeScript and other functionalities, such as npm. Both the 2019 and 2022 versions of Visual Studio come with TypeScript support but lack npm support out of the box. Because third-party developers maintain these extensions, the quality can vary. But the TypeScript functionality ships with WebStorm, meaning that it’s a first-party component, and the quality and functionality are part of the core product.
All of my required functionality is part of the core WebStorm offerings. Therefore, I can be confident of the quality and support of the tooling, as opposed to an open source plugin on GitHub that could be abandoned at any time.
Because WebStorm is more like a traditional IDE, it requires better hardware components to run well. While it uses more memory and can take longer to start, once it’s open, the performance is usually very good.
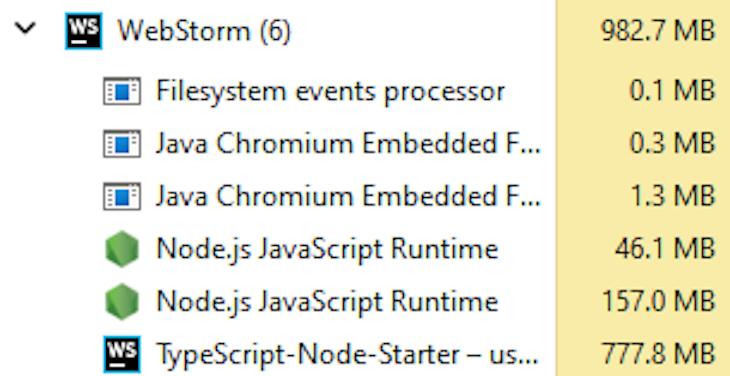
With our project loaded, the memory footprint is nearly a gigabyte, 982.7MB in total, according to Task Manager:

VS Code uses much less memory than WebStorm. Of course, WebStorm has much more functionality and is more advanced than VS Code, so this could explain the difference in memory usage.
Despite this substantial increase in memory use, WebStorm remains quick to open and use. On the first launch, WebStorm indexes your TypeScript project, so searching through your project and carrying out refactoring is a fast experience. As shown below, WebStorm opens a project in only a couple of seconds on my computer:

You’re more likely to use the built-in WebStorm functionality and not depend on potentially slow plugins, so WebStorm itself runs at a fairly consistent pace.
Put simply, WebStorm has all of the debugging functionality that you could ever want. You can set breakpoints, including conditional breakpoints. WebStorm ships with great support for TypeScript, so you don’t need to install any extensions to the core app. This also extends itself to integration for webpack configuration files and packages.json, helping any development workflow.
Additionally, you can tear off the tabs in the WebStorm editor. This lets you easily track multiple files at a time to find a particular issue or bug that you’re chasing. WebStorm also has great built-in support for Git, so you can easily visualize who made a change on a certain line.
WebStorm pros:
I’d say that WebStorm’s single downside is its cost. However, it is free for open source projects or academic usage.
WebStorm and VS Code might be the biggest contenders in this space, but many Windows developers who have either Visual Studio 2019 or 2022 find it easy to work on their TypeScript projects in the IDE they already know and love. Please note that this information is specifically about Visual Studio for Windows. While Visual Studio also exists for Mac, it is a completely different product with significantly fewer features than its Windows counterpart.
Visual Studio has been around for a long time, and it benefits from a considerable amount of developers who know how it works. It was created primarily for .NET development, so while it supports TypeScript, the functionality is not on the same level as VS Code or WebStorm.
Visual Studio also provides a large number of extensions for developers, and you’ll certainly need to use them. For example, Visual Studio isn’t natively aware of things like npm tasks, so you’ll need to use an extension to handle that for you.
Out of the box, Visual Studio isn’t designed for pure TypeScript projects, but some starter projects use Angular, which uses TypeScript, so it has enough to get you by for smaller projects.
While Visual Studio is not extremely slow, it’s not as fast as VS Code or WebStorm. If you were working on a hybrid application that used .NET for the API or website and TypeScript for the client app, then Visual Studio is an acceptable compromise.
We start to get an idea of this performance by opening our sample app. You’ll notice that Visual Studio is easily the slowest to open the project when compared to our other options:

Visual Studio is also not aware of our packages.json file, meaning we have to install an extension that can run our npm tasks. We also don’t get the contextual hints for function invocation like we get in WebStorm, so it’s less precise.
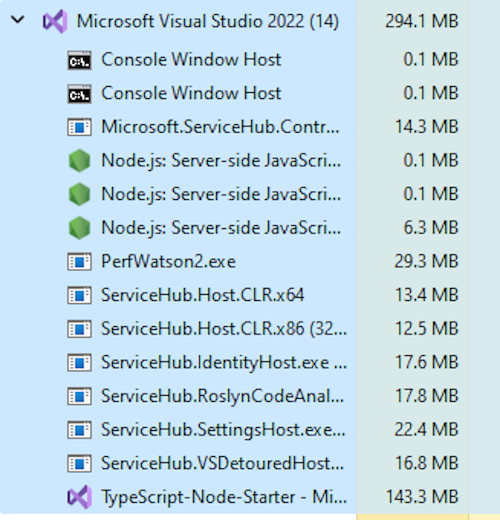
In terms of memory usage, Visual Studio comes in somewhere in the middle, occupying almost 300MB with our sample project loaded:

Visual Studio is best suited for projects that use TypeScript, but it works with other technologies as well. For example, if you have a TypeScript project that uses a .NET Web API backend, you can stay in one editor to manage both sides of your project.
Visual Studio’s support for TypeScript will likely continue to improve in the future. However, it’s probably not the best choice if you are solely writing a TypeScript web app.
After some initial setup, you can set breakpoints and inspect your code as it runs in Visual Studio. However, the support isn’t as good as WebStorm or VS Code.
Visual Studio pros:
Visual Studio cons:
Atom is a free and open source text editor developed by GitHub in 2011. Popularly called the hackable text editor for the 21st century, the text editor offers several features that make it a favorite for many developers, including TypeScript developers. And although it is no longer being maintained by GitHub, this IDE is still a useful tool due to its customizability, and straightforward installation and use for both new and experienced developers.
Atom IDE is available for Windows, Linux, and MacOS, and offers a vast library of packages and plugins that can be installed to extend its functionality:

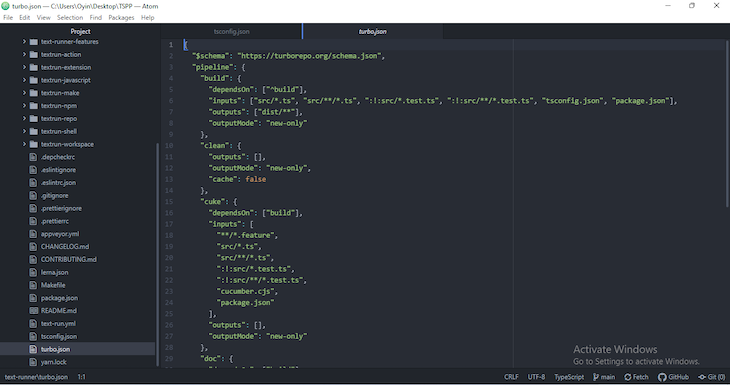
Similar to VSCode, Atom’s UI is intuitive when you open it. As the image above shows, the IDE allows you to import existing projects or start new ones if needed. The image below shows how Atom IDE arranges files in a project, making them easily accessible. With Atom, you can also open multiple files in a project, as the IDE has tabs for recently opened files. This means you can easily edit various files in the same codebase:

At the bottom right corner, you have access to the built-in version control feature. From there, you can push your changes along with your commit message. You can also switch between branches, resolve merge conflicts, and change the language using the language switcher.
Atom’s unique selling point is its versatile and wide range of extensions. Atom offers a great deal of customization for users by providing extensions for almost everything. Atom has a vast collection of community-built extensions as developers continuously contribute new extensions to the official Atom repository. These packages cover various aspects of development, such as language support, code linting, version control, project management, and more.
Atom can be an efficient IDE for people with low-resource workstations. It takes up considerably little memory space on my laptop. The image below shows how much memory it takes up even with my sample project open. It is important to note that no plugins had been installed when this was taken:

Atom runs a plugin-based approach to software development. While it is excellent that the IDE offers tons of plugins for optimal customization, this can potentially lead to slower performance.
Without the issue of plugins, Atom itself takes a second or two to load. However, when multiple plugins are introduced, loading time may be slower. It is also important to remember that the project’s size also affects the IDE’s performance.
The built-in debugger with the Atom IDE requires you to set it up, which is a bit complicated. However, if you are familiar with Atom and can set it up, the debugger works well. It allows you to set breakpoints, inspect variables, and control the code flow using the provided controls (e.g., step over, step into, continue, etc.). If Atom’s debugger does not work for you, you can use ts-node-debug, a stand-alone Typescript debugger.
Pros:
Cons:
When it comes to deciding what IDE to use for TypeScript projects, we’re not short on choices. If you are just starting out and can’t afford a full WebStorm license, I recommend VS Code. But, if you’re working on larger projects and can afford a license, I recommend you use WebStorm.
And finally, even if you already have Visual Studio, you’ll be better suited to using another IDE for the TypeScript parts of your project. In my case, I usually have Visual Studio open for my .NET API work, and WebStorm open for my Angular work. In that configuration, I find it works really well. But, ultimately, whatever you use will be up to you. I hope you enjoyed this article, and be sure to leave a comment if you have any questions. Happy coding!

LogRocket lets you replay user sessions, eliminating guesswork by showing exactly what users experienced. It captures console logs, errors, network requests, and pixel-perfect DOM recordings — compatible with all frameworks, and with plugins to log additional context from Redux, Vuex, and @ngrx/store.
With Galileo AI, you can instantly identify and explain user struggles with automated monitoring of your entire product experience.
Modernize how you understand your web and mobile apps — start monitoring for free.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.

AI-first isn’t about tools; it’s about how teams think, build, and decide. Ken Pickering, CTO at Scripta Insights, shares how engineering leaders can adapt.
Would you be interested in joining LogRocket's developer community?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
3 Replies to "Comparing the best TypeScript IDEs"
the performance of jetbrain ides are really poor, however, i still prefer them than vs code ..
Small thing but VS was first created in 97 way before .NET. it was originally designed for c++, Basic, j++.
https://en.wikipedia.org/wiki/Microsoft_Visual_Studio
Just for the record – VSCode has an extension (well, isn’t there an extension for everything 😁) for allow running npm-scripts simillar to webstorm: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script