
Editor’s note: This post was last updated on 2 November 2023 to update the list of React text editors, ensuring that every tool is still actively maintained.

Whether you’re building a content management system, a blog platform, or any other application that requires users to create and format text, a rich text editor is an essential component. In 2023, there are many text editor options available, but it can be challenging to know which one to choose.
In this article, we’ll look at some of the best text editors for React, discussing their features, pros, and cons, to help you make an informed decision about which one to use for your next project. But before we dive into what the best React editor is, we’ll look at the distinctions between HTML text editors, rich text editors, and WYSIWYG editors.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
This article assumes the reader has a working knowledge of React. You don’t have to be an expert, but you need to be able to understand React code.
HTML text editors and rich text editors are both tools used to create web content, but they work in different ways and are designed for different purposes.
HTML text editors are designed for developers and web designers who need to write and edit code in HTML, the core language used to create webpages. These editors provide a plaintext interface where users can write and edit code directly.
Examples of HTML text editors include Sublime Text, VS Code, and Notepad++. They allow developers to write and edit code with features such as syntax highlighting, code folding, and auto-completion. They are best suited for those who are already familiar with HTML, CSS, and JavaScript.
On the other hand, rich text editors, are designed for content creators who may not have experience with coding. These editors provide a more user-friendly interface for formatting text, similar to a Word or Doc processor. They may also support the use of other languages, such as CSS and JavaScript. Rich text editors typically produce HTML code, but hide the underlying code from the user, allowing them to focus on the visual formatting of the text.
WYSIWYG (what you see is what you get) is the most popular type of rich text editor. It allows users to create and edit digital content in a visual manner where the content displayed on the screen closely resembles the final output. In essence, WYSIWYG editors hide user’s HTML markup, allowing them to see how the content would look when published. WYSIWYG editors simplify the process of content creation, particularly for nontechnical users.
Rich text editors like WYSIWYG are commonly used in web development, email marketing tools, content management systems, and other applications where nontechnical users need to easily create or modify content. Think of a popular blogging platform like WordPress or Hashnode. The interface where you write your content for your blog is a rich text editor.
Now let’s dive into the best rich text editors for React in no particular order.

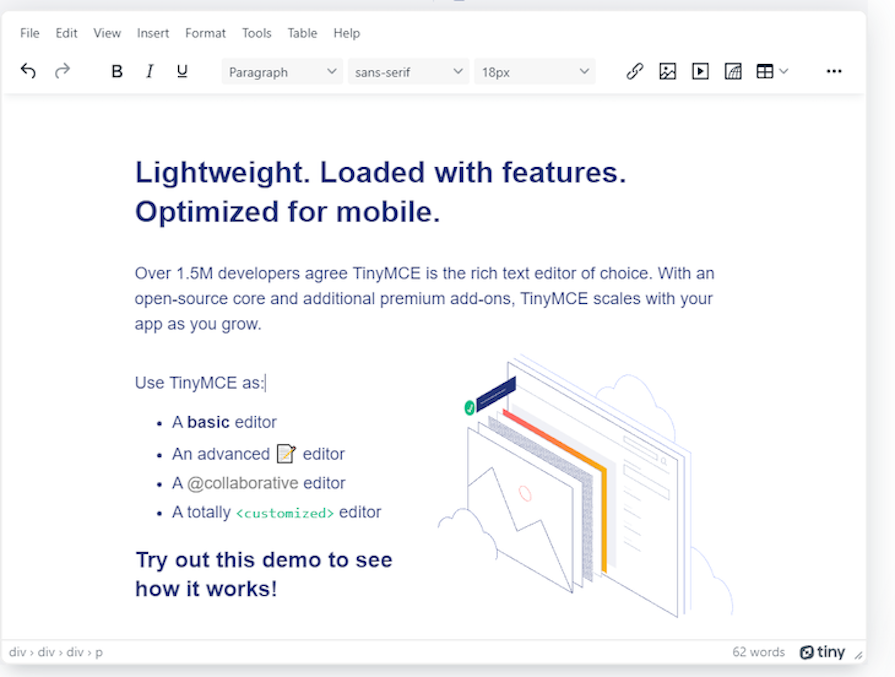
TinyMCE is by far the best rich text editor for React. It provides a user-friendly interface that resembles a standard Word processor, and it can be easily integrated into any web application.
TinyMCE has a wide range of features, including text formatting options like bold, italic, and underline, the ability to insert and edit images, tables, and lists, different fonts, support for undo and redo actions, and much more.
The best part of TinyMCE is that it supports plugins, which can be used to add functionality to the editor, such as spell-checking and file management. All of its core features are free, too.
TinyMCE pros:
TinyMCE cons:
Here’s a demo of TinyMCE in use.

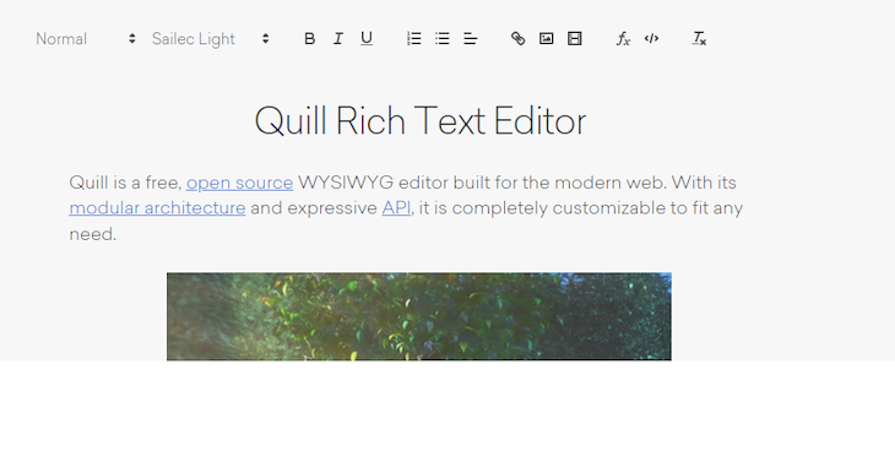
Quill is a popular, open source rich text editor that’s used by small companies and Fortune 500 companies alike. That’s because Quill has a simple UI that allows users to easily format text and add rich media content, and it also provides a wide range of formatting options including text color, font size, and alignment.
Quill is highly customizable, allowing users to add their own modules and formats. The best part is that it has an inbuilt spell checker and is lightweight and easy to implement. Quill is widely used in web development for creating online editors and commenting systems. However, some users may find it lacking in advanced features and it may require some technical knowledge to customize.
Quill pros:
Quill cons:
Here’s a link to a demo of Quill in use.

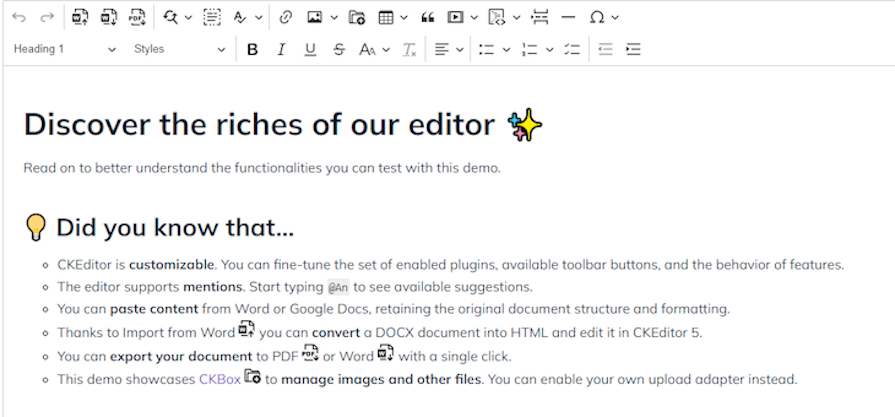
CKEditor 5 is built on a modular architecture and provides a set of features and tools for creating and editing content in a user-friendly way. It’s best known for its flexibility and ability to be customized, allowing developers to create custom builds of the editor that include only the features and tools that are needed for their specific use cases. This keeps the editor lightweight and fast, while still providing all the functionality needed for creating and editing content.
CKEditor 5 also includes a variety of inbuilt features and provides support for a wide range of formatting options, including text styles, lists, tables, and media embeds. It also supports collaborative editing, allowing multiple users to work on the same document at the same time.
CKEditor 5 pros:
CKEditor 5 cons:
Here’s a link to a demo of CKEditor 5 in use.

Lexical is another dependency-free, extensible rich text editor that has recently found more popularity with developers. This editor was built with optimization in mind, so it doesn’t directly concern itself with UI components, toolbars, rich text features, or markdown, although all of these features can be introduced via a plugin.
Lexical is easy to set up, and it is compatible with screen readers and other assistive technologies because it follows the best practices established in WCAG. It encourages user extensibility by supporting nodes that can be extended to add or change behavior and simplifies the process of building for custom use cases. Although Lexical itself is not specifically designed for React, there is an adapter library, @lexical/react that offers excellent support for integrating Lexical with React applications.
Here’s a demo of Lexical in use.
Lexical pros:
Lexical cons:

Tiptap is a headless and framework-agnostic rich text editor framework built around ProseMirror. It provides a flexible and customizable solution for creating and editing richly formatted text content within web applications, and simplifies the build process by providing a comprehensive set of features and an intuitive API.
Tiptap’s modular architecture allows developers to easily extend its functionality. It supports the creation of custom editor extensions, which enable the addition of new features or modifications to existing ones. These extensions can be used to integrate specific functionalities such as tables, code blocks, or custom embeds.
Here’s a demo of Tiptap in action.
Tiptap pros:
Tiptap cons:

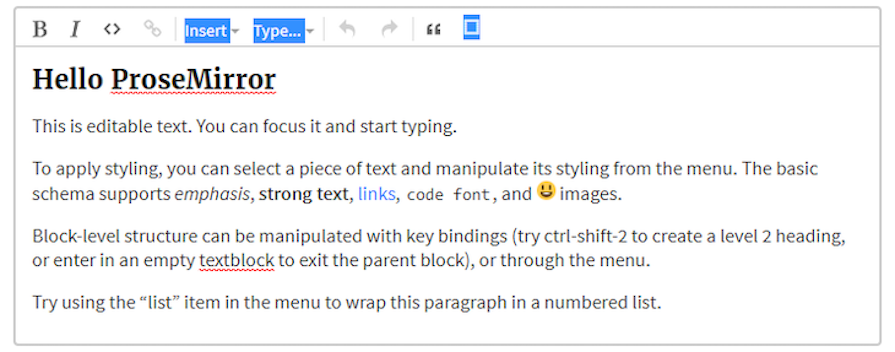
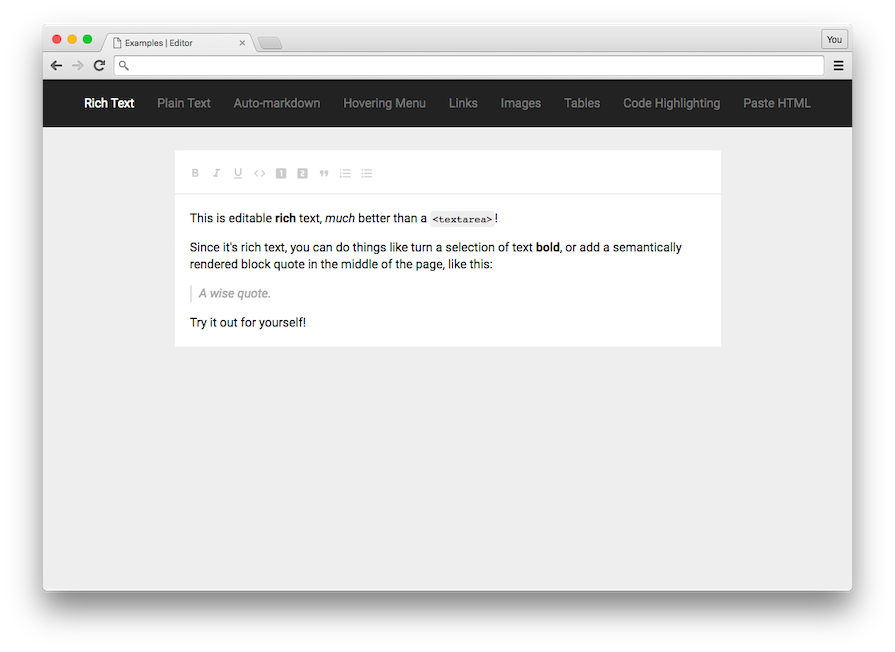
ProseMirror is popular for its structured document model. Unlike traditional text editors, which represent a document as a flat string of text, ProseMirror uses a more complex data structure to represent a document. This allows for more efficient updates and manipulation of the content, making it suitable for use in large-scale projects.
ProseMirror provides a wide range of text formatting options, including bold, italic, and underline, as well as lists, links, and images. It also allows developers to add custom text formatting options by creating their own schema, and because it’s built on modular architecture, it allows for easy integration with other tools and libraries.
ProseMirror also has a plugin system that allows developers to add new functionalities to the editor without modifying the core code. Some of the popular plugins include table editing, collaborative editing, and Markdown parsing.
ProseMirror pros:
ProseMirror cons:
Here’s a link to a demo of ProseMirror in use.

Slate is the top choice for extensively customizable text editors in React applications. With Slate, you have the power to craft rich and intuitive editors similar to those found in Medium or Google Docs, all while keeping your codebase free from unnecessary complexity.
One of the standout features of Slate is its extensibility. It supports a wide range of plugins that can be integrated to add new functionality or customize the editor’s behavior. This flexibility ensures that you can tailor Slate to meet your project’s specific requirements.
Slate pros:
Slate cons:
Here’s a link to a demo of Slate in use.

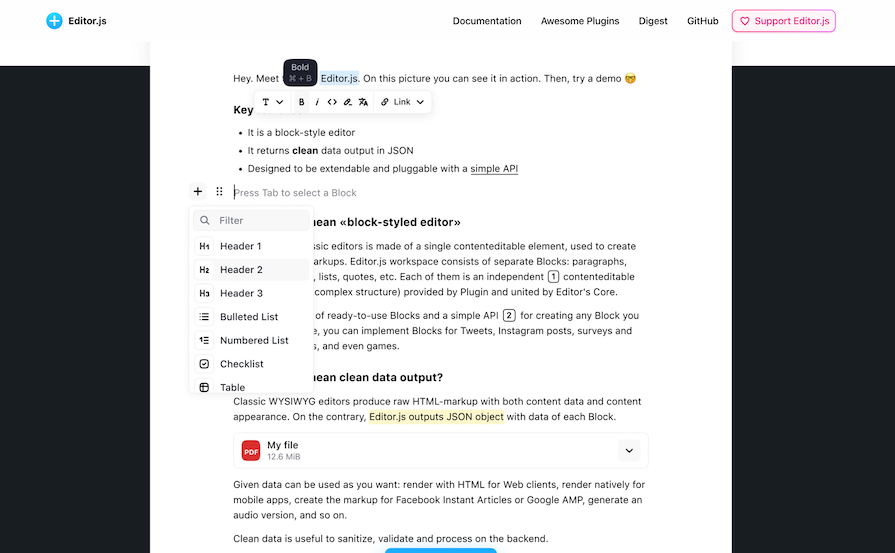
Editor.js is a block-styled editor designed to streamline structured content creation. Unlike traditional editors that rely on a single content editable element, Editor.js divides the workspace into separate blocks like paragraphs, headings, images, and lists, simplifying content structuring.
Editor.js is designed to produce a clean and structured JSON output that represents the content created in the editor. Also, it allows you to focus on the content itself without worrying too much about its styling or formatting. It is compatible with various platforms, including web applications and native mobile apps.
Editor.js is extendable and pluggable with a simple API, allowing custom block implementation for various content types, making it an excellent choice for React developers looking to create well-organized and structured content efficiently.
Editor.js pros:
Editor.js cons:
Here’s a link to a demo of Editor.js in use.
If you’re looking for a rich text editor to use in your React project in 2023, the editors we featured in this article should be your go-to options. Among them, TinyMCE is my preferred choice, mostly because of the wide range of plugins it accepts and how well it performs. Overall, it just tops the rest of them.
I hope this article was helpful to you, and I hope it helped you pick a good rich text editor for your next React project. See you in the next one!
Install LogRocket via npm or script tag. LogRocket.init() must be called client-side, not
server-side
$ npm i --save logrocket
// Code:
import LogRocket from 'logrocket';
LogRocket.init('app/id');
// Add to your HTML:
<script src="https://cdn.lr-ingest.com/LogRocket.min.js"></script>
<script>window.LogRocket && window.LogRocket.init('app/id');</script>

AI agents don’t have to live in chat bubbles. This guide shows how A2UI lets agents generate real, interactive UIs, and walks through building a working React demo using Gemini and a2ui-bridge.

Learn how LLM routing works in production, when it’s worth the complexity, and how teams choose the right model for each request.

Compare key features of popular meta-frameworks Remix, Next.js, and SvelteKit, from project setup to styling.

Discover what’s new in The Replay, LogRocket’s newsletter for dev and engineering leaders, in the February 4th issue.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
6 Replies to "Best text editors for React"
Draft.js is in maintenance mode and would be a waste of time to invest time into. You should use the predecessor lexical.js instead.
Lexical.js is a great option, just like the other options on the list, but Draft.js still deserves to be here. Given that it’s being maintained by Meta, I’m assuming they’re going to come out of maintenance mode pretty soon.
It would be a waste of time to use Draft.js while it is under maintenance. Instead, you ought to make use of lexical.js.
cons ie11 in 2023 :DD
Surprised the price of TinyMCE isn’t mentioned. It does have a free version, but its limited to 1000 loads per month – so you’ll likely need to deal with API keys and additional config vs the freeware ones that don’t require check-ins with another service to function.
Just FYI, TinyMCE has switched to a GPL license, so it’s no longer suitable for most projects 🙂