
Editor’s note: This post was last updated on 5 February 2025 to include new information about EAS Workflows.

Continuous integration (CI) and continuous delivery (CD) pipelines are a set of automated processes that help developer teams deliver software more quickly and reliably. CI pipelines automate the process of building, testing, and deploying code, while CD pipelines automate the process of delivering that code to the end user.
In this article, we will discuss the most popular CI/CD pipelines used by React Native developers.
The Replay is a weekly newsletter for dev and engineering leaders.
Delivered once a week, it's your curated guide to the most important conversations around frontend dev, emerging AI tools, and the state of modern software.
As developers, we know that one of the most crucial steps while programming is to build, deploy and test our code. To make this happen, we can do the following:
productionEven though this solution works, there are a few issues with this:
This is the problem a CI/CD pipeline comes in to solve. Let’s cover a few different options for React Native development.
EAS Workflows is a dedicated React Native CI/CD solution for iOS, Android, and Web. With this service, developers can automate their development and release processes, which makes the whole development experience smoother and more efficient. EAS Workflows is the easiest service on this list to work with because it only requires a few commands to get up and running:

For example, to build and publish, all we need to do is the following:
npm install --global eas-cli npx eas-login # sign into the service eas build:configure # this will generate an eas.json file # this file will allow you to configure your building process.
For more information on deployment and build configuration, navigate to Expo’s documentation.
Here are some of the things I like about EAS:
Here are the cons:
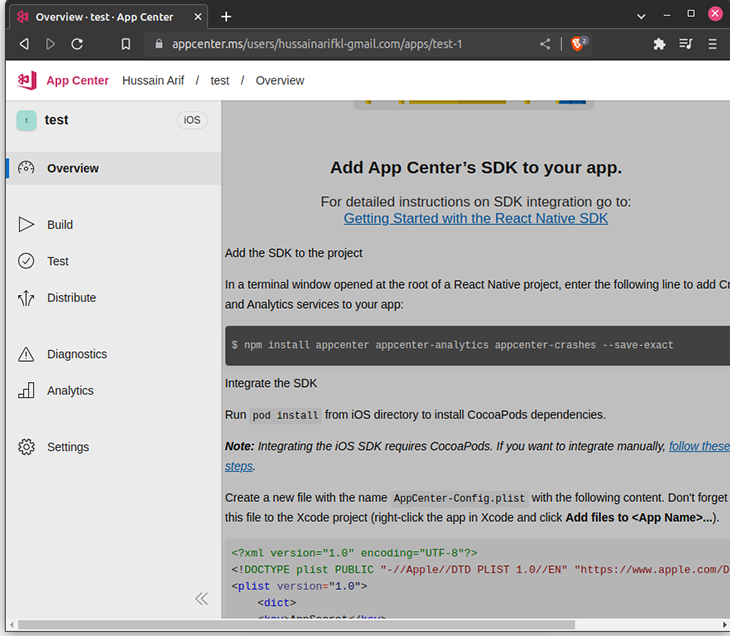
Microsoft App Center (MAC) is a CI/CD platform dedicated to app development. Unlike Expo Application Services, it supports both React Native and other cross-platform technologies like Unity and Xamarin.
Here’s what it looks like:

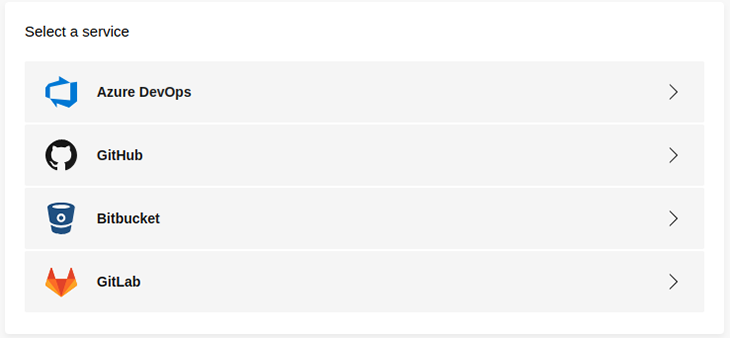
Building an app on App Center is a bit involved, but it is still straightforward. First, upload your project on GitHub, Azure, or another code hosting platform:

Next, specify the project’s location in App Center’s settings:

Finally, the service will then ask you to configure your build settings. You also might have to generate and upload a keystore file in this step.
That’s it! When that’s done, the pipeline will start building the app for you.
Microsoft App Center has some significant strengths that stand out among the competition.
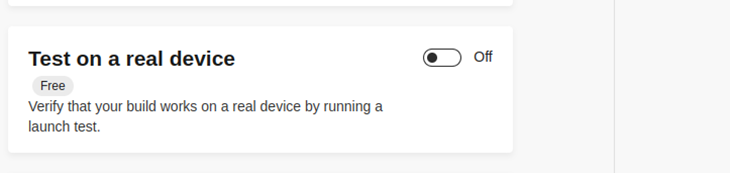
It can run a test to verify whether the app can launch successfully. It is particularly useful in situations where you need to ensure the functionality of a new build.
With this feature, you can verify this without manually running the app on a mobile device:

Here are a few other pros worth mentioning:
However, there were some things that I found unappealing:
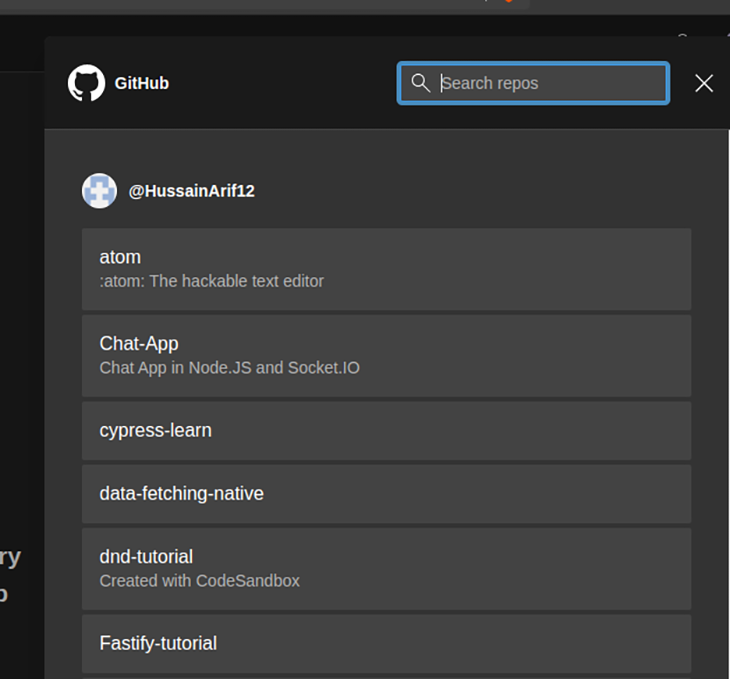
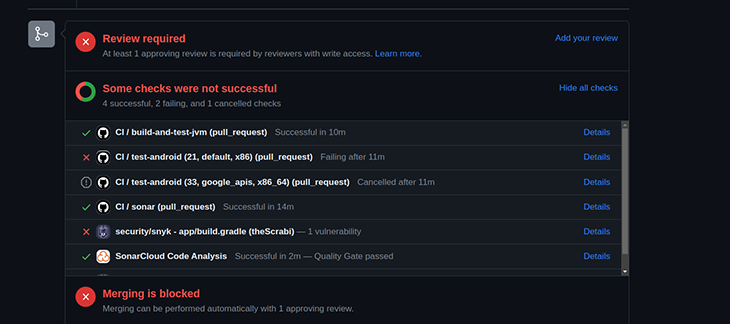
GitHub Actions is a prominent option among numerous open-source programmers. One reason for its popularity is that this tool integrates with GitHub, so developers can use it to automate their workflows directly from their GitHub repository:

Although building an app on GitHub Actions is tricky, it provides greater control over the building process as compared to other platforms, thus making it a worthwhile trade-off.
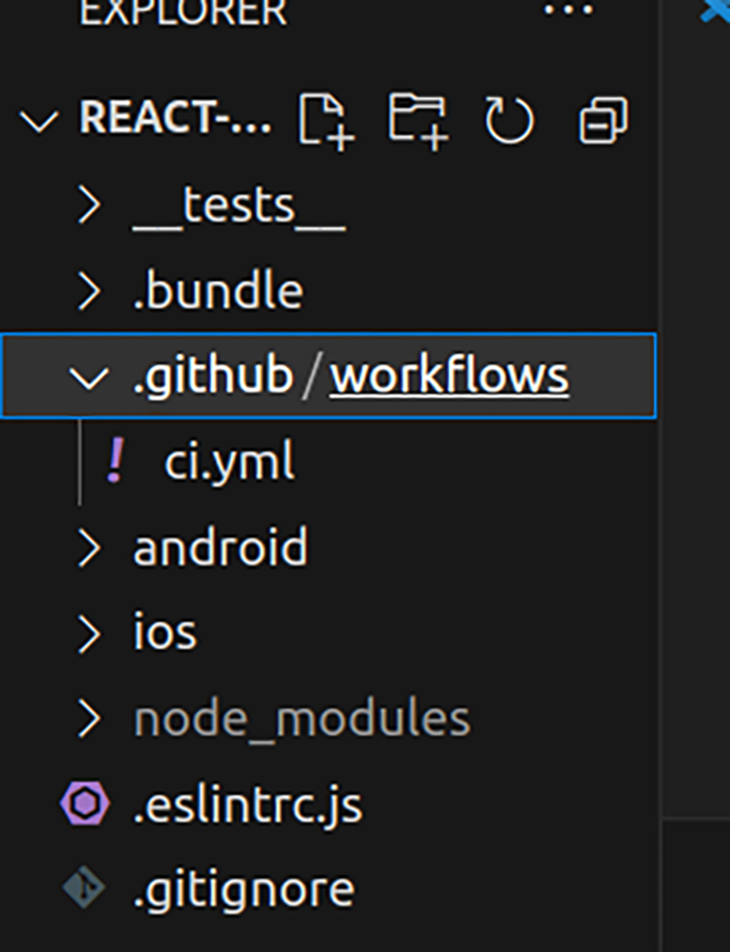
To deploy with GitHub Actions, create a folder in your repo called .github/workflows. There, create a new file called ci.yml:

This tells GitHub that our project will use GitHub Actions for deployment. After this step, follow the instructions in this LogRocket article to build a CI/CD pipeline using GitHub Actions in React Native.
Here are some of the reasons why this pipeline service might be suitable for you:
However, as compared to other platforms, here are some things that I didn’t like:
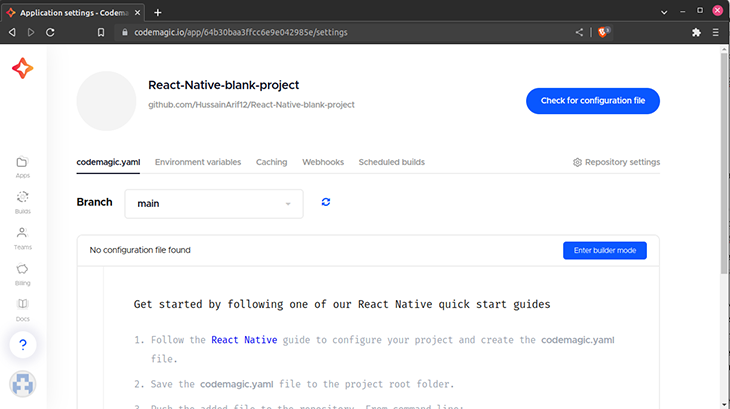
CodeMagic is another CI/CD pipeline specifically geared towards mobile app development frameworks, including Flutter, Cordova, Ionic, and others:

Just like Expo and Microsoft’s App Center, deploying and building your React Native app is fairly easy. To get started, create a file called codemagic.yml in your React Native app, and write the following code:
workflows:
sample-workflow:
name: Codemagic Sample Workflow
max_build_duration: 120
instance_type: mac_mini_m1
This tells the pipeline that our build will use Apple’s M1 Mac machine for deployment.
After this step, it’s best to head to CodeMagic’s documentation to learn how to build and deploy your project.
Here are some of the things I loved about it:
However, there were some things that I didn’t like about it:
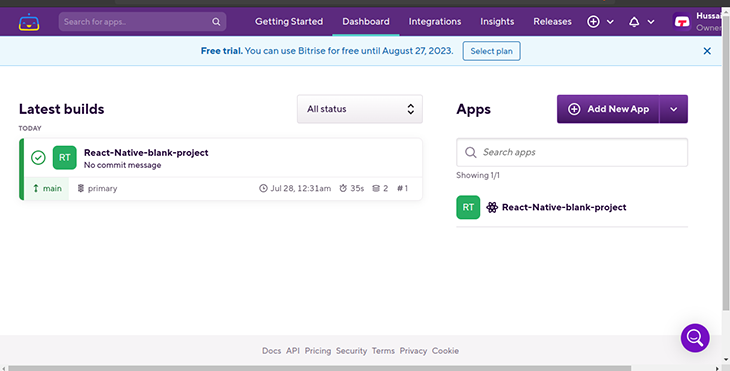
Professional mobile developers also widely use other CI services, such as Bitrise and Jenkins CI. Since these services have compilation steps similar to Microsoft App Center, we won’t discuss their building processes here.
Just like CodeMagic, this service is geared towards mobile app development. Furthermore, it supports add-ons to help in development with, for example, debug reports or release management.

Here are some aspects of Bitrise that might make it a appealing option:
However, there were some flaws that might be a deal-breaker to some:
Jenkins is another pipeline service that is targeted towards enterprises and large businesses. This is because the software is completely self-hosted. As discussed before, this is great for situations where the project’s source code has to be kept private.

One major factor that made me like Jenkins was that it is completely self-hosted. Because of this, Jenkins is a popular tool among larger businesses. This is because self hosting allows companies to avoid spending money on expensive tiers and instead use local hardware.
However, this comes at a cost: maintaining and making sure your Jenkins host remains secure might be a hassle for some teams.
Here is a small table that summarizes all pros and cons of all platforms discussed in this article:
| Tool | Key Features | Pros | Cons | Pricing |
|---|---|---|---|---|
| Expo Application Services | Built for React Native and Expo projects |
|
|
Free tier & Paid tiers |
| Microsoft App Center | Supports multiple platforms, including React Native |
|
|
Free tier & Paid tiers |
| GitHub Actions | Integrates directly with GitHub repository |
|
|
Free tier & Paid tiers |
| CodeMagic | Specifically geared towards mobile app frameworks |
|
No self-hosted option | Pay-as-you-go |
| Bitrise | Built for mobile apps, Uses Apple’s M-series machines |
|
No self-hosted option | Pay-as-you-go |
| Jenkins CI | Completely self-hosted, no online hosting option available |
|
Maintaining and hosting of the CI server on local infrastructure can be a pain | Free |
In this article, we briefly discussed some popular CI/CD platforms for React Native and why they are crucial in the programming world. We also included some honorable mentions, Jenkins CI and Bitrise, in our comparison table. It is important to remember that every project is different, and therefore it is important to evaluate each tool’s advantages and disadvantages.
In my projects, I typically use Expo Services because it is incredibly easy to set up and use, and its free tier is more than enough for my needs. Thank you so much for reading!

LogRocket's Galileo AI watches sessions for you and and surfaces the technical and usability issues holding back your React Native apps.
LogRocket also helps you increase conversion rates and product usage by showing you exactly how users are interacting with your app. LogRocket's product analytics features surface the reasons why users don't complete a particular flow or don't adopt a new feature.
Start proactively monitoring your React Native apps — try LogRocket for free.

Explore Shadcn UI, a reusable component collection. See its features, pros, cons, and more to determine if you should use it in your project.

Cache components change how rendering decisions are made in Next.js, allowing static and dynamic UI to coexist on the same page without blocking the initial render.

A practical walkthrough of building local-first, privacy-preserving AI agents using small language models.

async/await in TypeScriptTypeScript’s async/await lets you write asynchronous code that reads like synchronous code, making it easier to understand, maintain, and reason about.
Hey there, want to help make our blog better?
Join LogRocket’s Content Advisory Board. You’ll help inform the type of content we create and get access to exclusive meetups, social accreditation, and swag.
Sign up now
One Reply to "Best CI/CD tools for React Native"
Surprised that CircleCI isn’t mentioned, given that is what React uses for CI/CD. Also, CircleCI has the best FREE plan for open source projects out there and I encourage you to check it out.